声明对象的两种语法
定义
- 无序的数据集合
- 键值对的集合
 细节
细节
- 键名是字符串,不是标识符,可以包含任意字符
- 引号可以省略,省略之后就只能写标识符,但可以数字开头
- 就算省略引号,键名也还是字符串
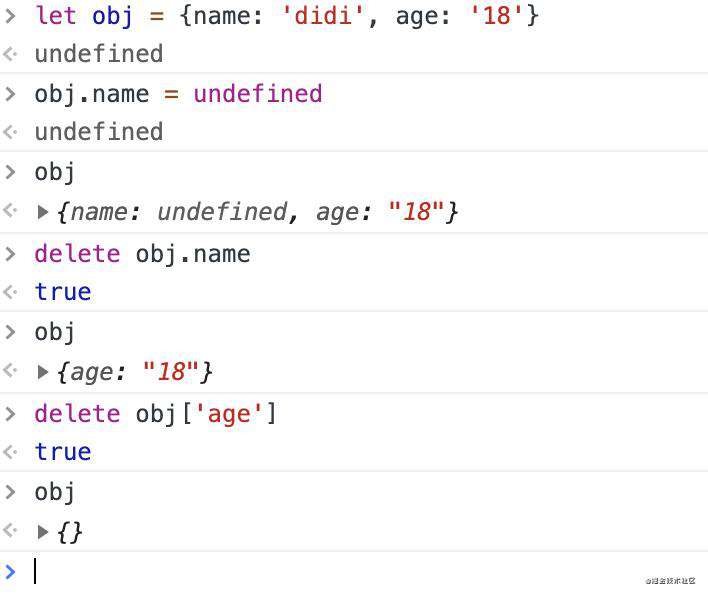
如何删除对象的属性

