定义一个函数
- 具名函数
function 函数名(形式参数1, 形式参数2){
语句
return 返回值
}
- 匿名函数
let a = function(x, y)(return x + y)
//也叫函数表达式
- 箭头函数
let f1 = x => x * x
//箭头的左边是输入参数,右边是输出参数
let f2 = (x,y) => x * y
//如果有两个参数,就要用()包起来
let f3 = (x,y) => {
console.log('hi')
return x*y
}
//如果有两个语句,花括号不能省
let f4 = (x,y) => ({name:x, age: y})
//要返回对象必须加(),否则会出错
fn和fn()的区别
fn是函数自身,fn()调用函数
let fn = () => console.log('hi')
let fn2 = fn
fn2()
//fn 保存了匿名函数的地址
//这个地址被复制给了 fn2
//fn2 调用了匿名函数
//fn 和 fn2 都是匿名函数的引用
//真正的函数既不是fn,也不是 fn2。
函数的要素
调用时机
时机不同,调用的结果也不同
let a = 1
function fn(){
console.log(a)
}
fn()
a = 2
//fn()调用,打印出1
let a = 1
function fn(){
setTimeout(()=>{
console.log(a)
},0)
}
fn()
a = 2
//setTimeout会在主进程结束之后调用,因此打印出2。
let i = 0
for(i = 0; i<6; i++){
setTimeout(()=>{
console.log(i)
},0)
}
//先进行完for循环再调用,只有到6的时候循环才会结束,因此打印出6个6。
for(let i = 0; i<6; i++){
setTimeout(()=>{
console.log(i)
},0)
}
//JS在for和let一起使用,打印出0,1,2,3,4,5。
作用域和闭包
每个函数都会默认创建一个作用域
如果多个作用域有同名变量 a,那么查找 a 的声明时,就向上取最近的作用域,简称「就近原则」,查找 a 的过程与函数执行无关,但 a 的值与函数执行有关。
function f1(){
let a = 1
function f2(){
let a = 2
function f3(){
console.log(a) //这里的a=22
} //如果一个函数用到了外部变量,那么这个函数加这个变量就叫做闭包。a 和 f3 就组成了闭包
a = 22
f3()
}
console.log(a) //这里的a=1
a = 100
f2()
}
f1()
全局变量和局部变量
在顶级作用域声明的变量是全局变量,window的属性是全局变量,其他都是局部变量。
形式参数
