前几天刚写了数组reduce笔记,没想到这么快就用到了实战当中。
场景
具体是这样的
有一个页面 有三个渠道的广告要加载 都是api的方式 展示大概如下图

我把三种广告的不同类型的曝光点击都封装好了
只需要加载数据 添加广告类型 合并不同的广告数据为一个列表 即可直接使用
但是最近很频繁的在改三个广告的顺序位置
因为都是异步获取 所以要么等三个都加载完在处理 要么按顺序加载处理
但第一个肯定耗时 直接pass name就只能按顺序处理了 这就变成了回调炼狱
所以我就一直要改改加载顺序的逻辑
解决
今天闲逛 突然灵光一闪 前几天洗的reduce聚合 不正是处理这类事件的吗
只不过 原来的是同步的 需要改为异步的
于是就做了一些修改做尝试 代码如下
function compose(...funcs){
return funcs.reduce((curr,prev)=>{
// 这里只是在执行的时候使用异步执行处理 用到了 async 和 await
return async (...args)=>{await prev(await curr(...args))
}})
}
可以看到只是加了async 和 await 说明将要执行的函数是异步函数
那么 在传入处理函数时 传入一个返回Promise的函数即可
function f1(){
console.log('执行f1')
return new Promise((resolve)=>{
setTimeout(()=>{
console.log('f1完成')
resolve()
},1000)
})
}
function f2(){
console.log('执行f2')
return new Promise((resolve)=>{
setTimeout(()=>{
console.log('f2完成')
resolve()
},1000)
})
}
function f3(){
console.log('执行f3')
return new Promise((resolve)=>{
setTimeout(()=>{
console.log('f3完成')
resolve()
},1000)
})
}
// 调用
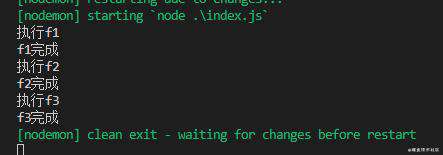
compose(f1,f2,f3)()
输出结果如下

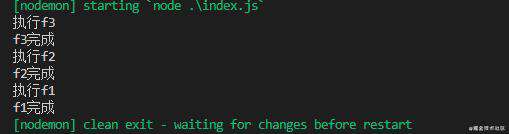
然后改变一下顺序
compose(f3,f2,f1)()

ok 完美
现在单个函数只需对一个全局变量进行拼接
然后只需改变函数执行顺序就可以了
感觉挺适用一些连续异步调用并且存在调用关系链的场景
希望这个能给大家带来一些新的开发思路
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!