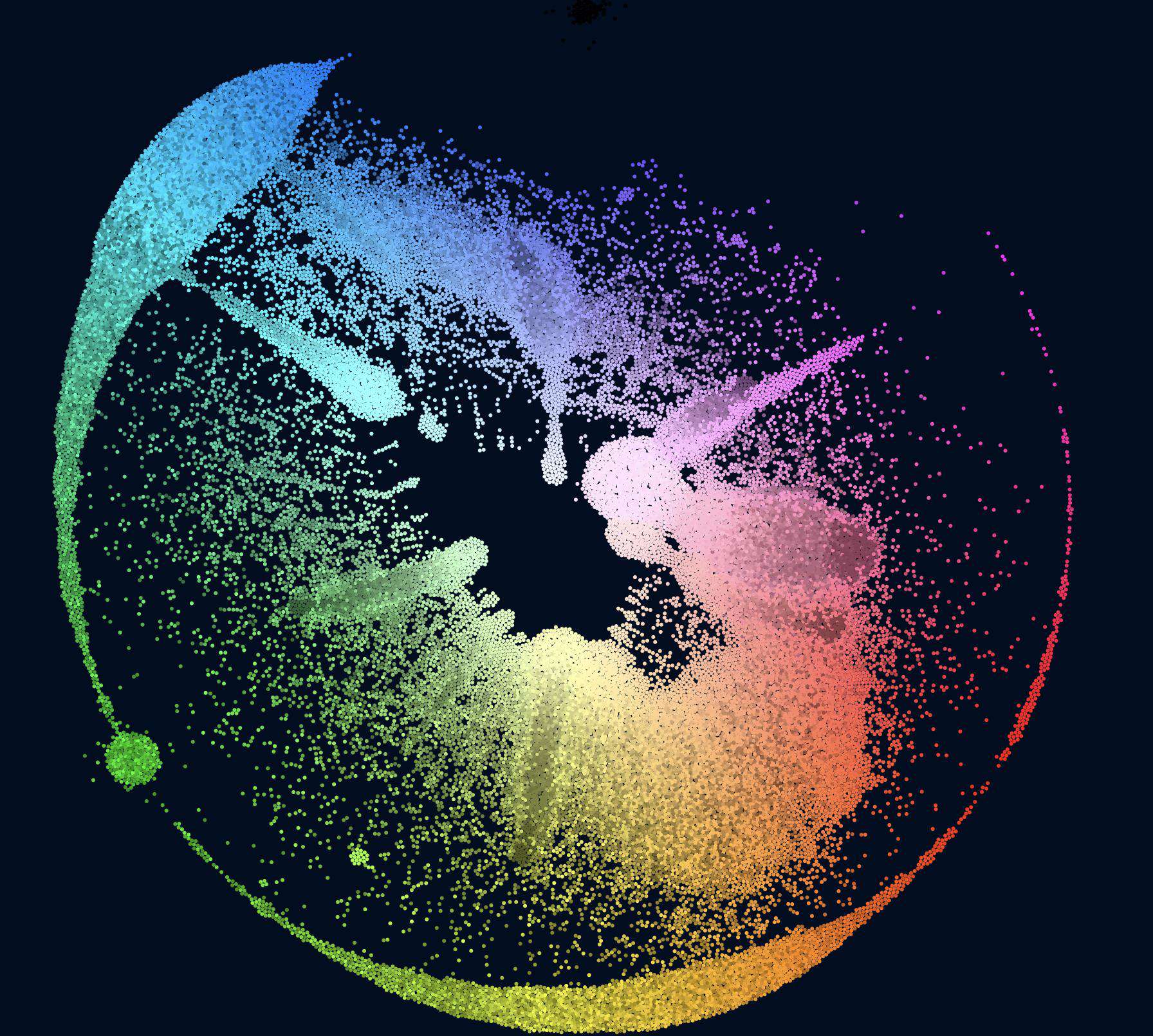
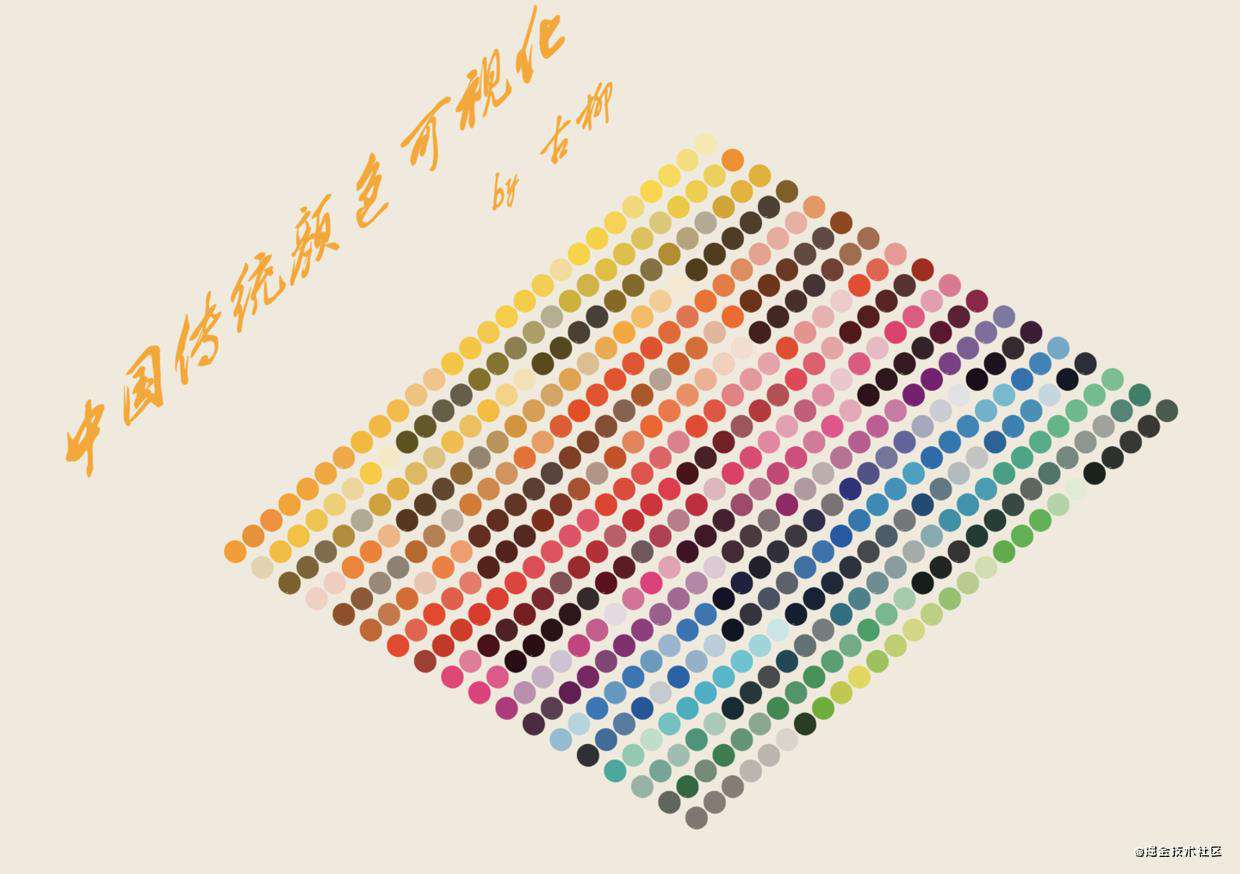
最近古柳的 「中国传统颜色可视化(一)」 视频在b站小火?了下,不知道大家有在首页看到过这个视频嘛?

