我们开发经常会用到浏览器,但是浏览器的一些机制我们还不是很了解,代码如何在浏览器中运行?如何渲染布局?事件触发时浏览器在做什么?很多我们了解的浏览器知识可能不够完善,我们来深入的探讨一下。
1. 浏览器输入URL到显示页面发生了什么?
老问题了,大家面试的时候应该都被问过这种问题,这个也是我们应该去掌握的基础知识,网上的答案有点笼统,我整理了一个比较详细的版本。
1.1 在浏览器中输入url
用户输入url,例如http://www.feng.com。其中http为协议,www.feng.com为网络地址,及指出需要的资源在哪台计算机上。一般网络地址可以为域名或IP地址,此处为域名。使用域名是为了方便记忆,一串数字哦我们很容易会记错,但是为了让计算机理解这个地址还需要把它解析为IP地址。
1.2 查看浏览器缓存
如果访问过该url,会先进入浏览器缓存中查询是否有要请求的文件(浏览器缓存是在本地保存资源副本)。
当浏览器发现请求的资源已经在浏览器缓存中存有副本,它会拦截请求,返回该资源的副本,并直接结束请求,而不会再去源服务器重新下载。如果缓存查找失败,就会进入网络请求过程了。

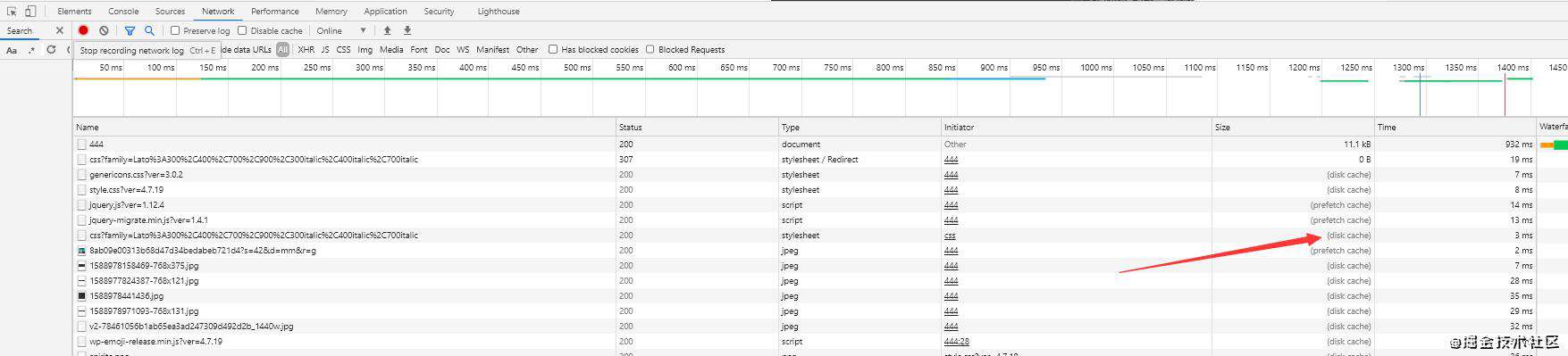
在network中会标注该请求是在服务器中请求的还是浏览器缓存中的。
一条域名的DNS记录会在本地有两种缓存:浏览器缓存和操作系统(OS)缓存。
1.2.1 浏览器缓存 – 浏览器会缓存DNS记录一段时间。一般是2分钟到30分钟不等。查找浏览器缓存时会按顺序查找: Service Worker-->Memory Cache-->Disk Cache-->Push Cache。
Service Worker:
是运行在浏览器背后的独立线程,一般可以用来实现缓存功能。使用 Service Worker的话,传输协议必须为 HTTPS。因为 Service Worker 中涉及到请求拦截,所以必须使用 HTTPS 协议来保障安全。Service Worker 的缓存与浏览器其他内建的缓存机制不同,它可以让我们自由控制缓存哪些文件、如何匹配缓存、如何读取缓存,并且缓存是持续性的。
Memory Cache:
内存中的缓存,主要包含的是当前中页面中已经抓取到的资源,例如页面上已经下载的样式、脚本、图片等。读取内存中的数据肯定比磁盘快,内存缓存虽然读取高效,可是缓存持续性很短,会随着进程的释放而释放。一旦我们关闭 Tab 页面,内存中的缓存也就被释放了。
Disk Cache:
存储在硬盘中的缓存,读取速度慢点,但是什么都能存储到磁盘中,比之 Memory Cache 胜在容量和存储时效性上。
在所有浏览器缓存中,Disk Cache 覆盖面基本是最大的。它会根据 HTTP Herder 中的字段判断哪些资源需要缓存,哪些资源可以不请求直接使用,哪些资源已经过期需要重新请求。并且即使在跨站点的情况下,相同地址的资源一旦被硬盘缓存下来,就不会再次去请求数据。绝大部分的缓存都来自 Disk Cache。
