总结
今年遇上公司技术转型,所有的项目都要由原来需要通过git上传到服务器更新文件转变到现在k8s配置,Docker构建部署,形成全自动化流水线。
而我因为手头上有几个WordPress的项目,所以WordPress的Docker初次构建部署的担子就压到了纯属小白的我。之前对k8s和Docker完全就是一窍不通,更别说是要在短时间内完成项目的部署,所以在一开始的时候,花了大概两三天的时间,恶补了一下Docker的原理及操作,然后在接下来的几天之内,完成了WordPress的踩坑,最终在真实环境成功部署。
下面是我踩坑的记录,非常适用于和我一样的小白。
项目需求
所有WordPress类型的网站通过k8s配置,Docker构建部署,形成全自动化流水线。之后项目只需要在本地提交代码,就可以在几分钟以后自动更新线上,方便快捷。
装备说明
纯属小白 + Mac10.15.5
安装Docker
直接下载符合本机版本的Docker软件
Docker官网安装地址:docs.docker.com/get-docker/
Docker添加阿里云镜像加速器
-
登陆阿里云容器镜像服务 cr.console.aliyun.com/cn-hangzhou…复制加速器地址
-
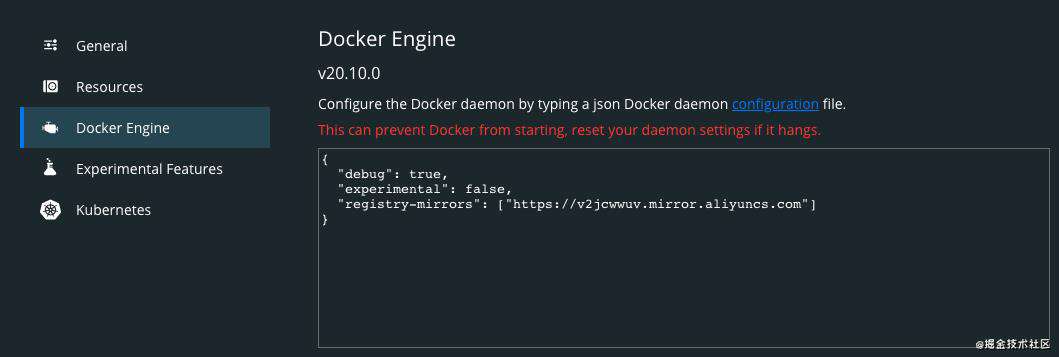
在任务栏点击 Docker Desktop 应用图标 -> Perferences,在左侧导航菜单选择 Docker Engine,在右侧输入栏添加下面的代码。
"registry-mirrors": ["https://xxxxx.mirror.aliyuncs.com"]
示例

Docker常用命令
- docker pull xxx 下载xxx镜像(当在本地主机上使用一个不存在的镜像时 Docker 会自动下载这个镜像)
- docker ps 查看所有镜像
- docker run -it xxx 运行xxx镜像
- docker exec -it [containerName] /bin/sh 以交互模式执行容器脚本
- docker image ls 或者 docker images列出本地主机上的镜像
- docker image rm [imageName]删除镜像
- docker container ls 查看所有正在运行的容器
- docker container ls --all 查看所有容器(包括停止)
- docker search xxx 命令来搜索xxx镜像
- docker rmi -f xxx 强制删除 xxx 镜像
- exit 退出
- Docker Hub 网站来搜索镜像,Docker Hub 网址为: hub.docker.com/
构建Docker容器(测试)
新建项目
新建测试项目docker-test

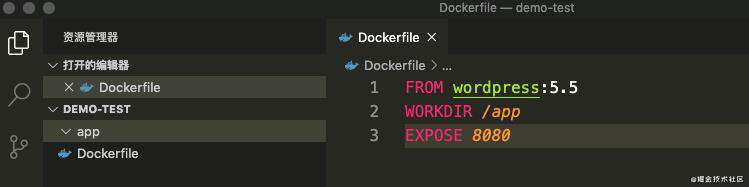
在项目根目录下,新建文本文件Dockerfile,写入下面的内容
FROM node:8.4
COPY . /app
WORKDIR /app
RUN npm install --registry=https://registry.npm.taobao.org
EXPOSE 3000
语句解释如下
创建image(镜像)文件
docker image build -t docker-test .
注意:如果不指定标签信息,默认为latest
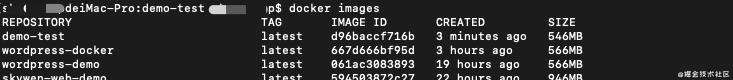
查看新生成的image文件
docker image ls
或者
docker images
示例

