关于为什么要做 SSR 的原因,网上也有很多文章写过了,我这里就简单提一下了。
简单来讲是为了优化首屏加载体验和优化SEO。
由于本人擅长的是 Vue 框架,因此采用了基于 Vue 开发的 SSR 框架—— NuxtJS。这也是 Vue 官方推荐的 SSR 框架之一,所以还是质量上还是有保障的,下面就来谈谈我使用过后的一些心得。

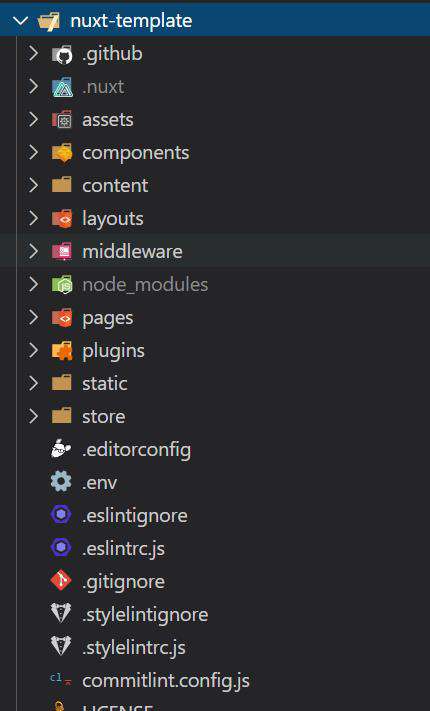
初始化完项目后,大概是长这个样子的,你所看到的可能与我不同,因为我还增加了一些 eslint 和 stylelint 的配置,但无妨,这不影响对于项目的讲解。
和使用 vue-cli 创建的项目不同,NuxtJS 框架是将 src 部分之间放在了根目录,这使得项目看起来有些混乱,这也让我有些不太喜欢。
但是还是硬着头皮上了,还是得搞明白再说。
在这里要重点提的是 nuxt.config.js 文件,所有配置都在里面。(该文件会经过编译后解析,因此支持引入 es6 和 ts)
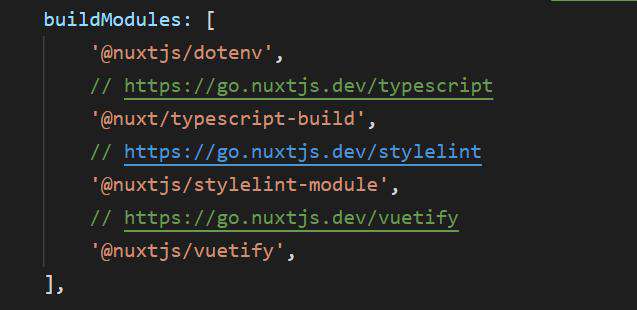
在这个配置文件中,要重点提的是 buildModules 和 axios/proxy 部分。
处理环境变量
在默认配置中,是不包括对环境变量的处理的,因此如果你像 vue-cli 工程那样直接在根目录新建 .env 文件是没用的,还需要下载 @nuxtjs/dotenv 这个包并在 nuxt.config.js 中引用。
npm i -S @nuxtjs/dotenv

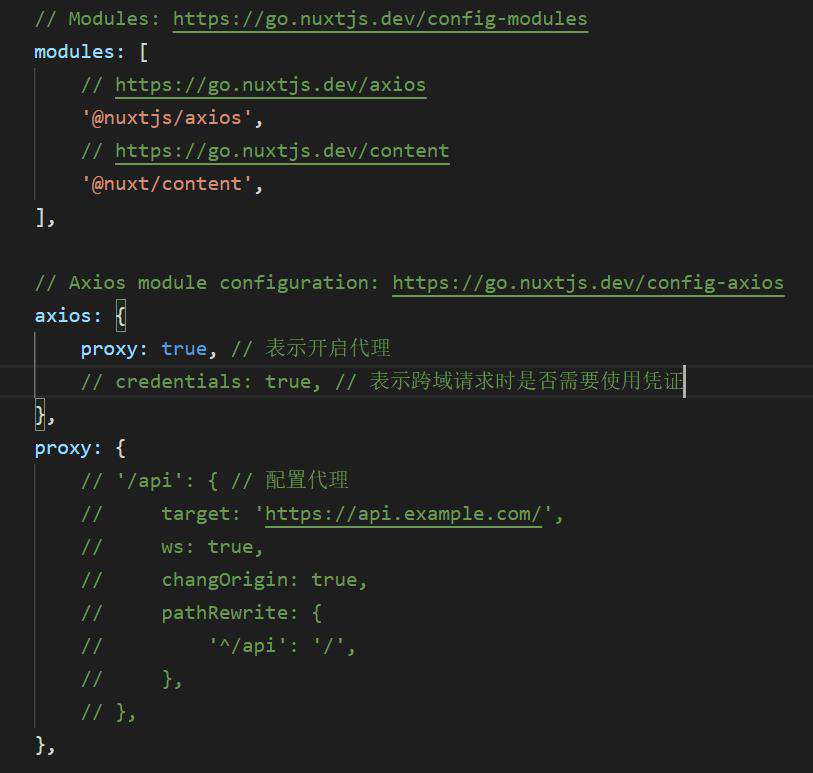
配置反向代理
除此之外,项目中如果要访问后台 api 的话,为了避免发生跨域问题,一般是要配置反向代理的,一个简单的例子如下,和 vue.config.js 中是一模一样的。

修复 Windows 下 npm run generate 出现问题
最后在提一下部署。
NuxtJS 有两种部署模式,一种是 server ,另一种是 static ,区别就在于 nuxt 要不要起一个 http 服务。如果你的项目与后台交互比较多,那么选择 server 模式;反之,如果是静态页面比较多,则选择 static 模式会更节约服务器性能。
两者的发布命令也不一样。
npm run build # 发布 server 版本
npm run generate # 发布 static 版本
截止目前的版本(2.15.0),我估计 Windows 下的用户会遇到和我一样的问题:
Path *** is not in cwd ***
这个问题是 NuxtJS 的依赖 globby 的问题。
我看了下相关的 issue ,作者表示这个问题来自他的上游依赖 fast-glob 的问题故无法修复。
所以我只能自己 fork 一份来修改了,改动如下
// gitignore.js#48
const ensureAbsolutePathForCwd = (cwd, p) => {
p = path.normalize(p); // 新增这一行来处理路径分隔符问题
cwd = slash(cwd);
if (path.isAbsolute(p)) {
if (p.startsWith(cwd)) {
return p;
}
throw new Error(`Path ${p} is not in cwd ${cwd}`);
}
return path.join(cwd, p);
};
改动后问题完美解决,但是我也没有提交 PR ,因为这个解决方案也实在不怎么优雅。
但秉持着能用就行的态度,我就这样用了,等待后续官方的修复。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!