Push Cache:
Push Cache(推送缓存)是 HTTP/2 中的内容,当以上三种缓存都没有命中时,它才会被使用。它只在会话(Session)中存在,一旦会话结束就被释放,并且缓存时间也很短暂,在Chrome浏览器中只有5分钟左右,同时它也并非严格执行HTTP头中的缓存指令。
1.2.2 系统缓存 – 如果在浏览器缓存里没有找到需要的记录,浏览器会做一个系统调用获得系统缓存中的记录(windows里是gethostbyname)。
1.2.3 路由器缓存 – 接着,前面的查询请求发向路由器,它一般会有自己的DNS缓存。
1.2.4 ISP DNS 缓存 – 接下来要check的就是ISP缓存DNS的服务器。在这一般都能找到相应的缓存记录。
1.2.5 递归搜索 – 你的ISP的DNS服务器从跟域名服务器开始进行递归搜索,从.com顶级域名服务器到Facebook的域名服务器。一般DNS服务器的缓存中会有.com域名服务器中的域名,所以到顶级服务器的匹配过程不是那么必要了。
1.3 DNS域名解析
如果没有访问过该url,就会进行DNS域名解析了。
IP地址和域名一样都是用来做网络标识的,域名和 IP 地址是一一对应的映射关系。
DNS:Domain Name System域名系统(基于RFC规范解释),是万维网上作为域名和IP地址相互映射的一个分布式数据库,能够使用户更方便的访问互联网,而不用去记住能够被机器直接读取的IP数串。
DNS解析过程:
1.3.1 用户主机上运行着DNS的客户端,就是我们的PC机或者手机客户端运行着DNS客户端。
1.3.2 浏览器将接收到的url中抽取出域名字段,就是访问的主机名,比如www.feng.com, 并将这个主机名传送给DNS应用的客户端.
1.3.3 DNS客户机端向DNS服务器端发送一份查询报文,报文中包含着要访问的主机名字段(中间包括一些列缓存查询以及分布式DNS集群的工作)。
1.3.4 该DNS客户机最终会收到一份回答报文,其中包含有该主机名对应的IP地址。
1.3.5 一旦该浏览器收到来自DNS的IP地址,就可以向该IP地址定位的HTTP服务器发起TCP连接。
1.4 获取端口号
可能域名下有多个端口号,对应着不同的网络功能,所以在DNS解析之后,浏览器还会获取端口号。
1.5 建立TCP连接
TCP连接,就是耳熟能详的三次握手好朋友,四次挥手是路人。

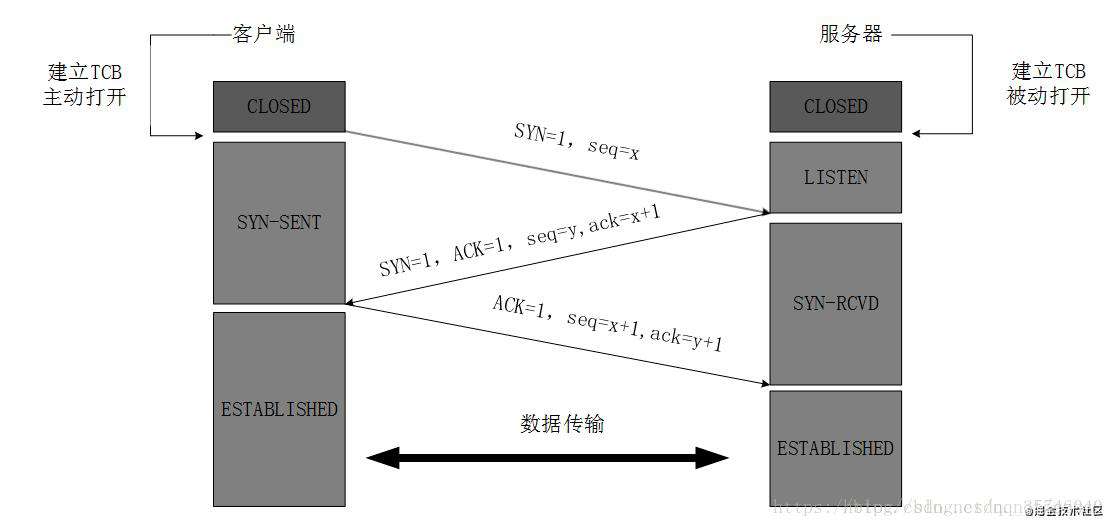
TCP连接过程:
1.5.1 服务端通过socket,bind和listen准备好接受外来的连接,此时服务端状态为Listen。
1.5.2 客户端通过调用connect来发起主动连接,导致客户端TCP发送一个SYN(同步)字节,告诉服务器客户将在(待建立的)连接中发送的数据的初始序列号,客户端状态为SYN_SENT。
1.5.3 服务器确认(ACK)客户的SYN,并自己也发送一个SYN,它包含服务器将在同一连接中发送数据的初始序列号。
