
??图片压缩Canvas
关于如何实现压缩
查阅MDN找到的是这个API:
HTMLCanvasElement.toBlob()方法创造Blob对象
用以展示canvas上的图片;这个图片文件可以被缓存或保存到本地,由用户代理端自行决定。如不特别指明,图片的类型默认为 image/png,分辨率为96dpi。
callback处理blob主要,type图片类型,encoderOptions图片压缩比例 0-1
canvas.toBlob(callback, type, encoderOptions);

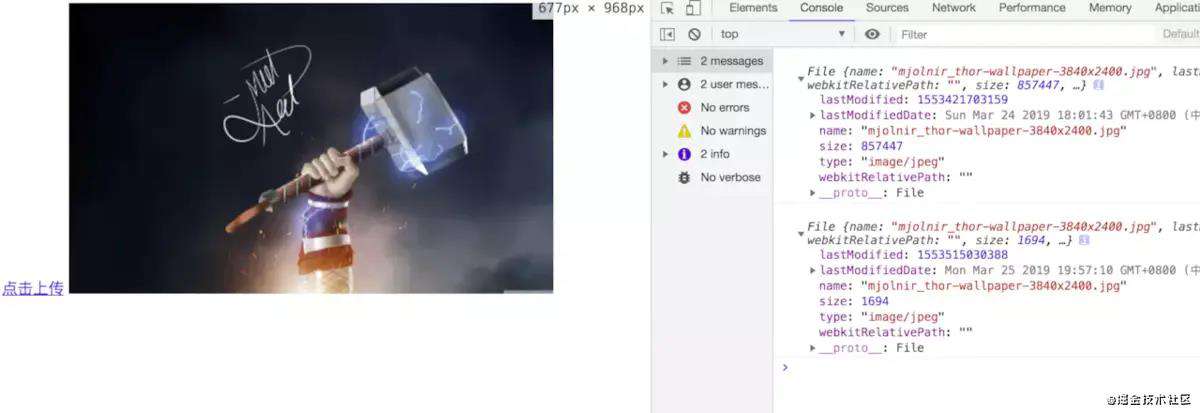
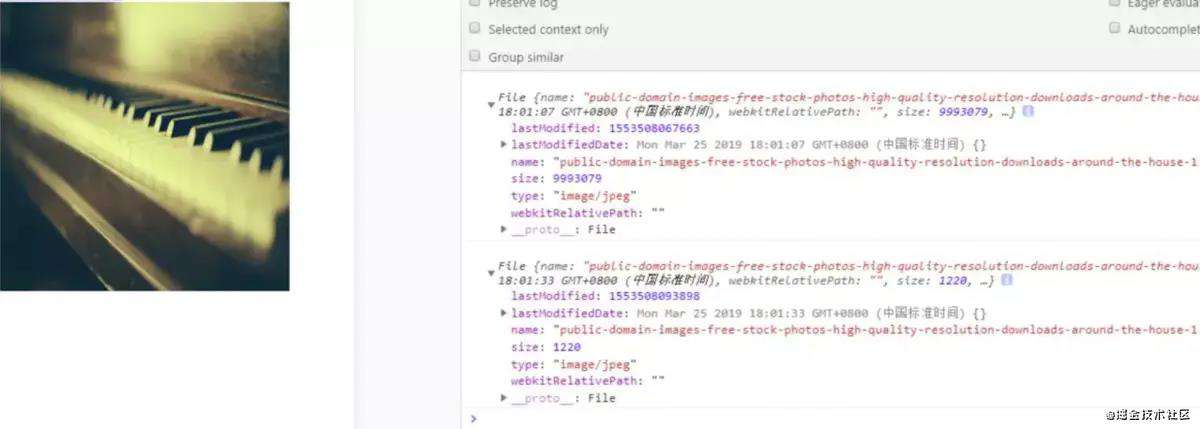
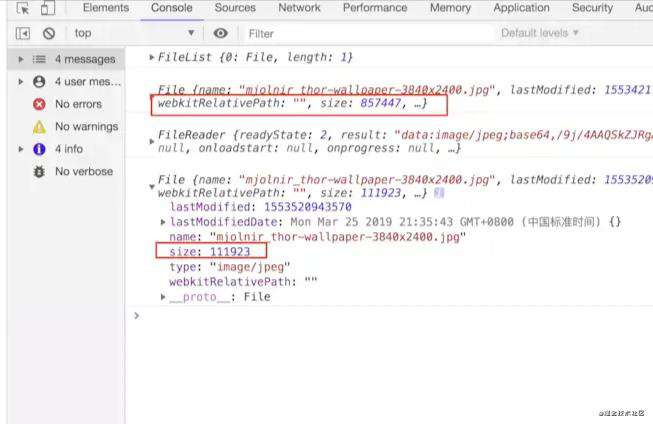
这里看到压缩效果已经由原来的8.5Mb到了1.6Mb左右,这里有个问题Mac上面的压缩效果没Win好(尴尬了)。

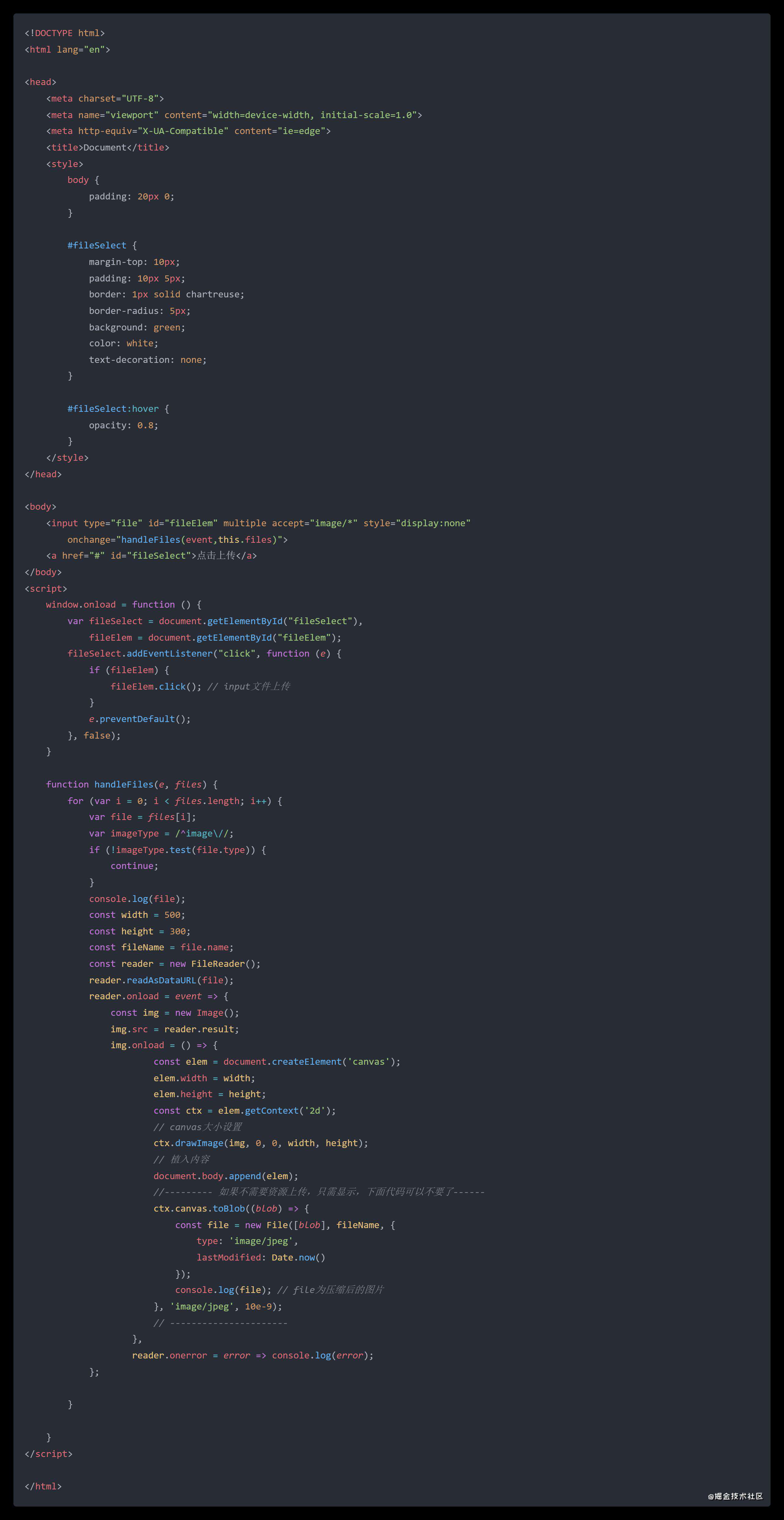
