教你在局域网部署前端vue+后端php的网站服务
1、阅读对象
本篇教程适合新手阅读,老手可以直接×掉了
2、教程难度
初级
本人水平有限,文章内容难免会出现问题,如果有问题欢迎指出,谢谢
前言
开发时期
在开发阶段,用的是VScode编辑器。
在创建了vue-cli脚手架后,开始开工。
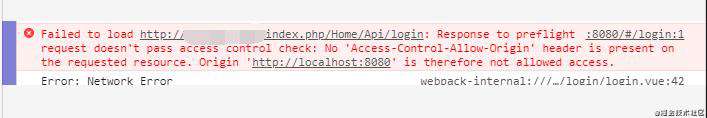
1.遇到的第一个坑

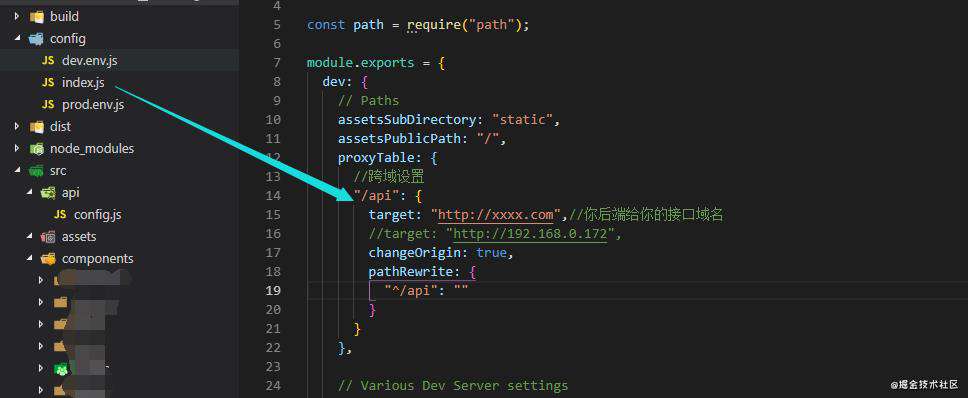
2.还是跨域问题



3接下来遇见传参问题
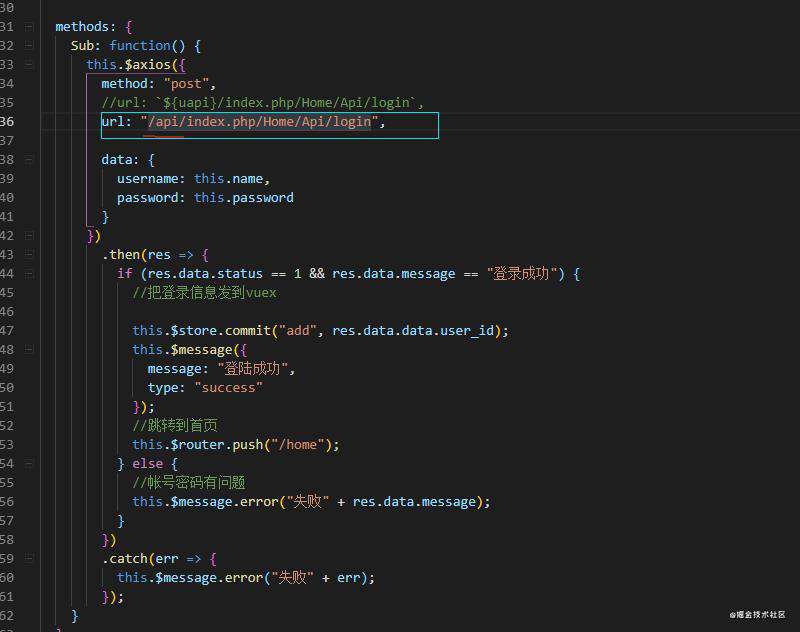
测通接口后,当给后端传参,后端没收到参数。
知道了原因,几种解决办法如下
1.改请求头格式
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
或者
{headers:{'Content-Type':'application/x-www-form-urlencoded'}}
我试了一下,其实这样还是不太好的
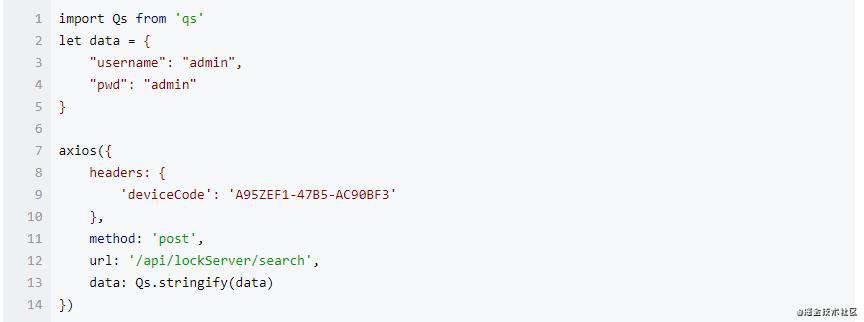
2.qs转换参数