undefined只能把属性的值变成空,并不是删除。
delete有两种用法,都可以删除属性名和属性值。delete无法删除对象
如何确认属性是否在对象里
'xxx' in obj === false/true //判断属性名是否在对象中
'xxx' in obj && obj.xxx === undefined //含有属性名,但是值为undefined
注:in无法区分自身的属性还是共有属性。
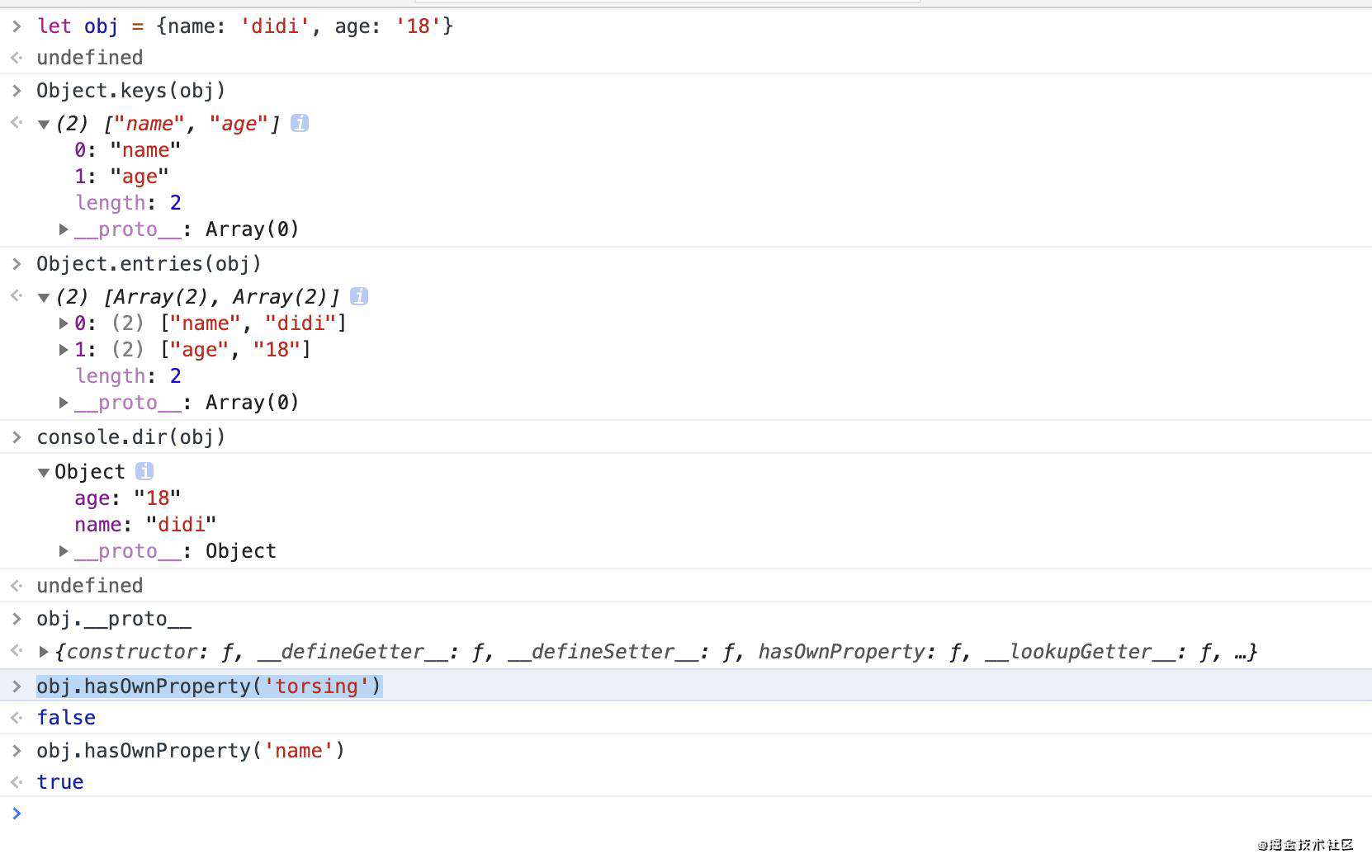
如何查看对象的属性
Object.keys(obj) //查看属性名
Object.entries(obj) //查看属性名以及属性值
//以上两种均不能查看共有属性
console.dir(obj) //查看自身以及共有属性
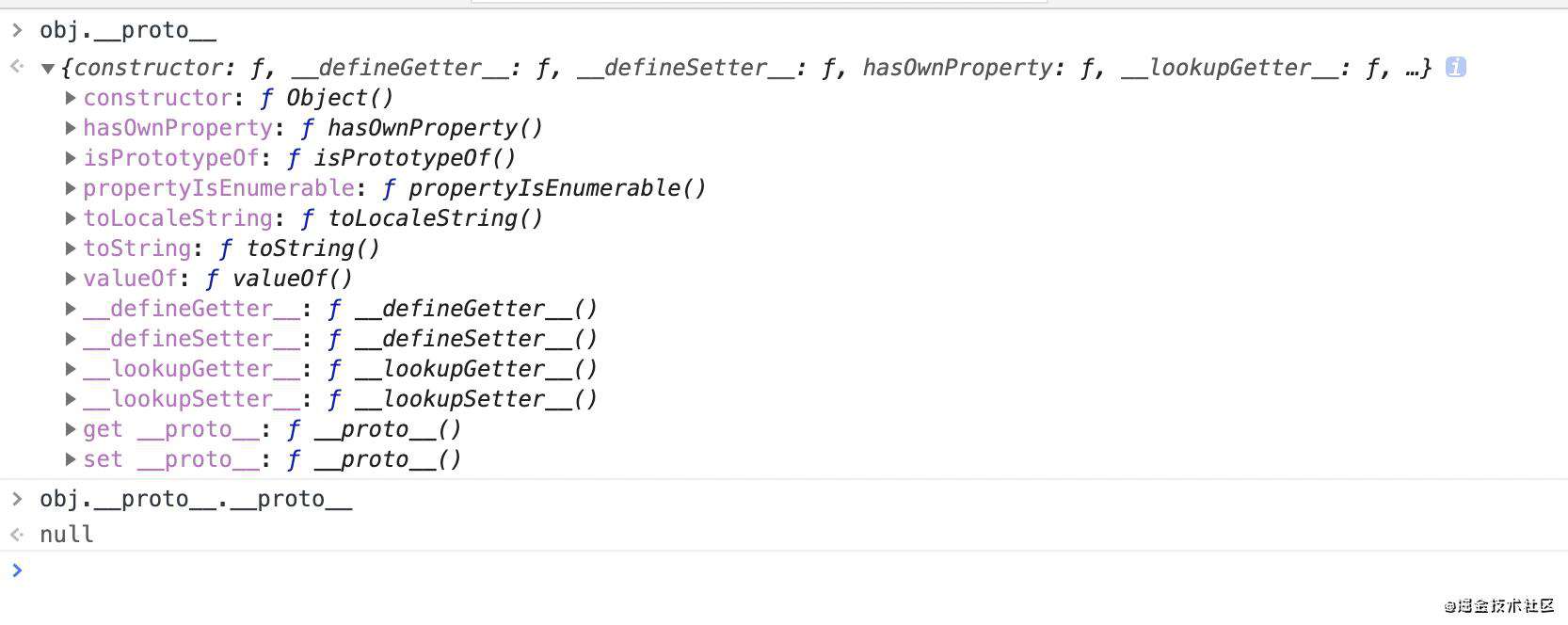
obj.__proto__ //查看共有属性,不推荐使用
obj.hasOwnProperty('') //判断一个属性是自身的还是共有的