1.5.4 客户端确认服务的ACK和SYN,向服务器发送ACK,客户端状态ESTABLISHED。
1.5.5 服务器接收ACK,服务器状态ESABLISHED。
1.6 HTTP请求
既然我们握手成功了,连接到了Web服务器,浏览器会根据解析到的IP地址和端口号发起HTTP请求。

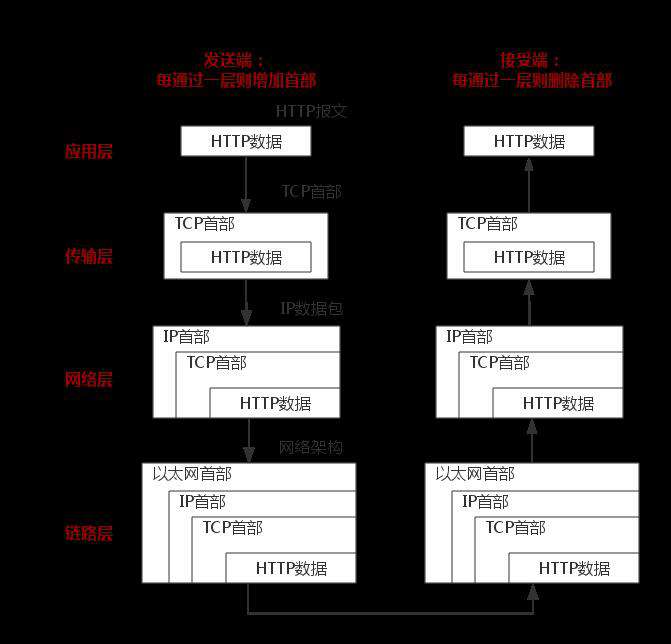
1.6.1 http协议向服务器发送请求,发送请求的过程中,浏览器会向Web服务器以Stream(流)的形式传输数据,告诉Web服务器要访问服务器里面的哪个Web应用下的Web资源。
1.6.2 服务器接收到浏览器传输的数据后,开始解析接收到的数据,服务器解析请求里面的内容时知道客户端浏览器要访问的是应用里面的哪这个Web资源,然后服务器就去读取这个Web资源里面的内容,将读到的内容再以Stream(流)的形式传输给浏览器。
1.7 关闭TCP

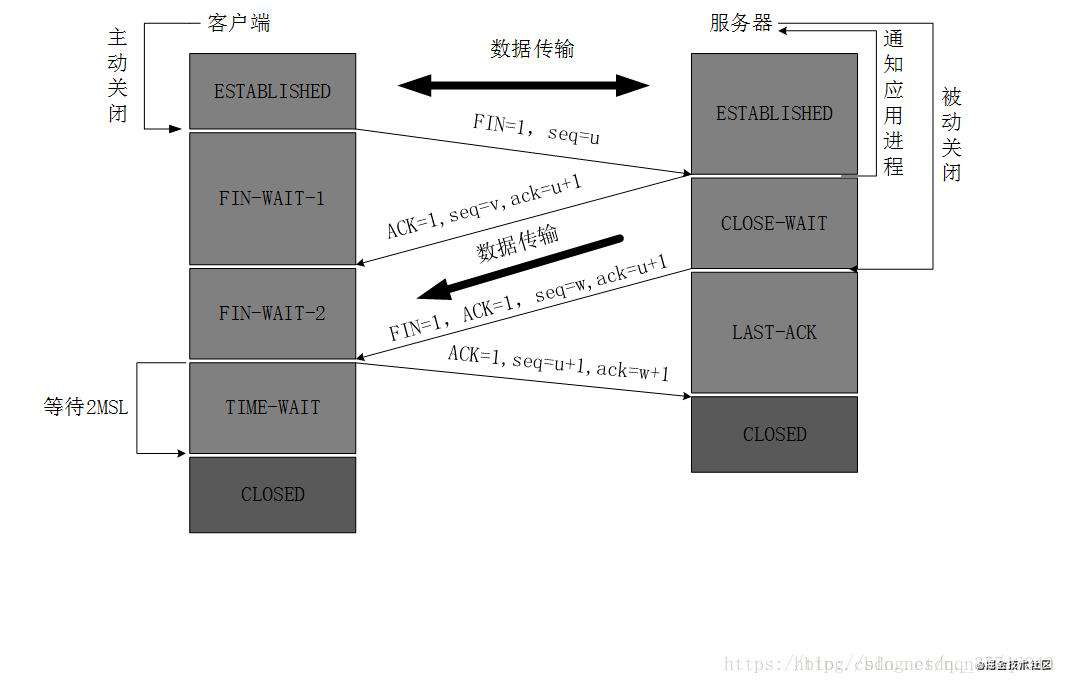
TCP连接中止过程:
1.7.1 某端首先调用close,成为主动关闭端,向另一端发送FIN分节,表示数据发送完毕,此时主动关闭端状态FIN_WAIT_1;
1.7.2 接收到FIN的是被动关闭端,FIN由TCP确认,先向主动关闭端发送ACK,作为一个文件结束符传递给接收端应用进程(放在已排队等候该应用进程接收到的任何其他数据之后),因为FIN的接收意味着接收端应用进程在相应连接无额外数据可接收,接收端状态CLOSE_WAIT;主动关闭端接收到ACK状态变为FIN_WAIT_2;
1.7.3 一段时间后,接收端接收到这个文件结束符的应用进程调用close关闭套接字,向主动关闭端发送FIN,接收端状态为LAST_ACK;
1.7.4 主动关闭端确认FIN,状态变为TIME_WAIT,并向接收端发送ACK,接收端接收到ACK关闭TCP,而主动关闭端一段时间后也关闭TCP;
1.8 浏览器渲染
当浏览器获得一个html文件时,会自上而下的加载,并在加载过程中进行解析渲染。
1. 浏览器会将HTML解析成一个DOM树,DOM 树的构建过程是一个深度遍历过程:当前节点的所有子节点都构建好后才会去构建当前节点的下一个兄弟节点。
2. 将CSS解析成 CSS Rule Tree 。
3. 根据DOM树和CSSOM来构造 Rendering Tree。注意:Rendering Tree 渲染树并不等同于 DOM 树,因为一些像 Header 或 display:none 的东西就没必要放在渲染树中了。
4. 有了Render Tree,浏览器已经能知道网页中有哪些节点、各个节点的CSS定义以及他们的从属关系。下一步操作称之为Layout,顾名思义就是计算出每个节点在屏幕中的位置。
-
再下一步就是绘制,即遍历render树,并使用UI后端层绘制每个节点
2. 浏览器是如何解析代码的?