形式参数的意思就是非实际参数,可以认为是变量声明,形式参数可多也可少。
function add(x, y){
return x+y
}
// 其中 x 和 y 就是形参,因为并不是实际的参数
add(1,2)
// 调用 add 时,1 和 2 是实际参数,会被赋值给 x y
返回值
每个函数都有返回值,也只有函数才有返回值,只有当函数执行完之后才会返回。
返回值和打印值是不同的
function hi(){ console.log('hi') }
hi()
//没写 return,所以返回值是 undefined
function hi(){ return console.log('hi') }
hi()
//返回值为 console.log('hi') 的值,即 undefined,打印值为 hi
调用栈
JS 引擎在调用一个函数之前,需要把函数所在的环境 push 到一个数组里,这个数组叫调用栈。等函数执行完,就会把环境弹(pop)出来,然后 return 到之前的环境,继续执行后续代码。
递归函数
function f(n){
return n !== 1 ? n* f(n-1) : 1
}
//简单来讲,当f(4)时
//f(4)
//= 4 * f(3)
//= 4 * (3 * f(2))
//= 4 * (3 * (2 * f(1)))
//= 4 * (3 * (2 * (1)))
//= 4 * (3 * (2))
//= 4 * (6)
//24 = 4 * 3 * 2 * 1
//先递进,再回归
如果调用栈中压入过多的帧时,程序就会奔溃,这种情况叫做爆栈。
函数提升
function fn(){}
//不管你把具名函数声明在哪里,它都会跑到第一行。
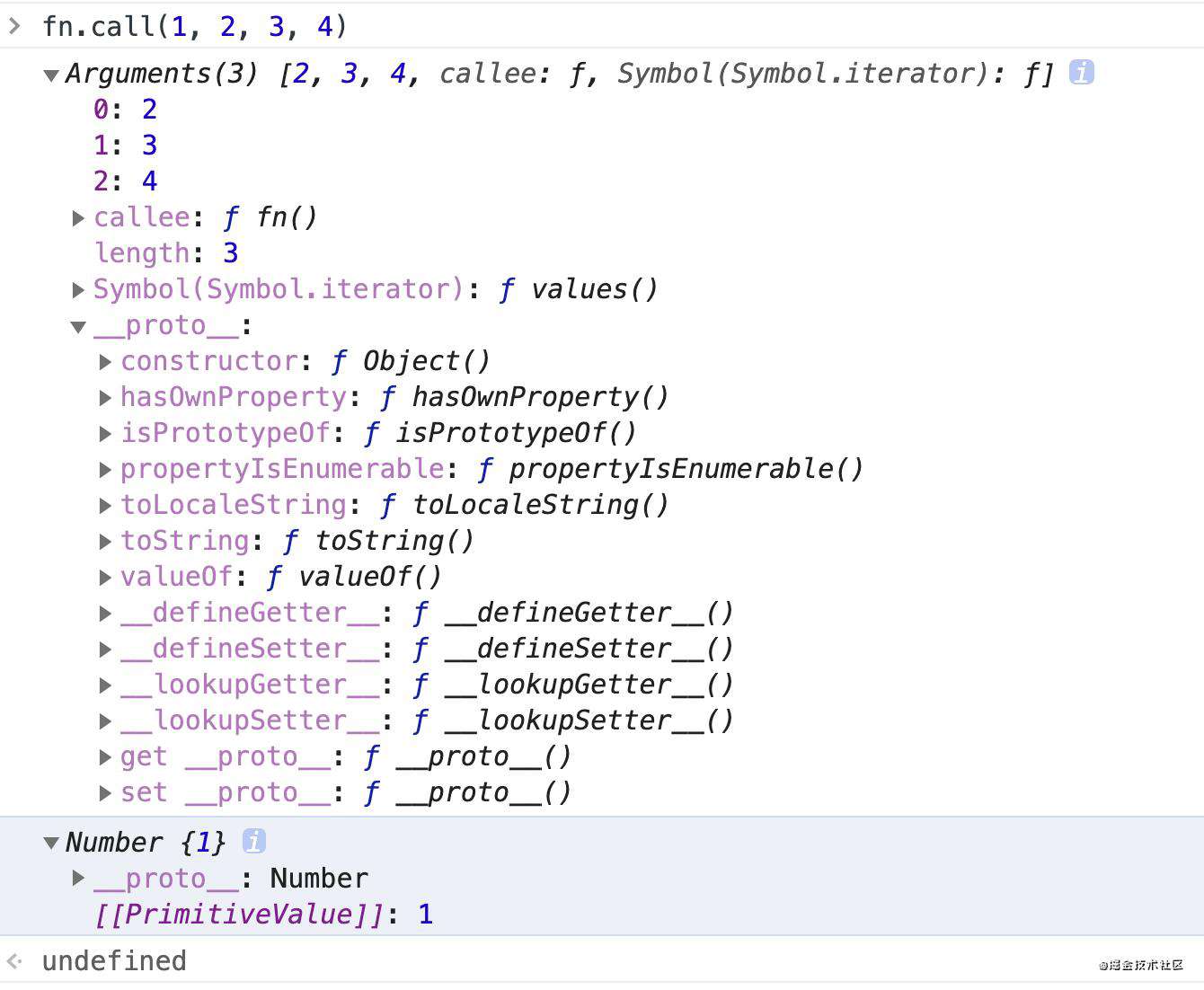
arguments和this
每个函数都有,除了箭头函数。
function fn(){
console.log(arguments)
console.log(this)
}
fn.call(1, 2, 3, 4)

this指定的是第一个元素,并且当上传的this不是对象时,那么 JS 就会自动转化成对象。
arguments指定的是第一个往后的元素,并且arguments是个伪数组。每次调用函数时,都会对应产生一个arguments。尽量不对arguments内的元素进行修改。
箭头函数
箭头函数相当于匿名函数,并且简化了函数定义,箭头函数有两种格式
var fn = x => x * x;
//只包含一个表达式,return都可以省略
x => {
if (x > 0) {
return x * x;
}
else {
return - x * x;
}
}
//包含多个语句,不能省略return
并且没有argument和this
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!