三维场景中常用的路径动画
前言
在三维场景中,除了用逼近真实的模型代表现实中的设备、标识物外,通常还会使用一些动画来表示模型在现实中一些行为和作用。常见的动画比如路径动画、旋转动画、发光动画、流动动画等。本文将为大家介绍几种常用的路径动画。首先,最简单的自然是直线路径动画。
直线路径动画
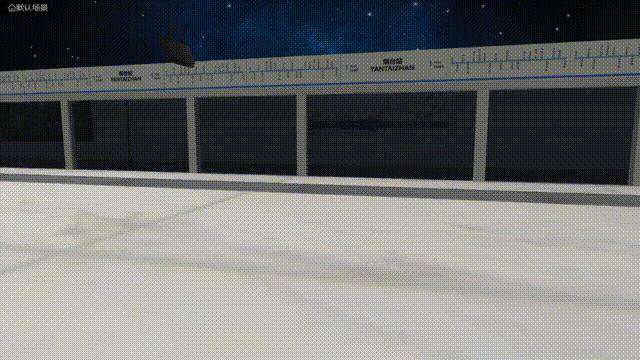
比如以下场景,地铁需要从上一站A驶入当前站B,在此过程中,我们将AB组合成一条路径(假设路径为直线),使用动画,不停的设置地铁(模型)的在路径上的位置,就可以实现地铁从A站-B站的动画过程。
const points = [A, B];
// 创建路径
let path = new mono.Path();
points.forEach((point, i) => {
const { x, y, z } = point;
if (i == 0) {
path.moveTo(x, y, z);
} else {
path.lineTo(x, y, z);
}
});
// 动画
const instance = new mono.Animate({
form: 0,
to:1,
dur:3000,
delay,
reverse:false,
repeat: 1,
easing,
onPlay,
onUpdate: (val) => {
// 获取路径上的点
const point = path.getPointAt(val);
// 设置实体位置
entity.setPosition(point);
},
onDone,
});
instance.play();
动画效果:

至此,直线路径动画就实现了。那么现在想想,现实场景中不可能只有直线运动这种场景,比如小车巡检,就属于一个折线场景,那么我们就需要使用折线动画来完成。
折线路径动画
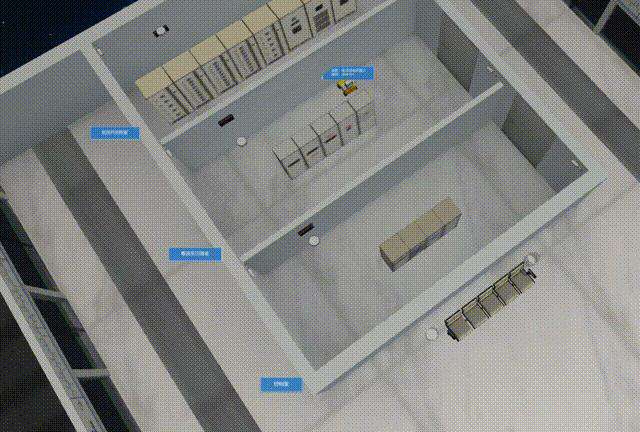
小车在房间内不间断的通过巡检监控,记录设备状态及检测相关数据。模拟小车巡检动画,我们需要采集巡检小车核心点位:A、B、C、D。同样的将ABCD组合成路径,不停的设置小车(模型)位置
const points = [A, B, C, D];
// 创建路径
let path = new mono.Path();
points.forEach(...);
// 动画
const instance = new mono.Animate({
...
onUpdate: (val) => {
// 获取路径上的点
const point = path.getPointAt(val);
// 设置实体位置
entity.setPosition(point);
},
onDone,
});
instance.play();
动画效果:折线路径

当然,巡检过程可能是一个循环的闭合路径,所以可以满足使用四个点创建闭环路径,行形成闭环路径动画
折线路径闭环动画
const points = [A, B, C, D];
// 创建路径
let path = new mono.Path();
points.forEach(...);
// 闭环路径
path.closePath()
// 动画
const instance = new mono.Animate({
...
});
instance.play();
动画效果:闭环路径

