f2elint是什么?
f2elint github地址
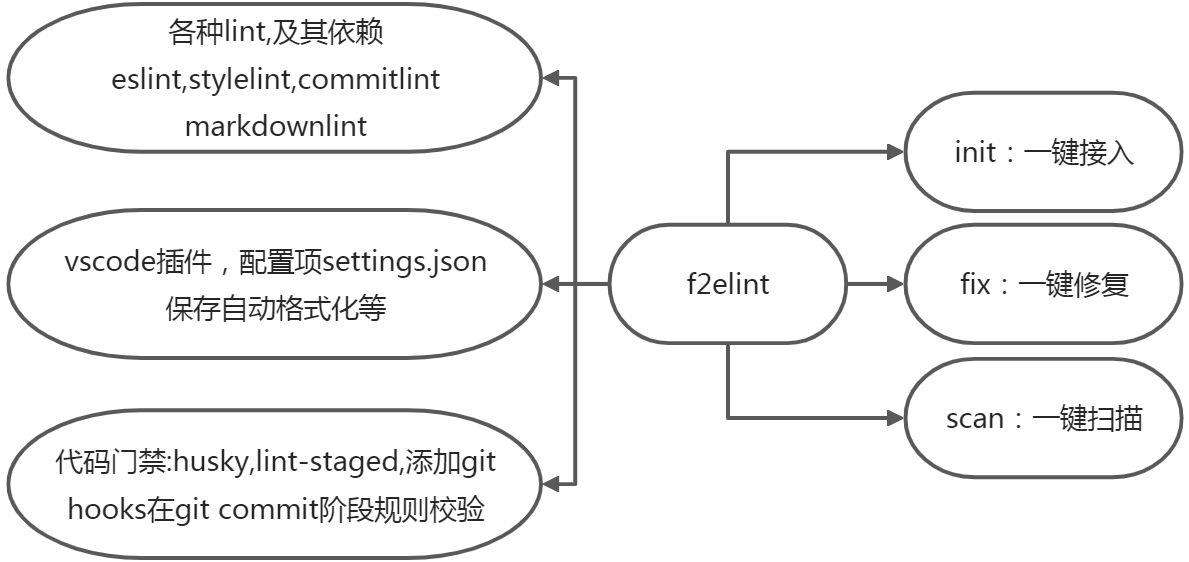
一套lint工具的集合,可以为项目一键接入规约、一键扫描和修复规约问题,保障项目的编码规范和代码质量
一句话就是集成了eslint prettier stylelint commitlint markdownlint editorconfig husky lint-staged等十几种依赖包,提供简单的api,来保障项目的编程规范

为什么要用f2elint?
-
项目想统一代码风格,保证代码质量问题,就得引入ESLint,Prettier又得引入相应得依赖包,还要防止Prettier 和 ESLint 一起使用时的冲突,一通操作
-
看着隔壁小周,用VSCode编辑器
command + s,代码自动格式化,直呼好香~ 问了下原来是配置了VSCodesettings.json,然后又是一通操作 -
打开项目git历史记录一看,哎~ 小李怎么把不符合
lint规范的文件也提交上来,commit备注信息也不完善。你想到可以设置git hooks,在pre-commit阶段添加lint校验,但是git hooks目录又是在.git文件夹的hooks下,对于任何git仓库来说钩子都是本地的,不受版本控制影响。你立马google一下,原来还有husky,pre-commit这些git hooks工具。再配合lint-staged,就可以实现每次commit的时候eslint只检查 staged (git 暂存)文件,提高效率。再接着添加commitlint对备注信息进行校验,又一通操作 -
一通操作下来,心好累,你问有没有简单的办法? 有! f2elint就是答案
怎么用f2elint?
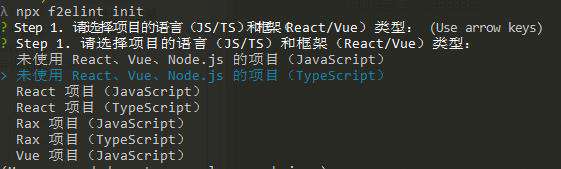
npx f2elint init在项目中接入f2elint,根据项目的需要选择相应配置,此步骤会自动删除package.json文件中eslint,stylelint等各种lint依赖项
- 根据我们自己项目的需要手动修改lint规则,如
.editorconfig .prettierrc.js .eslintrc.js stylelint.config.js等配置文件 - 将我们项目中的
eslint ./src --ext=****修改为f2elint scanfix修改为f2elint fix
最终效果
通过上述的配置,来我们来康康最后的效果是怎么样
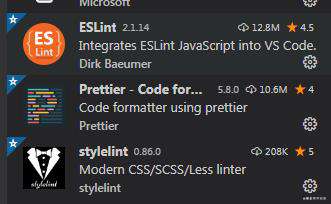
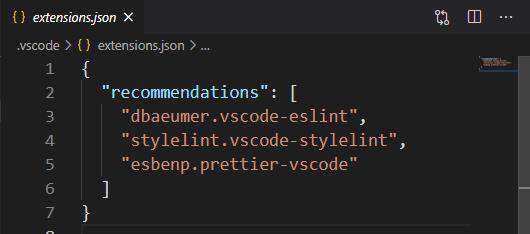
- 首先来确认下vscode已经安装
.vscode/extensions.json文件中推荐的插件

- 我们在vscode中
command + s保存一下修改的文件,保存文件时就自动按照Prettier eslint styleLint的配置格式化 - 然后我们来试试看git commit时的效果
- 不符合
eslint规范的,不能提交 git commit备注信息不规范的,不能提交
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!