不过毕竟只是小火而非大火,想来不知道的人更多,因而古柳简单介绍下情况,与大家分享这次的意外之喜。

1月12日上周二晚上,古柳在b站发布了最近制作的关于中国传统颜色的可视化视频,但没激起什么水花,到14号上周四下午,原本只有几百播放量的视频,播放量和点赞数开始意外地明显上涨,甚至有人评论是从首页过来,古柳虽然觉得很不可思议,但想来每个人的首页内容都不相同,可能只是极少部分人有此情况,只有数据反馈良好才可能推送给更多人,但总之当时就预感可能会逐渐火起来。

截止晚上8点播放量破1万,小目标先行达成,后续发展会如何,实在不敢过分设想,只能静观其变。次日15号上周五醒来发现收到视频上了热门的私信,也是第一次有此经历,看来还能继续上行,当天播放量从3万多涨到了8万多。


之后上周六虽然没前一天那么大的涨幅,但10万播放量的另一个小成就也在下午16点多达成。

之后趋于平缓,截止目前(1月21号晚上9点)大概15.2万播放量、1.4万点赞数、2.1万收藏数、4.6千投币数、顺带涨了1300+关注,算是给小透明的古柳意外斩获一份不错的数据。

有此一遭,自然也就有些想说想写的内容、有些之前就有的想法可以顺带讲讲。
首先是关于为什么想到做可视化视频?
其实想做可视化视频的念头很早就有,甚至古柳对 D3.js 还不熟悉那会就有了,而不论当时还是现在,谈起可视化视频,大家脑海中浮现的想来多半是配乐激昂、你追我赶的动态柱形图之类吧。
在b站搜“数据可视化”,最火的就是这类视频。

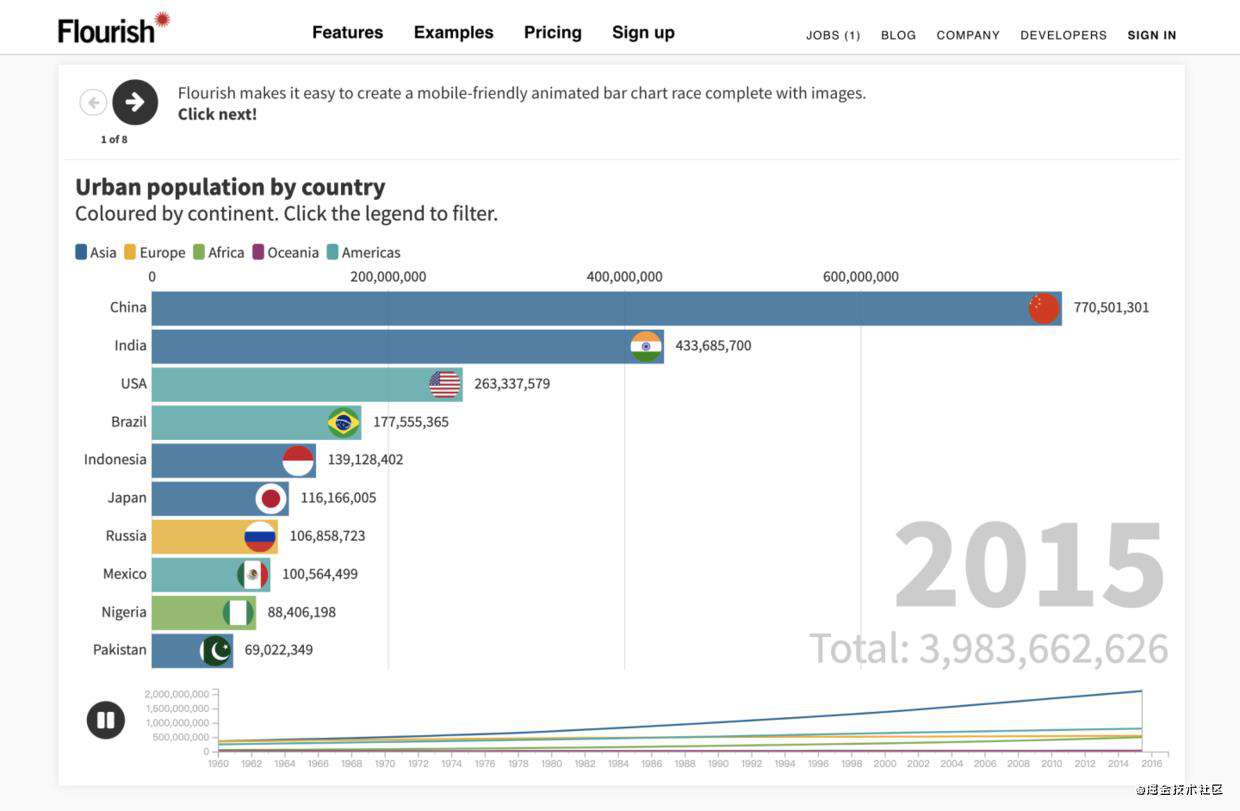
由于实在过于泛滥,古柳一开始就不愿意做这类视频,纵使有“万恶之源”的见齐的开源框架亦或是 flourish 等在线工具使得制作门槛极低;纵使古柳不一定能琢磨出新颖的、受大家欢迎的可视化视频类型,但也不愿意退而求其次去制作同质化严重的视频。


可到底要做什么样的视频,其实古柳也还没有答案,只有说下曾有过的尝试。
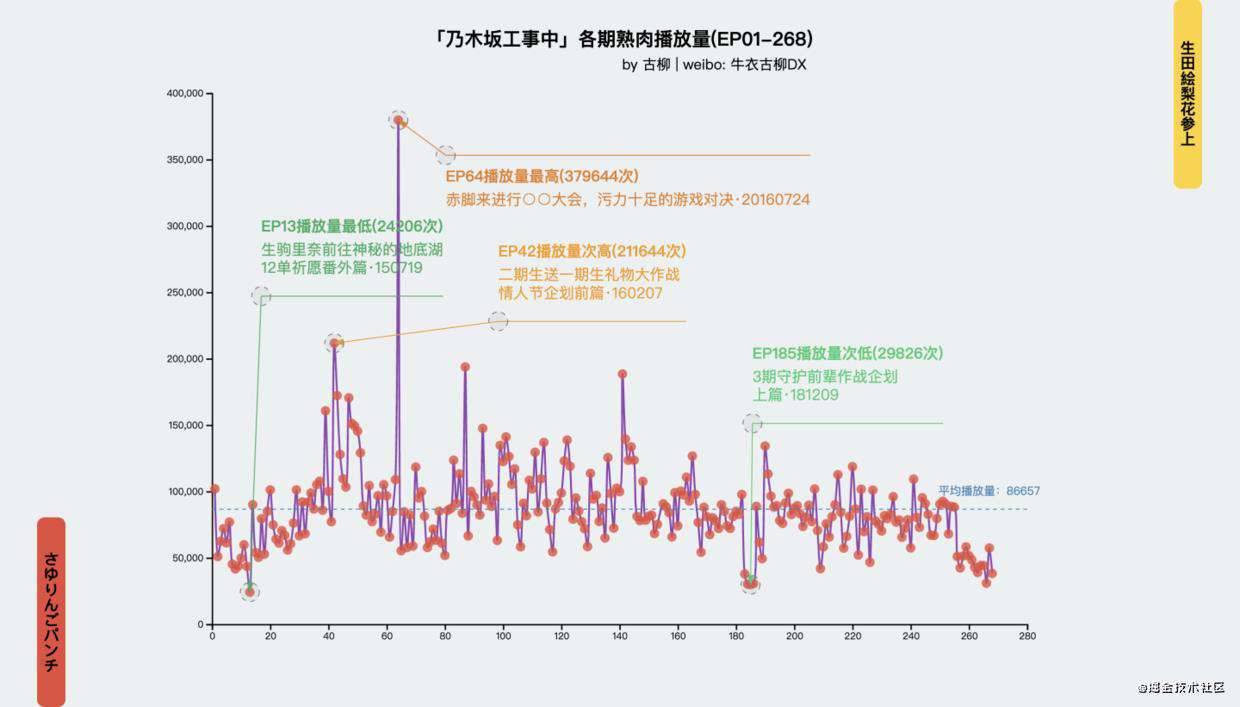
在「年更博主冒个泡,或将开启可视化之旅」 - 20200827一文里,古柳介绍过「乃木坂工事中」B站熟肉各期(EP01-269)播放量的动态数据可视化|「DataViz EP01」,以此为基础的关于up主所有视频播放量的视频模版,后续也改进过以缩短时间,虽然还没有全流程自动化、且美工方面仍有很大优化空间,但暂且作为一个可以试水的方向。(静态版折线图也顺带放下)


