
循环内等待异步结果
前言
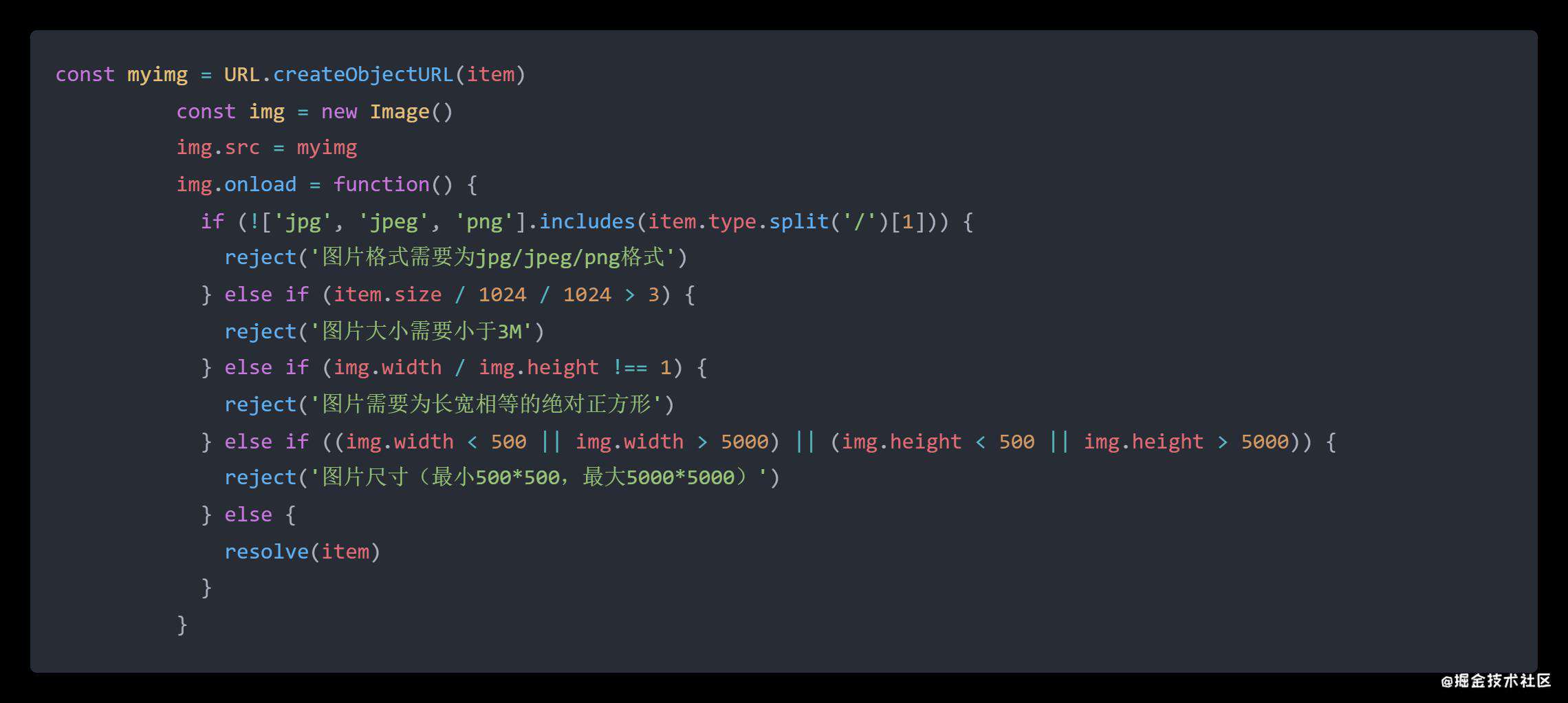
当我们在开发业务需求时候,经常有一种情况,用户批量上传一组图片,我们需要对这组图片,单独进行校验,并作出上传操作。

就比如这组校验,你会发现他是异步执行的。
当有一组数据需要循环完成以上校验,只要有一张不合格,直接打回,并作出提示,比如这样
this._.forEach(files,(item, index) => {
//你的校验规则
//拿到校验结果后的操作
//结束循环
})
你会发现,解决这个业务需求,需要循环等待
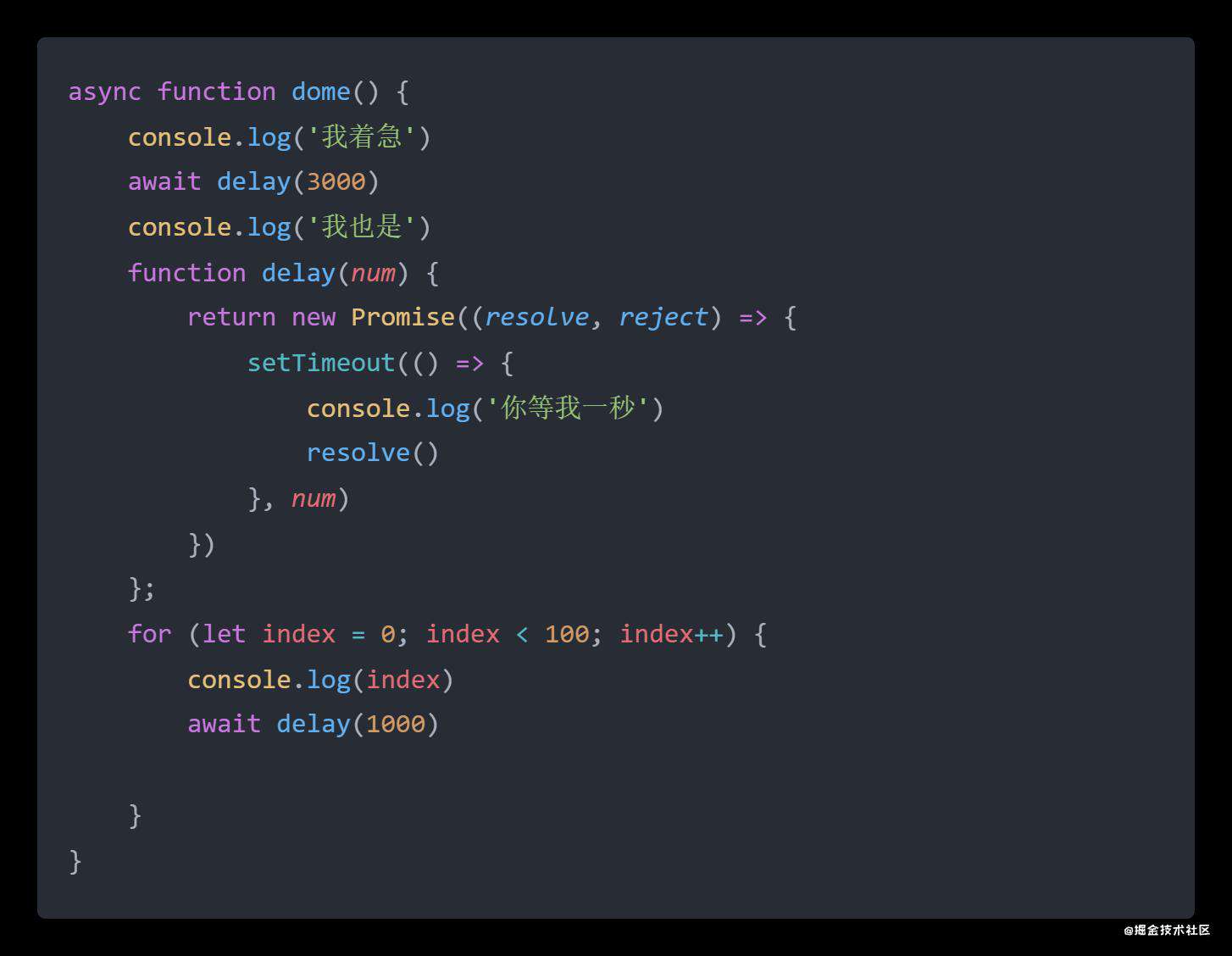
比如这样,把如下代码复制到浏览器控制台

