npm 包调试
- 如果通过发布后,再安装,然后调试这个步骤去调试自己开发的 npm 包的话,估计已经崩溃了。
- 使用 npm link 来调试, npm link 它首先创建一个全局链接,然后将全局安装目标链接到项目的node_modules文件夹中。从而让你开发的 npm 包和你的项目依赖关联上。
npm link
别名:npm ln
package link 需要两步:
-
首先,package文件夹中的 npm link 将在全局文件夹 {prefix}/lib/node_modules / 中创建一个符号链接,该符号链接链接到执行npm link命令的软件包。 它还会将软件包中的所有 bins 链接到 {prefix}/bin/{name}。 请注意,npm链接使用全局前缀(有关其值,请参见npm prefix -g)。
-
接下来,在其他项目目录下,npm link package-name将创建从全局安装的package-name到当前文件夹的node_modules /的符号链接。相当于执行了 npm install package-name 安装依赖。
请注意,package-name是 package.json 中 name 的值,而不是目录名称。
cd 〜/projects/npm-package #进入软件包目录
npm link #创建全局链接
cd〜/projects/my-project #进入需要使用该 npm 包的项目目录。
npm link npm-package #链接安装软件包
现在,对 〜/projects/npm-package 的任何更改都将反映在 〜/projects/my-project/node_modules/npm-package/ 中。 请注意,链接应该指向软件包名称,而不是该软件包的目录名称。
您也可以将两个步骤合为一体。 例如,以较短的方式完成上述用例:
cd〜/projects/my-project #进入主项目目录
npm link ../npm-package #链接你依赖的目录
第二行等效于执行以下操作:
cd ../npm-package npm link)
npm link npm-package
也就是说,它首先创建一个全局链接,然后将全局安装目标链接到项目的node_modules文件夹中。
cli 工具调试
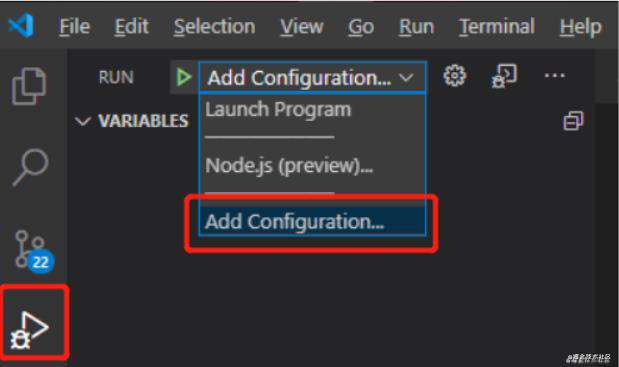
一般情况下, npm link 也可以用来调试 cli 项目。 但是 cli 项目多数会有输入交互,而这不是使用打 log 就能解决的。 vscode 开发工具提供了 debug 配置,创建 launch.json 文件。
 新增 args console,前者表示运行 CLI 的参数,后者表示使用 VSCode 集成的终端来调试。其中,args 根据需要调整参数,也可以使用 configurations 来配置多个测试用例。
使用如下 cli 指令及在 launch.json 中的配置。
新增 args console,前者表示运行 CLI 的参数,后者表示使用 VSCode 集成的终端来调试。其中,args 根据需要调整参数,也可以使用 configurations 来配置多个测试用例。
使用如下 cli 指令及在 launch.json 中的配置。
cli init projectName
{
"version": "1.0.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/bin/index.js", // cli 的入口文件
"args": ["init", "projectName"], // 命令参数
"console": "integratedTerminal" // 不使用默认值 internalTerminal。
//使用 integratedTerminal vscode 集成的终端,externalTerminal 外部终端都是可以的。
}
]
}
样就可以端点调试 cli 项目了,并且可以在自动打开的外部终端中进行交互,不过需要注意的是,此时 cli 的工作目录也时是 cli 项目目录。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!