缓存可以说是性能优化中简单高效的一种优化方式了。一个优秀的缓存策略可以缩短网页请求资源的距离,减少延迟,并且由于缓存文件可以重复利用,还可以减少带宽,降低网络负荷。我们将通过缓存位置、缓存策略以及实际场景应用缓存策略来探讨浏览器缓存机制。
缓存位置
缓存位置可以分为四种,并且各自有优先级,当依次查找缓存并都没有命中的时候,才会去请求网络。
- 1、Service Worker
- 2、Memory Cache
- 3、Disk Cache
- 4、Push Cache
Memory Cache
Memory Cache 是内存中的缓存,主要包含的是当前页面中已经抓取到的资源,例如页面上已经下载的样式、脚本、图片等。读取内存中的数据肯定比磁盘快,内存缓存虽然高效,但缓存性很短,会随着进程的释放而释放。一旦我们关闭Tab页面,内存中的缓存也就被释放了。
值得注意的是,内存缓存在缓存资源时并不关心返回资源的http缓存头 cache-control是什么值,同时资源的匹配也并非仅仅是对URL做匹配,还可能会对conten-type,cors等其他特征做校验。
内存缓存中有一块重要的资源是preloader相关指令(如 & )
preload预加载。 是一个声明式 fetch,可以强制浏览器在不阻塞 document 的 onload 事件的情况下请求资源。
prefetch预读取。 告诉浏览器这个资源将来可能需要,但是什么时候加载由浏览器来决定。
Disk Cache
Disk Cache 是存储在硬盘中的缓存,读取速度慢,存储容量和时效比Memory Cache高。
所有浏览器缓存中,Disk Cache会根据http herder中的字段判读哪些资源需要缓存,哪些资源可以不用请求直接使用,哪些资源已经过期需要重新请求。
存在硬盘中的资源:大文件,当前内存使用率高的话,文件有限存储进硬盘
缓存策略
那么为了性能上的考虑,大部分的接口都应该选择好缓存策略,通常浏览器缓存策略分为两种:强缓存和协商缓存,并且缓存策略都是通过设置 HTTP Header 来实现的。
- 浏览器每次发送请求,都会先在浏览器只查找该请求的结果以及缓存标识。
- 浏览器每次拿到返回的请求结果都会将该结果和缓存标识存入浏览器缓存。

强缓存
强缓存不会向服务器发送请求,直接冲缓存中读取资源,返回200状态码,并且size显示from disk cache或from memory cache。强缓存可以根据cache-control或expires
1、expires
缓存过期时间,用来指定资源到期的时间,是服务器端的具体时间。expries是web服务器响应消息头字段,在相应http请求时告诉浏览器在过期时间前浏览器可以直接从浏览器缓存存取数据,无需再次请求。http/1的产物
2、Cache-Control
在http/1.1中,比如当Cache-Control:max-age=300时,代表在这个请求正确返回时间(浏览器也会记录下来)的5分钟内再次加载资源,就会命中缓存。
Cache-Control 可以在请求头或者响应头中设置,并且可以组合使用多种指令:

强缓存判断的依据是来自于是否超出某个时间或者时间段,而不关心服务器文件是否已经更新,这可能会导致加载的文件不是服务器端最新的内容,这时候我们就需要用到协商缓存策略。
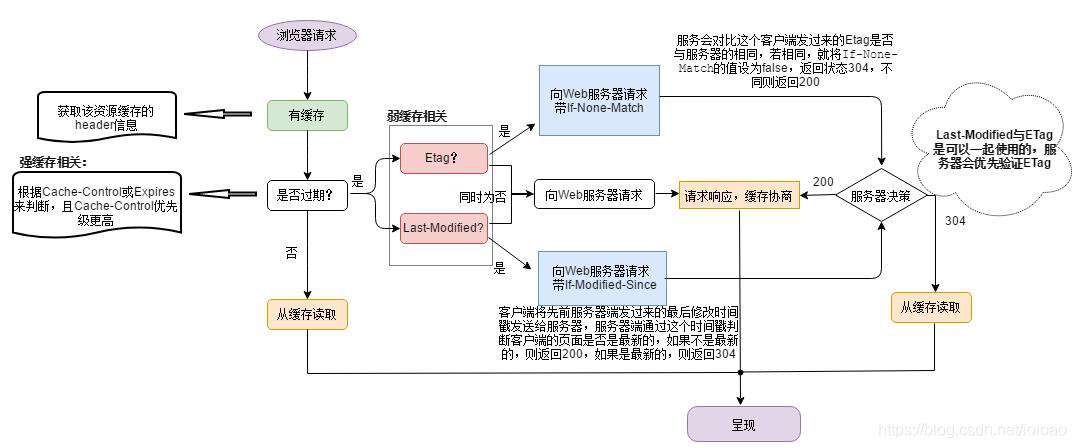
协商缓存
协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程,主要根据HTTP Header实现:Last-Modified 和 ETag
1、Last-Modified 上次修改时间
客服端请求资源,同时有一个last-modified的属性标记此文件在服务器最后修改的时间,客服端第二次请求此url时,根据http协议。浏览器会向服务器发送一个If-Modified-Since报头,询问该事件之后文件是否被修改,没修改返回304
缺点:
1、一些文件也许会周期性的更改,但是他的内容并不改变(仅仅改变的修改时间),这个时候我们并不希望客户端认为这个文件被修改了,而重新GET; 2、某些服务器不能精确的得到文件的最后修改时间。3、某些文件修改非常频繁,比如在秒以下的时间内进行修改
2、ETag 数据签名(hash)
客服端请求资源,同时有一个Etag的属性标记此文件,客服端第二次请求此url时,根据http协议。浏览器会向服务器发送一个If-Non-Match报头,询问该事件之后文件是否被修改,没修改返回304
缺点:
1、如果每次扫描内容都生成ETag比较,显然要比直接比较修改时间慢的多
2、图片等静态文件的修改
3.两者之间对比:
首先在精确度上,Etag要优于Last-Modified。 Last-Modified的时间单位是秒,如果某个文件在1秒内改变了多次,那么他们的Last-Modified其实并没有体现出来修改,但是Etag每次都会改变确保了精度;如果是负载均衡的服务器,各个服务器生成的Last-Modified也有可能不一致。
第二在性能上,Etag要逊于Last-Modified,毕竟Last-Modified只需要记录时间,而Etag需要服务器通过算法来计算出一个hash值。 第三在优先级上,服务器校验优先考虑Etag
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!