生成container(容器)
docker container run -p 8000:3000 -it demo-test /bin/bash
语句解释如下
现在docker-test已经运行起来了,在浏览器打开http://127.0.0.1:8000
发布到自己的仓库
-
先登录一下DockerHub的账号
docker login
-
新建一个镜像
docker build -t [imagename]:1.0
-
设置镜像的标签
docker tag [imageID] [username]/[imagename]:1.0
语句解释如下
-
推送镜像到DockerHub
docker push [username]/[imagename]:1.0
本地部署WordPress
获取WordPress镜像
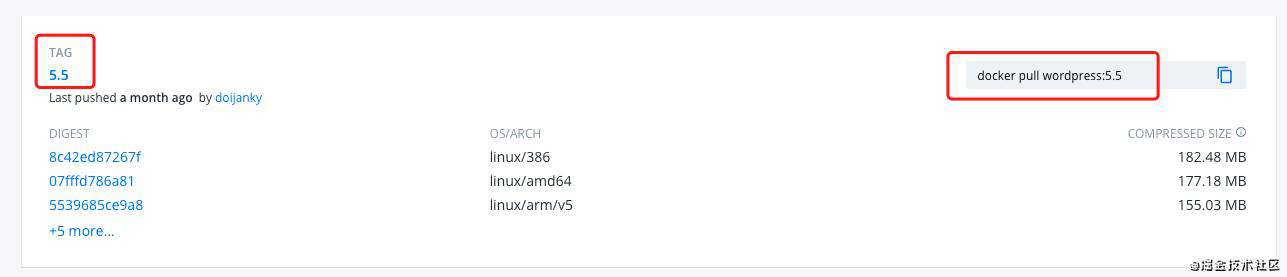
WordPress的版本看Dockerhub上的示例

