序言
上周(2021.2.18),尤大发布了 Vite 2.0。紧跟尤大动态的童鞋应该都知道,2021 以来,尤大对 Vite 有多看重。日更频率的提交 - commit 详情
如果说 Vite 是 2021 年咱前端圈的新晋顶流小鲜肉当真一点不为过!
尚不清楚的 XDM 可能想问,这玩意儿到底是要干嘛呢?
一句话概括:
嗦嘎,我们都知道,在 Vue CLI 项目,每次 npm run dev 或 npm run build 都要十几秒甚至几十秒、甚至几分钟都是有可能的,这确实让人有点蓝瘦。Vite 就是来解决这个痛点的。更高、更快、更强是我们永远的追求,在任何领域都是这样。
那它原理是?
一句话概括:
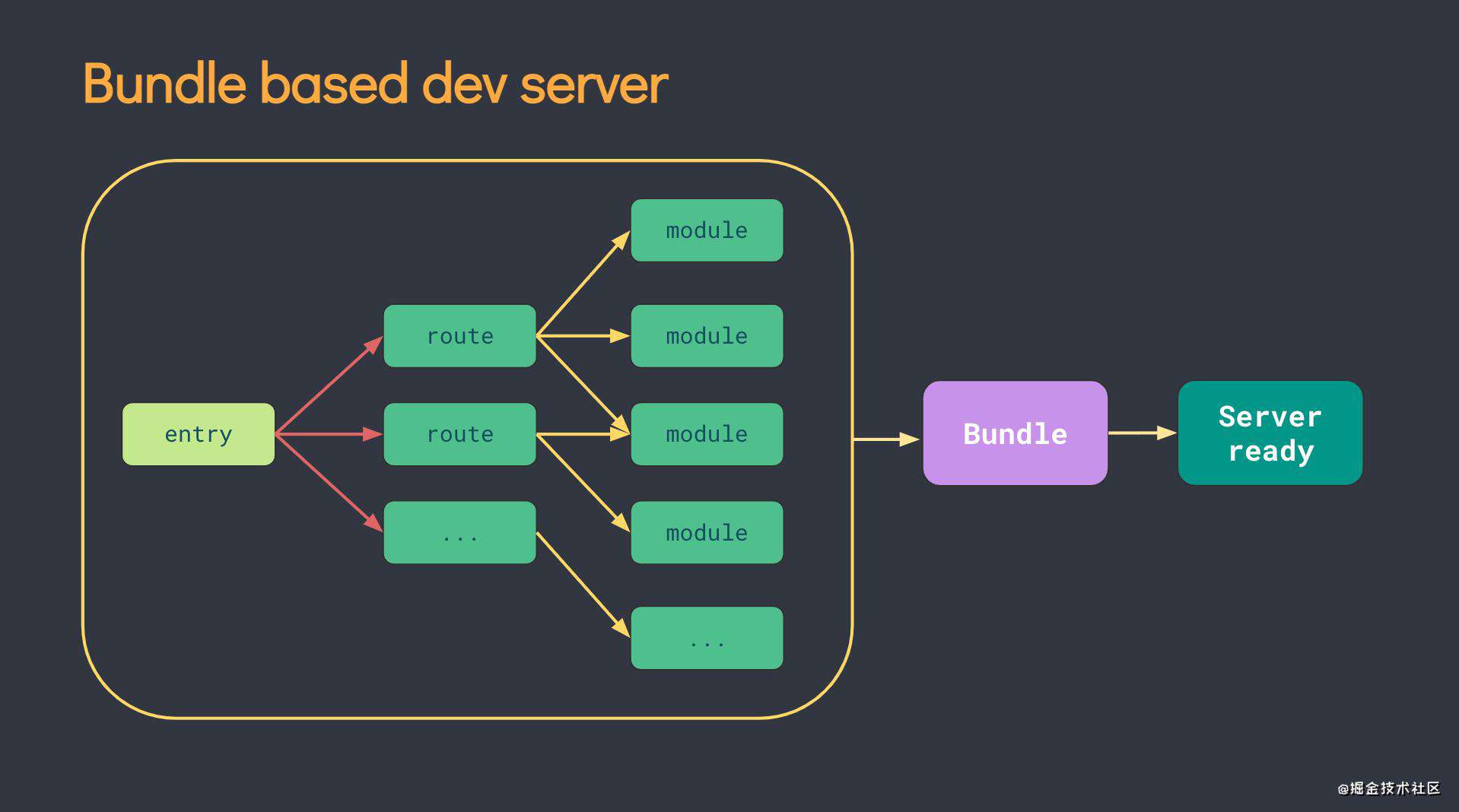
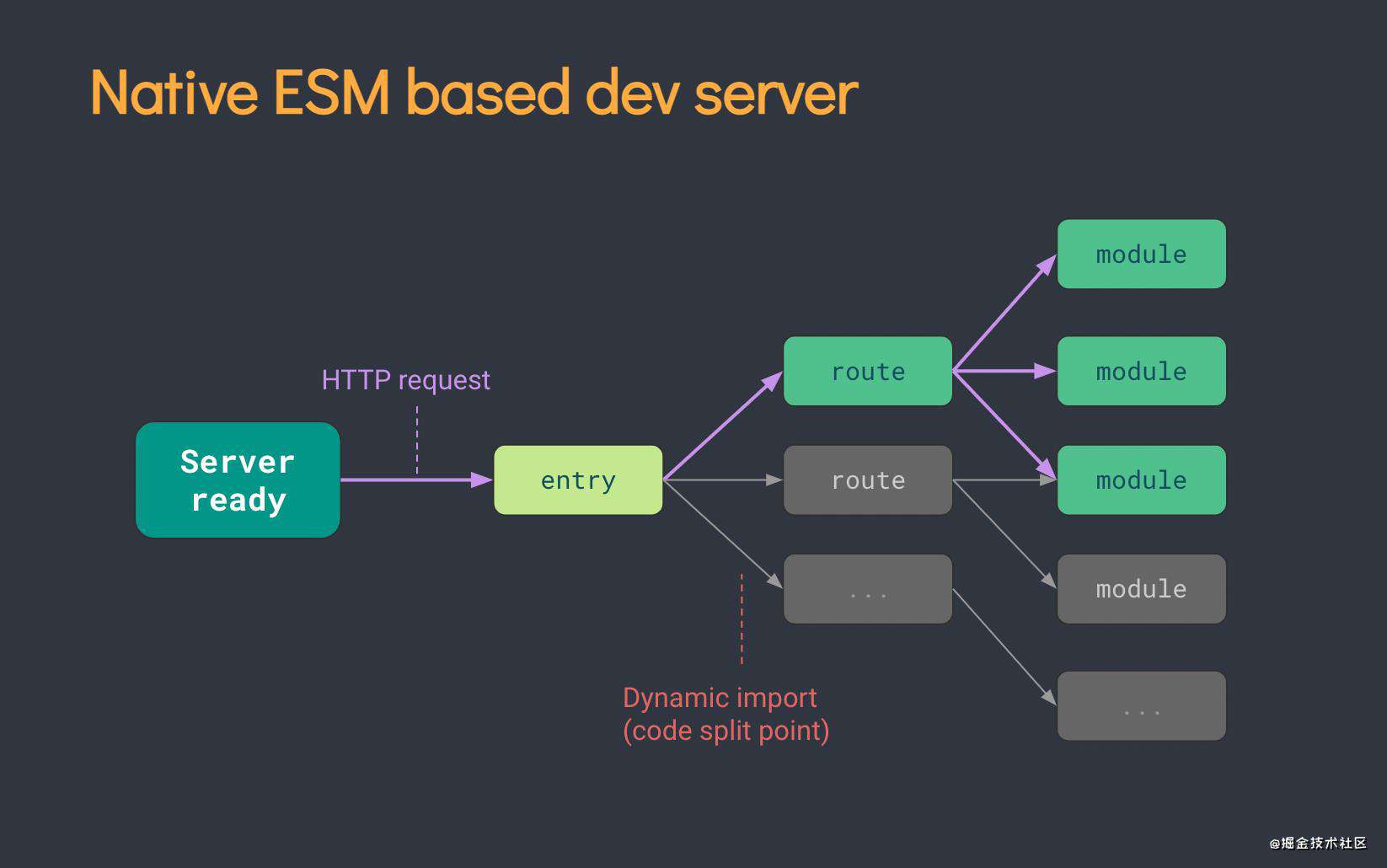
用大白话讲,即 Vite 不需要像 Webpack 打包代码,只需拦截浏览器发出的 ES imports 请求并做相应处理,实现真正意义上的按需。此处附两张官网图来对比二者差异。