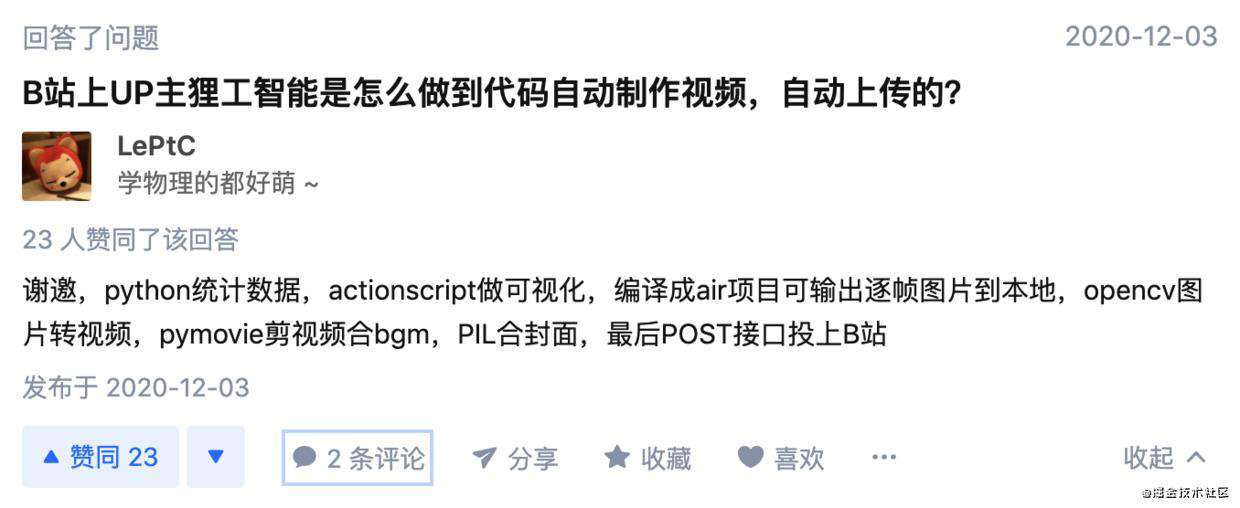
写作时搜到可视化up主 LePtC 的这个回答,很值得学习,将制作视频的时间尽可能降低,才有助于持续输出内容。


再是年前古柳用 ffmpeg 做过一个自动剪辑大量视频并自动拼接合成的视频(实现细节之后会另写文章介绍),虽然严格来说不属于可视化视频范畴,但不论背后用到的技术,还是古柳自己的一些做法与追求,都没有太大差别。
链接:https://www.bilibili.com/video/BV1KT4y1T729

用到的技术/工具有 you-get/ffmpeg/moviepy/D3.js 等,大多是之前这两个项目也用过的:「李子柒130个视频1万图片5万颜色数据可视化的背后,是古柳三年的念念不忘」、「关于推特30天地图挑战全部7.6k+图片的颜色可视化」。

技术之外还有一点或许很明显、又或许不会被注意到的,就是古柳想在美工之类上尽可能多尝试。说起来也是受每周都会看的乃木坂46的团综「乃木坂工事中」的影响,大家可能不了解的是,工事中很多美工后期很用心很好看,在饭们之间也挺受赞誉和喜欢,简单找几期截图供大家了解下。

上面工事中咚合集就参考了24单富士山祈愿的美工。能从常看的节目里学习、参考并应用美工设计,也是蛮有意思的一件事。虽然后续能做到什么程度还未可知,但希望能在方面做好,并成为被大家记忆与喜欢的一个点。

