大家好,我是为广大程序员兄弟操碎了心的小编,每天推荐一个小工具/源码,装满你的收藏夹,每天分享一个小技巧,让你轻松节省开发效率,实现不加班不熬夜不掉头发,是我的目标!
今天小编推荐一款.NET窗体应用程序(WinForms)界面组件NanUI。NanUI是一个开放源代码的 .NET / .NET Core 窗体应用程序(WinForms)界面组件。她适用于希望使用 HTML5/CSS3 等前端技术来构建 Windows 窗体应用程序用户界面的 .NET/.NET Core 开发人员。
NanUI 的渲染引擎 WinFormium 基于谷歌可嵌入的浏览器框架 Chromium Embedded Framework,因此用户可以使用各种前端技HTML5/CSS3/JavaScript 和框架 React/Vue/Angular/Blazor 设计和开发.NET 桌面应用程序的用户界面。
同时,WinFormium 特有的 JavaScript Bridge 可以方便简洁地实现浏览器端与 .NET 之间的通信和数据交换。
功能简介
- 浏览器承载窗体:NanUI界面组件提供了系统原生和无边框两种不同样式的窗体可供选择,用户可以灵活选择以达到不同的设计效果。
- 资源处理器:NanUI界面组件内置了多种资源处理器(ResourceHandler)。用户可以针对不同的场景选择对应的资源处理器来为前端程序提供文件、数据等资源。另外,还可以根据具体的需求开发自定义资源处理器。
- Javascript到.NET插件支持:NanUI界面框架允许用户编写Javascript到.NET的映射对象,并通过插件管理器注入到前端页面的Javascript上下文环境中,以此达到扩展前端功能的目的。
- 浏览器控件:用户可以像使用.NET的WebBrowser控件一样使用NanUI界面组件提供的ChromiumWebBrowser控件。从工具箱拖入窗体,搞定。
- 自定义CEF行为处理器:NanUI开放了Chromium Embedded框架的各项浏览器客户端行为处理器接口。通过自定义各个接口的响应事件,将为应用程序实现各项浏览器功能功能。
- 多进程架构:NanUI继承了Chromium多进程体系架构。这意味着每个网页都是在单独的Chromium渲染进程中渲染的。实际上,所有的功能都在单独的进程中运行。这意味着Chromium将不会使用.NET应用程序的内存。
- Web渲染标准:NanUI界面组件支持包括HTML5/CSS3/Javascript(ES6)在內的所有现代浏览器渲染标准。通常,NanUI支持与它版本对应的Google Chrome浏览器相同的网页标准。
- Javascript执行能力:用户可以在已加载的网页上执行JavaScript代码,并将执行结果返回到.NET环境。也可以注册新的JavaScript函数或对象,并将它们与.NET方法关联。每次JavaScript调用此函数时都会应用对应的.NET方法。
- 子进程:NanUI提供了适应不同.NET框架的浏览器子进程程序。使用子进程程序可以实现业务进程与浏览器进程的分离。
窗体类型
原生样式
系统原生窗体样式与传统的 WinForm 应用程序界面一致,拥有系统样式的标题栏、边框和系统命令区域,类似在传统的 Form 控件上拖入 WebBrowser 控件并设置 Dock 属性为 Fill 时的样子一致。
无边框窗体
为 Formium 窗体的WindowType指定属性值Borderless即可将窗体样式设置为无边框样式。无边框样式移除了原生系统的标题栏和边框,您可以使用整个窗体区域来绘制您的应用程序界面。
Kiosk 模式
Kiosk 样式的窗体普遍用于需要全屏展示窗体内容的场景,例如:工控上位机界面、查询机界面、数据大屏幕等。
异形窗口
使用 Layered 样式允许创建异形、半透明窗体。类似各种大师、各种管家提供的加速球那种效果。

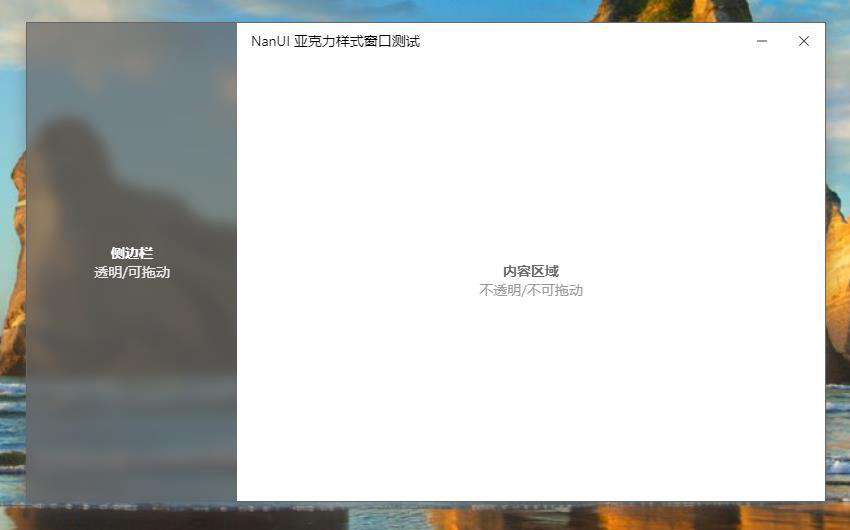
亚克力特效窗体
亚克力特效是 Windows 10 创意者更新版之后提供的新功能,它允许窗体的透明或半透明区域与桌面元素进行模糊混合,实现特殊的磨砂亚克力效果。与 Layered 样式相同,根据网页中透明或者半透明区域的设置,将实现特定效果的磨砂玻璃效果。

窗体特效
阴影效果
关闭

泛光

阴影

投影

边框效果
无边框

普通边框

圆角边框

结尾
本期就分享到这里,我是小编南风吹,专注分享好玩有趣、新奇、实用的开源项目及开发者工具、学习资源!希望能与大家共同学习交流,欢迎关注我的公众号**【Github导航站】**。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!