随着前端模块化的发展,在nodejs领域的模块化主要分为了common.js,umd,es module三大种类。其中umd是可以兼容浏览器运行的,common.js只能在nodejs环境运行,es module是属于未来的一种前端模块化,能够同时满足服务端和浏览器端的代码编写。es module也是现在前端工程师写代码最常用的模式。模块化的写法大家也不会陌生,也是未来重要的发展方向。
写法如下:
import fs from 'fs';
有别于common.js的写法:
const fs = require('fs');

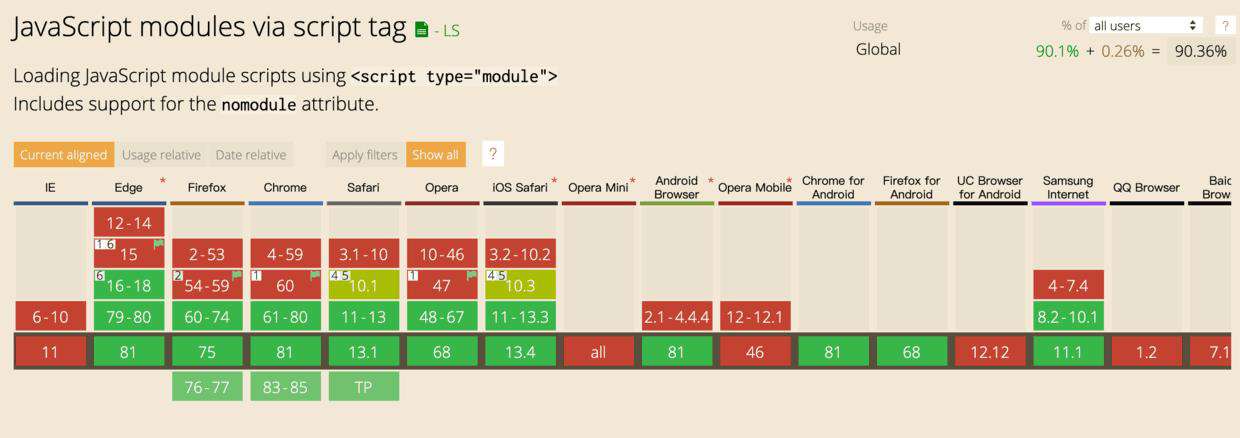
其实浏览器也支持esm import了,但是兼容性情况不容乐观。基于lukeed/dimport的兼容方案,其实我们在大部分的浏览器都可以大胆使用该属性。浏览器的esm import把我们带进一个全新的时代(服务端模块和浏览器模块同步的时代),被称为Bundle Free时代(或者可以被称为Bundleless)。结合Bundle Free可以减少不必要的代码打包,充分利用浏览器的每一分性能。
<!-- dimport 兼容方案 -->
<!-- Load the "module" version on browsers that can support it. -->
<script type="module" src="https://unpkg.com/dimport?module" data-main="/bundle.js"></script>
<!-- Load the "nomodule" version on older browsers – acts as fallback! -->
<script type="nomodule" src="https://unpkg.com/dimport/nomodule" data-main="/bundle.js"></script>
ESM Import
其实,最早将ESM Import引入到前端页面开发的是Polymer/lit-html,它将模版模块化,直接带到浏览器。然后激发了preact的调整,基于Tagged_templates创造出developit/htm语法,这样一来,JSX的语法直接能在浏览器使用,当然也部分失去渲染函数的魅力。用JS字符串模版新特性替代了JSX,却能让preact直接能在浏览器运行,当时掀起了一定的影响。
<!DOCTYPE html>
<html lang="en">
<title>htm Demo</title>
<script type="module">
import { html, Component, render } from 'https://unpkg.com/htm/preact/standalone.module.js';
class App extends Component {
addTodo() {
const { todos = [] } = this.state;
this.setState({ todos: todos.concat(`Item ${todos.length}`) });
}
render({ page }, { todos = [] }) {
return html`
<div class="app">
<${Header} name="ToDo's (${page})" />
<ul>
${todos.map(todo => html`
<li key="${todo}">${todo}</li>
`)}
</ul>
<button onClick=${() => this.addTodo()}>Add Todo</button>
<${Footer}>footer content here<//>
</div>
`;
}
}
const Header = ({ name }) => html`<h1>${name} List</h1>`
const Footer = props => html`<footer ...${props} />`
render(html`<${App} page="All" />`, document.body);
</script>
</html>
其中浏览器端的esm是可以支持相对路径和远端https路径的,前提是所有静态资源要在服务当中,不能以文件路径引入,例如file://开头的资源,这也是对脚本资源的安全考虑。
伴随着Chrome的占有率的提高,以及移动端浏览器的统一和成熟,其实以现代浏览器对esm的支持情况,意味着未来的前端框架渐渐往浏览器原生靠近。前端工程化将我们带到了打包和编译的阶段,js被压缩到一个文件当中,变量都是混淆的,但是打包编译速度和打包的体积永远是我们离不开的话题。webpack的发展已经进入到瓶颈期,项目构建的消耗已经受限于电脑配置和性能。
ESM Import的到来意味着JS资源可以直接被浏览器应用,它也会越来越碎,有很多不常变动的资源可以外部引入。伴随着多资源的并行引用,http2.0刚好解决资源并发性能的问题,也正是说,资源的 ESM Import 和 Bundle Free 的趋势是符合现代浏览器的发展规律的。
Bundle Free
业界上,Bundle Free的实现主要是vite和snowpack。尤雨溪已经将vue3的工程化逐渐改变成vite,vite的出现有悖于vue-cli3。vue-cli3更多是webpack的深层封装。webpack最大的问题就是打包性能的问题,如果MPA,你可以通过减少打包入口来提高打包效率。但是当你的项目是一个异常庞大SPA的情况下,由于你不是多页面框架(mpa),所以当你的页面有一个文件变动的时候,需要重新构建一个完整bundle,即使你用happypack 或者 thread-loader 压榨电脑的每一寸性能,都达不到高效的开发效率。
而vite则是Bundle Free的实现,它的出现主要是有效减少开发编译时间,因为Bundle Free的原理就在于每一个文件都是独立的import。Node 端和浏览器端的文件基本是对等的,每当一个文件有变动的时候,只需要替换其中一个文件即可。所以它在大型业务项目的开发中,有着很不错的体验。

