上回说到 for ... of 循环是 ES2015 中最新推出的一种循环语法,它是一种遍历所有数据结构的统一方式。但是经过实际尝试发现它只能够去遍历数组之类的数据结构,对应普通的对象如果直接去遍历就会报错。原因是,在 ES 中能够标示有结构的数据类型越来越多,从最早的数组和对象到现在新增了 Set 和 Map 而且开发者还可以组合使用这些类型,去定义一些符合自己业务需求的数据结构,为了提供一种统一的遍历方式 ES2015 就供了 Iterable 接口意思就是可迭代的。接口就是一种规格标准,例如在ECMAscript 当中任意一种数据类型都有 toString 方法,这就是因为它们实现了统一的规格标准。而在编程语言当中更专业的说法就是它们都实现了统一的接口,可迭代接口是一种可以被 for ... of 循环统一遍历访问的规格标准。换句话说只要这个数据结构它实现了可迭代接口,它就能够被 for ... of 循环去遍历。这也就是说我们之前尝试的那些能够直接被 for ... of 循环去遍历的数据类型,它都已经在内部实现了这个接口。这里我们脱离掉 for ... of 循环的表象来去看一看这个叫做 Iterable 接口到底约定了那些内容。
-
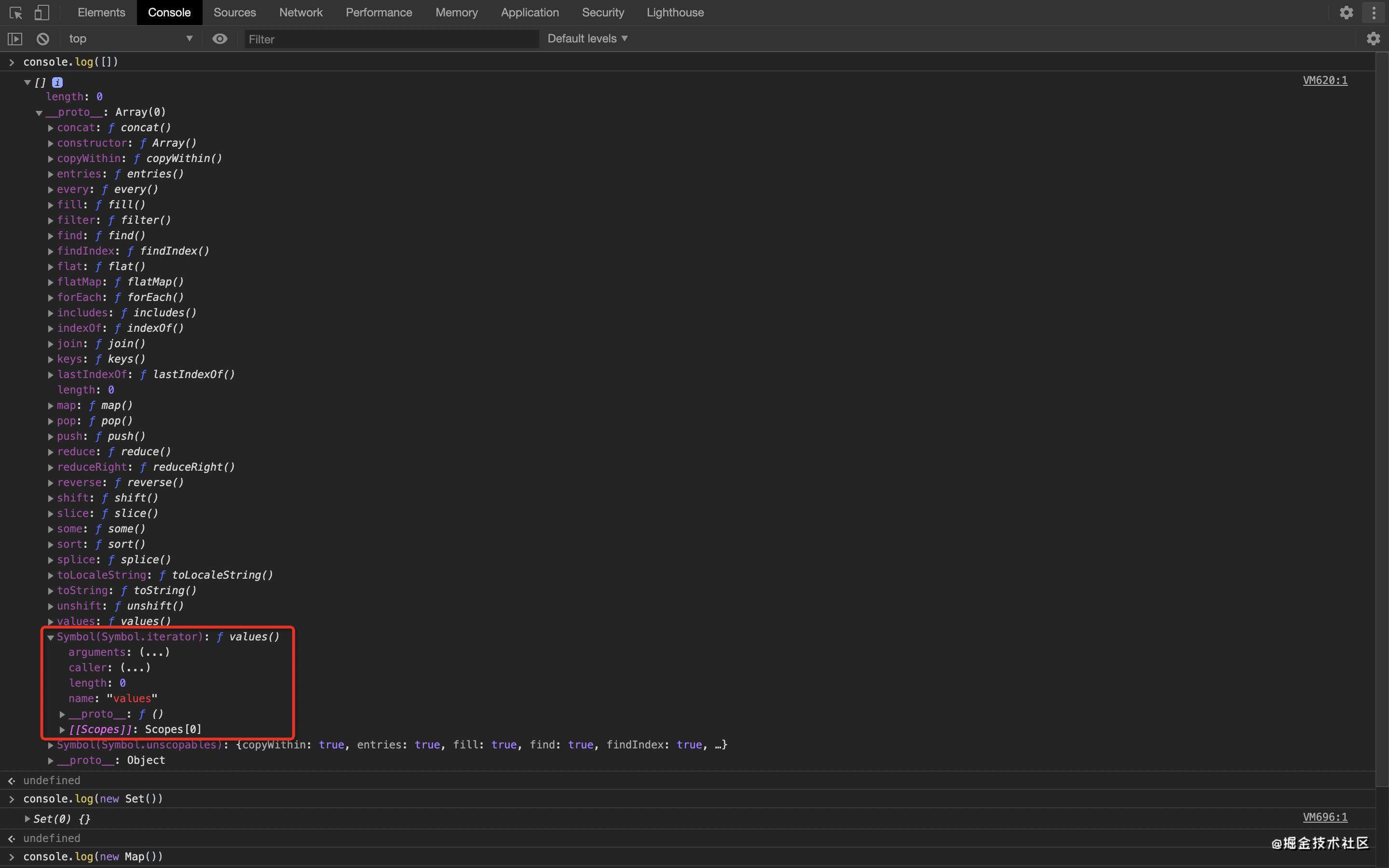
数组

-
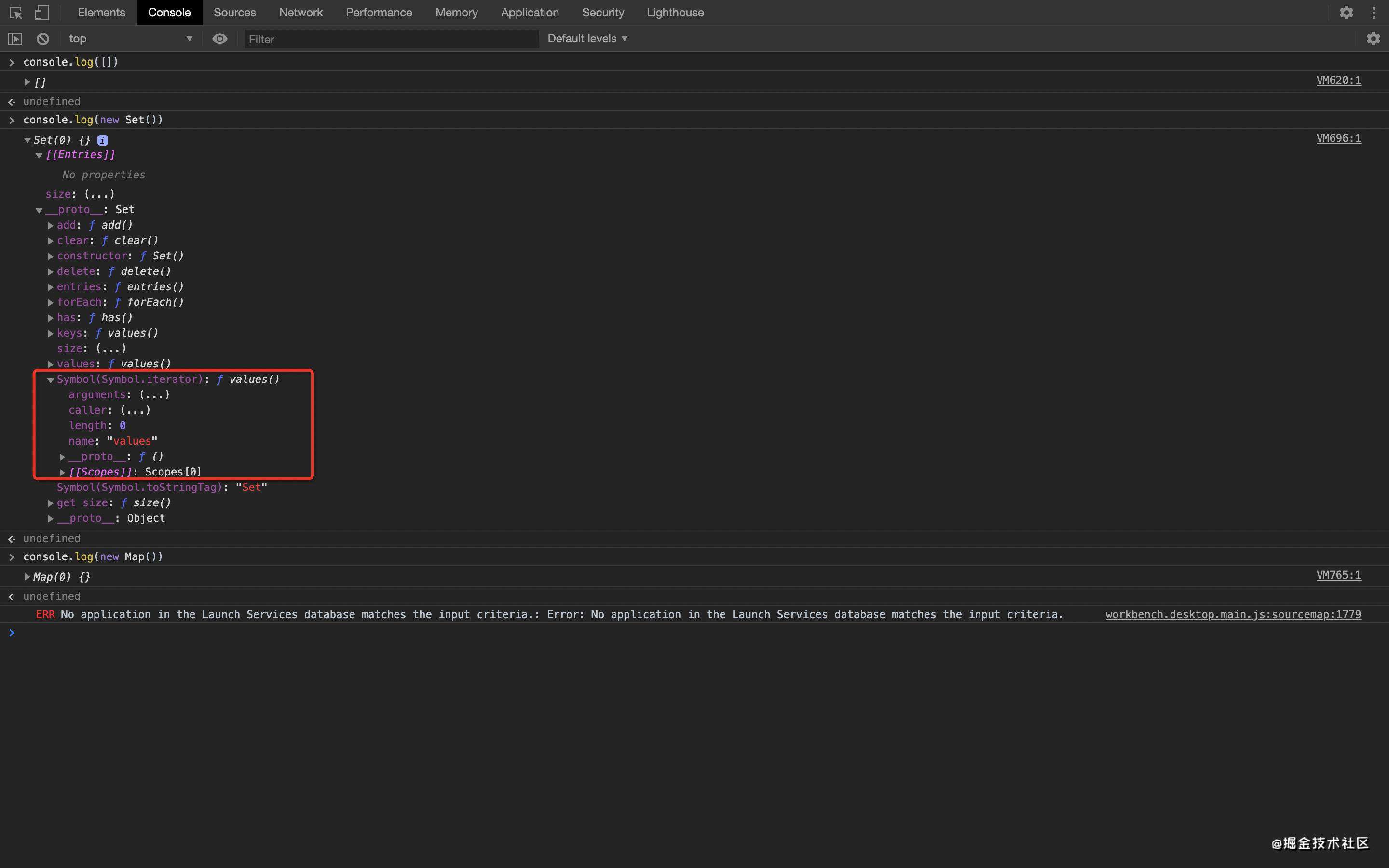
