如今前端越来越趋于组件化的开发方式,最大的益处就是UI页面和逻辑的共用。
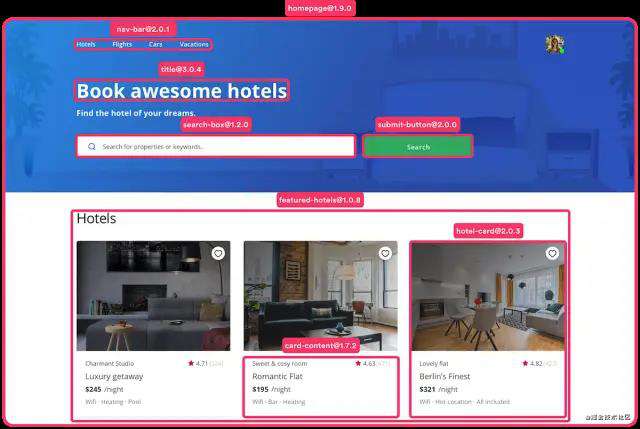
在开发者的眼里,如果你打开一个网站,组件化的开发方式会让你看起来像这个样子:
如今前端越来越趋于组件化的开发方式,最大的益处就是UI页面和逻辑的共用。
在开发者的眼里,如果你打开一个网站,组件化的开发方式会让你看起来像这个样子:

逻辑功能上我们会封装成一个库,然后npm发布到公共仓库上,实现共享。而UI组件如果想共用的话,好像还是内部从一个项目拷贝到另一个项目中。
由于每个产品,每个公司对于UI的要求各异,更多的是要实现内部团队的一个共享,所以如果想在公司内部搭建一个类似于npm这样的一个平台显得尤为必要。
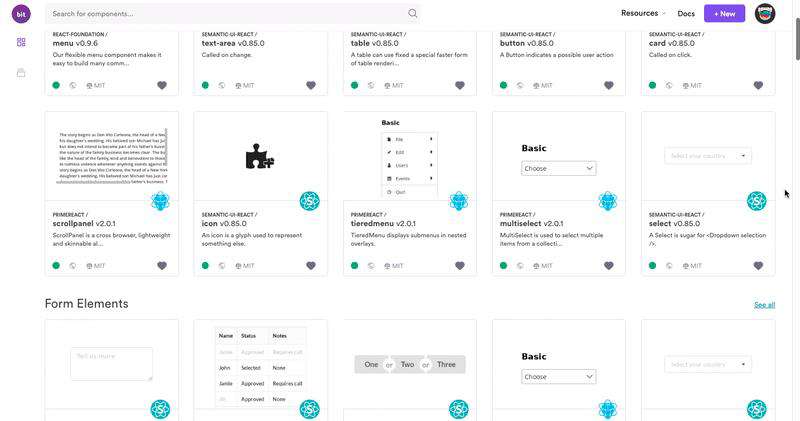
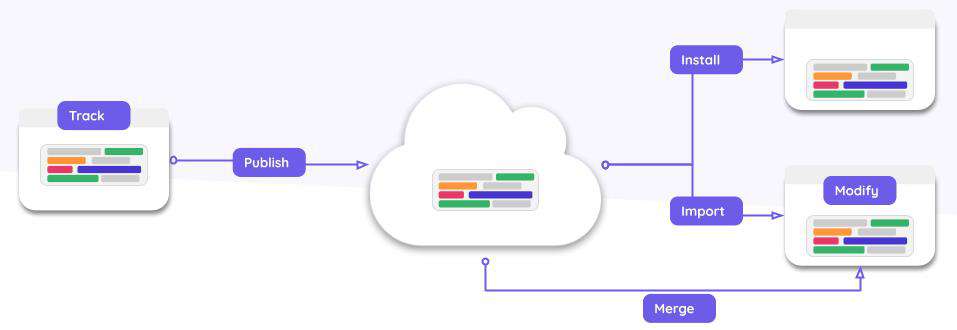
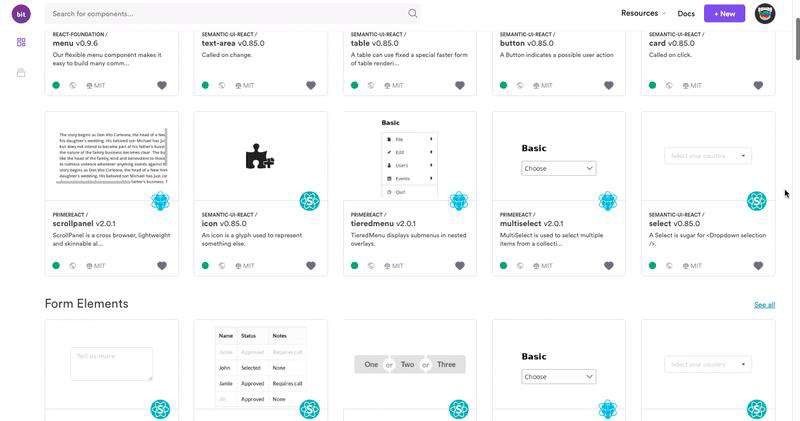
Bit就是这样一个组件收集共享的平台

