JavaScript函数
为什么JavaScript中要设计函数的概念?
function add(a,b){
return a + b;
}
add(1,2);
add(2,2);
函数的基本概念
函数的定义
- 函数式声明
function add(a,b){ // a 和 b 都是 add 函数的形参
return a + b; // return 的值就是函数的执行结果,没有 return 时函数的执行结果为 undefined
}
- 函数表达式
var add = function(a,b){
return a + b;
}
- 函数生成器声明
function * add(a,b){
yield a + b;
}
- 箭头函数
add = (a,b) => {
return a + b;
}
- Function构造函数
add = new Function(a,b){
return a + b;
}
函数的参数
- arguments对象
- 剩余运算符
add = (...args) => { // ... 剩余运算符将参数收集到 args 中,并以数组的形式存储
return args.reduce((total,item)=>{ // reduce 遍历数组,并接收一个函数作为累加器
return total + item;
})
}
函数的返回值
function add(a,b,c){
return a + b; // 函数执行到这一步时,会直接将 a+b 的结果返回,并立即结束当前函数的执行
return b + c; // 该语句不会被执行
}
add(1,1,1)
函数体中没有return的时候,会将函数体中的所有代码都执行一遍,并返回undefined
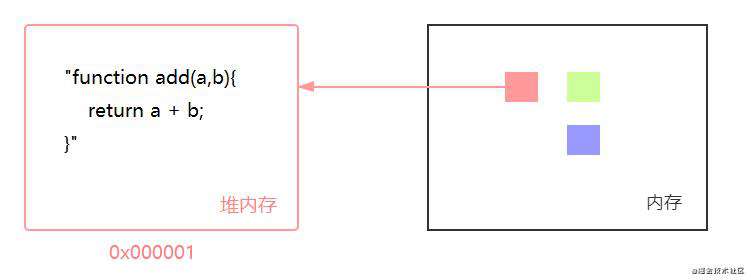
JS函数浏览器中的存储(堆)

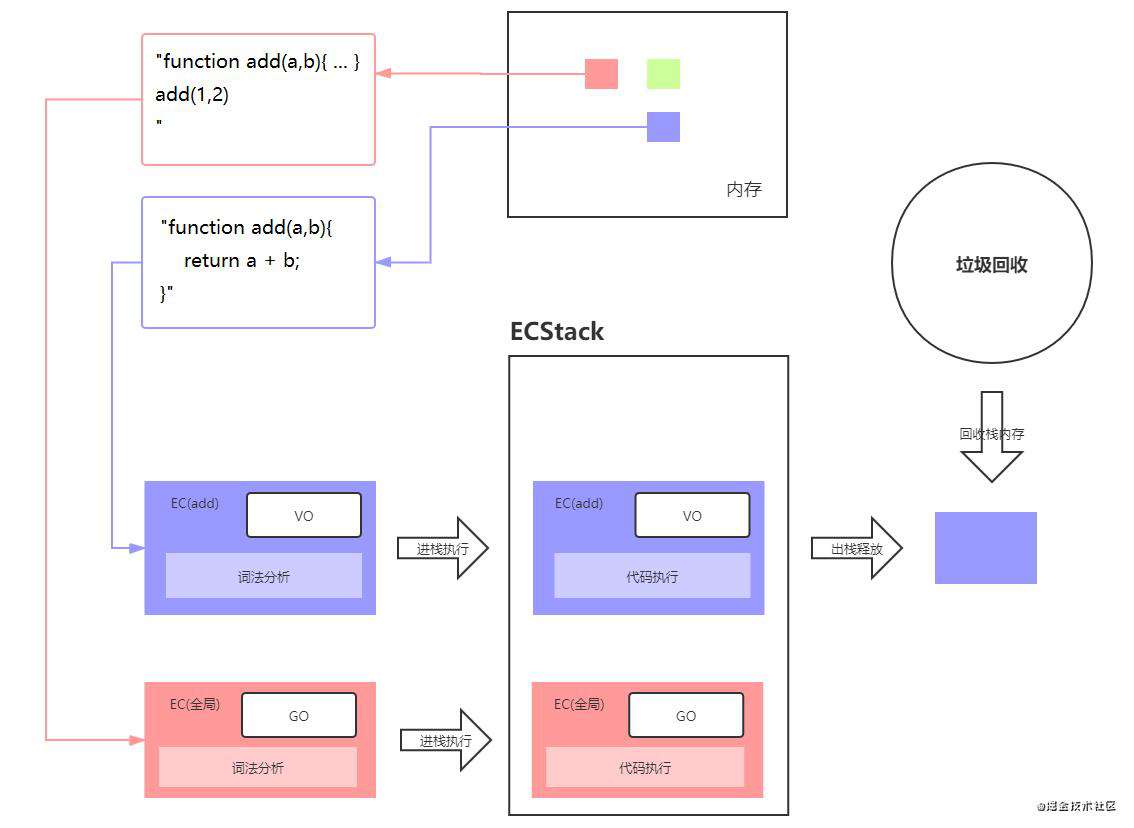
JS函数的运行机制(栈)
JavaScript的运行环境
- 浏览器(不同厂家对应不同的引擎)
- node(V8引擎)
- webview(V8引擎)
JS代码的执行环境--ECStack
- ECStack(Execution Context Stack)
- EC(Execution Context)
- GO(Global Object)
- AO & VO (Active Object & Variable Object)

