
本文是有关如何使用 ESLint,Prettier 和 EditorConfig 增强你的开发环境系列文章的第一篇。如果你已经对 ESLint,Prettier 和 EditorConfig 有所了解,现在又想知道如何从它们的联合使用中获益,别担心!你将在该系列文章的下篇 无冲突设置 ESLint,Prettier 和 EditorConfig 中了解到如何配置它们,以使其良好协作。
背景介绍
在我们的一个 TypeScript-React 项目中,我们决定同时使用 ESLint 和 Prettier 来 检测和格式化 代码。我们在 ESLint 和 Prettier 格式规则之间的冲突上苦苦挣扎了数日。彼时我们的代码就像下面这样:

经过一番探究之后,我们设法让 ESLint 和 Prettier 共存下来并一起工作。基于此,我们甚至添加了 EditorConfig 到这个组合中。随即,我写了一些关于这个主题的文章来分享我的新发现。解决格式问题虽然花费了我们些许时光,但是我们终究还是没有放弃让 ESLint、Prettier 和 EditorConfig 共同协作的想法。原因很简单,那就是 虽然这三者的目的趋同,但是它们仍是“术业有专攻”的。
ESLint,Prettier 和 EditorConfig 简介
它们是做啥子的
这三个工具都有类似的目标:
- 保持代码本身以及团队成员之间代码的 一致性。
- 检测可能导致潜在 bugs 的有问题的代码模式。
ESLint 是目前最受欢迎的 JavaScript 代码检测工具。它会静态分析你的代码,以帮助您检测格式问题并查找代码不一致的地方。
Prettier 的 格式化 代码功能与 ESLint 很像,但它不检查你的代码质量。它只是作为一个代码格式化工具。对于它原生支持的 JavaScript 而言,它做的非常好。然而,同时它也支持 JSX、Flow、TypeScript、HTML、JSON、CSS 等其他众多语言。
EditorConfig 则既不检测也不格式化你的代码。它仅仅在开发者团队内部使用的所有 IDE 和编辑器之间 定义了一份标准的代码风格指南。比如,一个团队主要使用 Sublime Text 和 VSCode,EditorConfig 能够使得它们在单个文件内定义公共的缩进模式(空格或制表符)。
自定义规则
你对 ESLint,Prettier 和 EditorConfig 的自定义规则决定了你的代码检查与格式化体验。
ESLint 的配置位于 .eslintrc.* 文件(诸如 .eslintrc.json 或 .eslint.yaml 等等)中,它可以用来定义了你自己的一套规则,或者针对不同的框架(React,Vue,TypeScript)使用相应的插件。后续我们也将使用这个配置文件。
与 ESLint 需要一个配置文件不同,Prettier 压根儿 不用配置,这是为了让开发团队专注于更重要的事情。然而,它也是支持在 .prettierrc.* 文件中自定义规则项的。
最后,.editorconfig 文件实际上会覆盖任一 IDE 或编辑器的配置。这使得你可以为团队成员创建一个通用的多编辑器开发环境。
自动修复能力
ESLint 和 Prettier 都提供了一个 自动修复功能,无论何时发现可修复错误,它们都会修改你的代码。这个超棒的特性可以集成在你的 IDE 或编辑器中,以便你在保存文件或粘贴代码时更正和格式化它们。
稍等!为何三个工具同用?
问得好!ESLint 已经做了代码自动格式化的工作,为啥还要用 Prettier 呢?假设我们这样做了,问题又来了,Prettier 已经能够不需要编辑器的配合格式化代码了,又为啥“叨扰” EditorConfig?
为了回答第一个灵魂拷问,你应该谨记代码检查工具(linters)本质上有两类规则:
- 格式化规则:防止代码风格不一致 & 避免丑陋的代码风格(比如:
max-len,no-mixed-spaces-and-tabs,keyword-spacing,comma-style等等) - 代码质量规则:防止无用和错误代码(比如:
no-unused-vars,no-extra-bind,no-implicit-globals,prefer-promise-reject-errors等等)
ESLint 能够应用这两类规则,如果可以的话,它还能自动修复代码。另一方面,Prettier 只能检查代码中的格式错误,但是它却比 ESLint 更专业。
举例说明
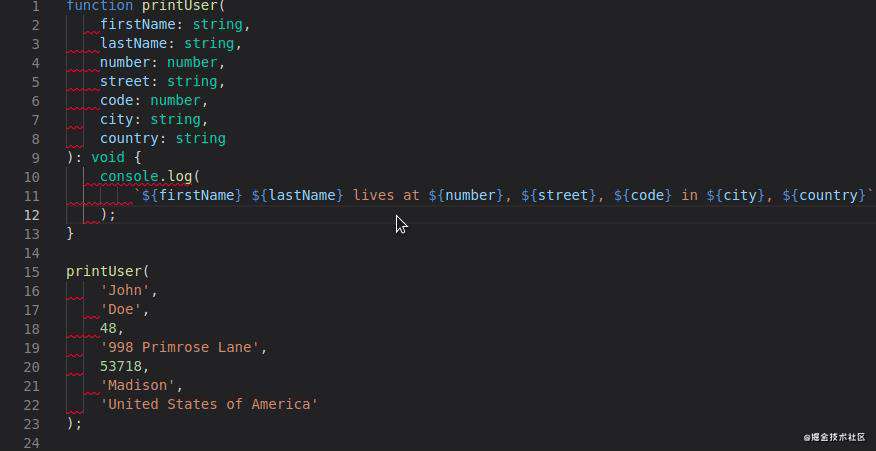
为了说明这一点,我们先建了一个简单的 JS 文件 main.js,然后将使用 CLI 运行 ESLint 和 Prettier 进行演示。
function printUser(firstName, lastName, number, street, code, city, country) {
console.log(`${firstName} ${lastName} lives at ${number}, ${street}, ${code} in ${city}, ${country}`);
}
printUser('John', 'Doe', 48, '998 Primrose Lane', 53718, 'Madison', 'United States of America');
请注意,我们使用了 4 个字符大小的制表符缩进。
我们将 ESLint 和 Prettier 作为开发依赖添加到我们的项目中,以便可以在同一个文件中比较这两个工具。
npm install eslint prettier --save-dev
我们还添加了一个简单的 .eslintrc.json 配置文件来添加 ESLint 的推荐规则,这个配置也使得 ES6 表达式(如反引号)和 node 变量(用于 console.log)得到支持。
在这个配置中,我们添加了一些自定义规则:
- 两个空格的缩进
- 每行代码不应超过 80 个字符
{
"extends": ["eslint:recommended"],
"env": {
"es6": true,
"node": true
},
"rules": {
"max-len": ["error", {"code": 80}],
"indent": ["error", 2]
}
}
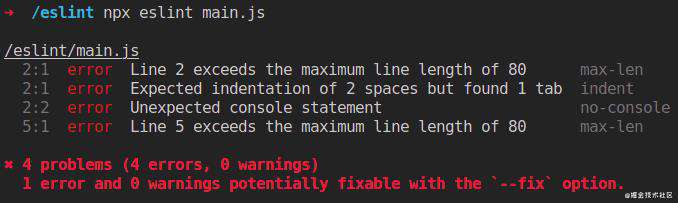
现在让我们在终端中运行 ESLint:
npx eslint main.js

