最近工作上有个需求,就是在文本域输入的时候,有时候需要给指定的内容替换成格式化的内容,有时候需要在文本域光标位置添加对应的自定义内容。这个有点类似聊天输入的时候,给光标位置添加表情包的操作。然后试着网上查了下,发现有对应的api来实现。
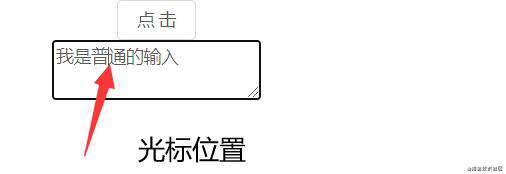
1、点击输入框外的按钮,给输入框光标位置,插入自定义内容。
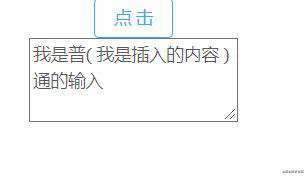
效果如下:


代码实现如下:
- 首先dom内容
<div className={styles.normal}>
<Button onClick={() => {
const TextArea = document.querySelector('#box');
this.insertAtCaret(TextArea, '( 我是插入的内容 )');
}}>点击</Button>
<div className={styles.wrapper}
id="mytextarea"
>
<TextArea id='box'
value={data}
onChange={this.changeTextArea}
/>
</div>
</div>
- 插入方法内容如下
insertAtCaret(textObj, textFeildValue) {
if (document.all) {
if (textObj.createTextRange && textObj.caretPos) {
var caretPos = textObj.caretPos;
caretPos.text = caretPos.text.charAt(caretPos.text.length - 1) == ' ' ? textFeildValue + ' ' : textFeildValue;
} else {
textObj.value = textFeildValue;
}
} else {
if (textObj.setSelectionRange) {
debugger
var rangeStart = textObj.selectionStart;
var rangeEnd = textObj.selectionEnd;
var tempStr1 = textObj.value.substring(0, rangeStart);
var tempStr2 = textObj.value.substring(rangeEnd);
textObj.value = tempStr1 + textFeildValue + tempStr2;
} else {
console.log("This version of Mozilla based browser does not support setSelectionRange");
}
}
this.setState({
data: textObj.value
})
}
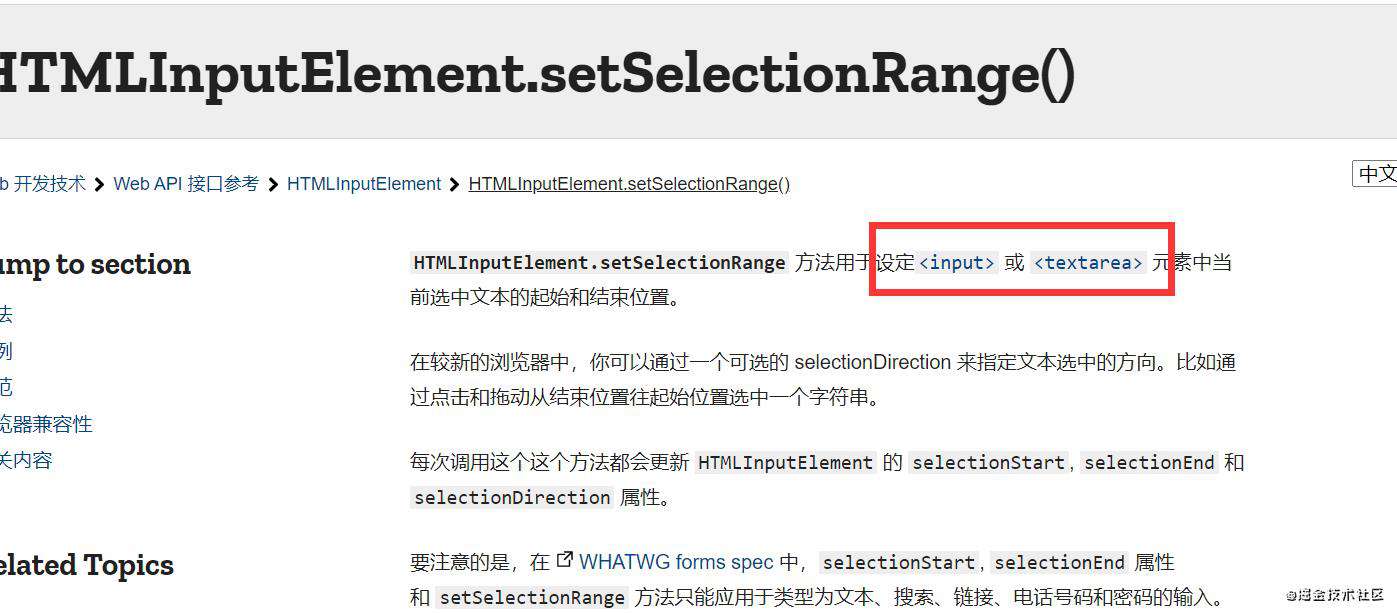
注意:此方法是只适用于input textArea 文本输入框,普通标签的无法使用
链接: HTMLInputElement.setSelectionRange()
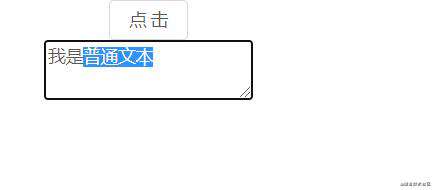
2、修改选中的内容,改为指定的格式。
效果如下:


代码实现如下:
- 首先dom内容
<div className={styles.normal}>
<Button onClick={this.handleReplace}>点击</Button>
<div className={styles.wrapper}
id="mytextarea"
>
<TextArea
id='box'
value={data}
onChange={this.changeTextArea}
onSelect={this.selectAction}
/>
</div>
</div>
- 选中事件代码如下
selectAction = (e: any) => {
if (window.getSelection) {
this.setState({
curSelectText: window.getSelection()?.toString(),
})
}
// 获取选中内容也可以使用如下方法, 二者选一
const boxDom = document.querySelector('#box');
const selectText = boxDom ? boxDom.value
.slice(boxDom.selectionStart, boxDom.selectionEnd) : ''
this.setState({
curSelectText: selectText,
})
}
- 点击事件代码如下
handleReplace = () => {
const { data, curSelectText } = this.state;
const formatData = data.replace(new RegExp(curSelectText, 'g'), `{替换的格式化内容:${curSelectText}}`);
this.setState({
data: formatData,
})
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!