由于vue不同于渲染函数,很多语法是模版约定的。熟悉vue原理的同学就知道,它有对应的compiler,将模版转换为createElement的函数,这些函数才可以在浏览器直接运行。每一个独立的vue文件,都会转换成相应的js文件,它们在浏览器上直接运作。vite的基本原理就是在本地调试的时候将修改过的文件转换成为js文件,然后再通过ESM Import引入本地项目当中。vite2.0已经支持了部分预打包机制并且支持react,它可以将部分common.js的npm依赖封装成为esm模块,保证了第三方仓库的可用性,大家可以放心大胆使用。
当然,vite也有妥协,生产模式上vite还是采用了rollup的打包方式,在考虑兼容性的情况下,让代码转换为旧浏览兼容的模式。唯一的缺点就是增加了开发和生产环境的差异性。所以资深的前端工程师在使用vite的时候要注意回归一下兼容性的问题。
同样,snowpack也是采用了开发模式Bundle Free,而生产模式还是提供bundle为可选择模式。就此看出Bundle Free并非完全适用于生产环境。
优点
- SPA开发效率高,每个页面独立
- 与浏览器http2的并发请求契合
- 与浏览器的ESM Import契合
- 与deno的ESM Import契合
- 依赖清晰
缺点
- 兼容性不好,生产还是考虑打包模式
- 如果生产使用bundle-free的加载效率问题
- 依赖需要都满足esm(antd不满足,vite2.0已经支持了部分预打包机制)
- 开发与生产的不一致性
对未来的畅想

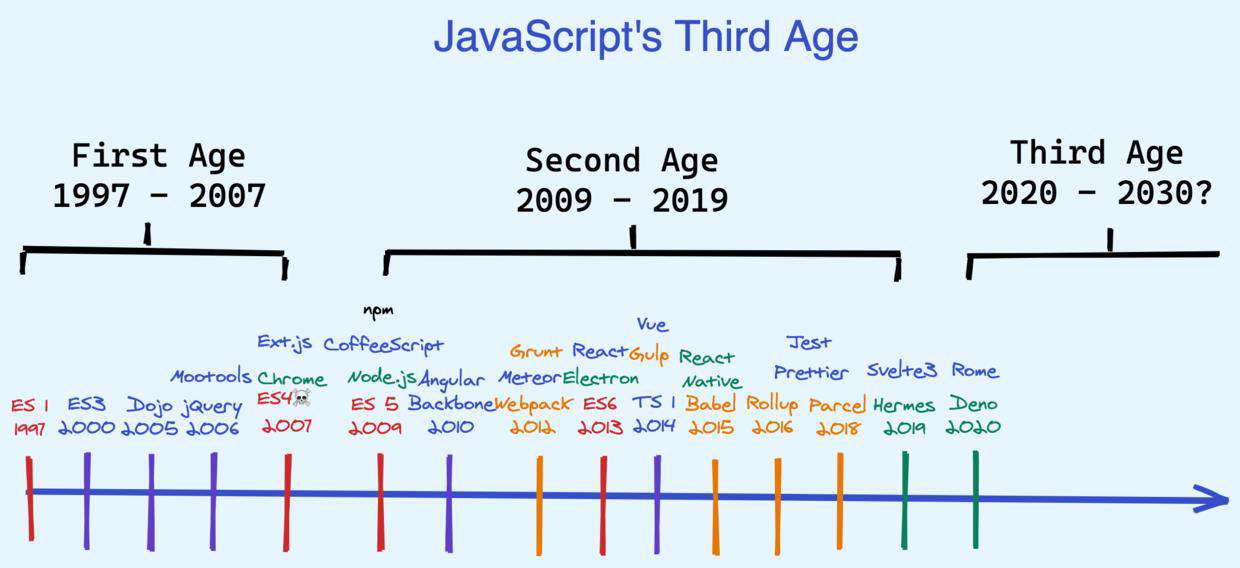
作为一个从Jquery走过来的前端工程师,你会明白以前的浏览器是弱化前端模块化,没有前端工程化的,所有的资源都是静态引入,前端项目的维护性是很弱的。但是结构是清晰的,学习成本非常低。进入了第二个时代,也就是webpack引领的前端工程化时代,前端项目就变成了一个JS文件,各种工具层出不穷,学习成本非常高。2020后可能会进入第三个时代,这个时代是属于Bundle Free或者Bundleless,部分前端项目可能会回到直接引用的状态,部分项目则是混合依赖的情况,在另一个程度,给前端性能优化带来了另一个可能。
- 第一阶段:Jquery时代(直接依赖)
- 第二阶段:前端工程化(打包依赖)
- 第三阶段:Bundle Free?(混合依赖)
参考资料
- Snowpack 2.0
- The Third Age of JavaScript
- Using ES Modules in the Browser Today
- vite和webpack性能对比视频
题外话
shopee,又称虾皮,是一家腾讯投资的跨境电商平台。这里加班少,技术氛围好。如果想和我并肩作战一起学习,可以找我内推。邮箱weiping.xiang@shopee.com,非诚勿扰。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!