序言
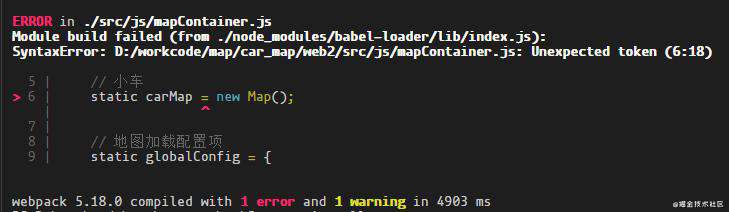
当你准备用wabpack打包的时候,发现打包不了,报了如下图类似的错误:

这个错误意味着你的代码里有es6语法,webpack不能打包es6,需要babel转换。
所以本文就讲一下webpack中如何配置babel来打包es6语法的代码。
webpack中配置babel
安装babel相关依赖
npm install babel-loader@8 @babel/core @babel/preset-env @babel/runtime @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D
// 由于babel的老版本和新版本目录结构有变化,如果安装版本互相不对应,也会导致打包失败
// babel以6以下版本和7以上版本作为区分
// 也就是说babel是6以下版本的话,其他相应的依赖也得是6版本以下,与其相匹配
// 需要注意的是,这次安装的是8版本,是用@babel/作为前缀的,以前的版本都是babel-作为前缀的
配置webpack.config.js文件
在rules加入如下代码:
{ test: /\.js$/, exclude: /node_modules/, use: 'babel-loader' }
新建.babelrc文件
写入如下内容:
{
"presets": [
"@babel/env"
],
"plugins": [
"@babel/plugin-transform-runtime",
"@babel/plugin-proposal-class-properties"
]
}
这样再进行打包,就看不到报错啦,成功打包!

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!