实现代码

流程
1.new FileReader()
首先需要的是利用这个API来读取文件,实例化之后采用 readAsDataURL 的方式来读取图片的资源路径,这里的兼容性不错,囊阔了几乎所有浏览器版本和平台。
reader.readAsDataURL(file);
这样读取图片,上述例子可以多选操作,所以循环了下
2.reader.onload的回调中创建图片
创建图片内容constimg =newImage();
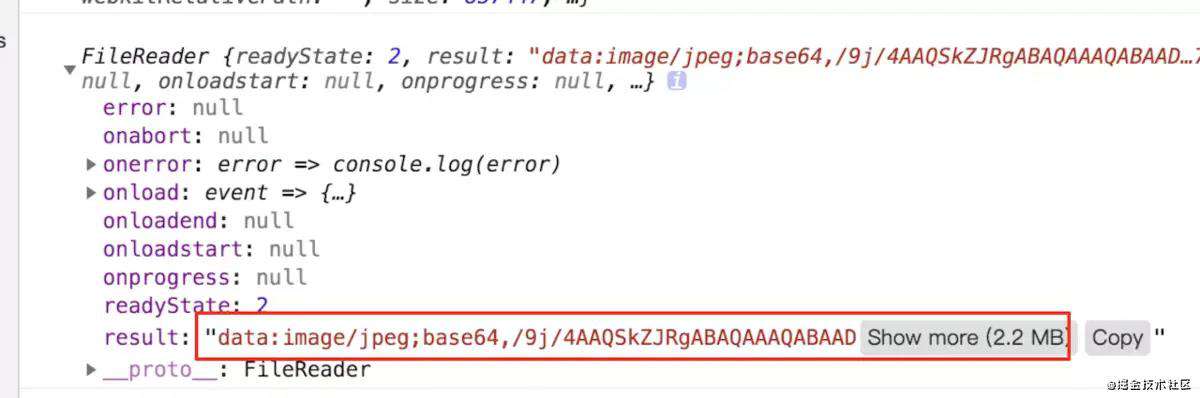
