http:允许浏览器想服务器获取资源的协议

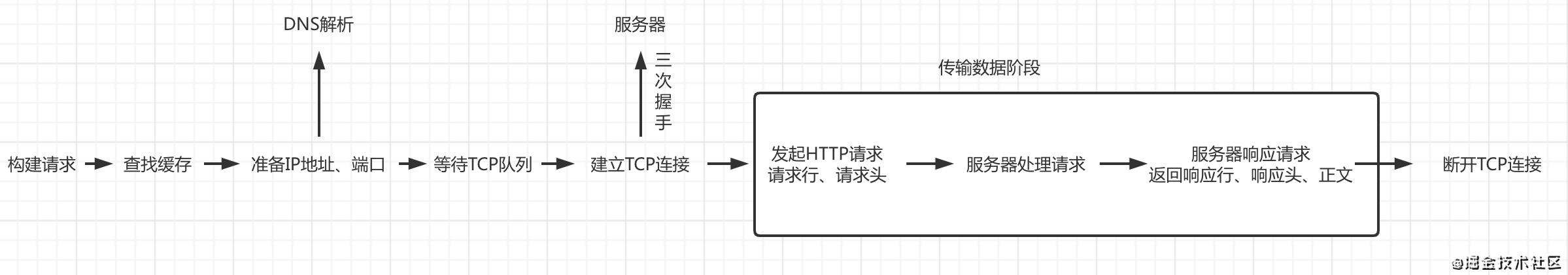
浏览器发起http请求流程
1. 构建请求
构建请求行信息GET /index.html HTTP1.1,然后准备发起请求
2. 找缓存(真正发起请求前)
浏览器缓存:本地保存资源副本,以供下次请求直接使用,若已有副本->拦截请求->返回副本->结束请求
- 缓解服务器压力,提升性能
- 对网站来说,缓存能实现快速加载资源
**3.**准备IP地址和端口
DNS(Domain Name System 域名系统):IP地址和域名映射
- 浏览器请求DNS返回对应IP(DNS 数据缓存可以减少一次网络请求)
- 端口号:URL没有特别指明,默认80端口
4. 等****待 TCP 队列
- http1.1 同一个域名最多只能建立6个TCP连接,一个TCP同时只能处理一个请求,如果统一域名下有10个请求发生,其中4个会进入排队等待状态
- http2 可以并行请求资源,每个域名维护1个TCP连接
5. 建立****TCP 连接
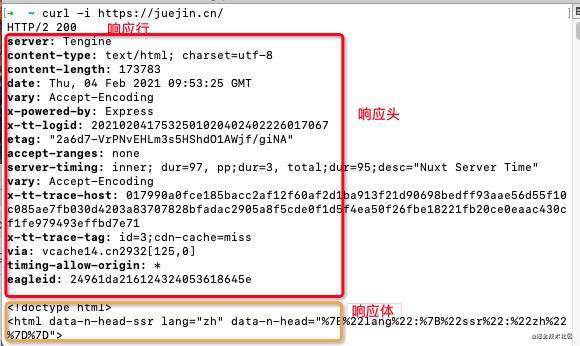
6. 发送****HTTP 请求:向服务器发送请求行
服务器端处理HTTP请求流程
1. 返回请求

2. 断开连接
Connection:Keep-Alive 能让TCP请求在发送后仍保持打开状态,浏览器可以继续通过同一个TCP连接发送请求:可以省去下次请求时需要建立连接的时间,提升资源加载速度
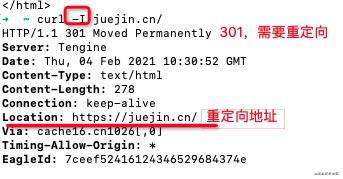
3. 重定向

总结
-
为什么一些网站第二次打开会快
-
DNS缓存
-
页面资源缓存
-
服务器返回 http 响应头,浏览器通过
Cache-Control:Max-age=2000设置是否缓存资源以及缓存过期时间 -
如果缓存过期,浏览器继续发起请求,并在 http 请求头带上
If-None-Match:"4f80f-13c-3a1xb12a"服务器根据If-None-Match判断请求资源是否有更新 -
优先级:Cache-Control > Expires Etag > Last-Modified -
Cache-Control: max-age:缓存时间(s) s-maxage:针对代理服务器缓存时间 public:可被任何缓存区缓存 private:只能针对个人用户,不能被代理服务器缓存 no-cache:会被缓存,但每次请求,缓存都要向服务器评估缓存响应有效性 no-store:禁止一些缓存 -
登陆状态如何保持的
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!