获取WordPress镜像,执行
docker pull wordpress:5.5
创建mysql容器
因为WordPress需要配置数据库,所以还要拉取mysql的镜像
docker pull mysql
创建mysql容器并运行,指定数据库密码是123456
docker run --name mysql_db -e MYSQL_ROOT_PASSWORD=123456 -d mysql
创建WordPress容器
然后创建并运行新的WordPress容器(名称为wp-demo),连接数据库(mysql),
docker run --name wp-demo --link mysql_db:mysql -p 8080:80 -d wordpress:5.5
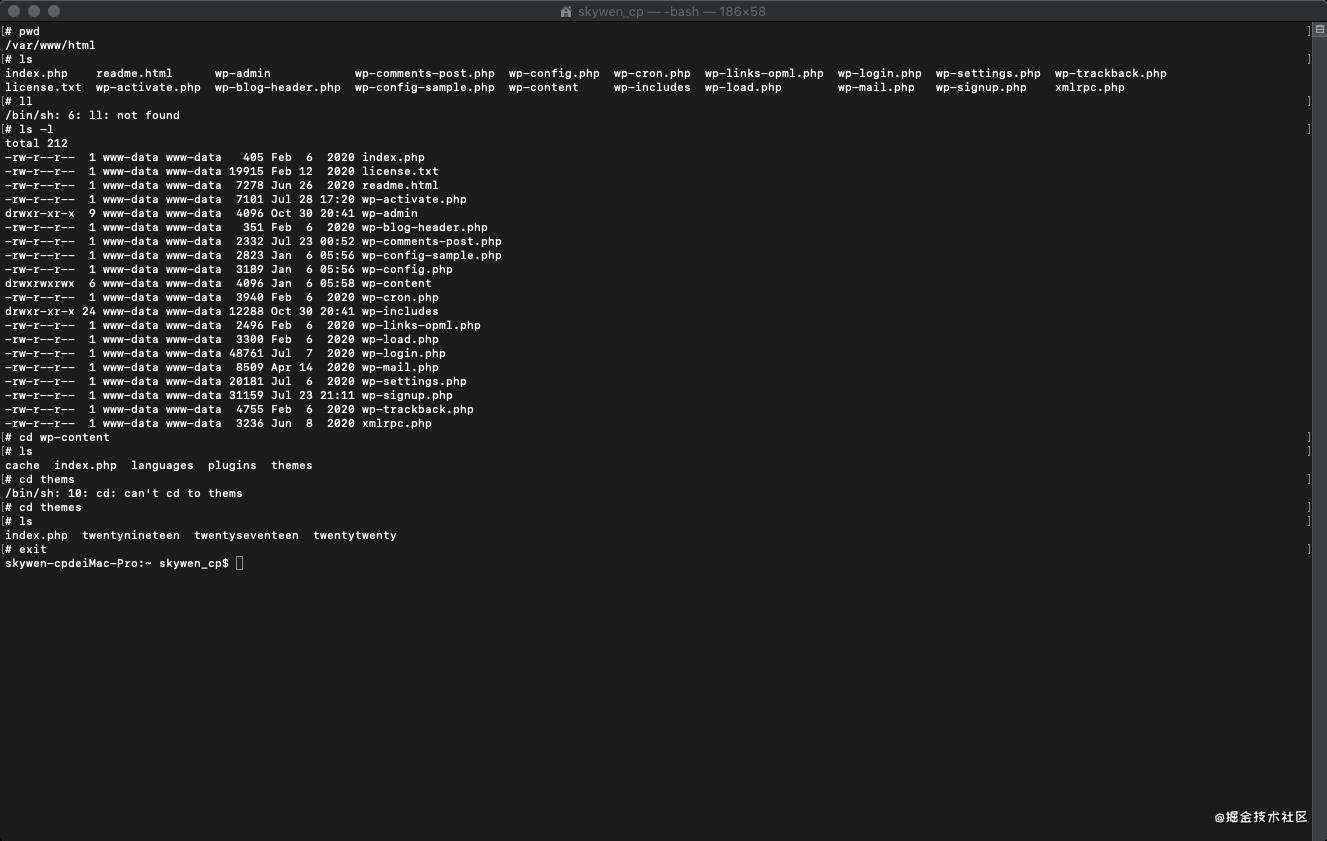
查看wp-demo内的主题文件
docker exec -it wp-demo /bin/sh

然后就可以在浏览器上输入 http://127.0.0.1:8080/开始安装WordPress
新增主题
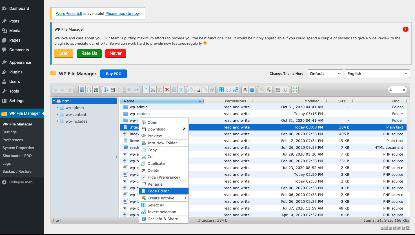
方法一 平台直接添加新主题
选择按钮“Add New”,上传我们自己的主题

如果出现文件上传失败的提示:
说明WordPress限制了文件大小,用下面的方法查看文件限制的大小,如图所示

文件上传的解决办法
方法一 安装插件
- 安装插件 File Manager

- 修改配置文件

-
添加下面几行代码
php_value upload_max_filesize 64M php_value post_max_size 64M php_value max_execution_time 300 php_value max_input_time 300
示例如下

方法二 服务器修改文件
直接在服务器里更改 .htaccess文件的内容
现在就可以安心地上传我们自己的主题包了。
方法二 复制主题文件到容器中
- 新建文件夹wordpress-docker,把主题包放进去
示例

-
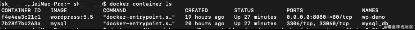
查看运行中的WordPress5.5版本的容器,获取它的CONTAINER ID
docker container ls
示例

-
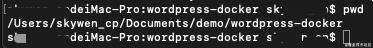
查看主题包的位置
pwd
示例

-
查看容器位置
docker exec -it wp-demo /bin/sh pwd
-
执行docker cp [文件名] [CONTAINER ID]:[容器名]
docker cp /Users/skywen_cp/Documents/demo/wordpress-docker/skywen-theme f4e4ea3c21c1:/var/www/html/wp-content/themes
-
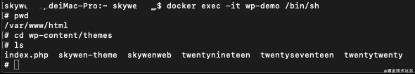
查看Wordpress内主题是否存在
docker exec -it wp-demo /bin/sh cd wp-contents/themes ls
示例

