因为学习资料为小马哥,所以根据资料同样适用VSCode作为学习工具(MAC_OS)
| VSCode环境搭建 |
-
VSCode官网下载
-
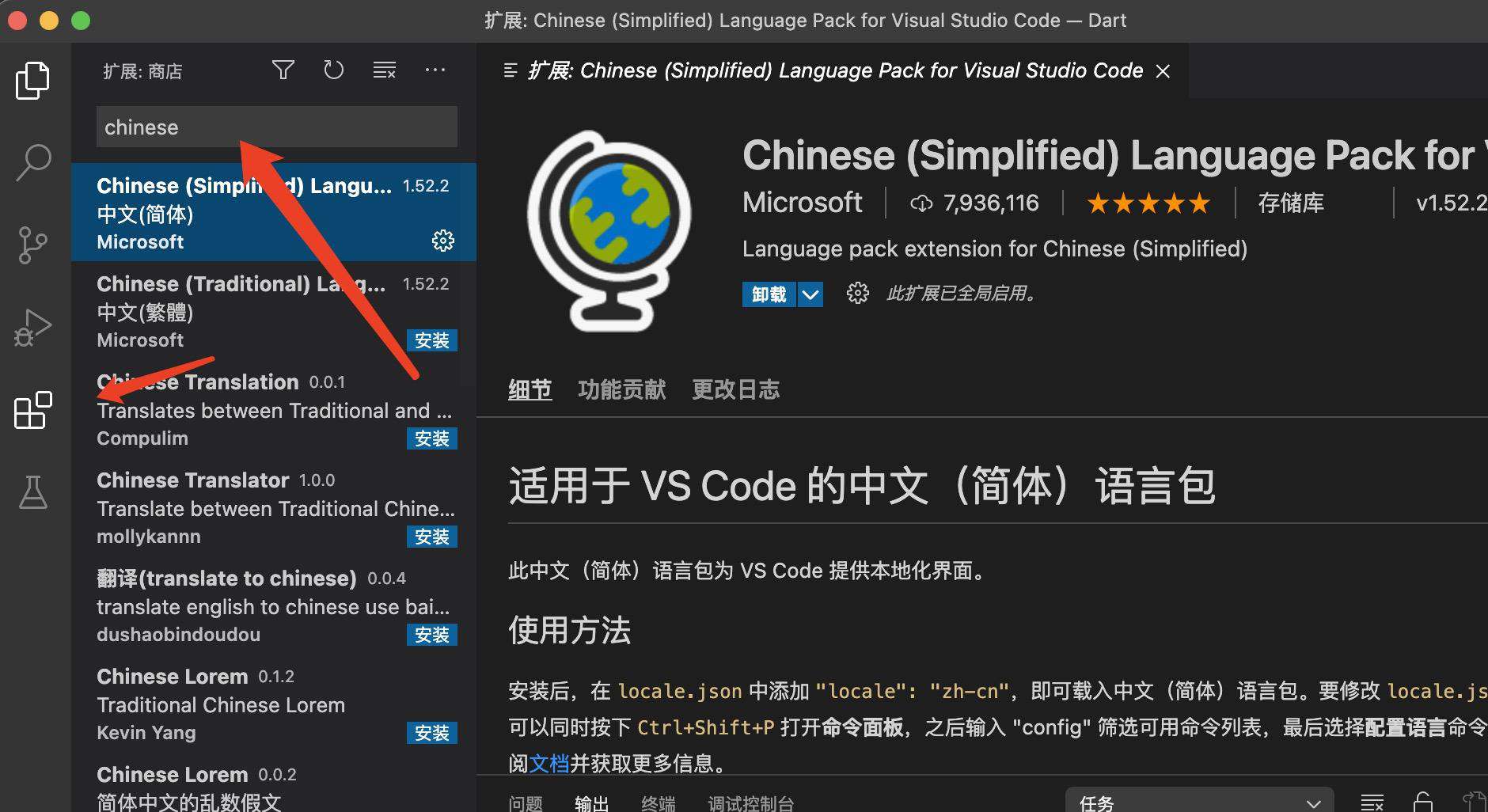
将VSCode改为中文
- 插件里搜索Chinese,并下载

- 替换中文,快捷键Ctrl + Shift + P打开命令框,输入"display",点击"Configure Display Language",再点击"zh-cn"即可
-
下载flutter和Dart插件,在插件列表搜索flutter和Dart点击下载
-
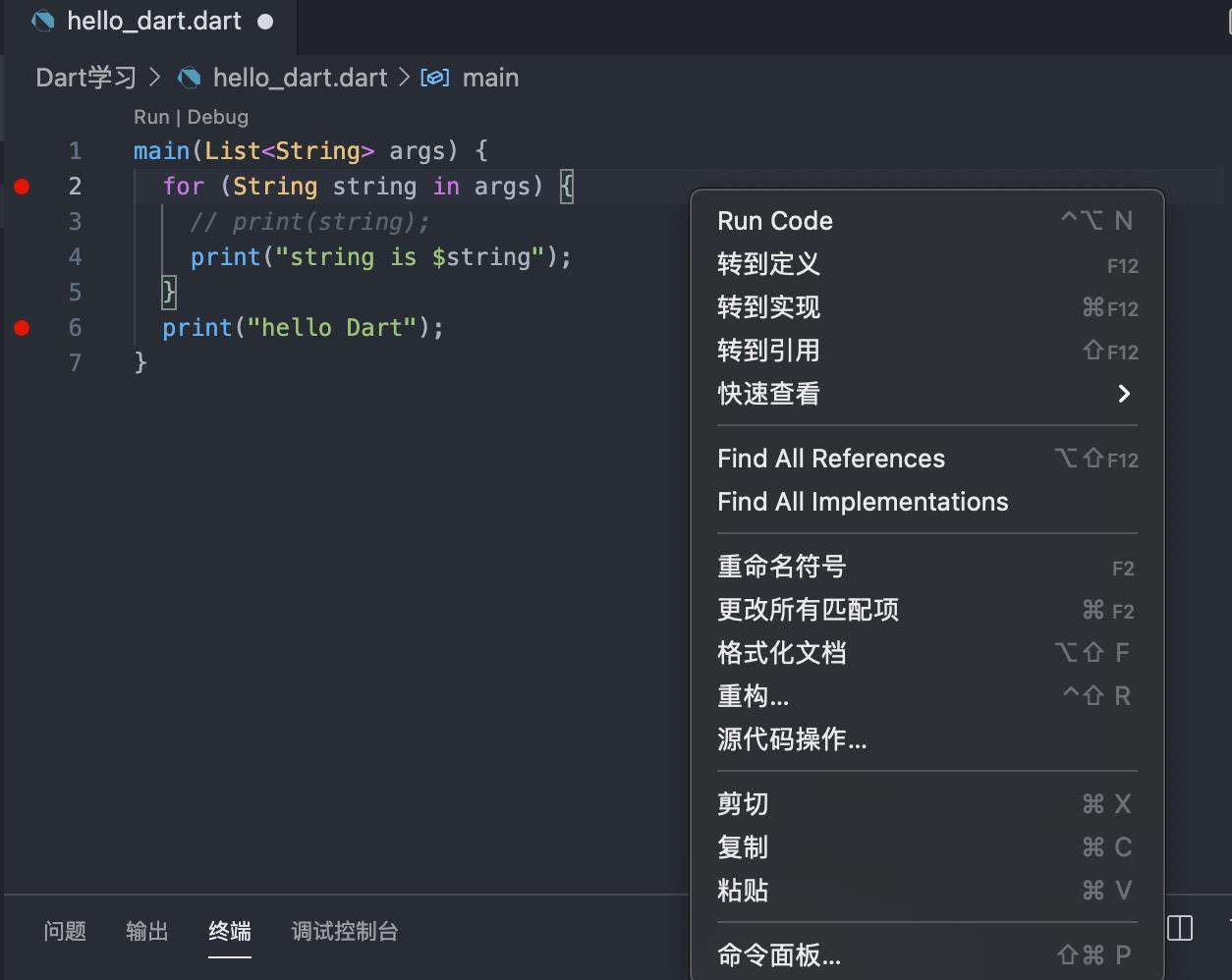
下载code runner插件,方便后面调试使用,通过code runner插件我们可以直接右键进行运行,或者option+control+N进行快速运行

-
安装Dart SDK,之前我们已经安装过flutter,flutter里面包含了Dart SDK,这里不在安装,如果未安装去管网安装 Dart官网
| VSCode Hello World |
main(List<String> args) {
for (String string in args) {
// print(string);
print("string is $string");
}
print("hello Dart");
}
VSCode要求每次修改代码运行之前需要先cmd+s保存再运行,否则当次修改未成功
Dart_LoadScriptFromKernel: The binary program does not contain 'main'
报错是因为没有cmd+s保存在运行
从代码可以看出main函数为Dart的入口,同时打印使用的是print函数
| 定义变量 |
类型推到(var/final/const)
- var:var可以声明变量,,虽然是一个变量,但是在声明时候赋值的话,就会确定下类型,不能再赋予其他类型的值
//var声明变量
var name = "字符串";
// name = 20;//因为声明时候已经给了字符串,所以name已经确定了自己的类型为字符串,这时候再给int类型会报错
name = "新的字符串类型值OK";
var name2 ;//这里声明时候没有给值,所以类型不确定,后期可以赋予不同类型的值
name2 = 1;
name2 = "2";
- final:final声明常量,赋予值以后不能再次修改,且声明的时候必须给值
//final声明常量,不能2次给值,且声明时候就必须给值
final finalDemo = 1;
// finalDemo = 2;//即使给了同样类型的值依然会报错
final f = args;//final声明时候赋值可以给一个通过计算(运行时/函数)动态来获取到的值
// final final2;//可以发现只是声明而不赋值的话,会报错
- const:const声明常量,跟final基本相同,赋予值以后不能再次修改,且声明的时候必须给值,区别在于final可以通过计算(运行时/函数)来获取一个值,但是const必须在编译区间就赋值
//const声明常量,跟final基本相同,区别在于final可以通过 运行时/函数 来获取一个值,但是const必须在编译区间就赋值
