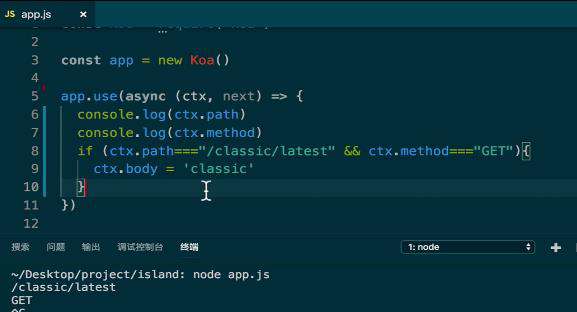
一、自己手写实现简单的koa路由系统

二、koa-router插件,三步实现简单的路由
Koa-router:https://github.com/ZijianHe/koa-router
var Koa = require('koa');
var Router = require('koa-router');
// 第一步:实例化koa-router
var app = new Koa();
var router = new Router();
// 第二步:给koa-router对象添加路由和对应的处理函数
router.get('/', (ctx, next) => {
// 后面会把这个函数注册成中间件,所以这里放心使用ctx和next
// ctx.router available
});
// 第三步:将koa-router对象的所有路由和处理函数注册成为中间件
app
.use(router.routes())
.use(router.allowedMethods());
三、常见类型请求的处理
//根据需要修改
router
.get('/', (ctx, next) => {
ctx.body = 'Hello World!';
})
.post('/users', (ctx, next) => {
// ...
})
.put('/users/:id', (ctx, next) => {
// ...
})
.del('/users/:id', (ctx, next) => {
// ...
})
.all('/users/:id', (ctx, next) => {
// ...
});
四、router中的参数传递方式
(1)地址query
(2)获取router params
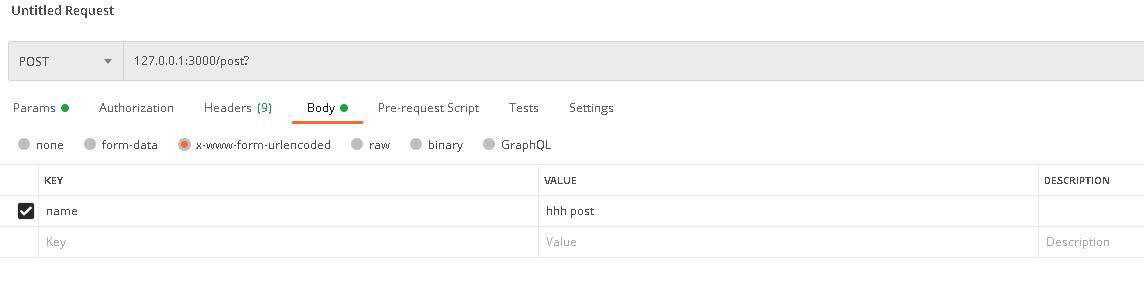
(3)请求体body

五、将api router抽离到单独文件
// demo/api/api1.js
const Router = require("koa-router");
const router = new Router();
router.get("/api1", async (ctx, next) => {
ctx.body = "api1";
});
module.exports = router;
// demo/app.js
const Koa = require("koa");
const api1 = require("./api/api1");
const api2 = require("./api/api2");
const app = new Koa();
const port = 3000;
app.use(api1.routes()).use(api1.allowedMethods());
app.use(api2.routes()).use(api2.allowedMethods());
app.listen(3000);
console.log("程序已经启动,在" + port + "端口监听");
六、router.prefix()将路径中公共的部分先抽离出来
const router = require('koa-router')()
router.prefix('/users')
router.get('/', function (ctx, next) {
ctx.body = 'this is a users response!'
})
router.get('/bar', function (ctx, next) {
ctx.body = 'this is a users/bar response'
})
module.exports = router
七、requireDirectory实现路由自动加载
简单用法:
const Koa = require("koa");
const Router = require("koa-router");
//requireDirectory是一个直接导出的方法
const requireDirectory = require("require-directory");
//requireDirectory方法执行之后会返回一个全部路由的对象
const routers = requireDirectory(module, "./api");
const app = new Koa();
const port = 3000;
// 通过便利把每一个router注册到appshang
for (let routerName in routers) {
if (routers[routerName] instanceof Router)
app.use(routers[routerName].routes()).use(routers[routerName].allowedMethods());
}
app.listen(port);
console.log("程序已经启动,在" + port + "端口监听");
高级用法
const Koa = require("koa");
const Router = require("koa-router");
const app = new Koa();
const port = 3000;
function whenLoadModule(router) {
if (router instanceof Router)
app.use(router.routes()).use(router.allowedMethods());
}
//requireDirectory是一个直接导出的方法
const requireDirectory = require("require-directory");
//requireDirectory方法也支持opitons参数,配置响应的回调函数
requireDirectory(module, "./api", { visit: whenLoadModule });
app.listen(port);
console.log("程序已经启动,在" + port + "端口监听");

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!