序言
为什么要有对象?
如果有一组数据,松散的储存不利于使用,存入数组中受下标限制,切有固定的顺序。而对象中可以自定义储存一系列无序的相关数据。
概念
现实生活中,具体的某个事物就是对象,一个具体的对象就会有行为和特征。
例如:一部车,一部手机 车是一类事物,那里听得那辆车才是对象 特征:红色 行为:驾驶
在JS中,对象就是对现实事物的抽象。JS 中的对象是无序属性的集合。
属性是键值对存在的:
- 属性名K:自定义名称
- 属性值V:任意数据类型的数据。一般数据或函数、对象。
对象的行为和特征:
- 行为:对象中的方法
- 特征:对象中的属性
创建对象
方法一:使用字面量{}创建
创建对象,最简单的就是使用字面量。
对象字面量语法: {}
花括号内部可以存放多条数据,数据之间用逗号 , 隔开。
没条数据都是以键值对的形式存在:属性名:K 和 属性值:V。
语法:
var obj = {
k : v,
k : v,
k : v
};
利用 {} 创建对象
实例:
// 利用 {} 创建对象
var person = {
name: "tomo",
age: 27,
sex: "woman",
say: function () {
console.log("hello");
}
};
调用对象
调用对象内部的属性和方法:
- 使用对象的变量名打点属性名,就可以得到这条属性的属性值。
- 在对象内部使用
this打点属性名。this代替对象。 - 除了打点还可以用
[]调用。 - 调用方法时,后面加 ()执行。具体:
方法的属性名()。
方法一:使用对象的 标识符(变量名)打点属性名 方式调用。
方法二:中括号 [] 调用,具体:变量名["属性名"]。 [] 内部字符串格式的属性名。
实例:
// 创建对象
var person = {
name: "tomo",
age: 27,
sex: "woman",
say: function () {
console.log("hello");
}
};
// 直接变量打点方式调用
var per_name = person.name;
console.log(per_name); // tomo
// 调用对象中的函数直接用变量名打点变量名()调用
person.say(); // hello
// 中括号 [] 调用
console.log(person["name"]); // tomo
person["say"](); // hello
在对象内部使用 this 关键字打点属性名调用。
var person = {
name: "tomo",
age: 27,
sex: "woman",
say: function () {
console.log(this.name + " hello");
}
};
// 调用对象
person.say(); // tomo hello
更改对象
可以更改对象内部属性和方法。
-
更改属性: 先调用属性,再等号赋新值。
-
增加属性: 使用打点或
[]方法直接定义新属性并赋值。 -
删除属性: 使用 delete 关键字,空格跟变量名打点属性名调用。
实例:
// 更改对象内部属性
var person = {
name: "tomo",
age: 27,
sex: "woman",
say: function () {
console.log(this.name + " hello");
}
};
// 添加属性
person.height = 175;
console.log(person); // {name: "tomo", age: 27, sex: "woman", height: 175, say: ƒ}
// 修改属性
person.age = 18;
console.log(person); // {name: "tomo", age: 18, sex: "woman", height: 175, say: ƒ}
// 删除属性 使用 delete 关键字
delete person.age;
console.log(person);// {name: "tomo", sex: "woman", height: 175, say: ƒ}
方法二:使用new Object()创建对象
Object() 构造函数,是一种特殊的函数。主要用来创建对象时初始化对象,既为对象成员变量赋初始值,与 new 运算符一起使用在创建对象的语句中。
- 构造函数用于创建对象,Object() 首字母大写。
- 构造函数要与
new关键字一起使用才有意义。
实例:
// 使用new Object()构造对象创建对象
var person = new Object();
// 给person对象添加属性
person.name = "jacke";
person.age = 18;
person.play = function(){
console.log("爱好打羽毛球");
};
// 调用对象
console.log(person); // {name: "jacke", age: 18, play: ƒ}
person["play"](); // 爱好打羽毛球
new 关键字的作用:
- new 会在内存中创建一个新的空对象。
- 让 this 指向这个新对象。
- new 会去执行构造函数。目的:给这个新对象加属性和方法。
- new 会返回这个新对象。(在new执行完构造函数之后得到一个返回值,返回值返回到新创建的对象,返回值赋值给变量,变量就可以存储指向对象的指针,就可以用变量名打点属性名调用对象)
方法三:工厂函数方法创建对象
上面使用Object()构造函数创建对象的方法有一定的局限性,如果想创建同一类型的对象,就需要将newObject()的创建过程再写一遍,造成代码重复,为了较少代码便于重复使用,就有了工厂函数模式创造对象。
创建多个类似的对象,可以将 new Object() 过程封装带一个函数中,将来调用函数就能创建一个对象,相当于一个生产对象的函数工厂。
实例:
// 使用工厂函数方法创建对象。
// 工厂方法 实际就是将new Object() 函数封装到一个函数中。
function creatPerson(farstName,lastName,age,say){
// 创建构造函数,生成对象
var person = new Object();
// 添加属性
person.farstName = farstName;
person.lastName = lastName;
person.age = age;
person.say = function () {
console.log("你好!");
};
// 对象创建之后,要有返回值,将对象返回
return person;
}
// 调用对象
var p = creatPerson("Jack","jon",18);
console.log(p);
方法四:自定义构造函数
使用 自定义构造函数 方法创建对象,比上面工厂函数更加简单方便。
自定义构造函数创建方法:
创建对象:首先自定义一个具有对象的构造函数,函数内部不需要new一个构造函数的过程,直接使用 this 关键字代替对象进行属性和方法的书写,也不需要return一个返回值。
调用对象:使用这个函数时,利用 new 关键字调用自定义的构造函数即可。
构造函数的函数名 第一个字母需要大写,用于区别其他普通函数名。
实例:
// 创建一个自定义构造函数
function Person(name, age, sex, say) {
// 不需要使用 new 关键字创建一个新对象
// 使用 this 关键字代替 new
this.name = name;
this.age = age;
this.sex = sex;
this.say = function () {
console.log("你好");
};
// 也不需要使用return
}
// 使用函数。使用new关键字调用函数
var per = new Person("小明", 18, "男");
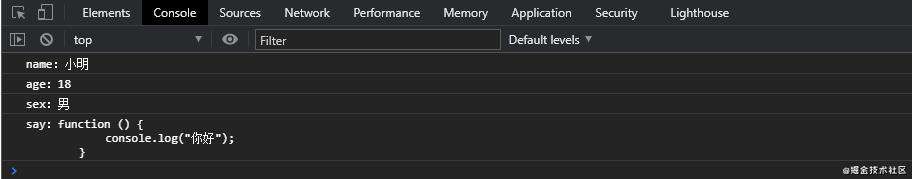
console.log(per);
对象遍历
遍历数组的方法是使用 for 循环。
遍历对象使用的是 for in 循环。专门用来遍历对象。循环结构中有一个变量k,每次循环时会从第一个开始接受属性名,一直接受到最后一条跳出循环。
语法:
for(var k in object){
// 内部逻辑代码
}
接上案例:
// 使用 for in循环对 per 对象进行遍历
for (var k in per) {
console.log(k+":"+per[k]);
}
控制台输出:

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!