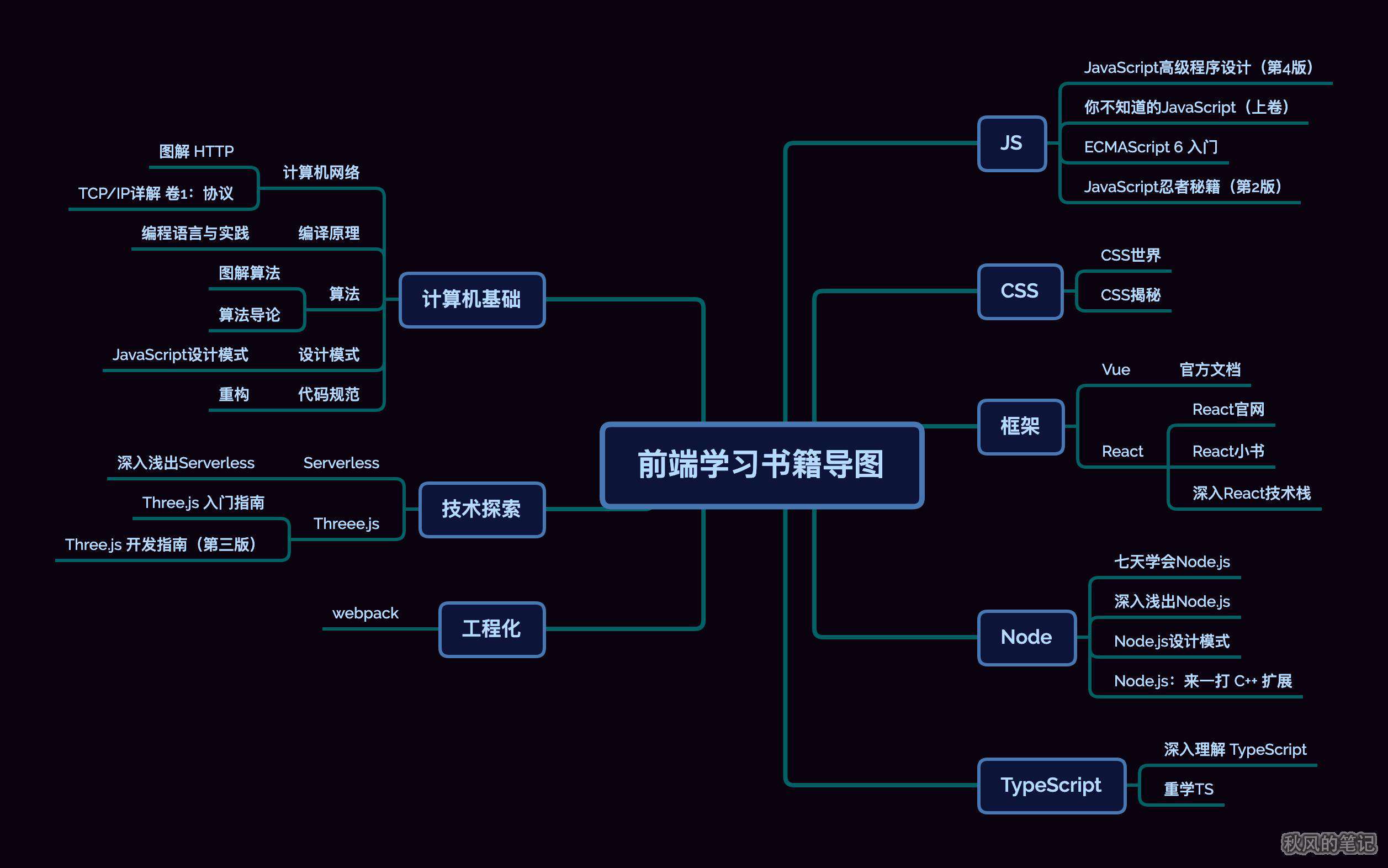
正式学习前端大概 3 年多了,接触前端大概 4 年了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。

JS
《JavaScript高级程序设计(第4版)》
第三版:豆瓣评分9.3
第四版:豆瓣评分8.5
现在建议学习第四版,因为第三版很多还是以ES5的语法进行讲解的,目前主流都是 ES6 语法了。当年我入门这是我看的第一本JS书籍,也是实验室的导师推荐的,这本书很厚,真的需要耐着性子看完,DOM、BOM、JS基础语法,我先是把这些大概的过了一下,然后去实践项目,有不懂的点再来回味这本书,以我的性子,还是比较喜欢动手进行实践。
《你不知道的JavaScript(上卷)》
豆瓣评分 9.3
这本书,真的是神书,我先看的高级程序设计,但是看完我对一些作用域啊,闭包,原型链还是懵懵懂懂,看完这本书瞬间打通了任督二脉,豁然开朗。
《ECMAScript 6 入门电子版》
《ECMAScript 6 入门》
豆瓣评分 8.8
这本书属于工具书,建议电子版,翻翻常用的一些 ES6 语法就好了,当年我准备实习的时候就看了常用的一些语法例如(Map、Set、Proxy、Promise、Generator、async、Module等)。(当然如果对你有帮助还是可以买一下实体书,支持一下作者,毕竟电子版可以免费看,写书需要花很多精力。)
《JavaScript忍者秘籍(第2版)》
豆瓣评分 8.5
这本书是我工作上的导师推荐,我暂时还没看,据说帮助他解了很多疑惑。
CSS
《CSS世界》
作者是张鑫旭,可以说是 CSS领域的鼻祖了。我买了这本书,但是还没有看,不看的原因不是他不好,是最近不常写CSS了,哈哈哈。当初买它的时候,我是看它的目录,可以说它把CSS中一些比较重要的场景都包含到了。目录名字也取得非常有吸引力。块级元素、盒子模型、浮动、层叠规则等等基础的用法都讲到了。
《CSS揭秘》
豆瓣评分 9.4
作者是Lea Verou,W3C CSS工作组特邀专家,设计CSS语言的委员之一,此前曾在W3C担任开发者代言人。目前,她在麻省理工学院从事人机交互领域的研究。
