我们都知道掌握编程技术是一项很难的事情,没有捷径可走。需要我们在日复一日的工作中去锻炼。如果想要达到擅长甚至需要长年累月的积累。
下面列举了一些可以给你带来编码灵感的例子,相信你看到会有想去写代码的冲动。
因为一个好的工程师,是不惧怕任何挑战的,好的想法只会带来更大的动力。而把想法变为现实便是每一个工程师的使命。
事不宜迟,看看有哪些让眼前一亮的创意想法。
1.动态菜单
这是一个切换菜单时顶部伴有流动效果的设计

你可通过CSS动画属性或者JavaScript来实现平滑过渡的60FPS动画效果。
在这个例子中你将学会:
- 如何灵活地使用HTML,CSS,和JavaScript创建菜单
- 学会怎样使用SVG,CSS动画,以及两者如何有效结合
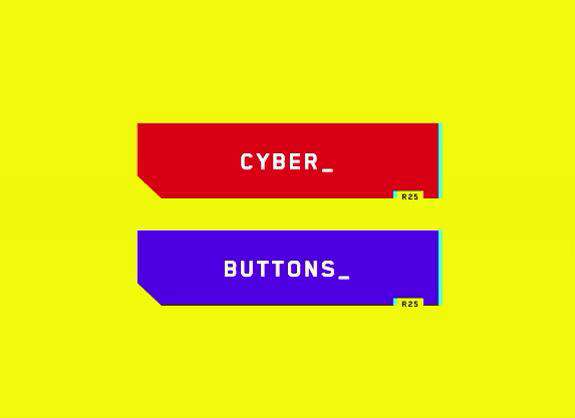
2.赛博朋克2077主题按钮

漂亮的朋克风格的按钮。尤其注意鼠标放上去的效果。尝试去实现它,如果不确定该怎么做,再去查资料。
你将通过赛博朋克2077风格按钮的例子学到:
- 如何使用CSS变量,动画帧,以及clip-paths属性
- 如何创建复杂的鼠标悬停动画
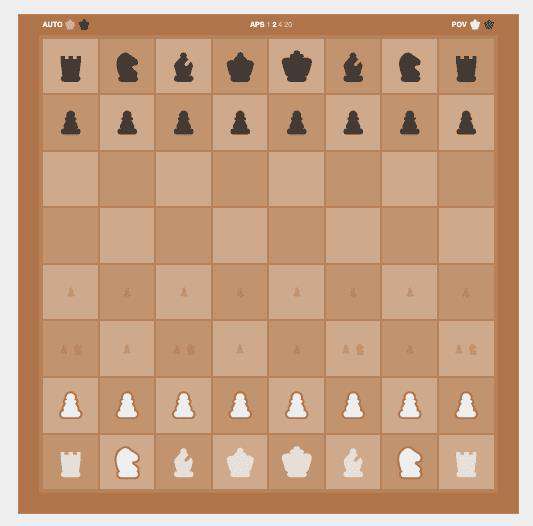
3.棋盘和棋子

女王的甘比特(The Queen's Gambit)取得成功后,人们对国际象棋的兴趣直线上升,这是根据沃尔特·特维斯(Walter Tevis)1983年的小说改编的迷你剧。 如果您还没有看的话,我强烈建议您观看!
积分奖励:棋盘游戏互动手段
你将通过棋盘游戏学到:
- 如何通过CSS Grid特性创建8x8网格
- 使用CSS实现雕刻的棋子
- 使用JavaScript实现游戏的互动
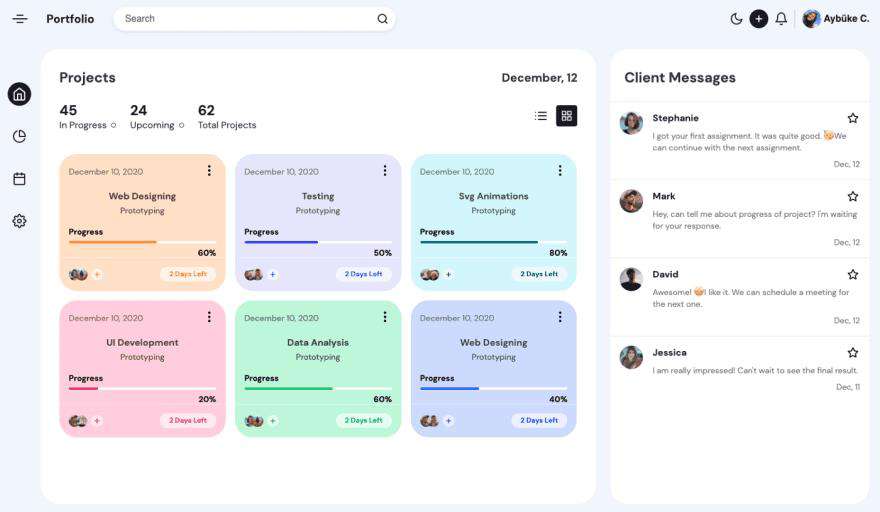
4.项目管理控制台UI

这是一个用户项目管理的控制台,用于监控项目进度并提供客户在线交流的平台。
从这个项目中你将学到:
- 使用CSS和HTML实现清爽简洁的页面
- 如何使用WebSocket协议创建一个在线聊天室
5.变形动画

通过构建同构动画,你将学到:
- 如何使用CSS和HTML创建平滑的动画
6.HTML实现地球模型

让我们重新创建一个地球,顺便说一下,你有没有注意到当地球从太阳前面经过的时候,倒影在地球表面上月球的阴影。
通过地球的例子,你将学到:
- 如何使用LUME库。 根据GitHub的说法,LUME是“一种工具包,可简化从移动设备到台式机再到AR / VR的任何设备的丰富交互式2D或3D体验的创建。”
- 如何通过HTML,CSS和JavaScript实现2D和3D模型
7.流式Tab按钮动画
[图片上传失败...(image-a6b73-1612414354299)]
注意以上选项卡切换时的动画
你将学到:
- 使用CSS transform属性创建60FPS动画
- 如何使用CSS结合JavaScript创建复杂的动画
8.杯子里的水

是不是很神奇,和现实中杯子里流动的水很相似,不禁让人想喝一口。
在这个挑战中你将学到:
- 如何使用CSS创建流畅的60FPS动画
- 如何使用CSS的transfrom属性和伪选择器
获取更多作者文章,关注公众号太空编程
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?



发表评论
还没有评论,快来抢沙发吧!