上面的折线动画是完成了,但是转弯的时候似乎略显生硬,接下来我们再尝试如何让转弯更自然。
圆润的折线路径动画
其实很简单,在已有的折线动画基础上,对路径先进行一步拐角处理,让路径整体显得很趋于自然。
const points = [A, B, C, D];
// 创建路径
let path = new mono.Path();
points.forEach(...);
// 闭环路径
path.closePath()
// 获取平滑路径, 让转弯更自然
path = mono.PathNode.prototype.adjustPath(path, 20, 1);
// 动画
const instance = new mono.Animate({
...
});
instance.play();
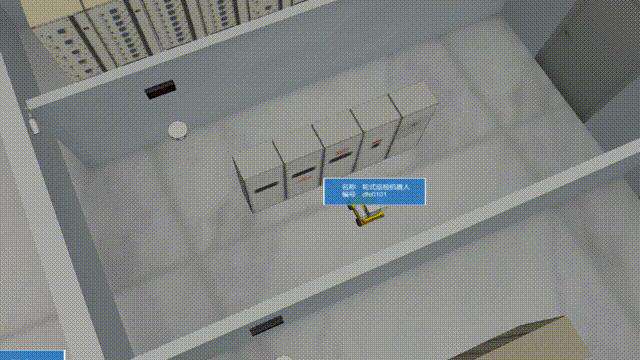
动画效果:转弯更加的自然
 实现了圆润的折线路径动画后,貌似看起来已经完工了。其实再仔细观察下,可以发现,在转弯的时候,模型没有同步转向,那么我们需要如何处理呢。
实现了圆润的折线路径动画后,貌似看起来已经完工了。其实再仔细观察下,可以发现,在转弯的时候,模型没有同步转向,那么我们需要如何处理呢。
模型与路径动画同步旋转
在折线动画中,将模型绕对应的旋转旋转方向即可
const points = [A, B, C, D];
// 创建路径
let path = new mono.Path();
points.forEach(...);
// 闭环路径 获取平滑路径, 让转弯更自然
...
// 旋转向量
const rotate = new mono.Vec3();
// 动画
const instance = new mono.Animate({
onUpdate: (val) => {
// 位置
...
// 模型同步旋转
const tangent = path.getTangentAt(val);
var normal = new mono.Vec3(0, 0, -1);
rotate.rotationTowards(normal, tangent);
entity.setRotation(rotate);
}
});
instance.play();
动画效果:可以看到小车上的摄像头是一直朝向设备
 那么,直线路径动画和折线路径动画介绍完了。从上面动画截图中可以看出,我们是在一个固定的位置查看动画,那么,能让镜头沿着路径一起移动么
那么,直线路径动画和折线路径动画介绍完了。从上面动画截图中可以看出,我们是在一个固定的位置查看动画,那么,能让镜头沿着路径一起移动么
镜头沿路径动画一起移动
显然,镜头是可以沿着路径同时移动的。通常用于巡航(自动巡检)中.主要是在折线动画的基础上,同步设置镜头动画的位置和朝向点。
const points = [....];
// 创建路径
let path = new mono.Path();
points.forEach(...);
// 闭环路径 获取平滑路径, 让转弯更自然
...
// 镜头初始位置
const pos = camera.p(),
target = camera.t();
const length = pos.clone().sub(target).length();
// 动画
const instance = new mono.Animate({
onUpdate: (val) => {
// 模型
...
// 镜头沿路径动画
const tangent = path.getTangentAt(value);
point = path.getPointAt(value);
ntarget = point.clone().add(tangent.multiplyScalar(length));
camera.p(point);
camera.lookAt(ntarget);
}
});
instance.play();
动画效果:

既然能让镜头沿着路径同步移动,那么是否能让镜头与路径保持平行移动呢
镜头与路径保持平行一起移动
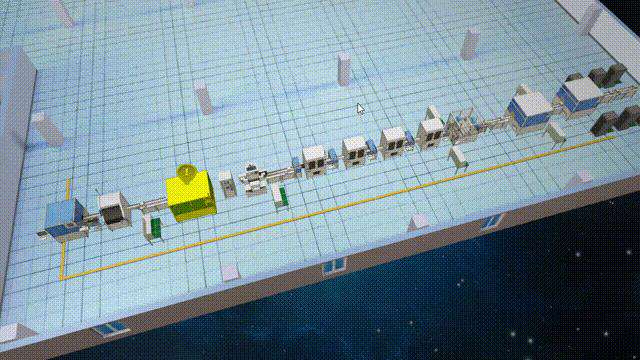
保持平行移动,其实是在点位的基础上,将镜头位置设置到对应距离点位置。以下是基于动画链完成的某流水线作业动画,需要路径动画同时,镜头同步移动。对动画链有兴趣的可参考前文《基于路径集合的三维动画链》
const points = [....];
// 创建路径
let path = new mono.Path();
points.forEach(...);
// 闭环路径 获取平滑路径, 让转弯更自然
...
// 镜头相对于目标动画模型的距离
const dis = 550
// 动画
const instance = new mono.Animate({
onUpdate: (val) => {
// 模型
...
// 镜头平行X轴动画
point = path.getPointAt(value);
camera.setPosition(point.clone().add(new mono.Vec3(0, dis, dis)));
camera.lookAt(point);
}
});
instance.play();
动画效果:

案例说明
上面举例说明动画的示意图,来自两个案例,一个是地铁站三维可视化,可以认为是一个轨道交通方面的;另外一个是实验室车间 流水线可视化,主要用于流水线,设备监控等三维可视化呈现。
结语
至此,路径动画已经介绍的差不多了。利用常用的动画能够让整个三维场景更丰满,写实。希望在项目中可以多多利用起来。
关注公众号“ITMan彪叔” 可以及时收到更多有价值的文章。另外如果对可视化感兴趣,可以和我交流,微信541002349.
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!