大家好,我是为广大程序员兄弟操碎了心的小编,每天推荐一个小工具/源码,装满你的收藏夹,每天分享一个小技巧,让你轻松节省开发效率,实现不加班不熬夜不掉头发,是我的目标!
今天要推荐的是一款javascript加密库crypto-js,crypto-js是一个前端Javascript标准加密算法库,crypto-js为 JavaScript 提供了各种各样的加密算法。有时候项目涉及到的敏感数据比较多,为了信息安全,我们常常需要对一些数据进行接口加密处理,如编码、将明文转化为暗文、加密比对,目前已支持的算法包括:MD5、 SHA-1、SHA-256、AES、Rabbit、MARC4、HMAC、HMAC-MD5、HMAC-SHA1、HMAC-SHA256、PBKDF2等。
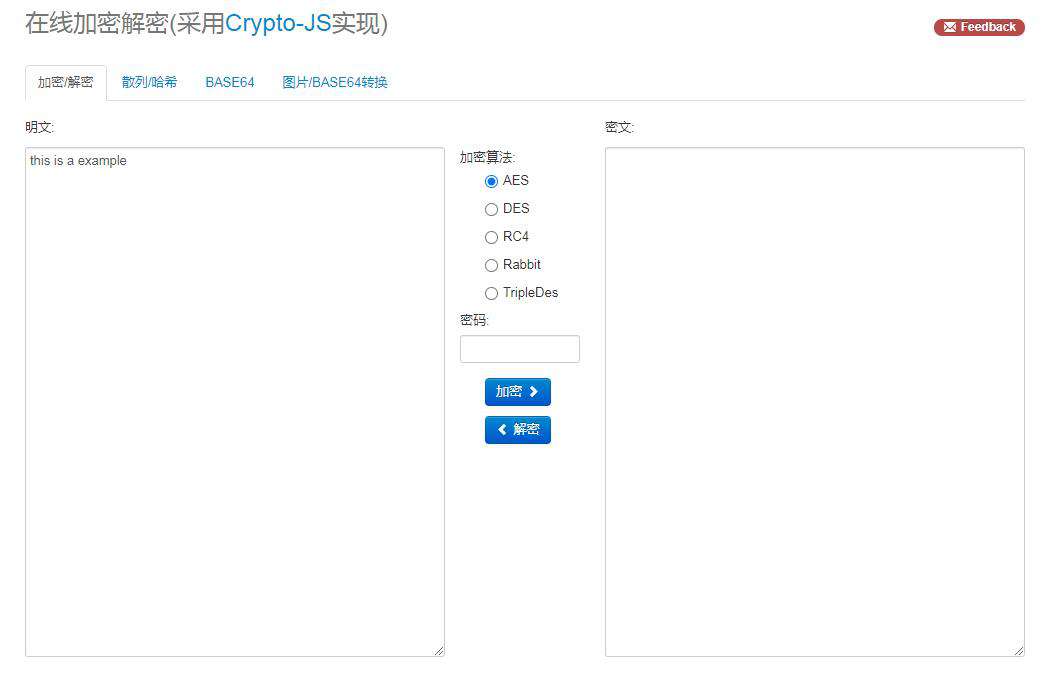
在线测试:https://tool.oschina.net/encrypt

安装
使用npm进行安装
npm install crypto-js
使用
支持nodejs和浏览器
- ES6
import sha256 from 'crypto-js/sha256';
import hmacSHA512 from 'crypto-js/hmac-sha512';
import Base64 from 'crypto-js/enc-base64';
const message, nonce, path, privateKey; // ...
const hashDigest = sha256(nonce + message);
const hmacDigest = Base64.stringify(hmacSHA512(path + hashDigest, privateKey));
- 模块化
var AES = require("crypto-js/aes");
var SHA256 = require("crypto-js/sha256");
...
console.log(SHA256("Message"));
- 直接引用
<script type="text/javascript" src="path-to/bower_components/crypto-js/crypto-js.js"></script>
<script type="text/javascript">
var encrypted = CryptoJS.AES(...);
var encrypted = CryptoJS.SHA256(...);
</script>
AES加密
- 明文加密
var CryptoJS = require("crypto-js");
// Encrypt
var ciphertext = CryptoJS.AES.encrypt('my message', 'secret key 123').toString();
// Decrypt
var bytes = CryptoJS.AES.decrypt(ciphertext, 'secret key 123');
var originalText = bytes.toString(CryptoJS.enc.Utf8);
console.log(originalText); // 'my message'
- 对象加密
var CryptoJS = require("crypto-js");
var data = [{id: 1}, {id: 2}]
// 加密
var ciphertext = CryptoJS.AES.encrypt(JSON.stringify(data), 'secret key 123').toString();
// 解密
var bytes = CryptoJS.AES.decrypt(ciphertext, 'secret key 123');
var decryptedData = JSON.parse(bytes.toString(CryptoJS.enc.Utf8));
console.log(decryptedData); // [{id: 1}, {id: 2}]
结尾
本期就分享到这里,我是小编南风吹,专注分享好玩有趣、新奇、实用的开源项目及开发者工具、学习资源! 希望能与大家共同学习交流,欢迎关注我的公众号**【Github导航站】**。
往期推荐
太漂亮了!有了3款开源图标库,不用再去求设计师了
10个相见恨晚的vue.js库!用好了,事半功倍!
太及时了!13个Spring Boot练手项目,用好了,升职涨薪不用愁
程序员接私活必备后台框架,不用重复造轮子,网友:太好用了!
还在从头到尾撸项目?这6个SpringBoot项目用好了,事半功倍!
「00后缩写黑话翻译器」登上GitHub热榜,中年网民终于能看懂年轻人的awsl
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!