const a = 1;
const c;//可以发现const跟final一样,都属于声明时候必须赋值,否则会报错
// const b = args;//这里报错,所以说明const必须在编译区间就赋予一个常量值
| final和const都是声明常量,必须在声明时候赋值,不能二次修改值,区别在于final可以在 运行区间/函数 获取到值,但const在编译区间(写代码时候)就必须赋一个知道的值 |
- dynamic和Object在声明对象时候都可以用来表示动态的,可以赋值任何类型
- 区别在于Object声明的对象在赋值以后,不能直接调用值的类型的类方法,编译区间就会报错,可以通过强转来调用,而dynamic可以调用任何变量的类方法
// Obj和dynamic
// 两者都是可以修饰任何对象,但是OBJ无法调用子类方法,dynamic可以调用对应值的类方法
// 所有的类都继承于obj
Object obj = "abc";
// var objString = obj.substring(1);//这样写就会报错
dynamic dynamicObj = "abc";
print("dynamicObjType ${dynamicObj.runtimeType}");
var dynamicString = dynamicObj.substring(1);//dynamic就可以引用且编译期间不会报错,但是要注意引用的类方法和自身类型要匹配上,否则编译期间不会报错,但是运行时候会报错
// dynamicString.add(1);//这样写不会报错,但是运行以后会报错
print("dynamicString $dynamicString");
| 集合类型 |
Dart内置了最常用的三种集合类型:List/Set/Map
|
- List是一种有序的列表,List在添加数据时候只会校验格式是否匹配,不会校验重复,List允许remove一个不包含的对象,但是不允许removeAt一个超出List长度的位置,否则会越界报错
//因为abc为String,18为int,所以dynamicList内容为动态的,可以添加任何类型的数据
var dynamicList = ["abc",18];
dynamicList.add(true);
print("dynamicList $dynamicList dynamicListType ${dynamicList.runtimeType}");
var names = ["abc", "cba"];
print("names.Type ${names.runtimeType}");
// names.add(1);//因为上面声明时候内部没有包含int类型,所以这里添加会报错,当声明时候内部包含了int类型,这里就可以添加进去
names.add("1");
//明确指出list内部元素类型
List<int> numbers = [1, 2, 3];//可以通过<类型>来指定类型
numbers.add(2);
numbers.removeAt(0);
//numbers.removeAt(10);//数组越界,就会报错
numbers.remove(10);//允许remove一个不包含的对象
print("numbers $numbers");
