原型链
原型链为ECMAScript的主要继承方式。
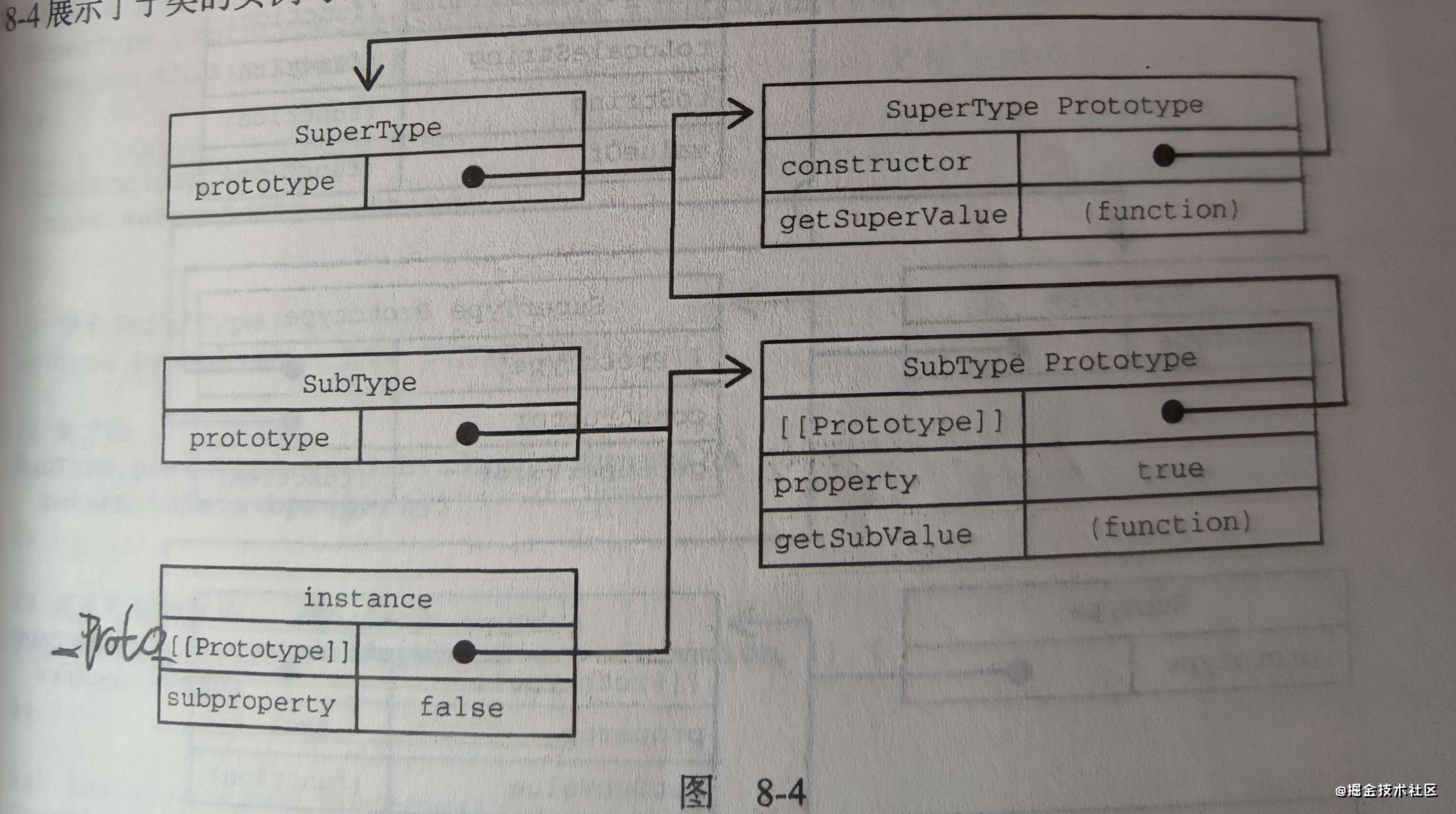
构造函数、原型和实例的关系:每个构造函数都有一个原型对象,原型有一个属性指向构造函数,而实例有一个内部指针指向原型。
原型链:原型本身有一个内部指针指向另一个原型,相应的另一个原型也有一个指针指向另一个构造函数。

书上的原文是:“每次调用构造函数创建一个新的实例,这个实例内部[[prototype]]指针就会被赋值为构造函数的原型对象。脚本中没有访问这个[[prototype]]特性的标准方式,所以,FireFox,Safari,Chrome会在每个对象上暴露_proto_属性,通过这个属性可以访问对象的原型,但是在其他实现中,这个特性完全被隐藏了。”
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!