本文将稍作展开探讨:Vite VS Vue CLI,一起康康这位小鲜肉是否会取代咱 OG 老大哥?
Vue CLI
Vue CLI 是我们搭建 Vue 项目的最强脚手架,因为它自带 Webpack,以及其它最佳项目实践配置。
包括:
- 项目结构
- 支持热更新的开发服务器
- 插件系统
- 接口支持
也可以这样理解:Vue CLI 服务器的构建功能和性能是 Webpack 的超集。
Vite
和 Vue CLI 类似,Vite 也是一个构建工具,提供基本的项目框架和开发服务器。
但是,Vite 不是基于 Webpack 的,Vite 拥有自己的开发服务器,该服务器利用浏览器中的本机 ES 模块。这种架构比 Webpack 的开发服务器要快几个数量级。在生产环境,Vite 使用 Rollup 进行 build,速度也更快。
目前看,Vite 目标并不是成为像 Vue CLI 这样具有多功能的构建工具,而是专注于提供快速的开发服务器和基本的构建服务。
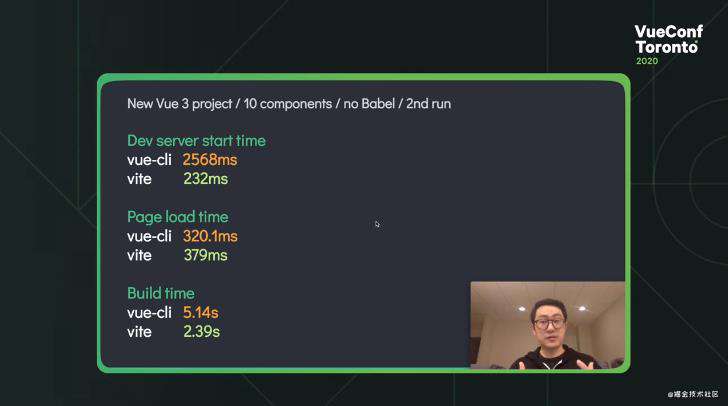
唯快不破
Vite 服务器速度比 Vue CLI 自带的 Webpack 服务器速度快十倍多,上图以佐证。

