
本文首发于:https://github.com/bigo-frontend/blog/ 欢迎关注、转载。
前言
现在市面上比较流行前端搭建,通过可视化拖拽,快速生成页面,配置简单的数据源以及交互事件,就能快速交付业务。
但是前端搭建业务落地成本高,需要维护大量业务组件,并且基于其render引擎,很难二次编码,定制开发。故对于大型、复杂前端页面,前端搭建不是很好的解决方案。
另外纯手工开发前端页面时,对于多变的产品需求,每次都要走代码变更,测试回归,发布上线。费时费力,效能低下,并且有发布风险。
bigo属于出海业务,前端页面需要适配多语言,之前多语言是静态json打包到前端项目,多语言会经常修改,也导致频繁发布。
综上,亟需一个简单的前端配置系统,对前端内容进行配置化,包括但不限于:多语言、图片、文案、链接、时间、活动开关、业务逻辑等。前端开发基于配置进行逻辑对接,内容由产品、运营同学维护,分工明确,形成需求闭环,实现一键变更。
项目命名
pear:bigo中文名百果园,常被人戏称卖水果的(脑壳痛),我们内部也喜欢水果命名系统,pear:梨,与键值对(key-value pair)的pair发音相同
使用流程
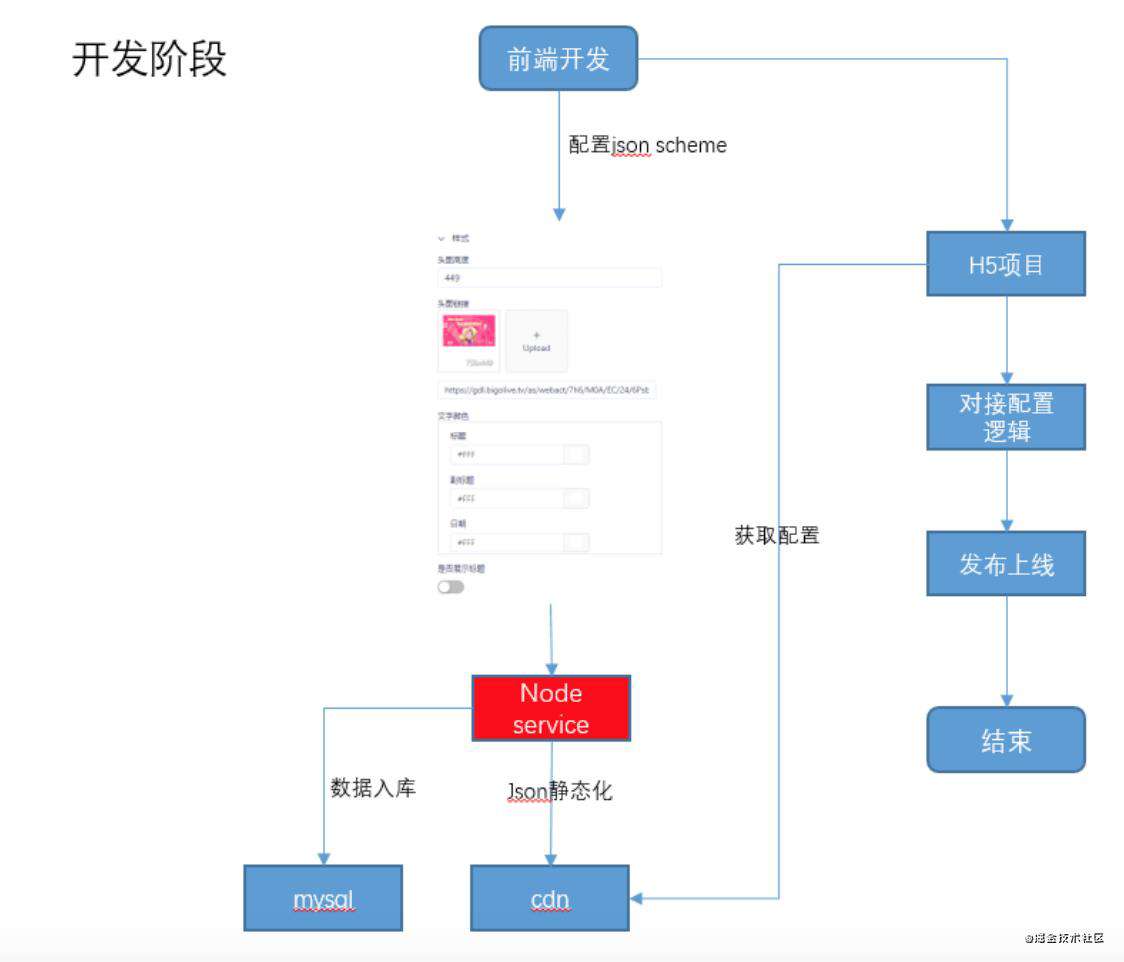
