灵感来源
在翻看 element-ui官网的文档时,发现其左侧导航和右边的内容超出屏幕时,滚动条的样式比较小巧,通过浏览器审查工具查看,发现它是使用了el-scrollbar的样式,跟element-ui的组件样式命名一致。但文档中并没有关于这个 scrollbar组件的使用文档,搜索一番得知这是一个隐藏组件,官方在 github 的 issues 中表示不会写在文档中,需要用的自己看源码进行调用。

一、阅读源码通过阅读源码,scrollbar组件暴露了 native, wrapStyle, wrapClass, viewClass, viewStyle, noresize, tag 这7个 props属性
props: {
native: Boolean, // 是否使用本地,设为true则不会启用element-ui自定义的滚动条
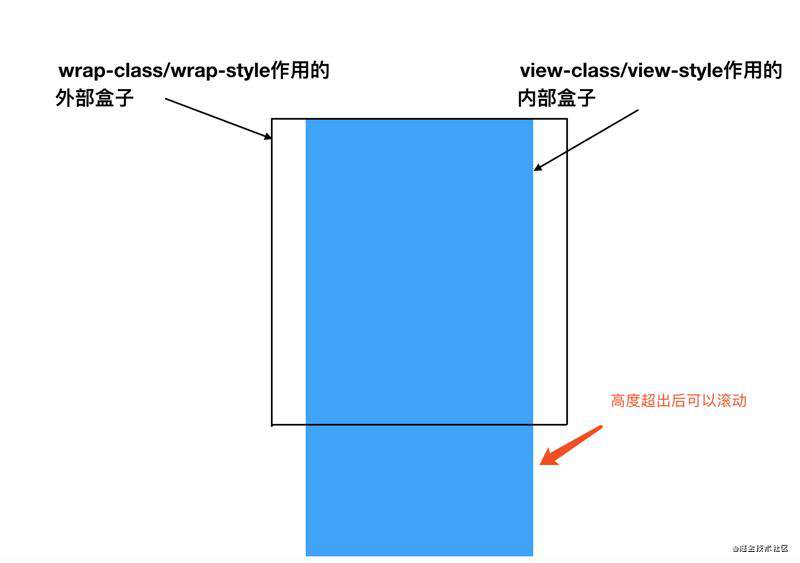
wrapStyle: {}, // 包裹层自定义样式
wrapClass: {}, // 包裹层自定义样式类
viewClass: {}, // 可滚动部分自定义样式类
viewStyle: {}, // 可滚动部分自定义样式
noresize: Boolean, // 如果 container 尺寸不会发生变化,最好设置它可以优化性能
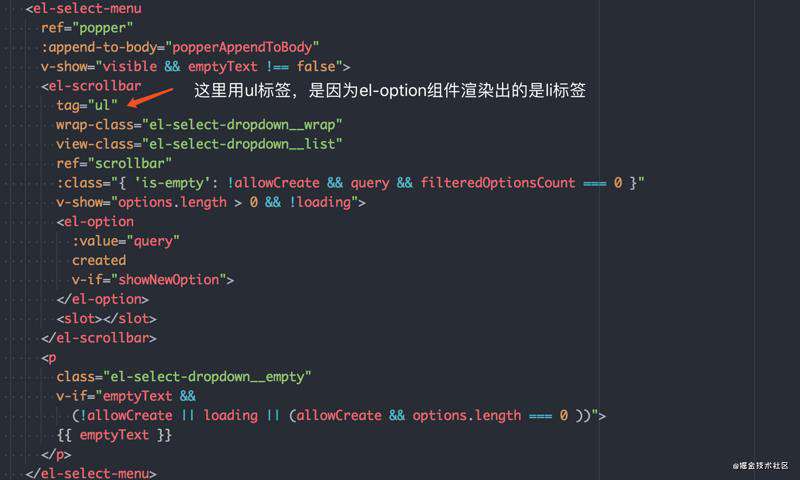
tag: { // 生成的标签类型,默认使用 `div`标签包裹
type: String,
default: 'div'
}
}
二、最简洁的使用指南:
<template>
<div style="height:600px;">
<el-scrollbar style="height:100%">
<div style="width:700px;height:700px;border:solid;" >
....... blabla.....
</div>
</el-scrollbar>
</div>
</template>
在使用时要设置外层容器高度。并且要设置el-scrollbar 的高度为100%
.el-scrollbar__wrap{ overflow-x: hidden;
}
三、完整的熟悉使用指南:
<template>
<div>
<el-scrollbar style="height: 200px;" :native="false" wrapStyle="" wrapClass="" viewClass="" viewStyle="" :noresize="false" tag="section">
<div>
<p v-for="(item, index) in 200" :key="index">{{index}} 这里是一些文本。</p>
</div>
</el-scrollbar>
</div>
</template>
以上代码就是对 el-scrollbar 的使用了,属性不需要用的就不用写。


常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!