函数的创建和执行
创建函数
- 开辟堆内存(16进制得到内存地址)
- 声明当前函数的作用域(函数创建的上下文才是他的作用域,和在那执行的无关)
- 把函数的代码以字符串的形式存储在堆内存中(函数再不执行的情况下,只是存储在堆内存中的字符串)
- 将函数堆的地址,放在栈中供变量调用(函数名)
执行函数
- 会形成一个全新的执行上下文EC(xx)(目的是供函数体中的代码执行),然后进栈(ECStack执行环境栈)执行
- 在私有上下文中有一个存放变量的变量对象AO(xx)
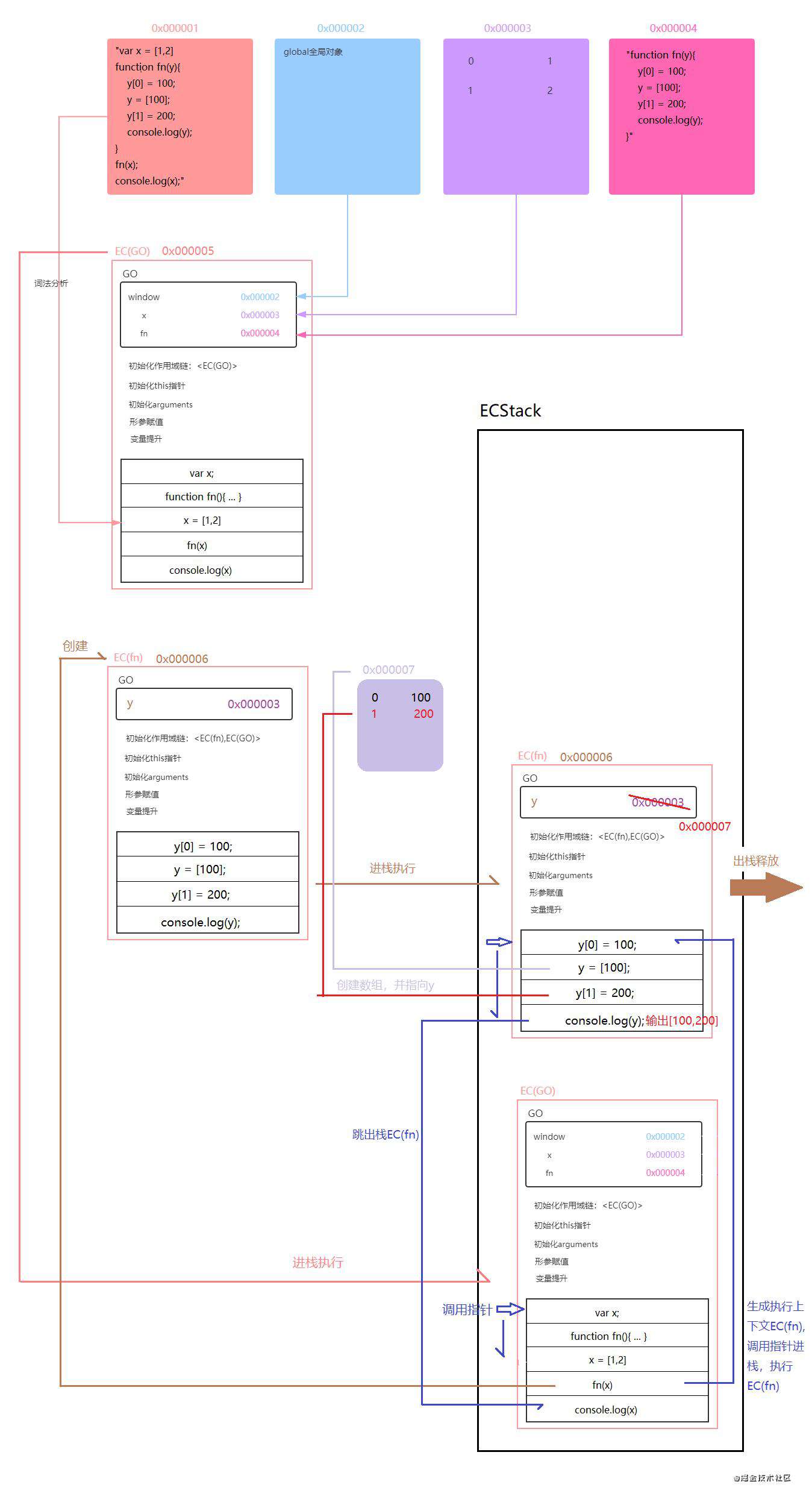
- 代码执行之前需要做的事
- 初始化作用域链<自己的上下文,函数的作用域>
- 初始化this(箭头函数没有this)
- 初始化arguments实参集合(箭头函数没有arguments)
- 形参赋值(形参变量是函数的私有变量,需要存储在AO中)
- 变量提升(在私有上下文中声明的变量都是私有变量)
- 代码执行(把之前在函数堆中存储的字符串拿过来在当前上下文中执行)
- 根据实际情况判断当前上下文是否出栈释放
var x = [1,2]
function fn(y){
y[0] = 100;
y = [100];
y[1] = 200;
console.log(y);
}
fn(x);
console.log(x);

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!