CKEditor
CKEditor拥有10多年的开发经验,你可以完全放心此文本编辑器的质量。它支持70多种语言,我认为这是你网站的不错选择。它还可以运行在许多不同的浏览器上,并能很好地与大多数前端框架,如reat,vue,angular......你可以使用CDN直接嵌入到你的HTML页面中......。目前它有两个版本并行运行的CKEditor4和CKEditor5,根据不同的使用目的,你会选择适合自己的编辑器。

Trumbowyg
Trumbowyg是针对HTML5优化的代码编辑器,它支持大多数流行的浏览器,例如IE9 +,Firefox,Chrome等。据我所知,它包含用于文本编辑的所有工具,仅为20Kb,它轻巧,将帮助你的网站更流畅地运行。此外,它还具有其他支持插件来帮助你更好地工作,例如插入表情符号,其他国家/地区的支持语言,添加声音,插入特殊字符...

TinyMCE
TinyMCE 5是一款编辑器,它能让你灵活地编辑、添加或删除本程序中的部分内容。除了基本的编辑器,那么我发现它还提供了很多支持,更好的用户体验,如添加评论,测试检查路径,提供优质的图标和界面,检查拼写的内容...... 然而,这也是它的弱点,因为如果你想使用高级工具,你必须每月支付约25美元。

Quill
Quill是一个开放源代码编辑器,因此可以将其用于所有类型的商业或非商业网站。它有很多功能,如添加链接,图像,视频或添加代码片段的内容…关于Quill,我最喜欢的一点是它的简单设置和显示,可以在多设备屏幕上的所有现代的、响应迅速的web浏览器上显示,还有使用它的常见问题的详细说明。

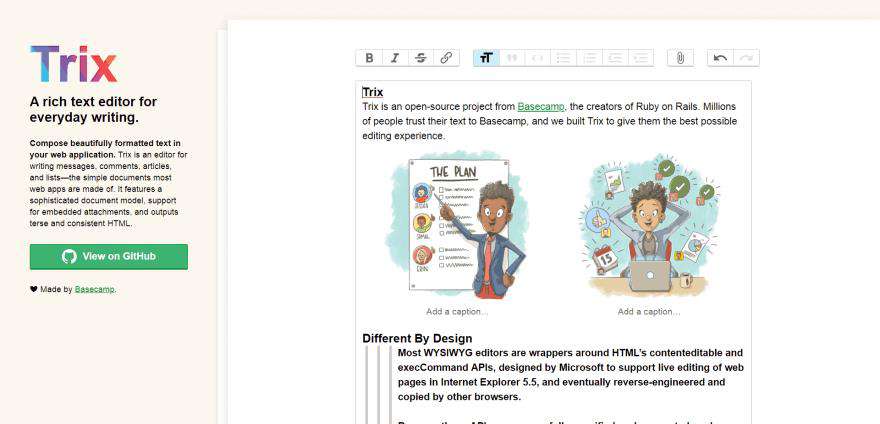
Trix
Trix是一个开源的编辑器,可以让你在Web中轻松地撰写消息、写评论、写帖子......,并被良好编程的平板电脑使用。如果你只需要创建内容所需的功能,那么Trix同样是不错的选择。

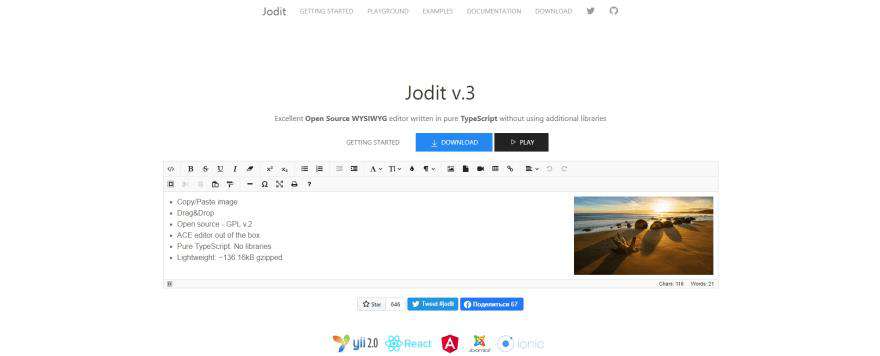
Jodit Editor 3
Jodit Editor 3是一个用纯TypeScript编写的开源github编辑器,不使用任何其他库。它允许你以多种方式设置它,如通过npm、使用CDN......。我喜欢它的是,除了详细的说明,还有一个程序,通过代码让我们自由选择哪些工具附加到Jodit Editor。