将图片地址绑定到base64,这里遇到一个问题采用event.target.result取不到当前,reader下面有result属性可用img.src = reader.result;

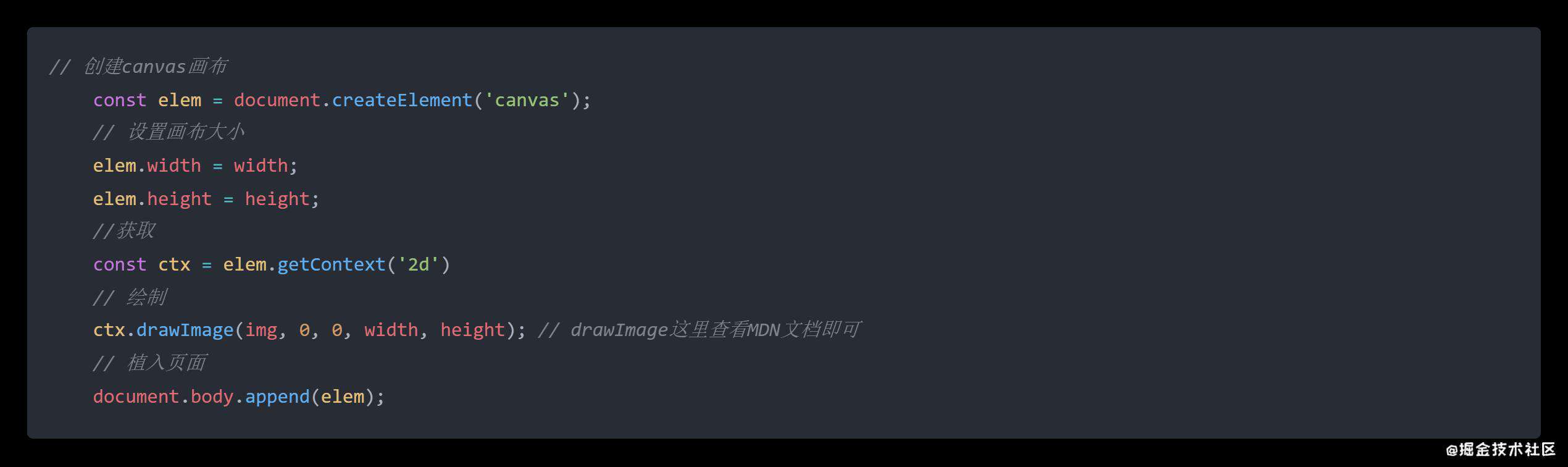
3.创建画布,绘制图片内容

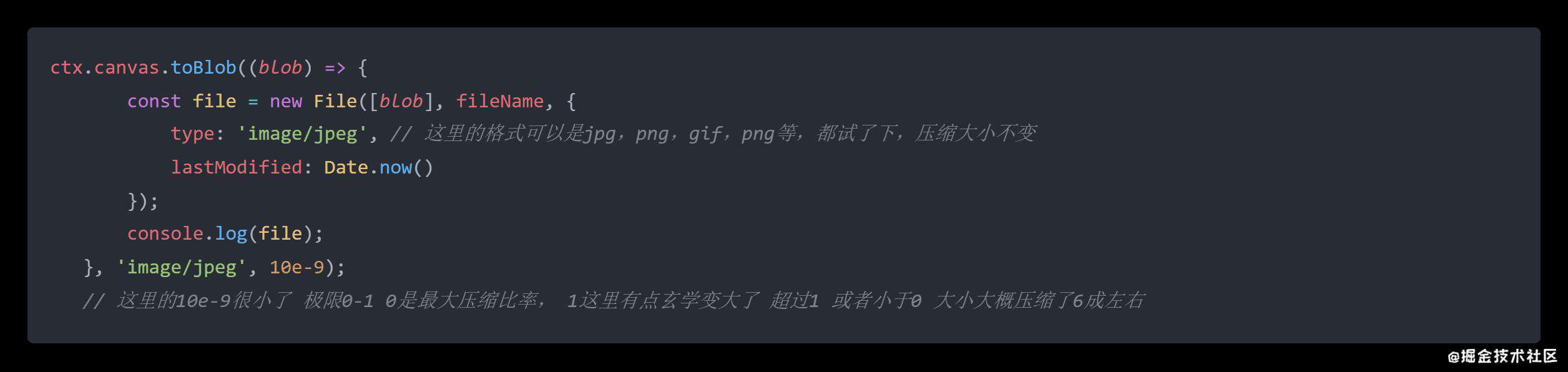
4.划重点压缩,将canvas压缩大小转为image对象