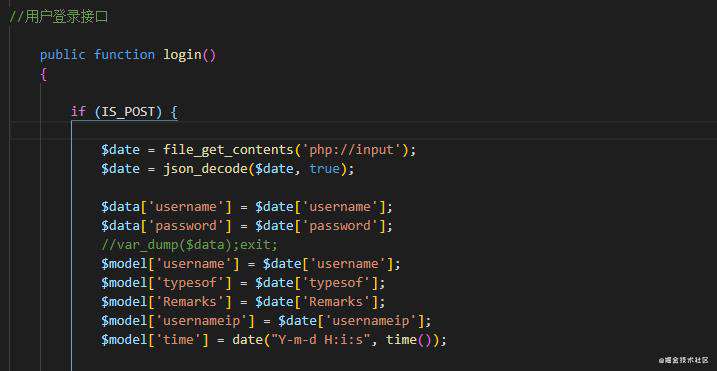
3.解决办法三,让你的后台改一下接收方式,让他这样接收(墙裂推荐)
作者采用的是这种方式,让后端改。

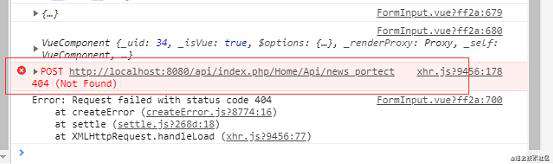
当登陆接口测通以后,第二接口,爆404错误,什么情况,我和后端检查代码,代码没错,那为啥会爆404错误

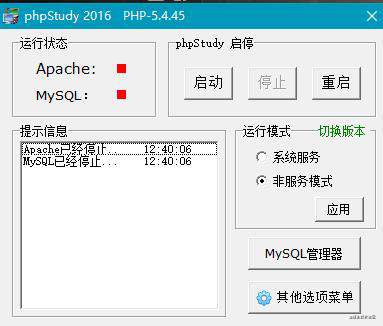
VUE和PHP需要部署到局域网?
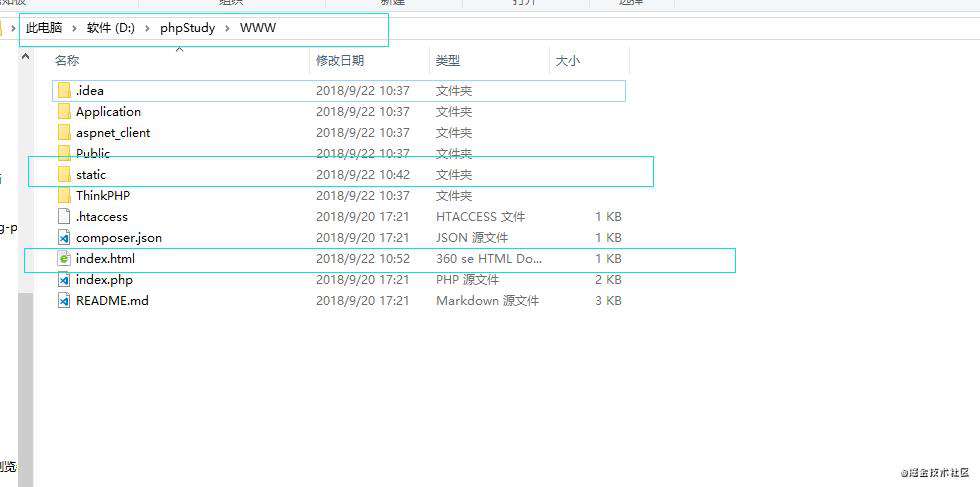
后端在服务器电脑上,装载了这个小东西


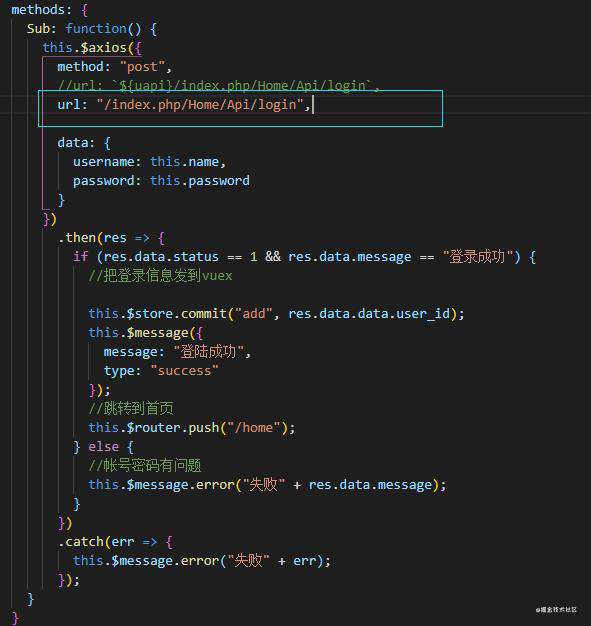
不填请求IP,就写相对路径,如下图。

总结
后记
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!