Summernote
Summernote是GitHub上的开源编辑器,获得了超过9K星。它是通过Bootstrap框架设计的,具有在你的网站上创建内容所需的所有功能。你只需要下载它的源文件css,js,再加上Bootstrap框架(也支持3、4两个版本)就已经可以为你的网站服务了。

Editor.js
Editor.js是一个开源的块状编辑器,它不会像普通的编辑器那样使用标签HTML,将内容以JSON的形式输出,使其更容易管理。它还支持通过使用API的插件,多亏了这一点,应该任何功能 任何开发者都可以为这个程序贡献更多有趣和有用的插件。

MediumEditor
MediumEditor是Medium的内置的开放源代码编辑器,用于人们博客。它仅包含编辑器所需的基本实用程序,因此仅约28kB,这将有助于你的网站得到优化。同时如果我们想要添加其他功能,为了优化编辑,MediumEditor还提供了额外的外部实用工具,定期更新。

Wysihtml
Wysihtml是一个由Voog团队构建的开源编辑器。它功能齐全,可以帮助你轻松编辑文本,并且支持大多数现代屏幕浏览器的设备图像。有很多工具我很喜欢它是自动转换不合适的HTML标签率,自动分析内容时从Word, PDF,显示内容为HTML…

ContentTools
ContentTools是内置的开源编辑器,可帮助你轻松地一种方式编辑HTML内容。它提供了用于编辑内容的各种实用程序,你还可以轻松地将Message Institute和其他实用程序添加到程序中(请参阅脱机API部分)。我还发现了如何设置,添加或删除程序中的函数的文章…都是非常细致的。

Froala
Froala是一个编辑器,可以很容易地为网站设置,并允许你根据预期用途打开广泛的功能。由于它是用纯JavaScript编写的,因此你可以将其用于当今的大多数现代前端框架。它还提供了许多有用的工具,以及编辑图像,添加或编辑视频,添加图标,管理面板等。但是,如果你要使用该工具用于商业目的,则必须购买许可证。

Redactor
Redactor是一款功能齐全的编辑器,具有精美而简单的设计。超过9年的发展,包括很多支持插件,我想这是一个很好的产品。另外它对程序员在使用程序的过程中遇到的每一个常见问题都有极其详细的实例。但是,它也有一个缺点,当你将其用于商业目的时必须购买许可证。

开源推荐系列
- 2021年管理Monorepo代码库的11种出色工具
- 开源推荐|10个惊人的复古CSS套件
- 开源推荐|Vue.js轮播库热门精选
- 开源推荐|19个前端开发人员的救生工具
- 开源推荐|10+个很酷的Vue.js组件,模板和demo示例
- 开源推荐|JSONsite:使用JSON文件创建SPA页面
- 开源推荐|使用GPU.js改善JavaScript性能
- 开源推荐|如何将HTML表格转换成精美的PDF,几种方案比较
- 开源推荐|我不能没有的5个Vue.js库
- 开源推荐|8个JavaScript库可更好地处理本地存储
- 开源推荐|Node开发神器:使用Llama Logs实时可视化Node错误
- 开源推荐|你应该了解的23个极为有用的NodeJS库
- 开源推荐|10个漂亮的VSCode浅色(Light)主题
- 开源推荐|2019年的6个JavaScript用户认证库
- 开源推荐|哪些UI库支持暗模式?
- 开源推荐|5个你不知道的JavaScript字符串处理库
- 开源推荐|9个适用于Web开发人员的CSS工具
- 开源推荐|除了阿里的iconfont图标库,还有这10个开源SVG图标库
- 7个很棒的JavaScript产品步骤引导库,不信你用不上
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!