至于这次为什么做「中国传统颜色可视化」这个视频、为什么做成这个可视化形式?
其实有太多的因素共同促成了这次的创作,反而古柳想不出哪个才是最主要、最重要的。
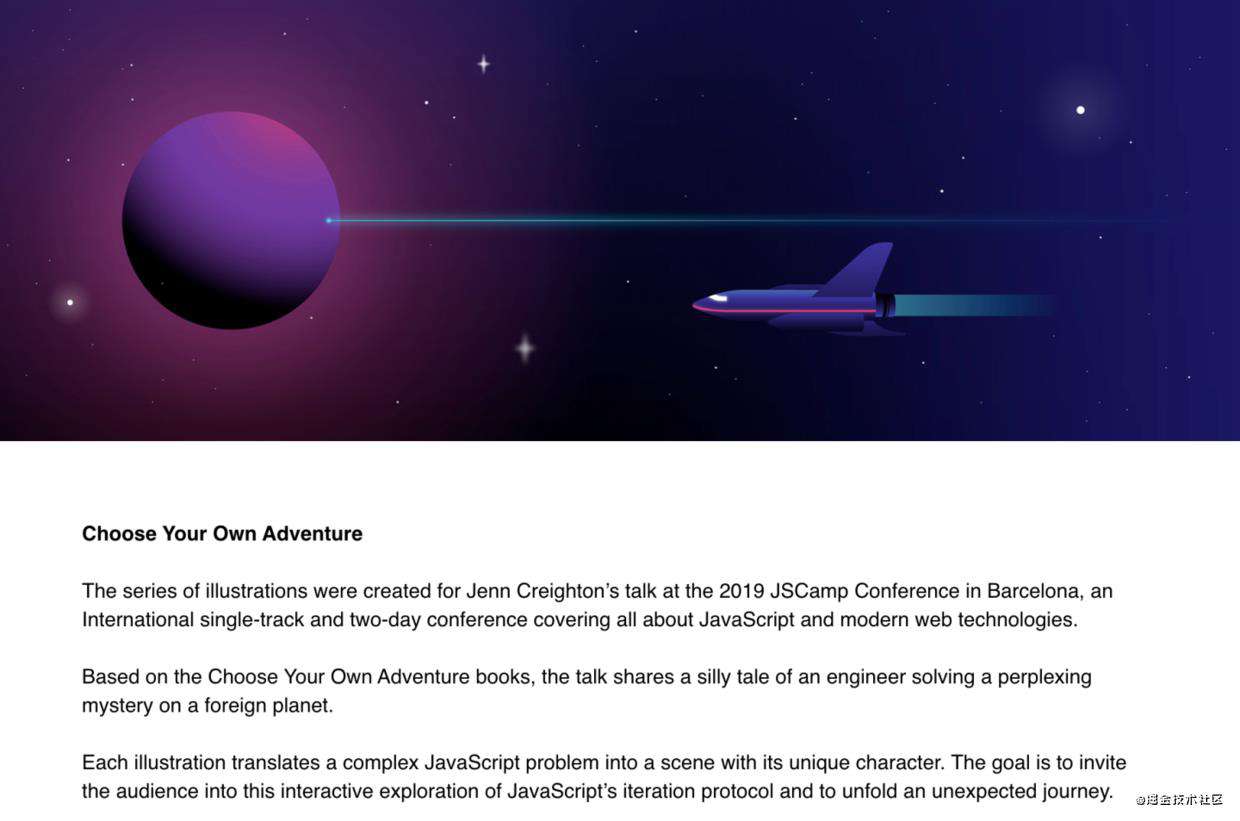
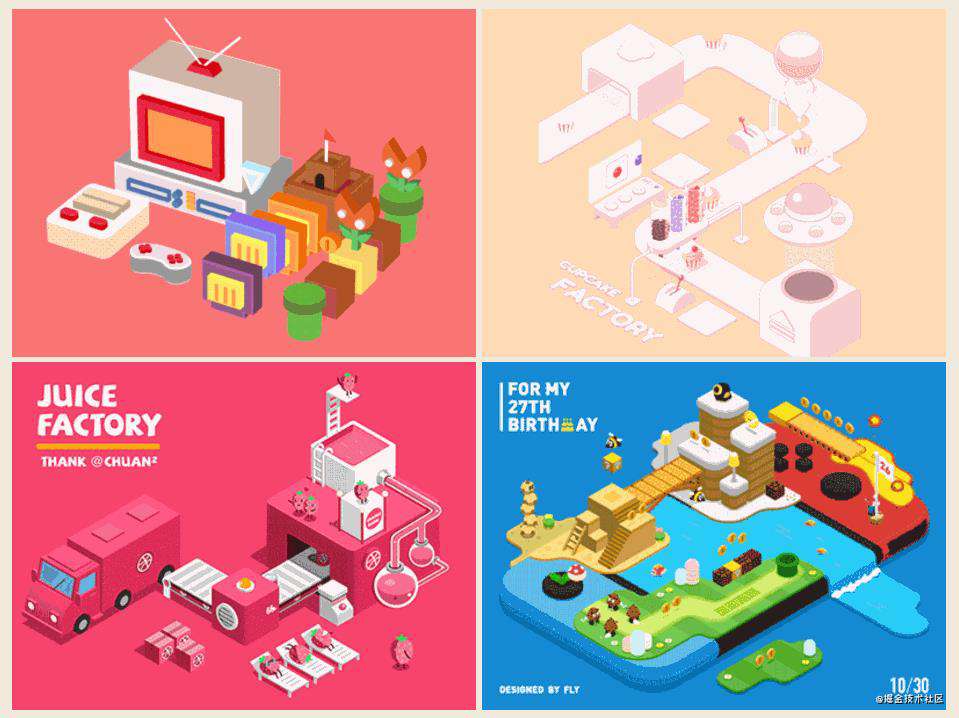
首先是此前看到 Janny Ji 为 Jenn Creighton 在2019年巴塞罗那举行的 JSCamp Conference 中的分享所设计的 「Choose Your Own Adventure」 这组插画,其将许多复杂的 JS 问题转换成外星球里一个个特殊的场景,以此带领听众开启一场不同寻常的旅程,并以此为基础讲解 ECMAScript 6 中 Iteration protocol/迭代器协议 的相关内容,第三个链接里有油管视频,感兴趣的可以一看。
链接:https://www.indigoawards.com/winners/2036
链接:https://www.behance.net/gallery/83675097/Choose-Your-Own-Adventure
链接:https://jscamp.tech/speakers/2019/jenn-creighton/


看到这组很有趣的 2.5D 插画,于是古柳想起以前在可视化交流群里分享过,但一直没细看的 zdog 库,印象中似乎也能借助它而用程序代码的方式做出类似的效果。

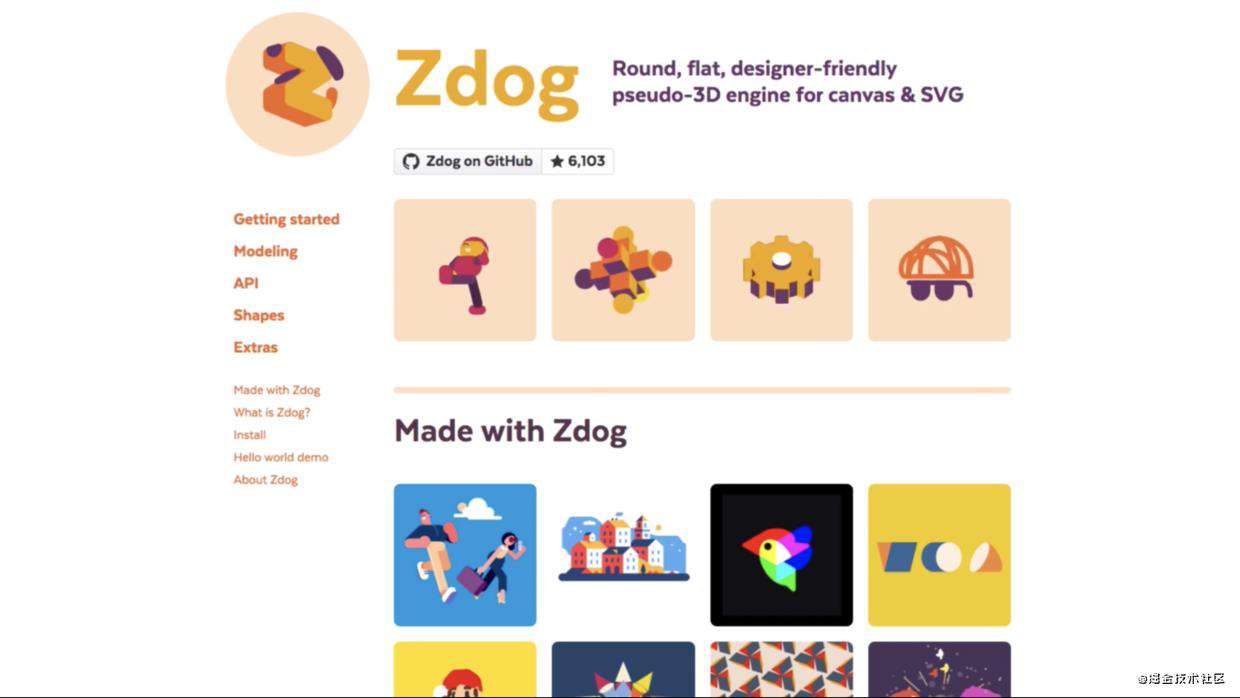
zdog 挺多人估计没接触过,如官网所说是很友好的伪3D引擎,不像 three.js 要先学一堆概念才能用,而是直接上手就能做一些东西。
链接:https://zzz.dog/

