翻译成白话: G6可以实现 拓扑图、流程图、脑图 等各种奇奇怪怪的图表的开发,并在浏览器呈现出来。

开发环境
- chrome ^88.0.4324.104(正式版本)
- vue ^2.6.11
- g6 ^4.1.11
请认清本文所使用的开发环境。本例使用 Vue2 进行开发!!!
如果在练习中所使用到的库或浏览器版本与文本不一致,可能会出现某些功能无法实现。
本文的运行环境是 chrome 浏览器,如果在其他浏览器出现兼容问题,可以留言一起探讨一起解决。
学前准备
- 有一定的
html和css基础,本文不讲解这方面的基础知识。 - 有一定的
vue 2开发经验,本文不会讲解vue基础用法。 - 建议有
canvas基础(没有也没关系)。
本文使用 vue-cli 进行开发,所以会使用 npm 的方式安装 G6 。
快速上手
快速上手 - 官方文档
1、安装
CDN 的方式很简单,可以自行看文档。
本文使用 vue-cli 进行开发,所以会使用 npm 的方式安装 G6 。
这里默认读者已经使用 vue-cli 创建好一个 vue 2 的项目了。
进入创建好的 vue 项目,在终端输入以下命令进行安装:
$ npm install --save @antv/g6
$ 号不需要输入, $ 号代表命令。
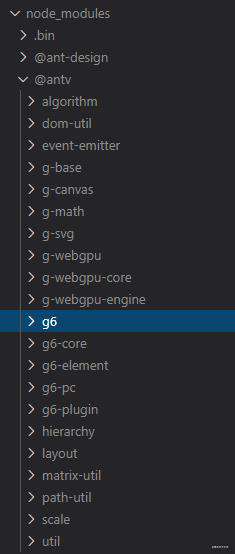
安装成功后可以在 node_modules 目录查看到:在@antv 目录下找到 g6 目录,证明安装成功了。

2、代码+注释
根据官方文档提示,要快速创建图表只需5大步骤。
- 创建容器
- 引入G6
- 准备数据
- 创建关系图
- 匹配数据源并渲染
以上步骤,会在代码中以“【步骤xxx】”的注释方式一一对应。
<template>
<div class="page-x">
<!-- 【步骤1】 创建容器 -->
<div class="g6-x" id="containerG6" ref="containerG6"></div>
</div>
</template>
<script>
// 【步骤2】 引入G6
import G6 from '@antv/g6'
export default {
name: "Started",
data() {
return {
graph: null,
// 【步骤3】 准备数据
graphData: {
// 点集
nodes: [
{
id: "node1", // String,该节点存在则必须,节点的唯一标识
x: 100, // Number,可选,节点位置的 x 值
y: 200 // Number,可选,节点位置的 y 值
},
{
id: "node2", // String,该节点存在则必须,节点的唯一标识
x: 300, // Number,可选,节点位置的 x 值
y: 200 // Number,可选,节点位置的 y 值
}
],
// 边集
edges: [
{
source: "node1", // String,必须,起始点 id
target: "node2" // String,必须,目标点 id
},
]
}
}
},
methods: {
// 初始化关系图,并渲染数据
initGraph() {
// 【步骤4】 创建关系图
const containerG6 = this.$refs.containerG6 // 获取容器(DOM元素)
this.graph = new G6.Graph({
container: containerG6, // String | HTMLElement,必须,在 Step 1 中创建的容器 id 或容器本身
width: containerG6.offsetWidth, // Number,必须,图的宽度
height: containerG6.offsetHeight // Number,必须,图的高度
})
// 【步骤5】 匹配数据源并渲染
this.graph.data(this.graphData) // 读取 Step 2 中的数据源到图上
this.graph.render() // 渲染图
}
},
mounted() {
this.initGraph()
}
};
</script>
<style scoped>
.g6-x {
width: 800px;
height: 500px;
box-sizing: border-box;
border: 1px solid #ccc;
margin-left: 20px;
}
</style>
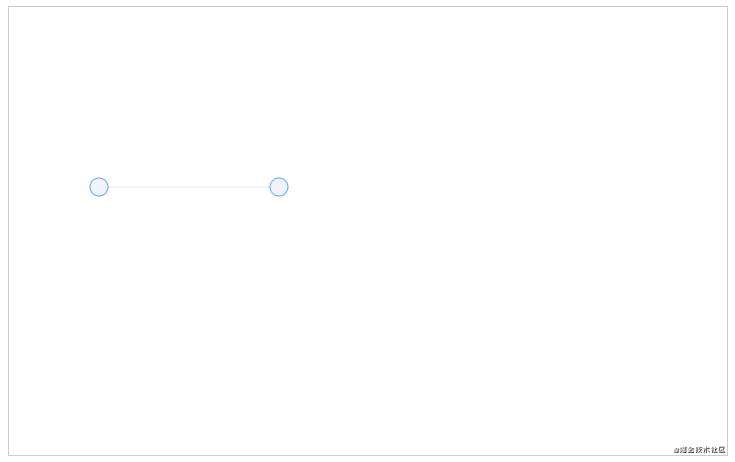
效果如下图所示

这个案例参考了官方的起步案例。
步骤3 的数据中,主要用到 nodes 和 edges 。
nodes 是所有点的集合,是数据类型。每个点都需要有一个 id 属性,且 id 是唯一的。
nodes 里的 x 和 y 代表该点在画布中的位置。
本例的 edges 是依赖于 nodes 的。
edges 是所有边的集合,是数组类型。需要画多少条边就有多少个对象元素。
每条边需要一个 source 和 一个 target。
source 是指 起始点,值是 起始点 的 id 。
target 是指 目标点,值是 目标点 的 id 。
步骤4 使用 new G6.Graph 创建关系图。
其中 container、width 和 height 是必填项。如果没填这几项会报错。
container 是容器的 id 或者容器实例。本例使用 vue 2 开发,所以使用了 $refs 获取容器实例(本例中容器实例为 containerG6)。
width 是图的宽度,本例使用了 containerG6.offsetWidth ,让容器的宽度作为图的宽度。
height 是图的高度,本例使用了 `containerG6.offsetHeight,让容器的高度作为图的高度。
步骤5
使用 graph.data() 来初始化的图数据。传入的参数就是 步骤2 中准备的数据。
使用 graph.render() 方法,把数据渲染出来。
graph.data() 官方文档
graph.render() 官网文档
3、源码地址
本例源码地址
这个项目里还是用了 vue-router 进行开发,但 vue-router 部分不会影响 G6 的使用。
本例所参考的文献
延伸阅读
G6 国内官网
G6官方快速上手文档
本例源码地址
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!