Set

-
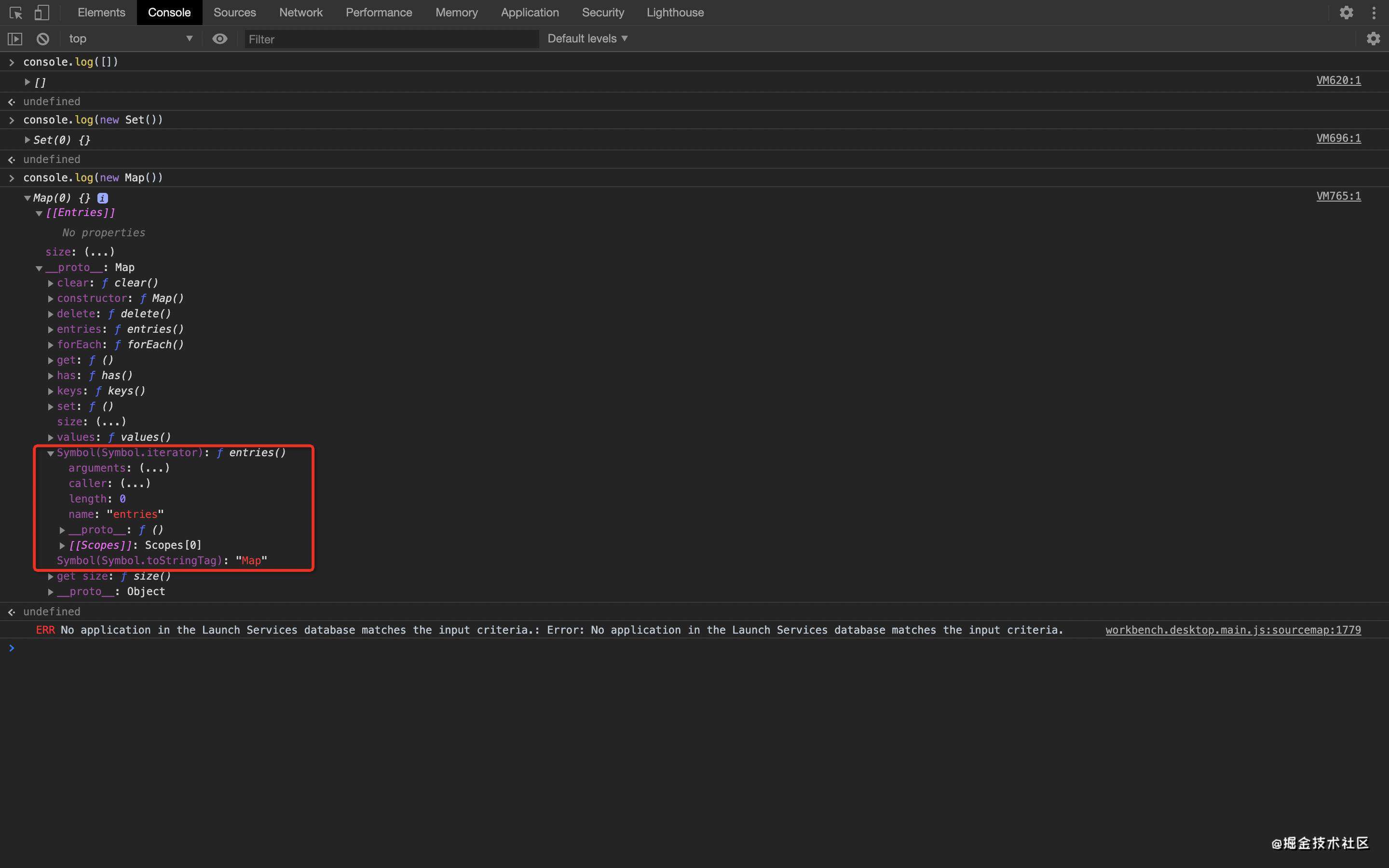
Map

根据两个理由:第一,这三个直接可以被 for ... of 遍历的对象当中都有这么一个方法;第二,这个方法的名字叫 iterator 。根据这两个理由基本上就可以确定 Iterable 接口约定的就是对象当中必须要去挂载一个叫做 Iterator 的方法(可以是使用 (arr|set|map)[Symbol.iterator] 拿到)。调用这个方法可以返回一个迭代器对象在这个对象里会有一个 next 方法,调用这个 next 方法返回的又是一个对象,在这个对象当中有两个成员 value 和 done ,value 对应的是数组的项、done 用来标识循环是否结束。在迭代器当中内部维护了一个数据指针每调用一次 next 这个指针都会往后移一位,done 属性的作用就是标识内部所有的成员数据是否全部被遍历完了。
const arr = [100, 200, 300];
const iterator = arr[Symbol.iterator]();
iterator.next() // {value:100, done: false}
iterator.next() // {value:200, done: false}
iterator.next() // {value:300, done: false}
iterator.next() // {value: undefined, done: true}
总结:所有可以被 for ... of 循环遍历的数据类型都必须要实现 iterable 接口,也就是它在内部必须要挂载一个 iterator 方法,这个方法需要返回一个带有 next 方法的对象,不断调用这个 next 方法就可以实现对内部所有数据的遍历。
const s = new Set([1, 2, 3]);
const iterator = s[Symbol.iterator]
itertaor.next() // {value: 1, done: false}
iterator.next() // {value: 2, done: false}
iterator.next() // {value: 3, done: false}
iterator.next() // {value: undefined, done: true}
这就是 for ... of 循环内部的工作原理,for ... of 循环内部就是按照这里的执行过程实现的遍历,其实我们也可以使用 while 循环来去实现相同的遍历。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!