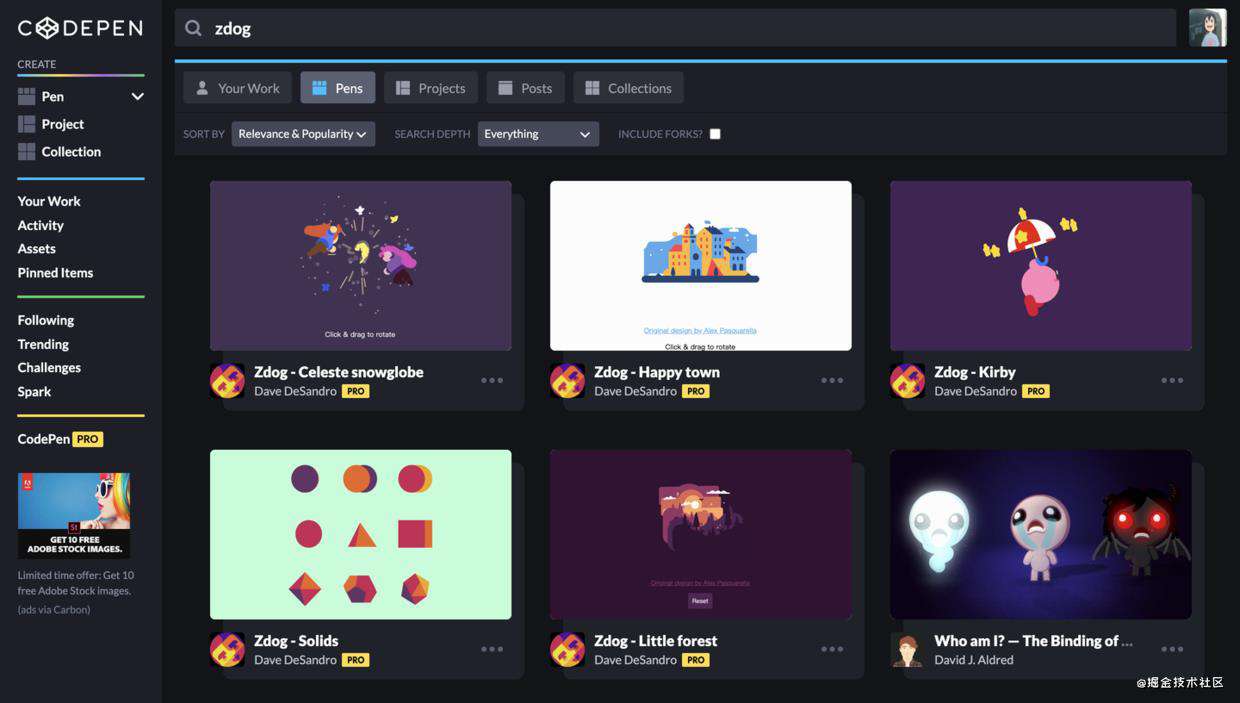
于是简单敲几个 demo 熟悉下,并上 codepen 看看其他人做的更多例子,挺多蛮有意思的,这里就不过多一一列举,大家可自行浏览。
链接:https://codepen.io/search/pens?q=zdog

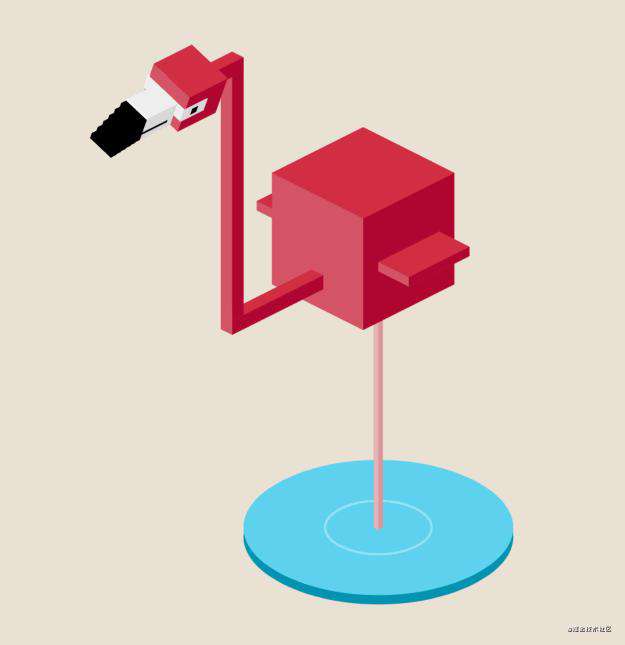
印象深刻的有火烈鸟这个例子,栩栩如生。
链接:https://codepen.io/chenxinnn/full/Xwowxz

然后看到用渐变颜色做成的一组方块,想来对可视化略敏感的人,应该也能联想到颜色梯度图例,虽然一个3D一个2D,但本质却相同。
链接:https://codepen.io/Sake7/pen/GVWzLE

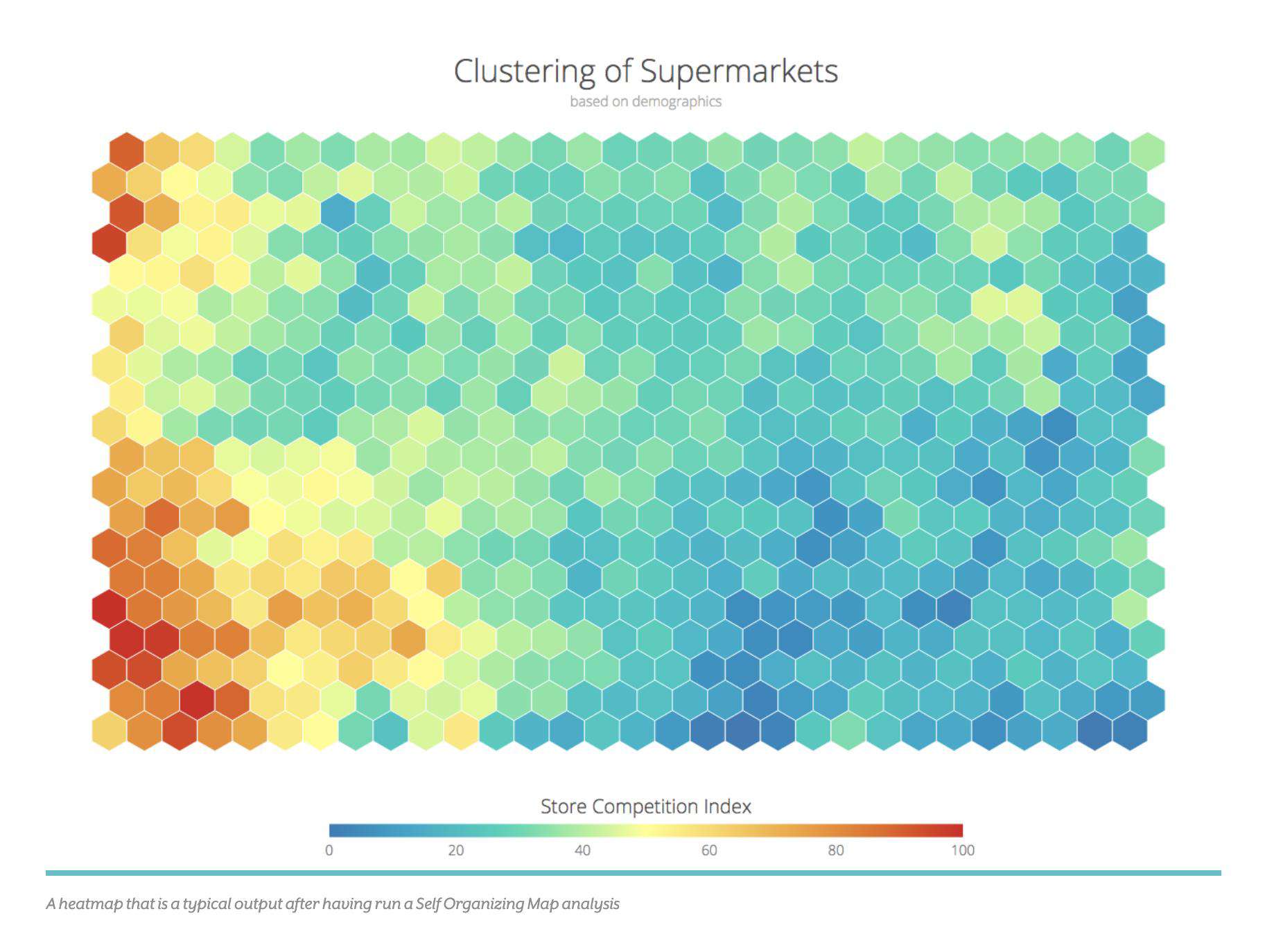
随便找了几张图,这应该是大家更熟悉的可视化中使用颜色梯度图例的场景。
链接:https://www.visualcinnamon.com/2016/05/smooth-color-legend-d3-svg-gradient