上面已经描述了大概,我们深入的了解一下,了解之后可以考虑考虑我们怎么写代码可以给浏览器减少点工作量。
2.1 解析HTML
HTML的解析是逐行解析。
浏览器的渲染引擎会解析HTML文档并把标签转换成内容树中的DOM节点。
它会解析style元素和外部文件中的样式数据。样式数据和HTML中的显示控制将共同用来创建另一棵树——渲染树。
渲染引擎会尝试尽快的把内容显示出来。它不会等到所有HTML都被解析完才创建并布局渲染树。它会 在处理后续内容的同时把处理过的局部内容先展示出来。
浏览器的解析器通常把工作分给两个组件——分词程序负责把输入切分成合法符号序列,解析程序负责按照句法规则分析文档结构和构建句法树。词法分析器知道如何过滤像空格,换行之类的无关字符。
解析器输出的树是由DOM元素和属性节点组成的。
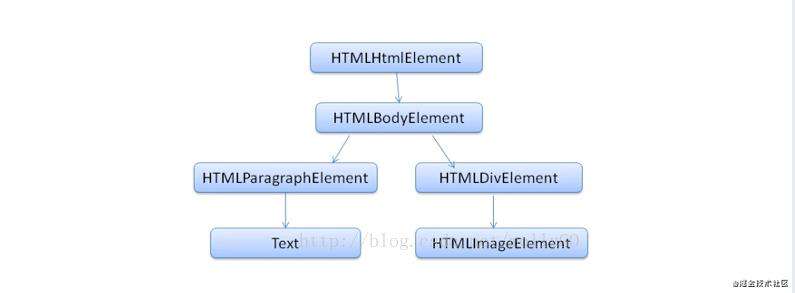
DOM与标签几乎有着一一对应的关系,如下面的标签
<html>
<body>
<p>
Hello 枫
</p>
<div> <img src="feng.png"/></div>
</body>
</html>
会被转换成如的DOM树:

2.2 解析CSS
CSS选择器的读取顺序是从右向左。
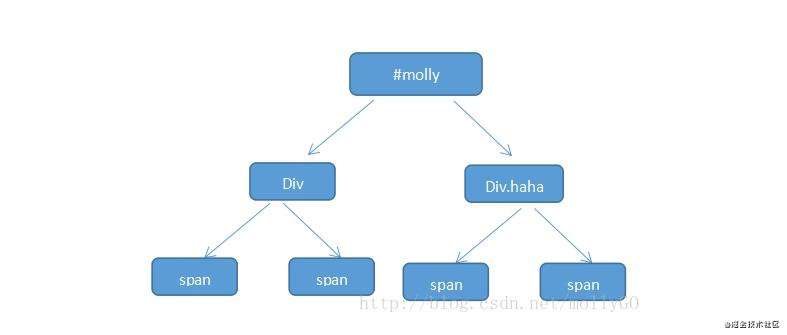
#molly div.haha span{color:#f00}
如上面的代码,浏览器会按照从右向左的顺序去读取选择器。
先找到span然后顺着往上找到class为“haha”的div再找到id为“molly”的元素。
成功匹配到则加入结果集,如果直到根元素html都没有匹配,则不再遍历这条路径,从下一个span开始重复这个过程。
整个过程会形成一条符合规则的索引树,树由上至下的节点是规则中从右向左的一个个选择符匹配的节点。

如果从左向右的顺序读取,在执行到左边的分支后发现没有相对应标签匹配,则会回溯到上一个节点再继续遍历,直到找到或者没有相匹配的标签才结束。
如果有100个甚至1000个分支的时候会消耗很多性能。反之从右向左查找极大的缩小的查找范围从而提高了性能。
这就解释了为什么id选择器大于类选择器,类选择器大于元素选择器。
2.3 解析JS
在浏览器中有一个js解析器的工具,专门用来解析我们的js代码。
当浏览器遇到js代码时,立马召唤“js解析器”出来工作。
解析器会找到js当中的所有变量、函数、参数等等,并且把变量赋值为未定义(undefined)。
把函数取出来成为一个函数块,然后存放到仓库当中。这件事情做完了之后才开始逐行解析代码(由上向下,由左向右),然后再去和仓库进行匹配。
<script>
alert(a); //undefined
var a = 1;
alert(a); //1
</script>
<script>
a = 1;
alert(a);
//这个时候会运行报错!