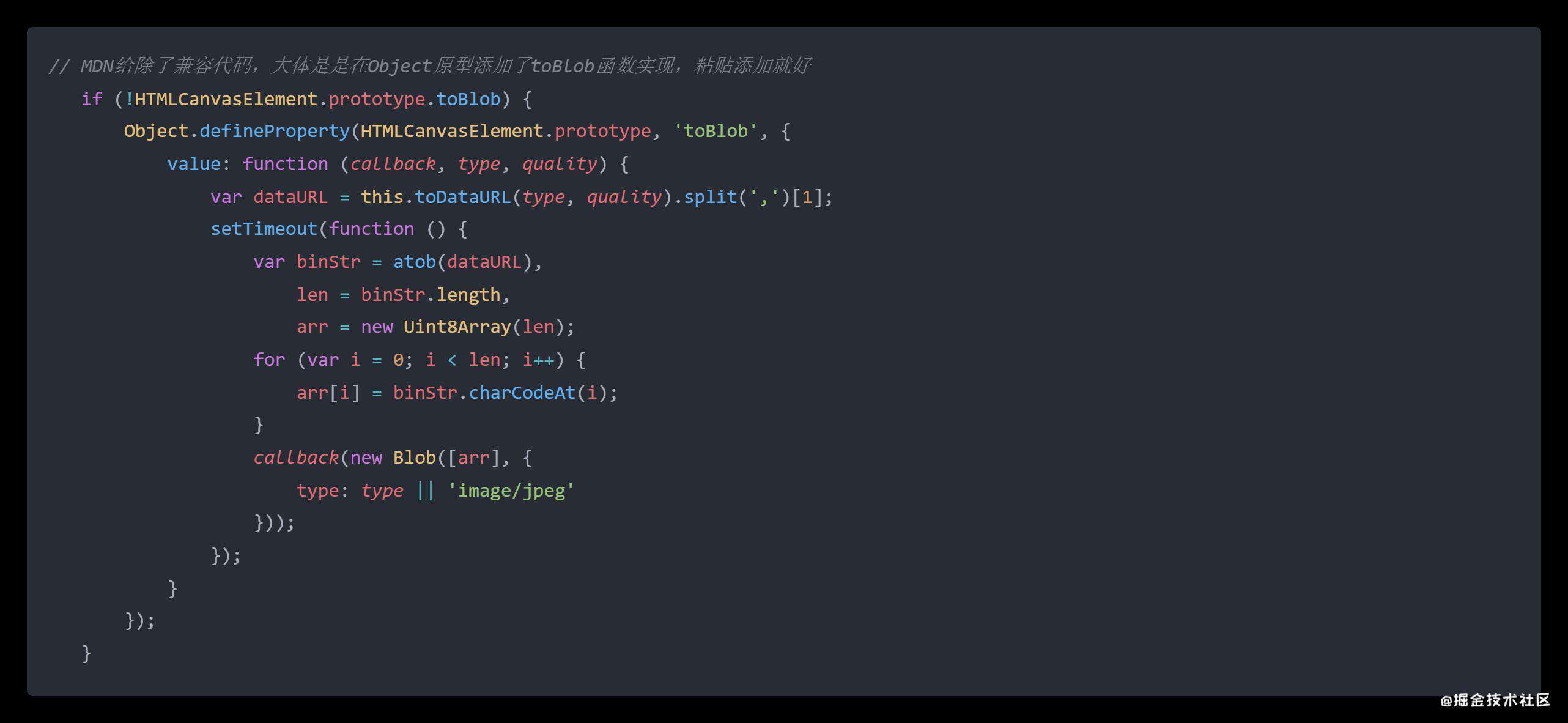
补充
这里看到一个兼容性的问题,主要考虑的Sarari IOS上,谁叫客户用呢?
 MIME 类型
MIME 类型
HTMLCanvasElement.toBlob()
FileReader
Canvas API
CanvasRenderingContext2D.drawImage()
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!