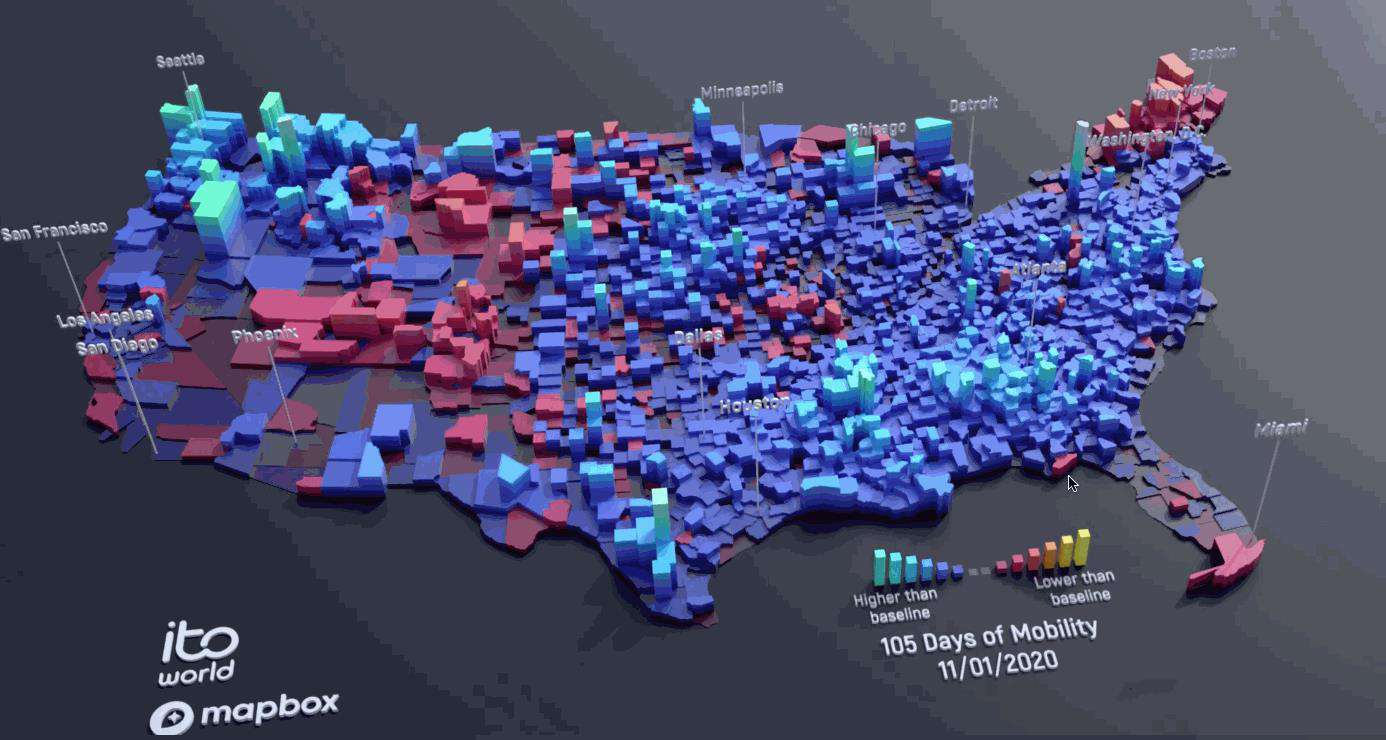
而相应的3D例子古柳想不出来太多,于是仔细翻了下收藏夹,可能只有之前「可视化作品分享:第1期 | 好评来袭」 - 20200904里也发过的这个才吻合。
链接:https://vimeo.com/445505735

扯回来,看到这组方块,古柳也开始好奇如果在此基础上改动下代码,加上更多方块并简单布局会是怎样的效果,于是边阅读代码学习下实现方式,边简单跑了个 demo,莫名有种海边或泳池之类的氛围,而且确实比一般2D作品有更亮眼的表现。

那如果每个方块用真实的颜色数据填充又会如何呢?
此前李子柒视频或30天地图挑战的数据都是动辄上万颜色,显然太多不合适,古柳于是想到中国传统色、日本传统色等三个不错的网站,可以拿数据来用用,而且大家应该没怎么看过将所有颜色摆到一起的全景图,如果这么做下或许也蛮有意思。
链接:http://zhongguose.com/
链接:https://colors.ichuantong.cn/
链接:https://nipponcolors.com/