什么是Bit
Bit是一个开源的cli工具,用于跨项目和跨仓库的隔离组件之间进行协作。
使用Bit将离散的组件从设计库或者项目中分发到独立的可重用的包中,这样可以在跨项目中进行使用。
你可以使用自己的独立服务器来进行组件协作,也可以使用bit.dev云托管进行私有和公共组件的共享。
为什么选择Bit
Bit简化了UI组件上的协作过程。团队成员可以共享,维护和同步来自不同项目的隔离组件。
Bit能够让你的团队:
- 提高代码可重用性
- 提高设计和开发效率
- 保持UI和UX的一致性
- 增加项目的稳定性
主要的特点
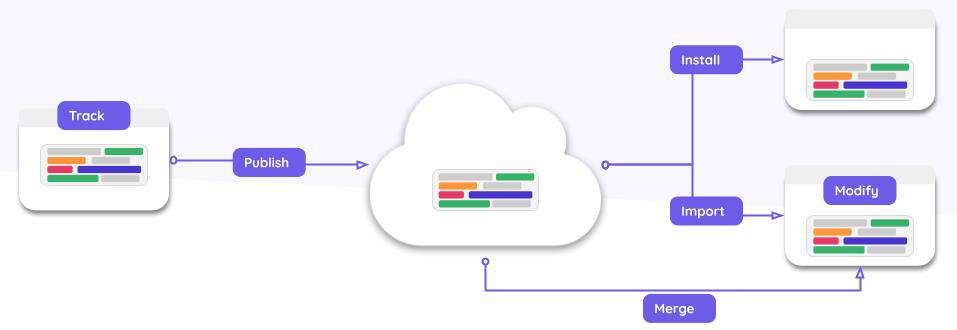
- 从现有的库或项目中提取要直接共享的组件
- 通过与项目的其余部分分开构建和测试每个组件,验证组件的独立性。
- 从任何使用共享组件的应用程序中更改其源代码
- 在本地修改的基础上获取组件中已发布的更改
- 直接从使用应用程序中回馈对组件所做的更改
- 自动将每个组件包装为npm软件包
- 分发离散的组件,而不是单个大型的软件包
- 根据组件依赖性的变化自动进行组件版本控制
- 与领先的框架和工具一起使用:React,Vue,Angular,Mocha,Jest。
- 与Git,NPM和Yarn一起使用
Bit可以很好地与JavaScript和JavaScript框架协作

安装
使用npm
npm install bit-bin --global
或者使用yarn
yarn global add bit-bin
使用bit.dev进行托管
将你的组件上传到一个共用的组件托管的服务器上实现共享

如何使用详见: docs.bit.dev/docs/quick-…
欢迎关注公众号“太空编程”,带你了解硬核的编程知识
逻辑功能上我们会封装成一个库,然后npm发布到公共仓库上,实现共享。而UI组件如果想共用的话,好像还是内部从一个项目拷贝到另一个项目中。
由于每个产品,每个公司对于UI的要求各异,更多的是要实现内部团队的一个共享,所以如果想在公司内部搭建一个类似于npm这样的一个平台显得尤为必要。
Bit就是这样一个组件收集共享的平台

什么是Bit
Bit是一个开源的cli工具,用于跨项目和跨仓库的隔离组件之间进行协作。
使用Bit将离散的组件从设计库或者项目中分发到独立的可重用的包中,这样可以在跨项目中进行使用。
你可以使用自己的独立服务器来进行组件协作,也可以使用bit.dev云托管进行私有和公共组件的共享。
为什么选择Bit
Bit简化了UI组件上的协作过程。团队成员可以共享,维护和同步来自不同项目的隔离组件。
Bit能够让你的团队:
- 提高代码可重用性
- 提高设计和开发效率
- 保持UI和UX的一致性
- 增加项目的稳定性
主要的特点
- 从现有的库或项目中提取要直接共享的组件
- 通过与项目的其余部分分开构建和测试每个组件,验证组件的独立性。
- 从任何使用共享组件的应用程序中更改其源代码
- 在本地修改的基础上获取组件中已发布的更改
- 直接从使用应用程序中回馈对组件所做的更改
- 自动将每个组件包装为npm软件包
- 分发离散的组件,而不是单个大型的软件包
- 根据组件依赖性的变化自动进行组件版本控制
- 与领先的框架和工具一起使用:React,Vue,Angular,Mocha,Jest。
- 与Git,NPM和Yarn一起使用
Bit可以很好地与JavaScript和JavaScript框架协作

安装
使用npm
npm install bit-bin --global
或者使用yarn
yarn global add bit-bin
使用bit.dev进行托管
将你的组件上传到一个共用的组件托管的服务器上实现共享

如何使用详见: docs.bit.dev/docs/quick-…
欢迎关注公众号“太空编程”,带你了解硬核的编程知识
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!