作者来头真的太大了...又是W3C CSS专家又是MIT的...看过这本书的人都会惊叹,原来 CSS 还能这么玩?如果你想精进 CSS,这本书不能错过。这本书刚出的时候就买了,后来毕业送给了实验室的小伙伴。
框架
Vue
vue2文档
vue3文档
如果出个豆瓣评分估计是9.9分,那0.1分怕它骄傲。
vue的学习建议直接看官网吧,写的太详细了,像一本书一样。
React
React官网
官网教程真的很贴心,会一步一步教你如果构建一个 React 应用,并且还会说有些哲学思想。
《React小书》
这本书是一本开源的书籍,面向的对象是有一点前端基础的并且是 React.js 零基础的同学而作。
《深入React技术栈》
豆瓣评分 8.1
大概是 17 年的时候买的,算是买的第一本 React 书籍也是唯一一本 React 书籍,
Node
《七天学会NodeJS》
开源书,书只有大概只有200页左右,一下子就能看完,通过例子能够快速熟悉一些 Node 的 API,也许现在来说很多 API 已经过时了(毕竟Node版本迭代太快了,现在都15x了),但是安装旧版本的 Node来入门,仍然是一本和不错的书。
《深入浅出Node.js》
豆瓣评分 8.6
清晰地讲解了Node.js 底层原理,以及如何使用 Node.js 进行工程项目开发,是进阶的首选。
《Node.js设计模式》
原书英文版豆瓣评分9.5,买了中文版...看的云里雾里,可以试试英文版。
《Node.js:来一打 C++ 扩展》
刚出的时候就买了这本书... 但是功力不够啊,看这本书需要一些 C++ 的底蕴,还特地买了 C++ Primer 准备好好学习,但是发现...周期太长了没有坚持下来,又因为公司也没有这方便的场景应用,所以自己草草写了一个 C++ 插件(github.com/hua1995116/…
工程化
Webpack
《深入浅出Webpack》
《深入浅出 Webpack电子版》
这本书很多人吐槽,说写的很基础,深度不够,也比较落后了。确实是这样,但是我觉得webpack官方文档虽然很全很前沿,但是还没有那种一下子就能让人整明白的。跟着这本书 + 配套github示例,写完全部示例(花不了很多时间),可以说对 webpack 会有一个大概的了解。
学习webpack难点在于什么?