numbers.remove(2);
//可以發現當有多個相同值對象時候,只會移除第一個
print("numbers $numbers");
// numbers.add("1");//会报错
打印结果
dynamicList [abc, 18, true] dynamicListType List<Object>
names.Type List<String>//可以看出当初始化时候给了同一个类型的值,那该List就确定了类型
numbers [2, 3, 2]
numbers [3, 2]
- Set是一种集合,大部分跟List相同,区别是Set是无序的,所以Set不能通过removeAt等方式指定位置,并且Set元素是不重复的,在初始化赋值和后期添加时候,会自动筛选出重复的值踢出只保留一份
var dynamicSet = {"1",2};
print("dynamicSet $dynamicSet dynamicSetType ${dynamicSet.runtimeType}");
var setOBJ = {"1", "1"};
//即使初始化时候给了2个同样的值,初始化成功以后还是会只有一个
print("setOBJ $setOBJ setOBJType ${setOBJ.runtimeType}");
setOBJ.add("1"); //当添加同样一个值进去时候,内部只会存在一份
// setOBJ.add(2);//类型报错
setOBJ.add("2");
print("setOBJ $setOBJ");
setOBJ.remove("1");
print("setOBJ $setOBJ");
//明确指出set元素类型
Set<int> intSetOBJ = {1, 2, 3};
// intSetOBJ.add("1");//会报错
List listSet = [ 2, 3, 4, 1, 1, 1, 2, 3];
listSet = ["1","2","1"];
//可以通过list来获取一个set,这样获取到的set会自动去重
Set formeSet = Set<String>.from(listSet);
print("formSet :$formeSet");
//同时也可以通过list获取到一个set
//<String>表式只能通过String类型的List来Set,如果该List集合包含String以外类型的值,则会报错
var listFromSet = formeSet.toList();
print("listFromSet :$listFromSet Type:${listFromSet.runtimeType}");
打印结果
dynamicSet {1, 2} dynamicSetType _CompactLinkedHashSet<Object>
setOBJ {1} setOBJType _CompactLinkedHashSet<String>
setOBJ {1, 2}
setOBJ {2}
formSet :{1, 2}
listFromSet :[1, 2] Type:List<String>
- Map是一种映射的集合,通过key value方式存储,map的key和value在没有指定的情况下,是动态的
Map <String,int>stringIntMap = {"name":1};
