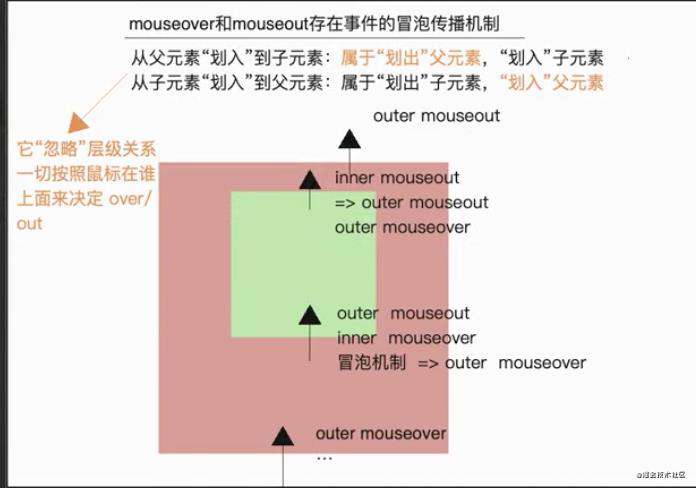
1、mouseover和mouseout的事件冒泡机制

2、代码
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="outer" id="outer">
<div class="inner" id="inner"></div>
</div>
</body>
</html>
<style>
.outer {
width: 100px;
height: 100px;
background: indigo;
}
.inner {
width: 50px;
height: 50px;
background: lightcoral;
}
</style>
<script>
//mouseover和mouseout它忽略层级关系, 根据鼠标在谁身上来决定的
outer.onmouseover = function () {
console.log('outer over')
}
outer.onmouseout = function () {
console.log('outer out')
}
inner.onmouseover = function () {
console.log('inner over')
}
inner.onmouseout = function () {
console.log('inner out')
}
</script>
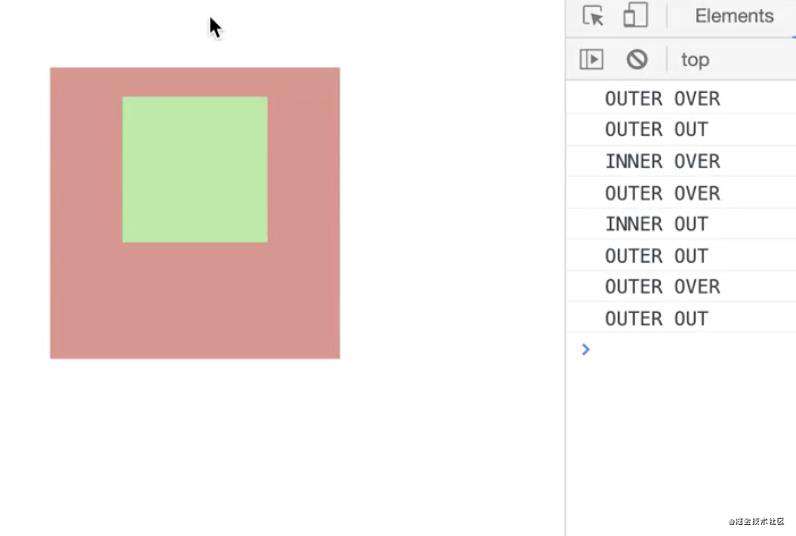
执行结果:

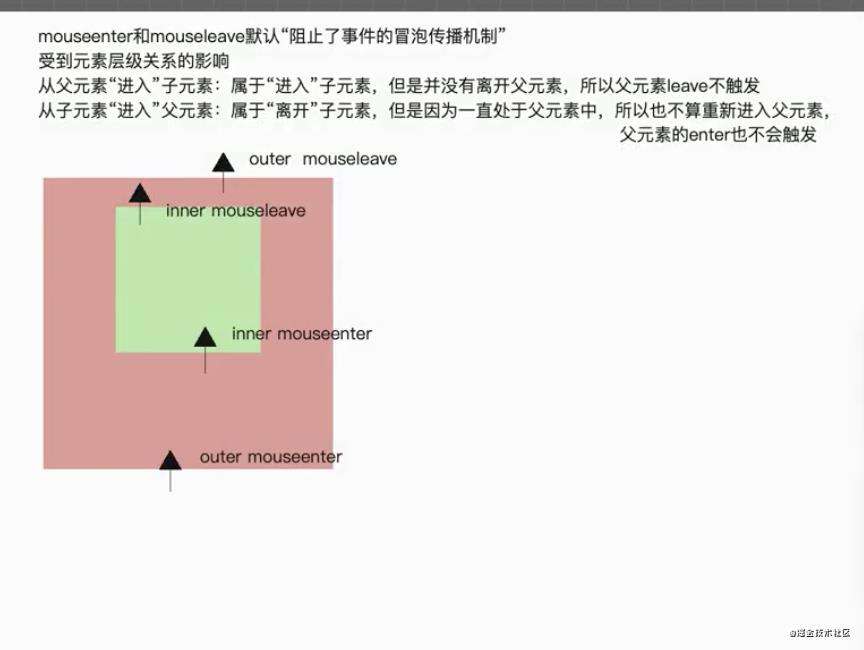
3、mouseenter和mouseleave的事件传播机制

4、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="outer" id="outer">
<div class="inner" id="inner"></div>
</div>
</body>
</html>
<style>
.outer {
width: 100px;
height: 100px;
background: indigo;
}
.inner {
width: 50px;
height: 50px;
background: lightcoral;
}
</style>
<script>
//mouseover和mouseout它忽略层级关系, 根据鼠标在谁身上来决定的
outer.onmouseenter = function () {
console.log('outer over')
}
outer.onmouseleave = function () {
console.log('outer out')
}
inner.onmouseenter = function () {
console.log('inner over')
}
inner.onmouseleave = function () {
console.log('inner out')
}
</script>
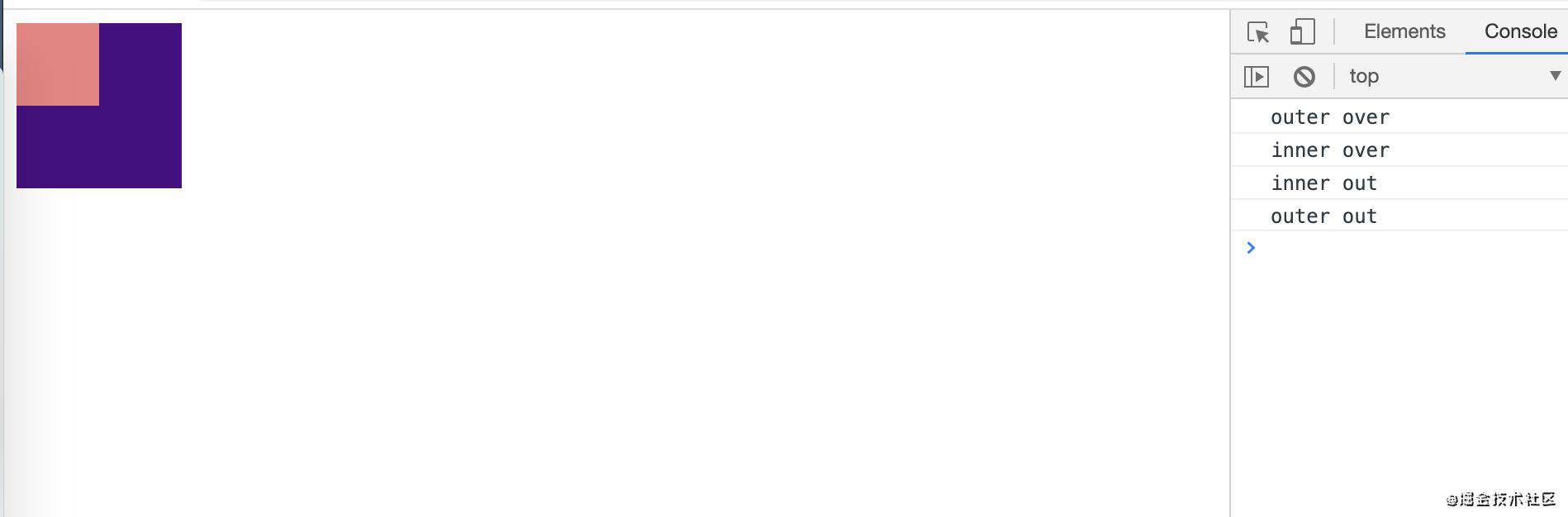
执行结果:

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!