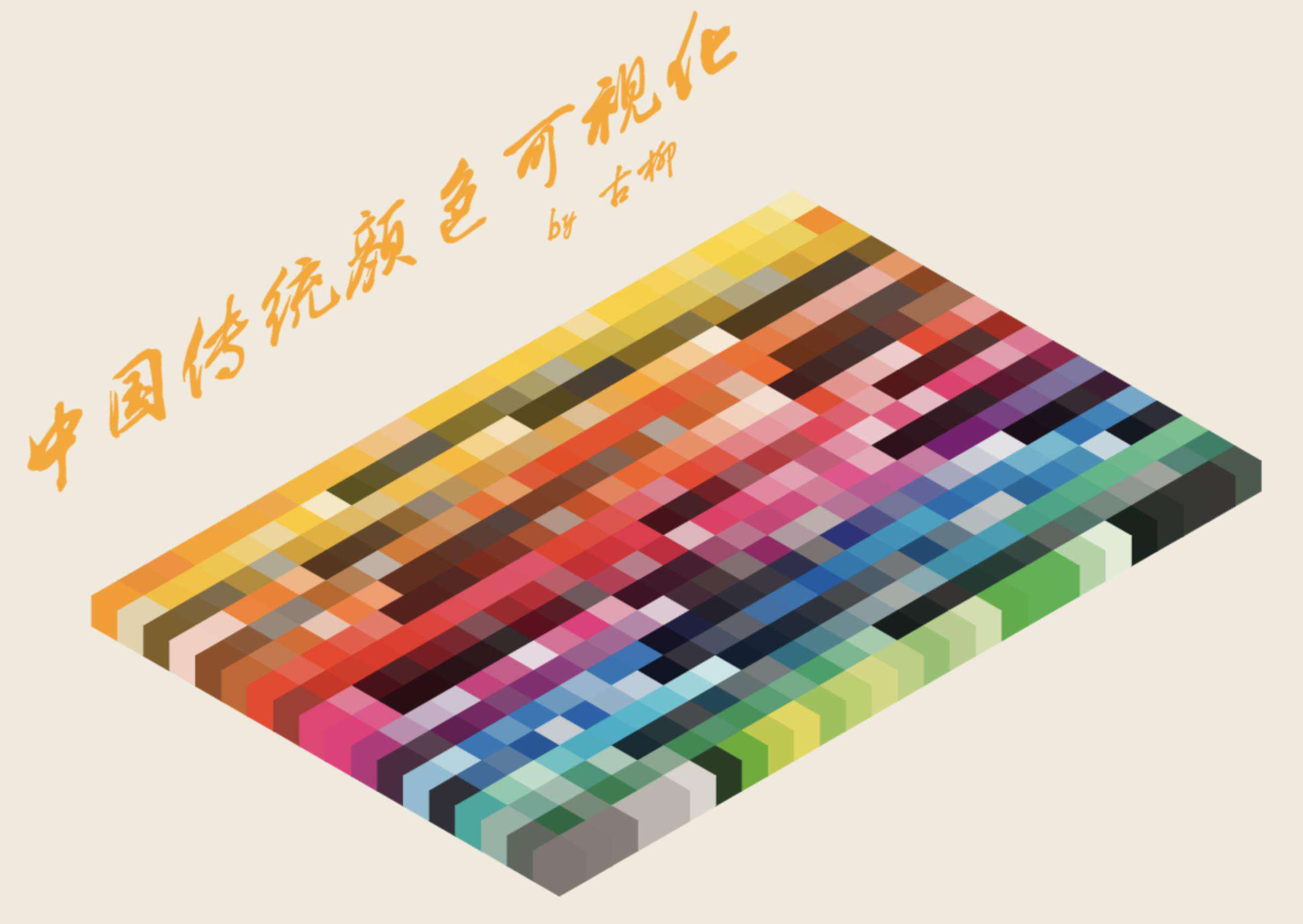
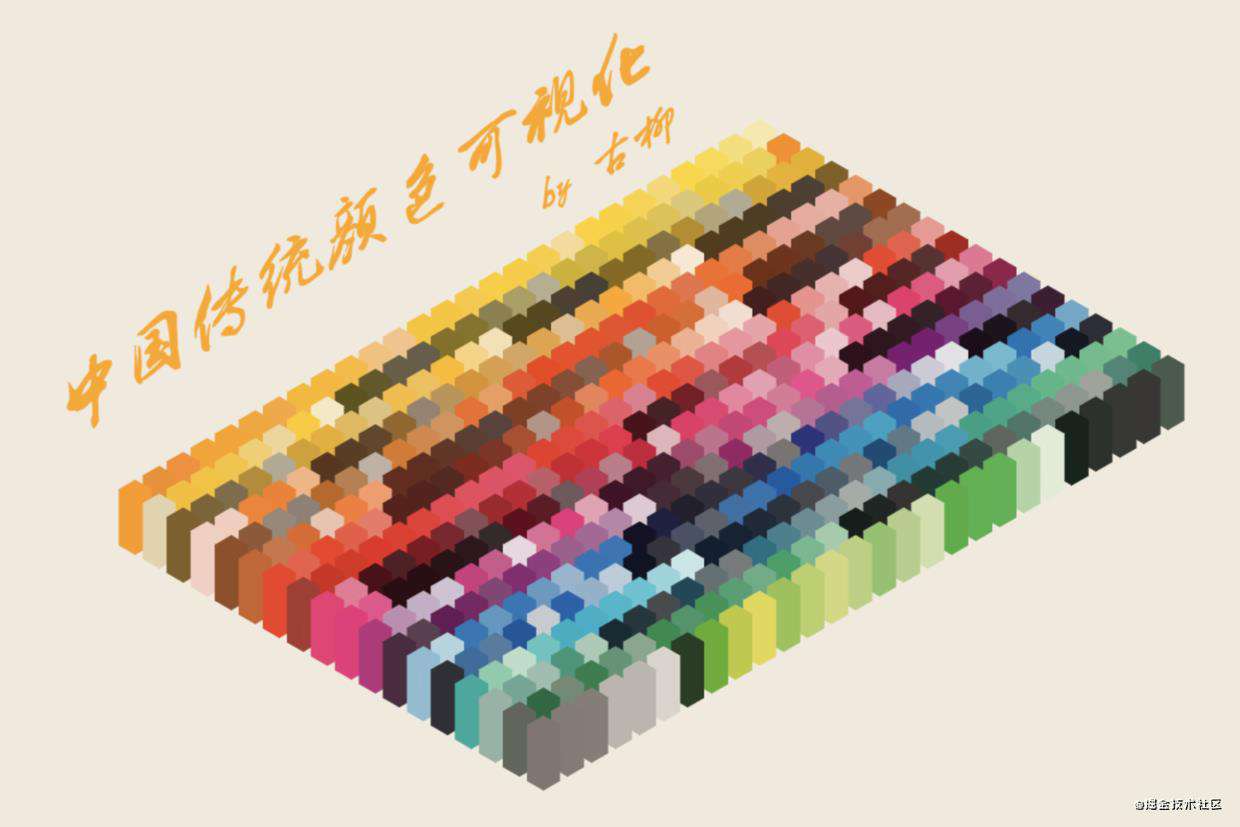
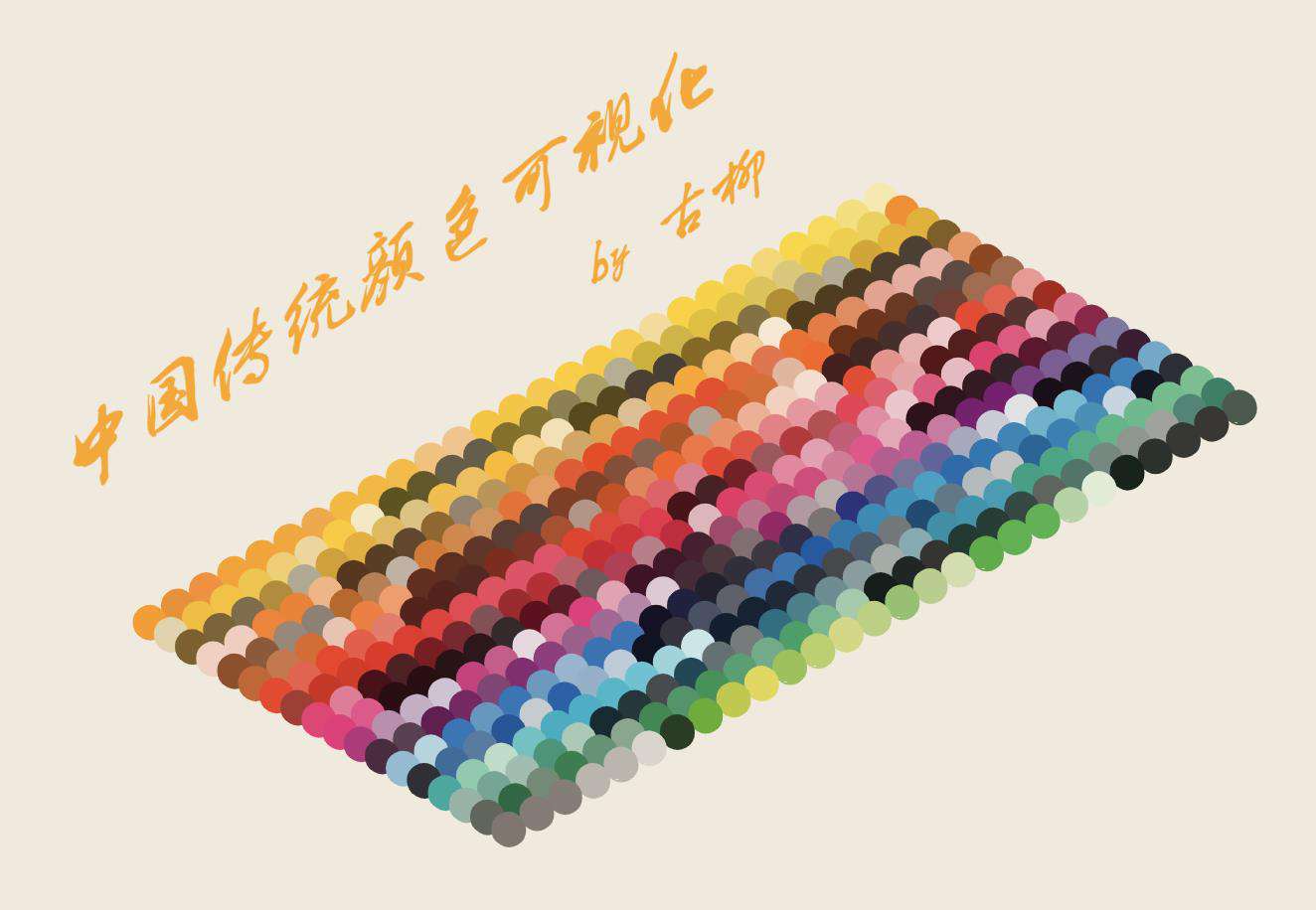
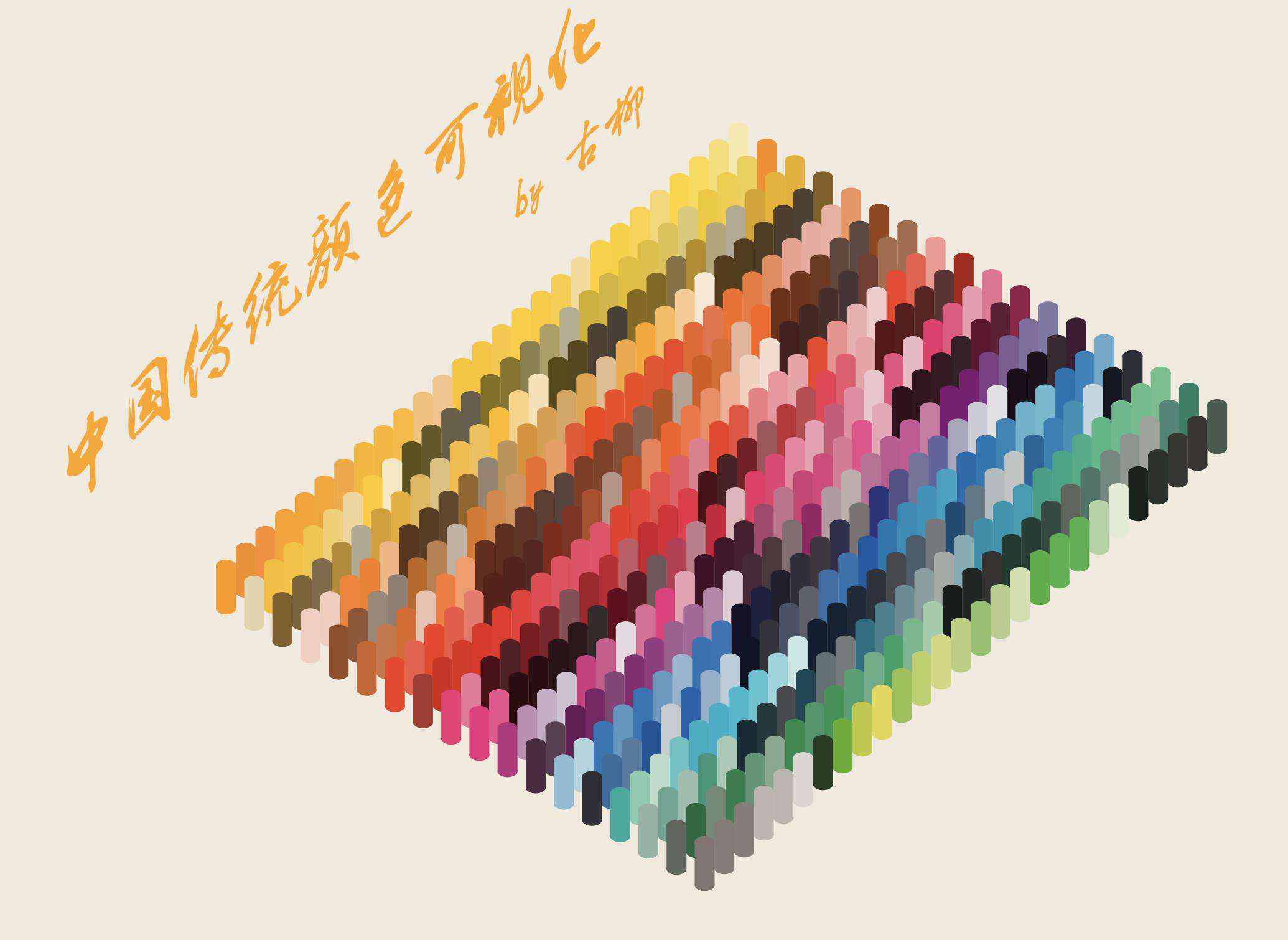
于是赶在12月31号做了一组颜色可视化的图,元素用长方体、圆柱体、球体、半球体等都来了遍看看各自效果,反正用 zdog 实现很方便。