原型
- 每个对象都有原型,原型里存着对象的共有属性。
- 这个原型包含所有对象的共有属性,是对象的根。
- 对象的原型也叫做对象。
- 对象的原型也有原型,是
null。

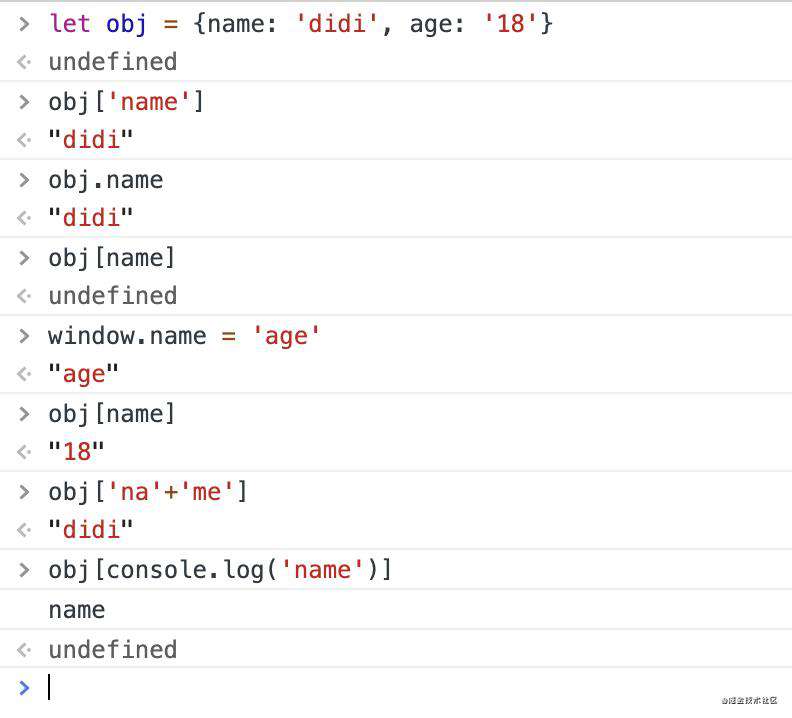
查看单个属性
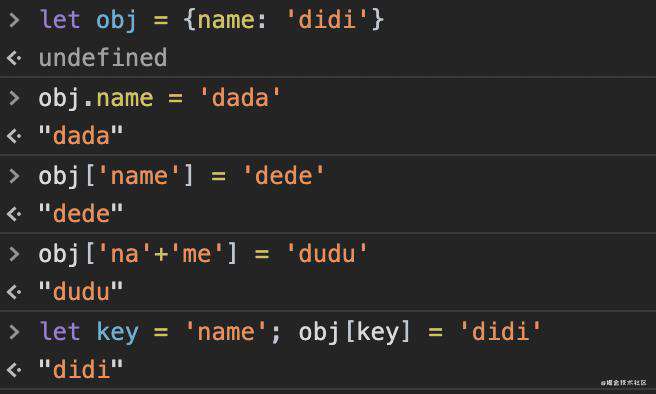
obj['key'] //中括号语法(推荐优先使用)
obj.key //点语法

obj[key]没有加单引号的key是一个变量,必须要先赋予属性一个值。
obj[console.log('key')]先求中括号里的值,因为console.log('key')的值是undefined,因此obj[console.log('key')]的值也是undefined。
obj.name 等价于 obj['name']
obj.name 不等价于 obj[name]
//简单来说,这里的 name 是字符串,不是变量
如何修改或增加对象的属性
直接赋值
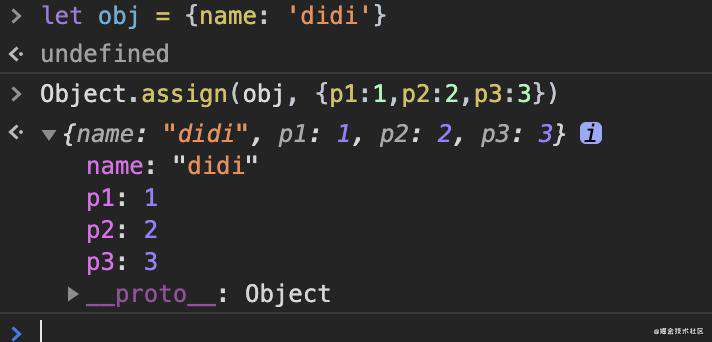
 批量赋值
批量赋值