async function dome() {
console.log('我着急')
await delay(3000)
console.log('我也是')
function delay(num) {
return new Promise((resolve, reject) => {
setTimeout(() => {
console.log('你等我一秒')
resolve()
}, num)
})
};
for (let index = 0; index < 100; index++) {
console.log(index)
await delay(1000)
}
}

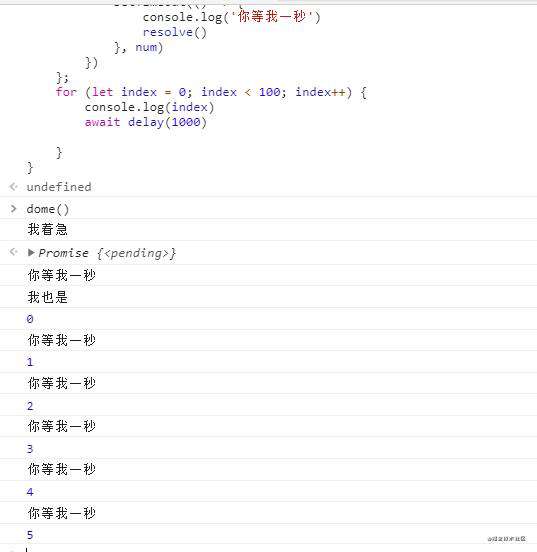
你发现了什么?