//这时候a并不是一个变量,解析器找不到,仓库里面并没有a
</script>
再看一下这段代码
<script>
alert(a); //function a(){alert(4)}
var a = 1;
alert(a); //1
function a(){alert(2)}
alert(a); //1
var a = 3;
alert(a); //3
function a(){alert(4)}
alert(a); //3
</script>
在js预解析的时候,在遇到变量和函数重名的时候,只会保留函数块。在逐行解析代码的时候表达式(+、-、*、/、%、++、–、 参数 ……)会改变仓库里对应的值。
我们来了解一个词“作用域”,现在把这个词拆分一下。
作用:读、写操作
域:空间、范围、区域…
连起来就是能够进行读写操作的一个区域。
“域”:函数、json、……都是作为一块作用域。
全局变量、局部变量、全局函数
一段 也是一块域。在域解析的时候,也是由上向下开始解析。这就解释了为什么引用的外部公共js文件(比如:jquery)应该放到自定义js上边的原因。
再来看一下这段代码
<script>
var a = 1;
function fn(){
alert(a); //undefined
var a = 2;
}
fn();
alert(a); //1
</script>
继续跟踪一下解析器的解析过程:首先函数fn()外部的a是一个全局变量,fn()里面的a是一个局部变量。fn()函数同时是一个作用域,只要是作用域,就得做预解析和逐行解析的步骤。所以第一个alert打印的是fn()作用域的仓库指向的变量a,即为undefined。第二个alert打印的是全局的变量a,即为1。
接下来继续看代码,基本雷同的代码,我改变其中一小个地方。
<script>
var a = 1;
function fn(){
alert(a); //1
a = 2;
}
fn();
alert(a); //2
</script>
看到这里当解析到fn()的时候,发现里面并没有任何变量,所以也就不往仓库里面存什么,此时的仓库里面是空的,啥也没有。但是这个时候解析并没有结束,而是从函数里面向外开始找,找到全局的变量a。此时打印的正式全局变量a的值。
来,继续看代码,基本雷同的代码,我再次改变其中一小个地方。
<script>
var a = 1;
function fn(a){
alert(a); //undefined
a = 2;
}
fn();
alert(a); //1
</script>
千万不能忘了,在预解析的时候浏览器除了要找变量和函数之外还需要找一些参数,并且赋值为未定义。所以这里的fn(a)相当于fn(var a),这个时候的逻辑就和第一段实例代码一样了。
继续搞事情,继续看代码,基本雷同的代码,我再次改变其中一小个地方。
<script>
var a = 1;
function fn(a){
alert(a); //1
a = 2;
}
fn(a);
alert(a); //1
</script>
当代码执行到fn(a);的时候调用的fn()函数并且把全局变量a作为参数传递进去。
此时打印的自然是1,要记住function fn(a)相当于function fn(var a),所以这时候a=2;改变的是局部变量a,并没有影响到全局变量a,所以第二次打印的依然是1。
3. 浏览器的垃圾回收机制
由于字符串、对象和数组没有固定大小,所有当他们的大小已知时,才能对他们进行动态的存储分配。JavaScript程序每次创建字符串、数组或对象时,解释器都必须分配内存来存储那个实体。只要像这样动态地分配了内存,最终都要释放这些内存以便他们能够被再用,否则,JavaScript的解释器将会消耗完系统中所有可用的内存,造成系统崩溃。
JavaScript的解释器可以检测到何时程序不再使用一个对象了,当他确定了一个对象是无用的时候,他就知道不再需要这个对象,可以把它所占用的内存释放掉了。
var a = "before";
var b = "override a";
var a = b; //重写a
这段代码运行之后,“before”这个字符串失去了引用(之前是被a引用),系统检测到这个事实之后,就会释放该字符串的存储空间以便这些空间可以被再利用。
浏览器通常用采用的垃圾回收有两种方法:标记清除、引用计数。
3.1 标记清除
这是javascript中最常用的垃圾回收方式。当变量进入执行环境是,就标记这个变量为“进入环境”。从逻辑上讲,永远不能释放进入环境的变量所占用的内存,因为只要执行流进入相应的环境,就可能会用到他们。当变量离开环境时,则将其标记为“离开环境”。
垃圾收集器在运行的时候会给存储在内存中的所有变量都加上标记。然后,它会去掉环境中的变量以及被环境中的变量引用的标记。而在此之后再被加上标记的变量将被视为准备删除的变量,原因是环境中的变量已经无法访问到这些变量了。最后。垃圾收集器完成内存清除工作,销毁那些带标记的值,并回收他们所占用的内存空间。