古柳自己还是很喜欢这组图的,实现简单、效果惊艳,当时也在群里或各个地方发过,不少人估计也看到过,但唯独还没发公众号里。其实当时也想过在2020年的末尾,辞旧迎新之际赶紧发掉,但一来想到大家都在看各种跨年节目,读懂空气就不出来蹦跶了;二来想先写工事中咚合集自动剪辑的实现文章,再介绍 zdog 颜色可视化,反了顺序总觉得别扭,于是作罢,今日才发,所以还是推荐大家进可视化交流群,缩短信息时间差哈。



之后搁置了几天,zdog 也忘光了,但古柳还是想把静态版继续改成动画版,最初想做成等距动画的形式,加入诸如颜色工厂、颜色块、传送带等等元素,尽量可爱有趣些。

可终究想不出合理自然的、好的展现形式,如何设计与编排毫无头绪,只能很不情愿的又依次展示每种颜色,并拼凑成所有颜色的全貌图,于是有了这次没料到会小火的视频。
虽然能火的原因可能不全在于3D颜色可视化这一点,但古柳个人对用 zdog 这个本不是可视化的库来实现更多3D可视化效果还是很感兴趣的,也期待能做出更多有观感的作品。zdog 可能远不如 three.js 强大,但上手容易得多,也期待大家一起做些好玩的例子和古柳分享。
以上,简单分享了下这次视频小火的事以及关于可视化视频的一些内容。
如果大家还想看到更多干货,欢迎【转发】、【点赞】、【评论】,多多捧场,古柳也有持续创作的动力,毕竟这惨淡的阅读量实在也是有点说服不了自己太频繁更新,还真不是因为懒。逃。
照例
欢迎加入可视化交流群哈。可加古柳微信「xiaoaizhj」备注「可视化加群」拉你进群哈!
最后,欢迎关注古柳的公众号「牛衣古柳」,以便第一时间收到更新。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!