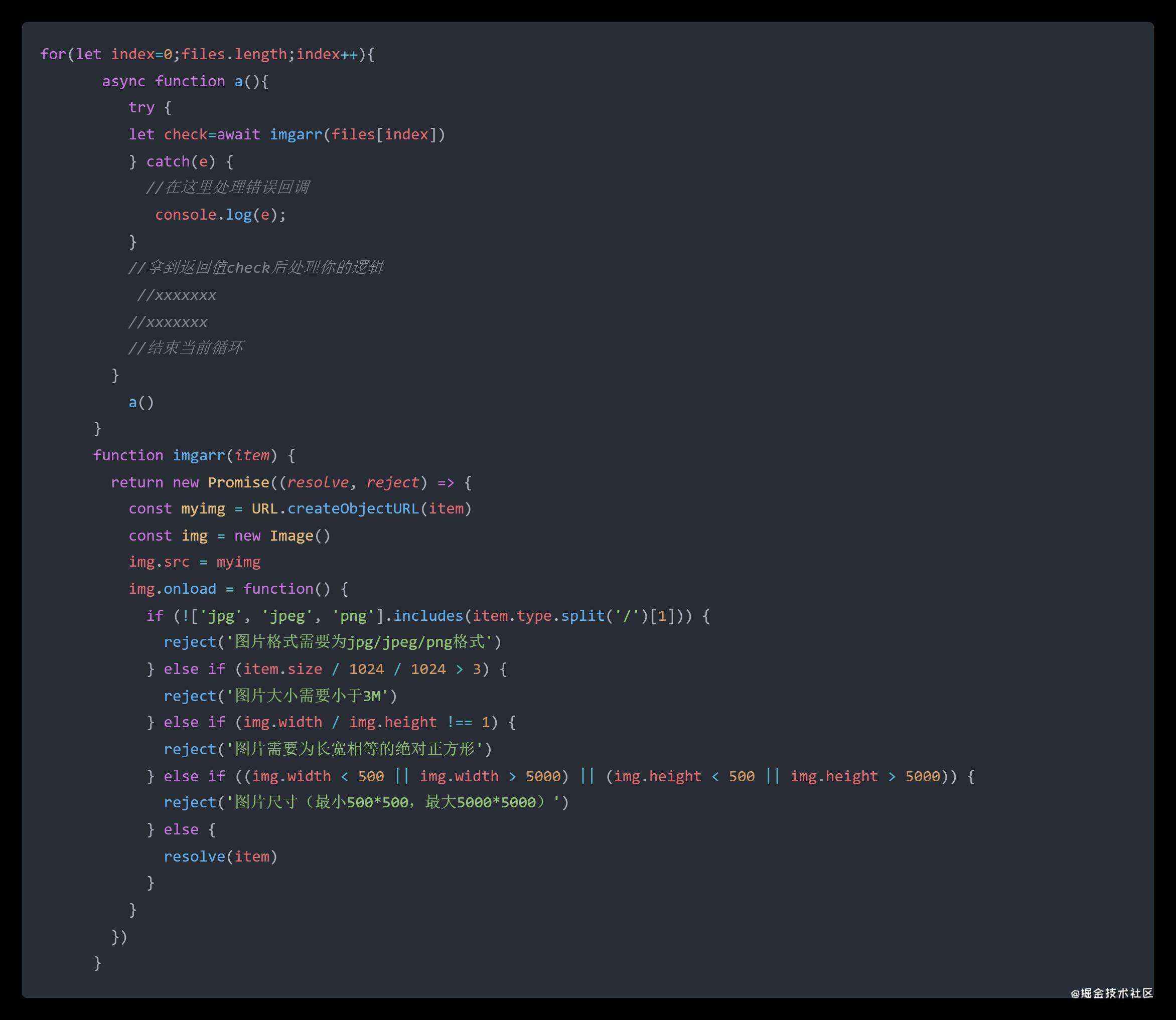
循环变慢了,那么我们是否可以改造成这样

for(let index=0;files.length;index++){
async function a(){
try {
let check=await imgarr(files[index])
} catch(e) {
//在这里处理错误回调
console.log(e);
}
//拿到返回值check后处理你的逻辑
//xxxxxxx
//xxxxxxx
//结束当前循环
}
a()
}
function imgarr(item) {
return new Promise((resolve, reject) => {
const myimg = URL.createObjectURL(item)
const img = new Image()
img.src = myimg
img.onload = function() {
if (!['jpg', 'jpeg', 'png'].includes(item.type.split('/')[1])) {
reject('图片格式需要为jpg/jpeg/png格式')
} else if (item.size / 1024 / 1024 > 3) {
reject('图片大小需要小于3M')
} else if (img.width / img.height !== 1) {
reject('图片需要为长宽相等的绝对正方形')
} else if ((img.width < 500 || img.width > 5000) || (img.height < 500 || img.height > 5000)) {
reject('图片尺寸(最小500*500,最大5000*5000)')
} else {
resolve(item)
}
}
})
}
实现确认功能
业务问题解决,能否用在其业务中,使用循环等待操作?
那么为什么我不用forEach,forin,map来做循环等待,这是为什么?
欢迎在评论区回复
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!