当对象,无法从根对象沿着引用遍历到,即不可达(unreachable),进行清除。对于上面的例子,fn() 里面的 a 和 b 在函数执行完毕后,就不能通过外面的上下文进行访问了,所以就可以清除了。
这是当前主流的GC算法,V8里面就是用这种。
不管是高级语言,还是低级语言。内存的管理都是:分配内存使用内存(读或写)释放内存前两步,大家都没有太大异议。关键是释放内存这一步,各种语言都有自己的垃圾回收(garbage collection, 简称GC)机制。
在大部分的应用场景:一个新创建的对象,生命周期通常很短。所以,V8里面,GC处理分为两大类:新生代和老生代。
新生代的堆空间为1M~8M,而且被平分成两份(to-space和from-space),通常一个新创建的对象,内存被分配在新生代。当to-space满的时候,to-space和form-space交换位置(此时,to空,from满),并执行GC。如果一个对象被断定为,未被引用,就清除;有被引用,逃逸次数+1(如果此时逃逸次数为2,就移入老生代,否则移入to-space)。
老生代的堆空间大,GC不适合像新生代那样,用平分成两个space这种空间换时间的方式。老生代的垃圾回收,分两个阶段:标记、清理(有Sweeping和Compacting这两种方式)。
标记,采用3色标记:黑、白、灰。步骤如下:
GC开始,所以对象标记为白色。
根对象标记为黑色,并开始遍历其子节点(引用的对象)。
当前被遍历的节点,标记为灰色,被放入一个叫 marking bitmap 的栈。在栈中,把当前被遍历的节点,标记为黑色,并出栈,同时,把它的子节点(如果有的话)标记为灰色,并压入栈。(大对象比较特殊,这里不展开)
当所有对象被遍历完后,就只剩下黑和白。通过Sweeping或Compacting的方式,清理掉白色,完成GC。
3.2 引用计次
引用计数的含义是跟踪记录每个值被引用的次数。当声明了一个变量并将一个引用类型赋值给该变量时,则这个值的引用次数就是1。相反,如果包含对这个值引用的变量又取得了另外一个值,则这个值的引用次数就减1。当这个引用次数变成0时,则说明没有办法再访问这个值了,因而就可以将其所占的内存空间给收回来。这样,垃圾收集器下次再运行时,它就会释放那些引用次数为0的值所占的内存。
但是用这种方法存在着一个问题,下面来看看代码:
function problem() {
var objA = new Object();
var objB = new Object();
objA.someOtherObject = objB;
objB.anotherObject = objA;
}
在这个例子中,objA和objB通过各自的属性相互引用;也就是说这两个对象的引用次数都是2。在采用引用计数的策略中,由于函数执行之后,这两个对象都离开了作用域,函数执行完成之后,objA和objB还将会继续存在,因为他们的引用次数永远不会是0。这样的相互引用如果说很大量的存在就会导致大量的内存泄露。
大多数浏览器已经放弃了这种回收方式。
4. 浏览器的本地存储
如果我问你,浏览器中的缓存有哪些,我相信绝大部分人会说有三种:cookie,sessionStorage,localStorage。
但是诶,我不知为什么大家都叫这三个为缓存,他们叫缓存,我们上面提到的Memory Cache等cache也叫缓存,不是很乱吗,而且浏览器把他们归到了storage里面,storage翻译过来为存储。
还有一点,这里有五种:Cookies、Local Storage、Session Storage、WebSQL 和 IndexedDB。
4.1 cookie
Cookies 是最早的本地存储,是浏览器提供的功能,并且对服务器和 JS 开放,这意味着我们可以通过服务器端和客户端保存 Cookies。不过可以存储的数据总量大小只有 4KB,如果超过了这个限制就会忽略,没法进行保存。
HTTP协议本身是无状态的。什么是无状态呢,即服务器无法判断用户身份。Cookie实际上是一小段的文本信息(key-value格式)。客户端向服务器发起请求,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。
4.2 Local Storage Session Storage
Local Storage 与 Session Storage 都属于 Web Storage。Web Storage 和 Cookies 类似,区别在于它有更大容量的存储。其中 Local Storage 是持久化的本地存储,除非我们主动删除数据,否则会一直存储在本地。Session Storage 只存在于 Session 会话中,也就是说只有在同一个 Session 的页面才能使用,当 Session 会话结束后,数据也会自动释放掉。
4.3 cookie Local Storage Session Storage比较
一般在我们面试的时候,面试官都会问cookie Local Storage Session Storage之间有什么区别。