完整的视频在 Vite and VitePress - Evan You
在大型项目中,这一差异将更为明显。Webpack 开发服务器 build 和 re-build 速度可能会到 25 -30 秒,甚至更长。但对于同一项目,Vite 开发服务器可能总以 250ms 左右的恒定速度来构建项目。
打包与否
Webpack 的工作方式是通过处理程序中的每个import、require将它们打包到不同的 bundle 中。
如果其中的一个依赖发生了改变,再次构建需要重新打包整个依赖关系。依赖项的数量和构建所花费的时间呈线性关系。
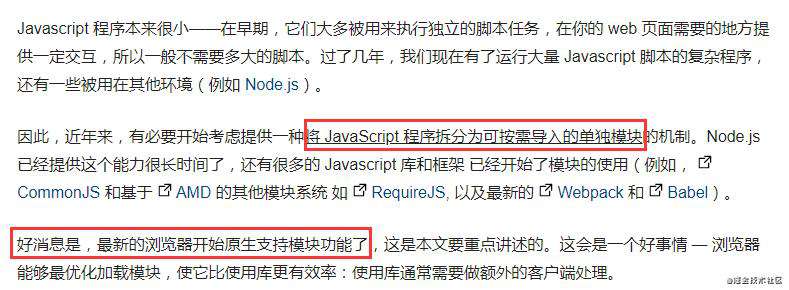
而 Vite 不再进行打包操作。它依赖浏览器对 JavaScript 模板的本机支持(又称 ES 模块,这是一个相对较新的功能)。

截图来自 MDN & basic-modules Github Demo
不足
目前我们已经知道 Vite 能提供的就是 快,但它也存在一些不足:
- 浏览器兼容问题;

- 不支持全部的 CommonJS 模块;
- 处于迭代初期,功能还在不断变化;
- 项目构建不包括 Vuex、VueRouter 等工具;
所以,到底 用不用? 以及 怎么用? 还是见仁见智的问题。本瓜认为,如果你受够了 Webpack 的构建速度,或者你是勇于尝新的人,那为什么不呢?
小结
综上作个小结,目前这个 Vite 小鲜肉还不能取代咱 OG 老大哥 Vue CLI。
本篇并未进行实践对比,只是从形而上进行了一个认知。但是我们也已看到了 Vite 自身的光芒。也许有一天,Vue CLI 会兼容它成为一个配置项。也许 Webpack6 也会支持利用浏览器的 ES 特性。也许 Vite 会完全颠覆 Webpack(基于 http2 的普及)......

为什么不呢?
撰文不易,点赞鼓励。讨论留言,携手向前。★,°:.☆( ̄▽ ̄)/$:.°★ 。
关注公众号:【掘金安东尼】
参考
- Vite 官方文档
- has-vite-made-vue-cli-obsolete
- JavaScript modules 模块
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!