assign为赋值,obj为赋值对象,{}括号里的为赋值内容。
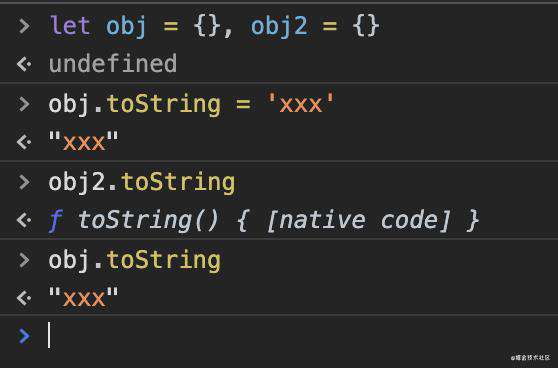
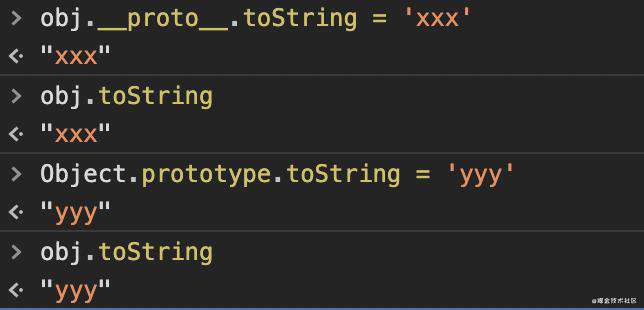
修改或增加共有属性

无法通过自身修改或增加共有属性

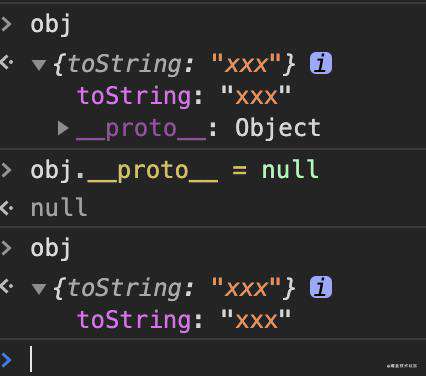
不推荐使用__proto__,一般来说,不要修改原型,会引起很多问题。
删除、修改原型
- 删除原型

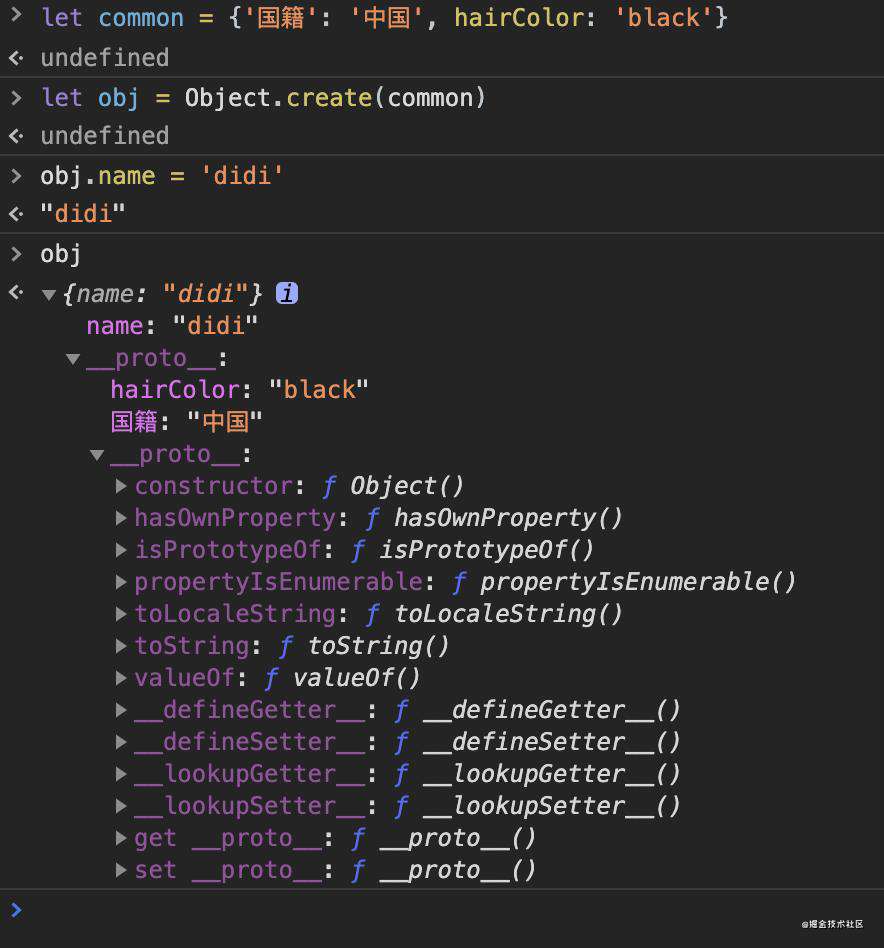
- 增加/修改原型

let obj = Object.create(common)
//以common这个对象为原型,来创建obj
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!