特性
Cookie
Local Storage
Session Storage
数据的生命期
可设置失效时间,默认是关闭浏览器后失效
除非被显式清除,否则永久保存
会话级存储,仅在当前会话下有效,会话结束,关闭页面或浏览器后被清除
存放数据大小
4KB左右
5MB~10MB(浏览器不同,情况不同)
5MB~10MB(浏览器不同,情况不同)
与服务器端通信
每次都会携带在HTTP头中,如果使用cookie保存过多数据会带来性能和安全问题
仅在客户端(即浏览器)中保存,不参与和服务器的通信
仅在客户端(即浏览器)中保存,不参与和服务器的通信
易用性
源生的Cookie接口不友好,开发者需要根据需求封装
源生接口良好,亦可再次封装来对Object和Array有更好的支持
源生接口良好,亦可再次封装来对Object和Array有更好的支持
应用场景
用户登录时,保存服务器返回的一段加密过的唯一辨识单一用户的code,用以判断当前用户登录状态,或者之前电商网站用来保存用户的购物车信息。
Local Storage可以替代Cookie完成用户购物车信息的前端保存功能,同时可以当作HTML5游戏的本地数据的存储空间。
当页面存在多表单的情况下,可以利用Session Storage实现表单页拆分,优化用户体验。
注意
不要将系统敏感的数据保存到Cookie,Local Storage,Session Storage中,防止XSS注入的风险。因为XSS注入可以通过控制台对你的属性值进行修改,具体可以参考我写的另一篇博客,前端黑客技术。
4.4 WebSQL
WebSQL 与 IndexedDB 都是最新的 HTML5 本地缓存技术,相比于 Local Storage 和 Session Storage 来说,存储功能更强大,支持的数据类型也更多,比如图片、视频等。
WebSQL 更准确的说是 WebSQL DB API,它是一种操作本地数据库的网页 API 接口,通过 API 可以完成客户端数据库的操作。当我们使用 WebSQL 的时候,可以方便地用 SQL 来对数据进行增删改查。而这些浏览器客户端,比如 Chrome 和 Safari 会用 SQLite 实现本地存储,微信就采用了 SQLite 作为本地聊天记录的存储。
4.5 IndexedDB
IndexedDB就是浏览器提供的本地数据库,它可以被网页脚本创建和操作。它可以存储大量数据,提供了查找接口,能够建立索引。但是不属于关系型数据库(不支持SQL查询语句,更类似于NoSQL数据库)。
IndexedDB的特点:
- 键值对存储:IndexedDB内部采用对象仓库(object store)存放数据。所有类型的数据都可以直接存入,包括JavaScript对象。对象仓库中,数据以“键值对”的形式保存。每一个数据记录都有对应的主键,主键是唯一的,如果重复会抛出一个错误。
- 异步:IndexedDB操作不会锁死浏览器,用户依然可以进行其他操作,与Local Storage的同步操作不同,异步的设计是为了大量数据的读写,拖慢页面的表现,降低用户体验。
- 支持事务:IndexedDB支持事务(transaction),这意味着一些列操作步骤中,只要有某个步骤出现异常,则整个事务就会消失,数据库回滚到事务发生之前的状态,不存在只写一部分数据的情况。
- 同源限制:IndexedDB受到同源限制,每一个数据库对应创建它的域名。网页只能访问自身域名下的数据库,而不能够访问跨域的IndexedDB数据库。
- 存储空间大:IndexedDB的存储空间一般不少于250MB,或者更大。
- 支持二进制存储:IndexedDB不仅可以储存字符串,还可以储存二进制数据(ArrayBuffer对象和Blob对象)。
事务是数据库的概念,事务( transaction)是访问并可能操作各种数据项的一个数据库操作序列,这些操作要么全部执行,要么全部不执行,是一个不可分割的工作单位。事务由事务开始与事务结束之间执行的全部数据库操作组成。
5. 浏览器的线程
我们平常使用JavaScript的时候都知道js是单线程的,而浏览器,则是多线程的。
5.1 CPU
CPU是计算机的核心,其负责承担计算机的计算任务。这里我们比喻为一个工厂。
5.2 进程
进程是一个具有一定独立功能的程序在一个数据集上的一次动态执行的过程,是操作系统进行资源分配和调度的一个独立单位,是应用程序运行的载体。
我们这里将进程比喻为工厂的车间,它代表CPU所能处理的单个任务。任一时刻,CPU总是运行一个进程,其他进程处于非运行状态。
5.3 线程
线程是程序执行中一个单一的顺序控制流程,是程序执行流的最小单元。
这里把线程比喻一个车间的工人,即一个车间可以允许由多个工人协同完成一个任务。
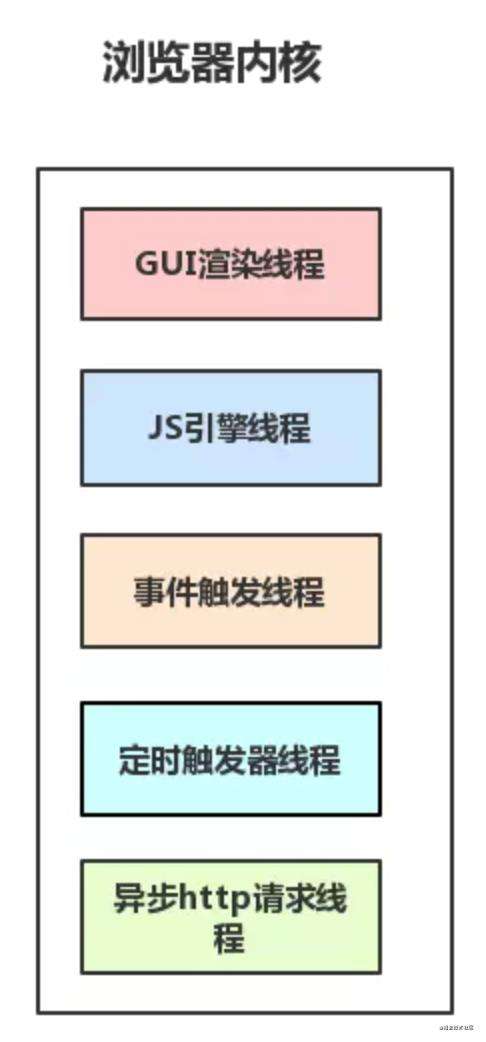
5.4 浏览器的多线程
浏览器内核是多线程,在内核控制下各线程相互配合以保持同步,一个浏览器通常由以下常驻线程组成:
- GUI 渲染线程
- JavaScript引擎线程
- 事件触发线程
- 定时触发器线程