ESLint 不允许使用 console 任何语句,并检测到 Tab 缩进。它期望的是空格缩进,超过 80 个字符两长行也被检测了出来。
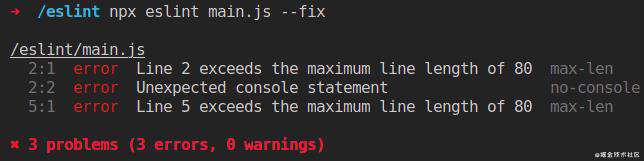
现在我们使用修复选项来看下它能做什么:
npx eslint main.js --fix

ESLint 纠正了缩进问题,但是没有纠正 max-len 规则引起的问题。
现在我们来运行 prettier,其默认配置是 2 个空格缩进以及每行最多 80 个字符,这跟 ESLint 的配置一样。
npx prettier main.js --write
再看 main.js 文件的内容:
function printUser(firstName, lastName, number, street, code, city, country) {
console.log(
`${firstName} ${lastName} lives at ${number}, ${street}, ${code} in ${city}, ${country}`
);
}
printUser(
'John',
'Doe',
48,
'998 Primrose Lane',
53718,
'Madison',
'United States of America'
);
Prettier 在我们没有指定任何配置的情况下重新格式化了我们的代码,修复了 ESLint 不能修复的 max-len 规则引起的问题。但是 Prettier 没有警告我们隶属于代码质量规则的 console.log 语句。因此,为了在代码质量和格式化方面达到最佳检测体验,你确实应该同时使用这两个工具。
至于有关 EditorConfig 和 Prettier 的第二个灵魂拷问,答案很简单,它们谁都替代不了对方。EditorConfig 的作用是配置你的编辑器,以便你所编写的代码已经是格式良好的了,而 Prettier 要做的则是格式化你已经编写的代码。与 Prettier 相比,EditorConfig 可用于更多的语言和项目。
使用 EditorConfig 还可以避免 Prettier 在代码保存时做无用功,因为你的编辑器已经根据 EditorConfig 的规则做了格式化的工作。不过,令人感到棘手的是确保 Prettier 和 EditorConfig 具有相同的规则,而不必在两个单独的文件中重复配置。
结语
这三个工具的结合确实可以提高你的开发体验,问题是我们该如何配置它们以使其协调工作。
有言在先,我已经看过一个项目,该团队在项目中放弃了 ESLint,转而使用 Prettier。如果你不想为你的项目全选这三个工具,而仅需其一,随你。但是,请记住 Prettier 不提供任何代码检查能力,它只格式化你的代码而忽略语法。因此,强烈建议在考虑 Prettier 之前使用 ESLint。
这就是说,如果你想同时使用这两个软件,可能会出现格式冲突。ESLint 可能会认为你的代码格式与 Prettier 不同。此外,同时使用 EditorConfig 和 Prettier 会让你编写多余的配置。那么,你应该如何配置所有这些工具,使它们能很好地共同发挥作用呢?答案就在下一篇文章 无冲突设置 ESLint,Prettier 和 EditorConfig 中。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!