各种周边插件版本不配套啊!
想加个loader/plugin,各种版本不兼容,各种报错!因为新手安装 webpack 的插件大多数人都是会安装到最新版本,但是最新版本大多数会有各种问题,真的是劝退...
webpack经过几个飞速的迭代,webpack3x和4x的插件机制就不一样,现在又是5x了。
所以能有一个固定的版本,跟着走完全流程对它有一个整体的认识,看完一本书能了解这些也算是值了。有了这些整体的认知,相信你不管是学 4x还是5x都能行云流水了。
TypeScript
《深入理解 TypeScript》
开源电子书,是一个学习 TypeScript 不错的开始吧,我快速过了一下这本书和官网示例,有了大概的了解,想要深入学习 TS 可能还是需要实践吧~
《重学TS》
阿宝哥写的重写 TS 也很不错,其实我TS用的并不多,偶然在写一些高级泛型的时候查到了阿宝哥写的文章,感觉受益良多。
计算机基础
设计模式
《JavaScript设计模式》
以故事线的模式来风趣地讲解JS的设计模式。
算法基础
《图解算法》
豆瓣评分 8.4
小白也能看懂的算法,对于初学者可以说非常有帮助,我看完了电子版,但是对于想真正在算法领域有所精进那就看下面这本书吧。
《算法导论》
豆瓣评分 9.2
这本书很数学,看的令人头秃,但是真的很全,里面的示例全部是伪代码所写,理解起来也有一定的难度,跟着实验做一遍会有很大的收获。
网络基础
《图解 HTTP》
豆瓣评分 8.1
这本书也是看了电子版,主要是围绕TCP/IP来进行讲解,浏览完对HTTP常用的一些属性以及网络会有一个大概的概念。
《TCP/IP详解 卷1:协议》
豆瓣评分 9.2
如果要精进计算机网络,可以看这本。
编译原理
《编程语言与实践》
买了龙书啊虎书啊什么的,看了都犯困,而这本书只看了前几章,就能自己实现了一个ll(1)的解释器 common-comment-parser
代码规范
《重构》
豆瓣评分 9.4