//stringIntMap[18]=18;stringIntMap["18"]="18"//如果key或者value不匹配,都会报错
Map map = {"name": "lilei", "age": "18"};
map.remove("name");
map["isMan"] = true;
print("map $map\nmapKeysType ${map.keys.runtimeType} \nmapValuesType ${map.values.runtimeType} ");
//声明一个不可变的map
Map constMap = const{};
//constMap["name"]="lilei";
//constMap.remove("name");//这样写时候不报错编译时候会报错,因为constMap定义为const不可变的,静态的常量,所以会报错(Unsupported operation: Cannot remove from unmodifiable Map),所以const修饰的集合,必须在初始化时候赋值
print(map["name"]);
//逐条打印他包含的所有条目{map.entries}
print("mapEntries:${map.entries},${map.entries.runtimeType}");
//打印map的所有key
print("打印map的所有key ${map.keys},${map.keys.runtimeType}");
//判断map是否包含某个key或者values
print(
"判断map是否包含某个key或者values ${map.containsKey('name')} ${map.containsValue(18)}");
print("names:$names Lenght ${names.length}");
print("setOBJ:$setOBJ Lenght ${setOBJ.length}");
Map<String, Object> stringMap = {"stirng": 1, "a": "age"};
print("stringMap:$stringMap Lenght ${stringMap.length}");
打印结果
map {age: 18, isMan: true}
mapKeysType _CompactIterable<dynamic>
mapValuesType _CompactIterable<dynamic>
null
mapEntries:(MapEntry(age: 18), MapEntry(isMan: true)),MappedIterable<dynamic, MapEntry<dynamic, dynamic>>
打印map的所有key (age, isMan),_CompactIterable<dynamic>
判断map是否包含某个key或者values false false
names:[abc, cba, 1] Lenght 3
setOBJ:{2} Lenght 1
stringMap:{stirng: 1, a: age} Lenght 2
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!