- 异步http请求线程

5.4.1 GUI渲染线程
GUI渲染线程负责渲染浏览器界面HTML元素,解析HTML,CSS,构建DOM树和RenderObject树,布局和绘制等。
当界面需要重绘(Repaint)或由于某种操作引发回流(重排)(reflow)时,该线程就会执行。
在Javascript引擎运行脚本期间,GUI渲染线程都是处于挂起状态的,也就是说被”冻结”了,GUI更新会被保存在一个队列中等到JS引擎空闲时立即被执行。
5.4.2 JavaScript引擎线程
JavaScript引擎,也可以称为JS内核,主要负责处理Javascript脚本程序,例如V8引擎。
JS引擎一直等待着任务队列中任务的到来,然后加以处理,一个Tab页(renderer进程)中无论什么时候都只有一个JS线程在运行JS程序(单线程)。
注意:GUI渲染线程和JavaScript引擎线程互斥。
由于JavaScript是可操纵DOM的,如果在修改这些元素属性同时渲染界面(即JavaScript线程和UI线程同时运行),那么渲染线程前后获得的元素数据就可能不一致了。
因此为了防止渲染出现不可预期的结果,浏览器设置GUI渲染线程与JavaScript引擎为互斥的关系,当JavaScript引擎执行时GUI线程会被挂起,GUI更新会被保存在一个队列中等到引擎线程空闲时立即被执行。
如果JS执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
5.4.3 事件触发线程
当一个事件被触发时该线程会把事件添加到待处理队列的队尾,等待JS引擎的处理。
这些事件可以是当前执行的代码块如定时任务、也可来自浏览器内核的其他线程如鼠标点击、AJAX异步请求等,但由于JS的单线程关系所有这些事件都得排队等待JS引擎处理。
5.4.4 定时触发器线程
setInterval与setTimeout所在线程
浏览器定时计数器并不是由JavaScript引擎计数的, 因为JavaScript引擎是单线程的, 如果处于阻塞线程状态就会影响记计时的准确。
通过单独线程来计时并触发定时(计时完毕后,添加到事件队列中,等待JS引擎空闲后执行)
注意,W3C在HTML标准中规定,规定要求setTimeout中低于4ms的时间间隔算为4ms。
5.4.5 异步http请求线程
在XMLHttpRequest在连接后是通过浏览器新开一个线程请求。
将检测到状态变更时,如果设置有回调函数,异步线程就产生状态变更事件,将这个回调再放入事件队列中,再由JavaScript引擎执行。
6. 浏览器的兼容
浏览器的兼容问题一直是一个让人很头痛的问题,前段时间我还在为qiankun兼容IE弄得焦头烂额。
6.1 为什么我们的代码在浏览器中会出现兼容问题?
因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的显示效果。
版本越高的浏览器,支持的特性越多,我们用的某个插件使用的特性可能高版本的浏览器支持,低版本的不支持。
6.2 我们要怎么解决呢?
6.2.1 CSS Hack
在CSS方面,我们可以使用CSS Hack。CSS hack是通过在CSS样式中加入一些特殊的符号也就是浏览器前缀,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的,CSS hack就是让你记住这个标准),以达到应用不同的CSS样式的目的。
6.2.2 polyfill
在JS方面,我们可以使用polyfill。polyfill 是一段代码(或者插件),提供了那些开发者们希望浏览器原生提供支持的功能。程序库先检查浏览器是否支持某个API,如果不支持则加载对应的 polyfill。比如,html5的storage。不同浏览器,不同版本,有些支持,有些不支持。其实polyfill就是shim的一种。
Shim 指的是在一个旧的环境中模拟出一个新 API ,而且仅靠旧环境中已有的手段实现,以便所有的浏览
器具有相同的行为。
6.2.3 PostCSS
PostCSS是一个利用JS插件来对CSS进行转换的工具,这些插件非常强大,强大到无所不能。其中,Autoprefixer就是众多PostCSS插件中最流行的一个。
Autoprefixer可以自动帮我们加上浏览器前缀。
6.2.4 Modernizr.js
Modernizr.js十分的强大,既能给老版本浏览器打补丁,又能保证新浏览器渐进增强的用户体验。
Modernizr默认做的事情很少,除了(在你选择的情况下)给不支持html5的标签的浏览器,如IE6,7,8追加一点由Remy Sharp开发的html5垫片脚本,使其识别
、等html5元素之外,它主要做的就是浏览器功能检测。因此,它知道浏览器是否支持各种html5和css3特性。7. 浏览器的安全
参考我的另一篇:
Web前端开发中的黑客技术以及安全技术(共七种)
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!