前言
我买的是阿里云轻量型服务器,应用镜像是node.js,系统镜像是centos,最近写了一个vue-music项目,想部署到服务器,遇到了一些坑,记录一下。
服务器应用镜像激活
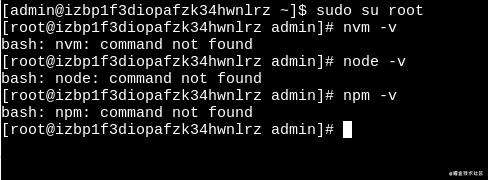
当你远程连接到服务器并切换到root用户,会发现node npm nvm无法使用

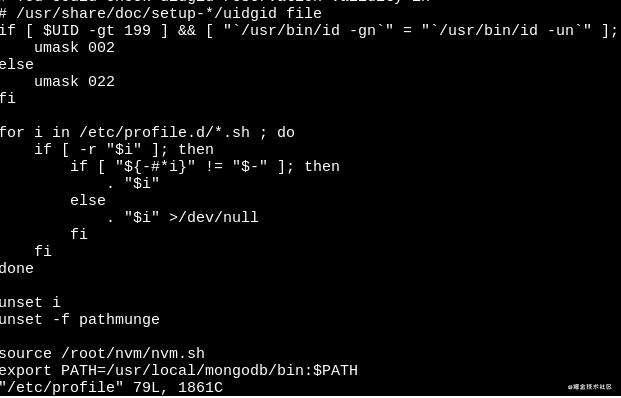
这是因为nvm的变量还没有被激活,输入vim /etc/profile,可以看到里面有一句source/root/nvm/nvm.sh

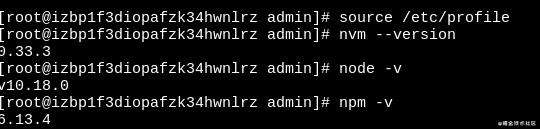
所以我们需要手动激活一遍,我们现在执行source /etc/profile

可以发现已经可以使用nvm node 和npm了, 一开始系统装的镜像node版本是很低的,这边我自己已经重新安装过了
可以输入以下命令安装需要的node.js版本
nvm install v10.18.0
// 设置默认版本
npm alias default v10.18.0
这样就可以使用了,但是我们会发现关闭终端之后,下次重新连接服务器会发现nvm又失效了,所以我们可以使用以下办法来解决
vim ~/.bashrc
// 添加下面这行代码
source /etc/profile
启动服务可以使用安装pm2
安装:npm install pm2 -g
启动服务: pm2 start app
停止: pm2 stop app
重启: pm2 restart app
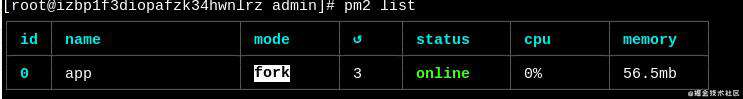
查看服务列表: pm2 list
查看log: pm2 log

这边就不一一介绍了,可以去查看文档
将打包好的dist文件上传到服务器
windows: 安装winscp
ubuntu: scp -r /dist username@公网ip地址/home/项目名/dist,需要输入账号密码连接
username可以是root 公网ip地址就是你的服务器ip 后面跟上你要上传的文件夹目录
总结
也是踩了一些坑 后续会把上传服务器 连接服务器补充一下
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!