uniapp使用初步总结
一、项目初始化
跟着官方文档走
推荐选择uni-ui/uni-app模板皆可以,看个人需求,

对文件目录作出一些小修改(个人喜欢及喜好)
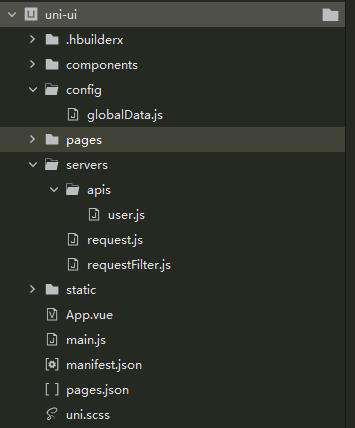
- 文件目录说明
- config文件夹:统一管理可配置的信息和变量
- globalData.js:全局变量统一管理文件(相当于vuex);
- servers文件件:接口请求服务管理文件夹;
- apis文件夹:request请求封装管理和接口api配置管理文件夹;
- request.js:对wx.request的Promise封装;
- xxx.js:对应模块的接口管理文件;
- requestFilter.js:接口请求和响应拦截封装文件;
- 其他不过多描述

ui框架推荐
个人推荐 uViewUI 具体看个人需求

二、接口封装请求
uniapp 插件市场有许多封装好的组件看个人喜好使用,个人推荐使用promise自行封装,保证后续可控性及维护性,借鉴axios封装
request.js
import formatError from "./requestFilter"
const app = getApp()
const request = (method, url, data) => {
//设置请求头
const header = {
}
//promise封装一层,使得调用的时候直接用then和catch接收
return new Promise((resolve, reject) => {
uni.request({
method: method,
url: app.globalData.host + url, //完整的host
data: data,
header: header,
success(res) {
//对成功返回的请求进行数据管理和统一逻辑操作
if (res.statusCode === 200) { //请求返回成功
if (res.data && res.data.code === "SUCCESS") { //后端对接口请求处理成功,返回数据给接口调用处
resolve(res.data) //then接收
} else { //后端对也请求判断后认为不合逻辑报错
formatError(res) //统一的报错处理逻辑
reject(res.data) //catch接收
}
} else {
reject(res.data) //catch接收
}
},
fail(err) {
uni.showToast({
title: '网络异常,稍后再试!',
mask: true,
icon: 'none',
duration: 3000
})
}
})
})
}
export default request;
具体使用
以user.js为例
import request from "../request";
// 获取用户openid
export const usrInfos = data => request("POST", "/user/usrInfos", data);
页面调用
<script>
import { usrInfos } from "../../servers/apis/user"
export default {
data() {
return {
href: 'https://uniapp.dcloud.io/component/README?id=uniui'
}
},
methods: {
login(){
usrInfos().then(res=>{
})
}
},
onLoad() {
this.login()
}
}
</script>
三、接口请求拦截及相应拦截封装
注意:拦截需明确接口返回字段格式及约定好返回码规范
requestFilter.js
/**
* 对接口返回的后端错误进行格式转化
* @param {接口成功返回的数据} res
*/
const formatError = (err) =>{
uni.showToast({
title: err.message,
mask: false,
icon: 'none',
duration: 3000
})
};
export default formatError;
四、关于数据管理
uniapp全局变量相关:链接 推荐使用vuex或globalData方式,我这里使用小程序的globalData方式
官方:小程序中有个globalData概念,可以在 App 上声明全局变量。 Vue 之前是没有这类概念的,但 uni-app 引入了globalData概念,并且在包括H5、App等平台都实现了。
后续在多平台上具体是否有兼容性问题未知
globalData.js
export default {
host: "http://www.wawow.xyz/api/test", //接口请求的域名和接口前缀
}
挂载
import Vue from 'vue'
import App from './App'
import globalData from './config/globalData.js'
Vue.config.productionTip = false
App.mpType = 'app'
App.globalData = globalData
const app = new Vue({
...App
})
app.$mount()
五、公有方法的封装(推荐2中方式)
方式1. 挂载在vue实例上
import Vue from 'vue'
// import store from '../store';
// uni中的store不需要注册到main.js的 new Vue 中
// Vue.prototype.$store = store;
Vue.prototype.$toast = (title, duration = 1500) => uni.showToast({
icon: 'none',
title,
duration
})
main.js中挂载
import Vue from 'vue'
import App from './App'
import globalData from './config/globalData.js'
require('./utils/utils.js')
Vue.config.productionTip = false
App.mpType = 'app'
App.globalData = globalData
const app = new Vue({
...App
})
app.$mount()
方式2. 普通js,使用时页面import
const pluginFun=function(){
console.log('这是plugin中的方法')
}
module.exports={
pluginFun:pluginFun
}
比较: 方式1 页面中可直接使用this.XX()调用,但不推荐在vue实例上挂载过多方法,具体原因可百度 方式2 页面中每次使用都需要import XX ,增加调用时的繁琐性 总结:
- 使用率高的情况使用方式1
- 部分页面使用的使用方式2,如表单验证方法等
代码地址链接
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!