第2版和第1版我都买了,看完确实对写代码有帮助,其中重构前最重要的就是保证不破坏原先的代码的逻辑,这就要求我们有足够的测试用例情况下再进行重构。
技术探索
Three.js
《Three.js 入门指南》
可能对于大佬来说比较基础,但是对于小白入门来说,是不错的选择。能了解三维世界中的照相机、材质、网格和动画等特性。
《Three.js 开发指南(第三版)》
还正在看中,买了当当的电子版。
Serverless
《深入浅出Serverless》
这本书我是在微信读书看的,看了一半,可以对 Serverless 到底是什么东西有所了解,Faas 并不是代表 Serverless,Serverless 是由 Faas + Baas 组成的,容器化发展过程,Serverless的特点都在本书进行了讲解。
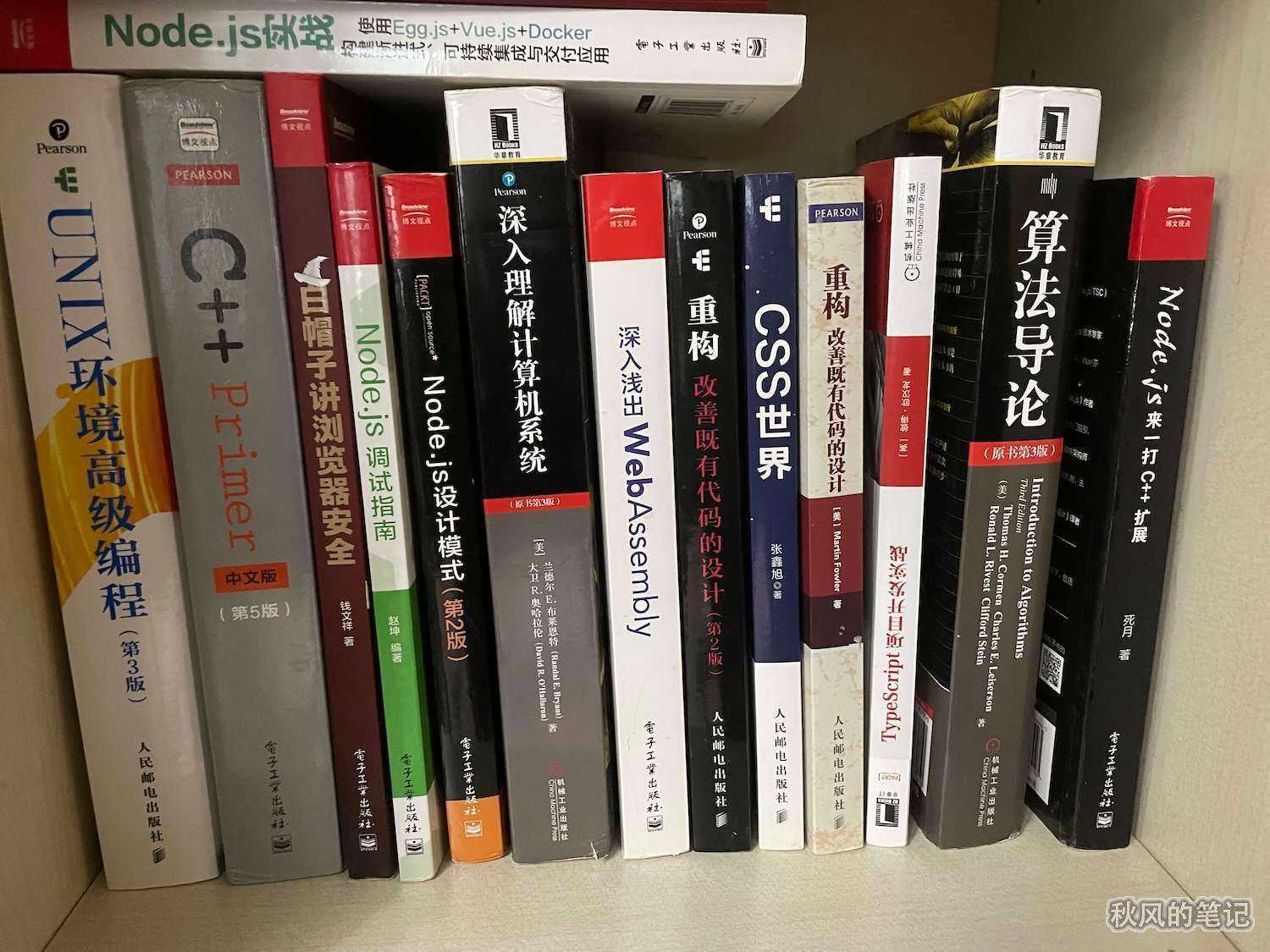
为了证明以上大部分书我确实都是自己读过才推荐的,晒一下我的书柜(像你不知道的JS以及深入React技术栈在毕业的时候送给实验室小伙伴了,还有一些看的电子书~)


最后
回看笔者往期高赞文章,也许能收获更多喔!
-
教你实现微信8.0『炸裂』的?表情特效:
400+点赞量 -
从破解某设计网站谈前端水印(详细教程):
790+点赞量 -
从王者荣耀里我学会的前端新手指引:
260+点赞量 -
一文带你层层解锁「文件下载」的奥秘:
140+点赞量 -
10种跨域解决方案(附终极大招):
940+点赞量
结语
❤️关注+点赞+收藏+评论+转发❤️,原创不易,鼓励笔者创作更好的文章
关注公众号秋风的笔记,一个专注于前端面试、工程化、开源的前端公众号
- 关注后回复
简历获取100+套的精美简历模板 - 关注后回复
好友拉你进技术交流群+面试交流群,也可以和我讨论此次实践内容。 - 欢迎关注
秋风的笔记
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!