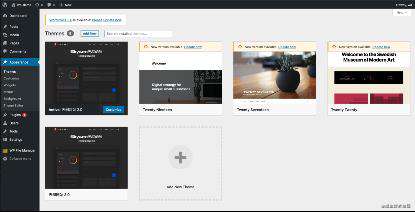
- 先看再看网站里面的主题,有两个相同的主题了

线上部署WordPress
注意:这不是演习,最好在本地测试成功了再在线上部署
再熟悉一下下面的命令
#构建镜像
docker image build -t wp:1.0 .
#docker面板开启镜像wp的一个容器,并运行
docker exec -it [containerID] /bin/sh
#查看主题文件下是否含有加入的主题包
cd wp-content/themes
设置代码仓库
注意:代码仓库里多余的代码最好清掉,以防以为文件太大而构建失败
-
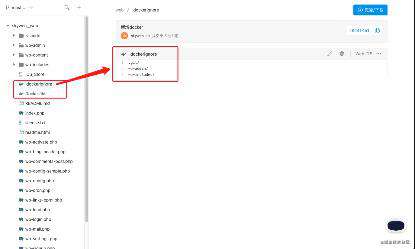
新建一个代码仓库
-
代码仓库里放入在本地构建好的Dockerfile,修改里面的参数(主要是主题包的位置)
FROM wordpress:5.5 COPY wp-content/themes /var/www/html/wp-content/themes
-
新建文件.dockerignore,写入下面的代码
.git/ wp-admin/ wp-includes/
示例

新建流水线
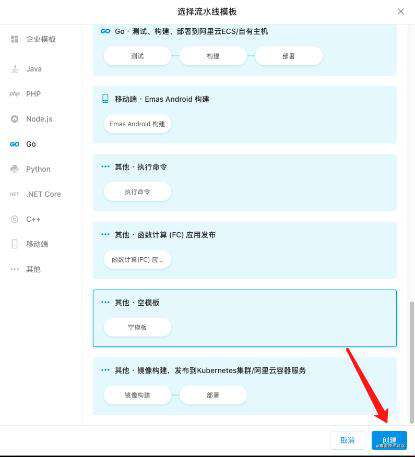
在仓库内选择流水线,新建,选择空白模板,直接创建

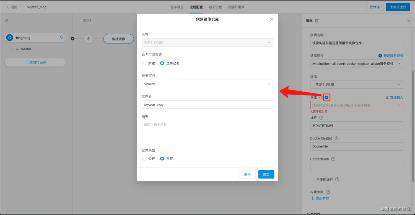
填写任务名称,选择构建集群

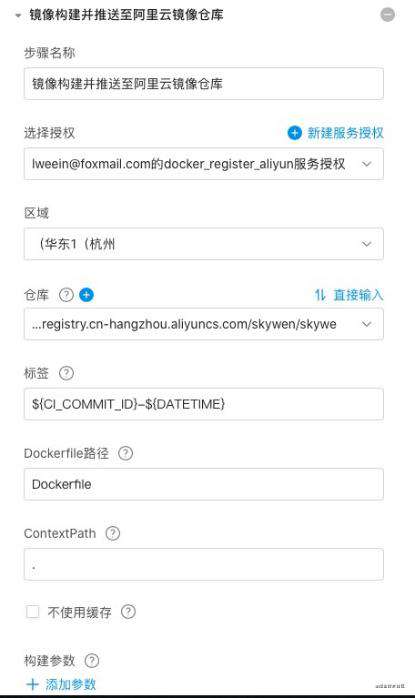
在任务步骤里添加步骤,选择构建,选择镜像构建并推送阿里云镜像仓库,选择授权,区域为(华东1(杭州,其余的参数参照下图填写

如果找不到相应的仓库的话,就按下面的方法添加对应的仓库

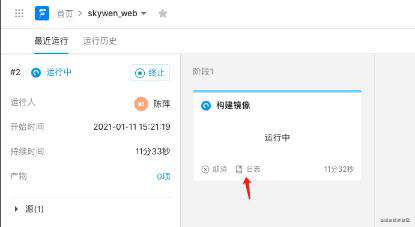
构建镜像
代码上传以后,会自动构建镜像;点击日志,可以查看构建的过程
到这里,所有的构建部署就全部结束了,里面有错误的望指出。

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!