业务开发阶段

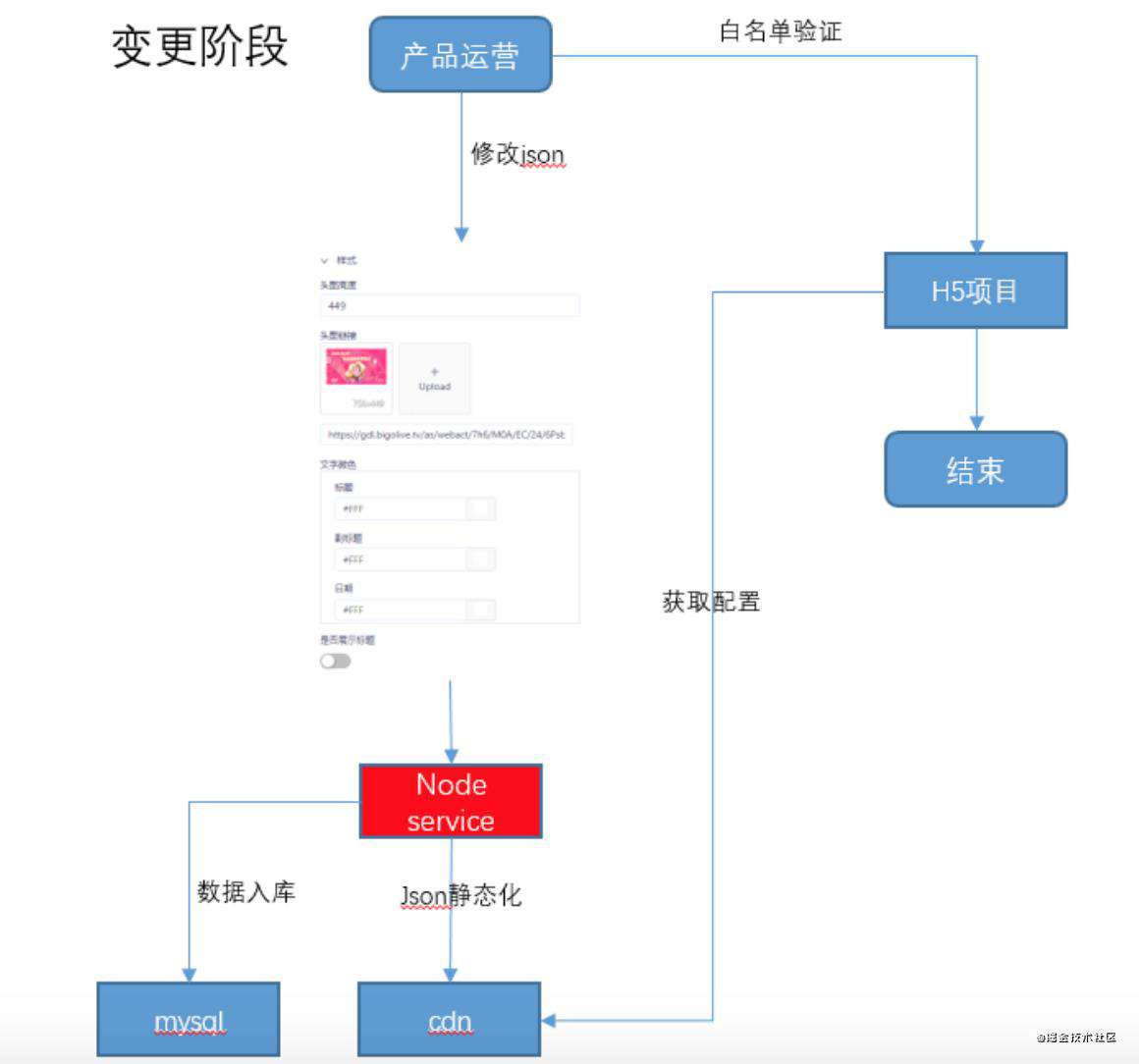
需求变更阶段

实现方案
业务前端视角研发流程:
- 基于业务需求编写schema配置
- 维护json的value
- 下发json数据
- 业务代码对接json数据
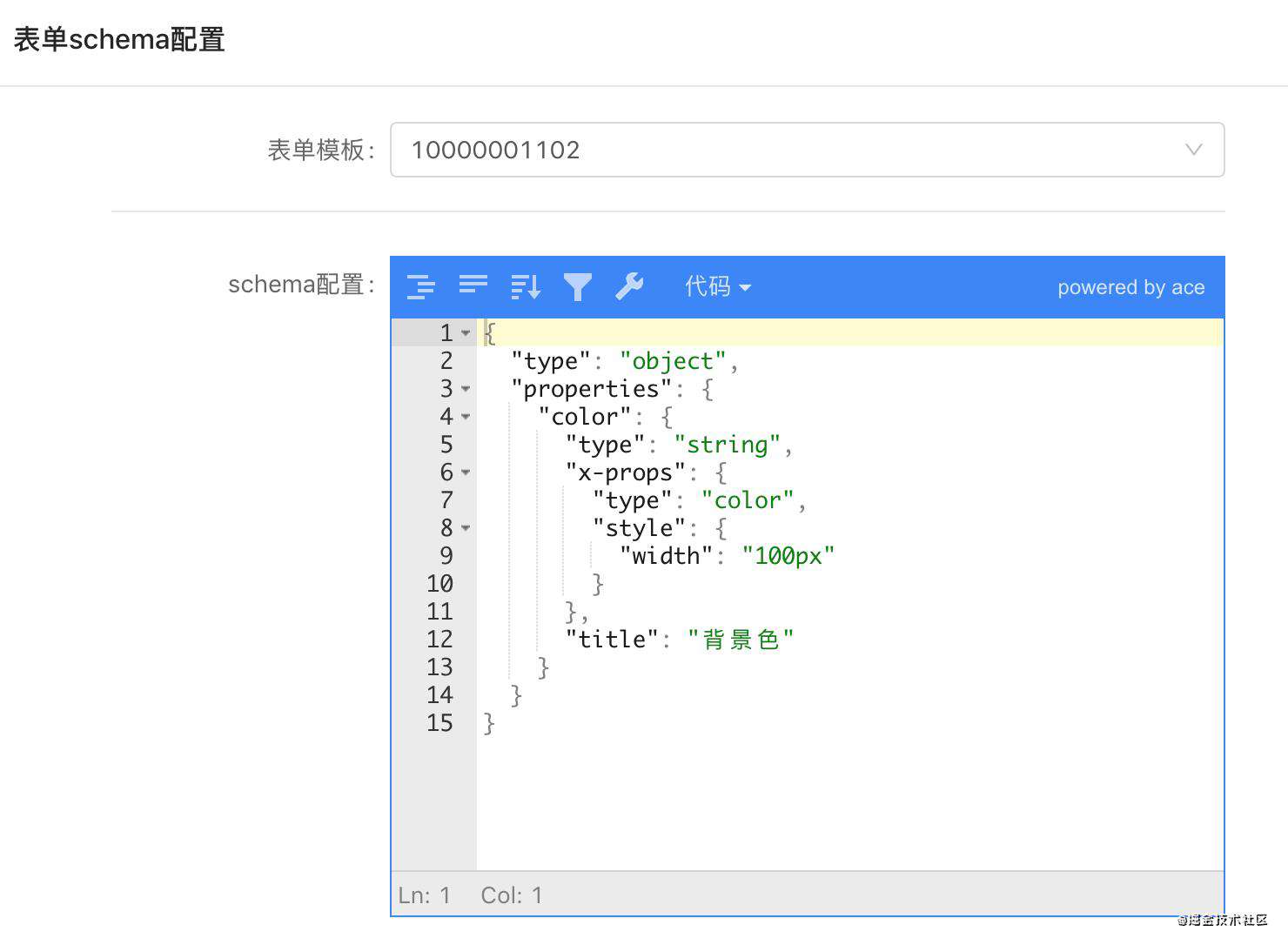
基于json-schema描述json配置
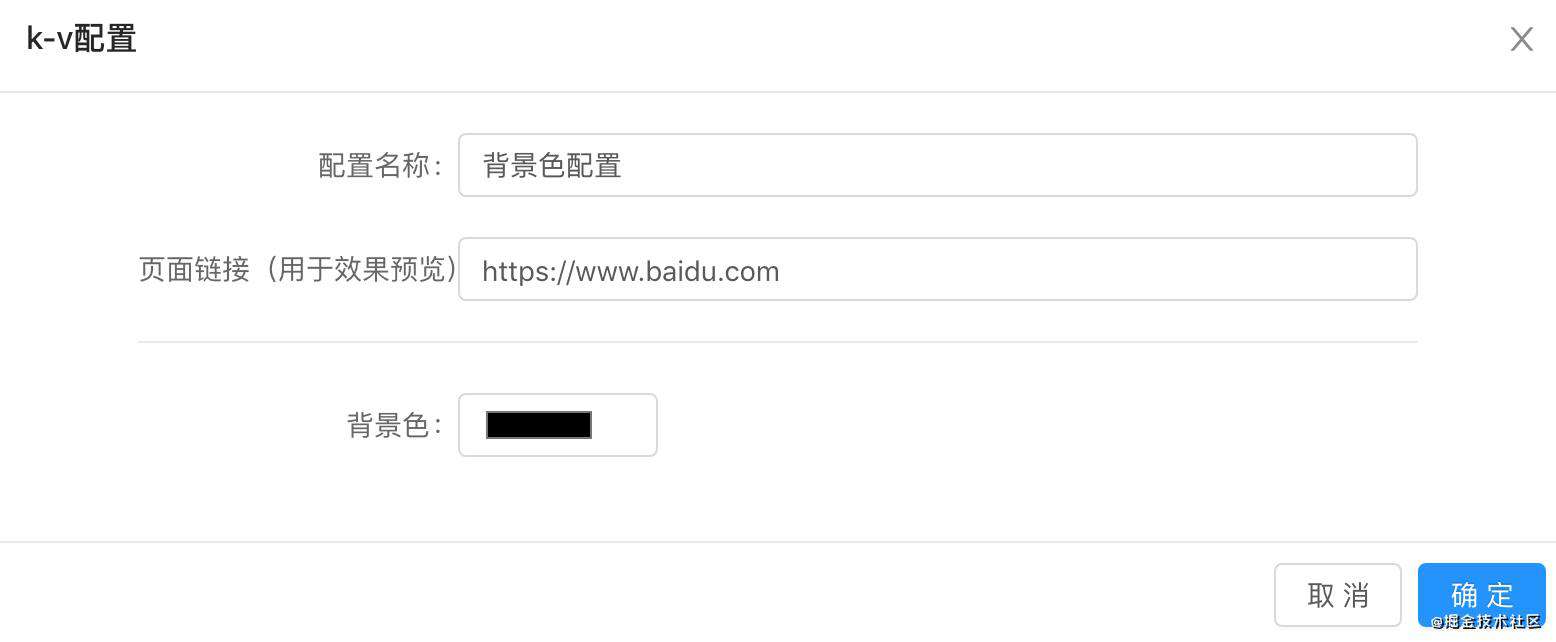
为了让生成的json便于维护,我们基于UForm,以jsonSchema生成表单模板,具体请点击传送门,而不是直接编辑json文件。

schema渲染

json下发

业务实践示例,请移步:【bigo】记一次页面配置化的实践
结言
基于pear,我们就可以灵活覆盖各种业务场景,对于频繁的非逻辑变更就赋能给业务人员,同时提供了友好的json编辑体验。
pear是一个小而美的配置化系统,我们也会尽快推动开源。
欢迎大家留言讨论,祝工作顺利、生活愉快!
我是bigo前端,下期见。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!