概念:webpack是一个模块打包工具
引入方式: ComonJS 、CMD、AMD
一、构建webpack项目
- 1.初始化项目
npm init -y
- 2.安装webpack
npm install webpack webpack-cli -D
安装完版本 package.json 中
"devDependencies": {
"webpack": "^5.22.0",
"webpack-cli": "^3.3.12"
}
- 3.项目搭建
项目根目录创建src目录&添加index.js文件
index.js 中
let name = 'job'
console.log(`Hello, ${name}`);
- 4.项目打包命令
npx webpack
- 5.打包生成结果
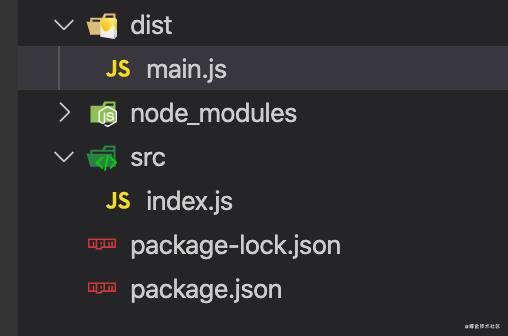
出现dist目录&出现main.js

- 6.修改
package.json文件
去掉"main": "index.js"配置 PS:不需要暴露主文件
添加"private": true PS:设置私有
修改项目启动命令scripts中配置
"scripts": {
"build": "webpack"
}
执行命令 npm run build 进行打包 PS:效果和npx webpack一样
二、webpack配置文件
说明:之前没有添加webpack的配置,打包也会生效,因为webpack会有默认的配置文件
- 1.根目录添加配置文件
webpack.config.js
const path = require('path')
module.exports = {
mode: 'development', // 指定构建模式
entry: './src/index.js', // 指定构建入口文件
output: {
filename: 'bundle.js', // 指定构建生成的文件名
path: path.resolve(__dirname, 'dist'), // 指定构建生成文件所在路径
}
}
- 2.打包后,
dist目录下创建html模板
dist/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网页开发模板</title>
</head>
<body>
<div id='root'></div>
<script src="./bundle.js"></script>
</body>
</html>
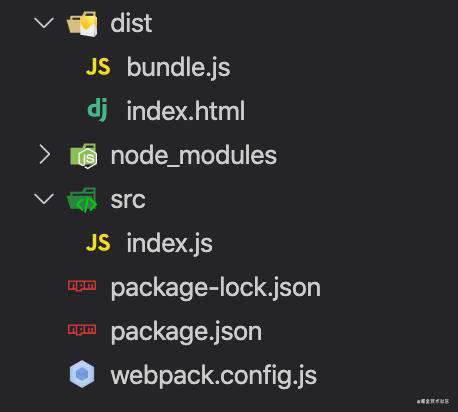
- 3.项目目录

三、构建本地开发环境
- 1.说明
通过使用webpack-dev-server
- 2.安装
npm install webpack-dev-server -D
- 3.安装结果
在package.json中

- 4.启动配置
在package.json中
"scripts": {
"build": "webpack",
"serve": "webpack-dev-server"
}
项目启动命令:
npm run serve
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!