useState
- 基本用法
const [state, setState] = useState(initialState);
setState(newState);
initialState既可以是一个值,也可以是一个函数,其返回值作为初始state。这个回调函数的参数是当前的state
- api含义
返回一个 state,以及更新 state 的函数。
- api理解
与react推崇的纯函数不同,useState是一个副作用函数。同样的初始值得到的state可能不一样!在多次渲染后,useState返回的state始终是更新后最新的state
-
思考
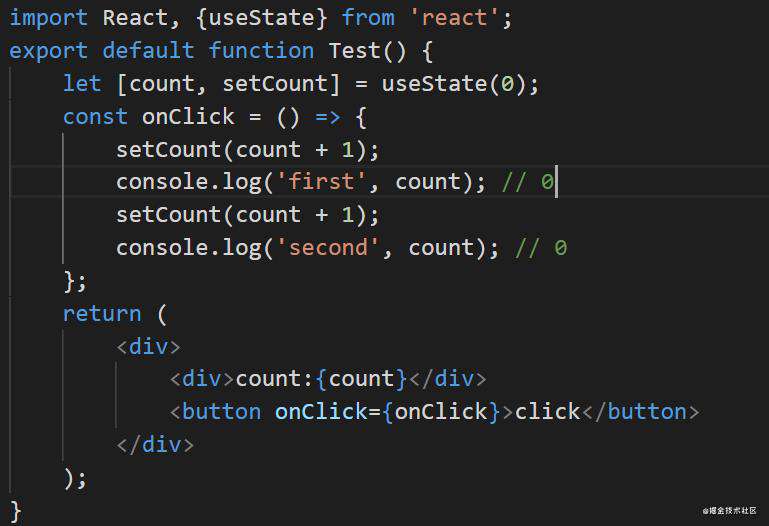
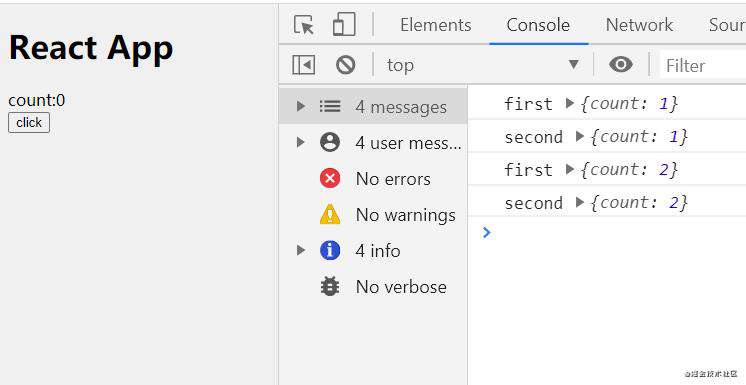
A. 是否有更新合并的功能 结论:在click事件中连续修改两次count,打印结果都是一样的,因此同class component中的setState一样,hook中的setXXX也有更新合并的特性

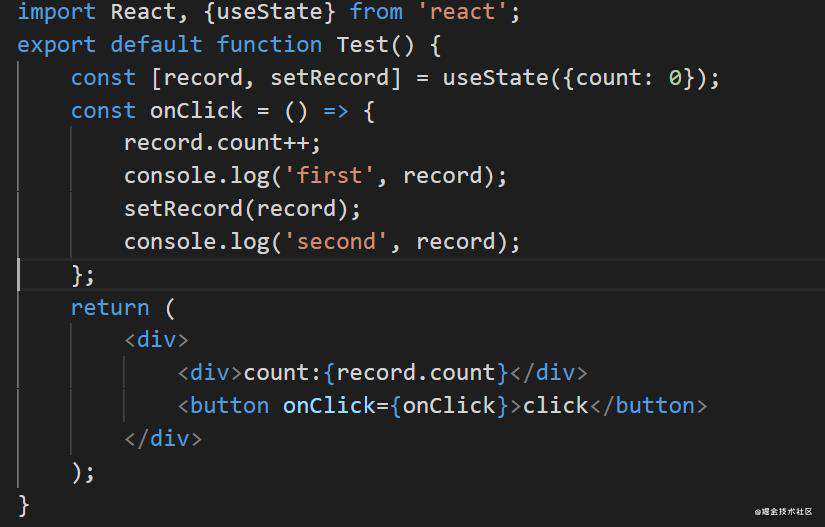
B. 什么情况下会重新渲染 结论:react对状态进行直接比较,如果是同一引用,不会触发渲染。这一点在我们操作数组的时候需要格外注意


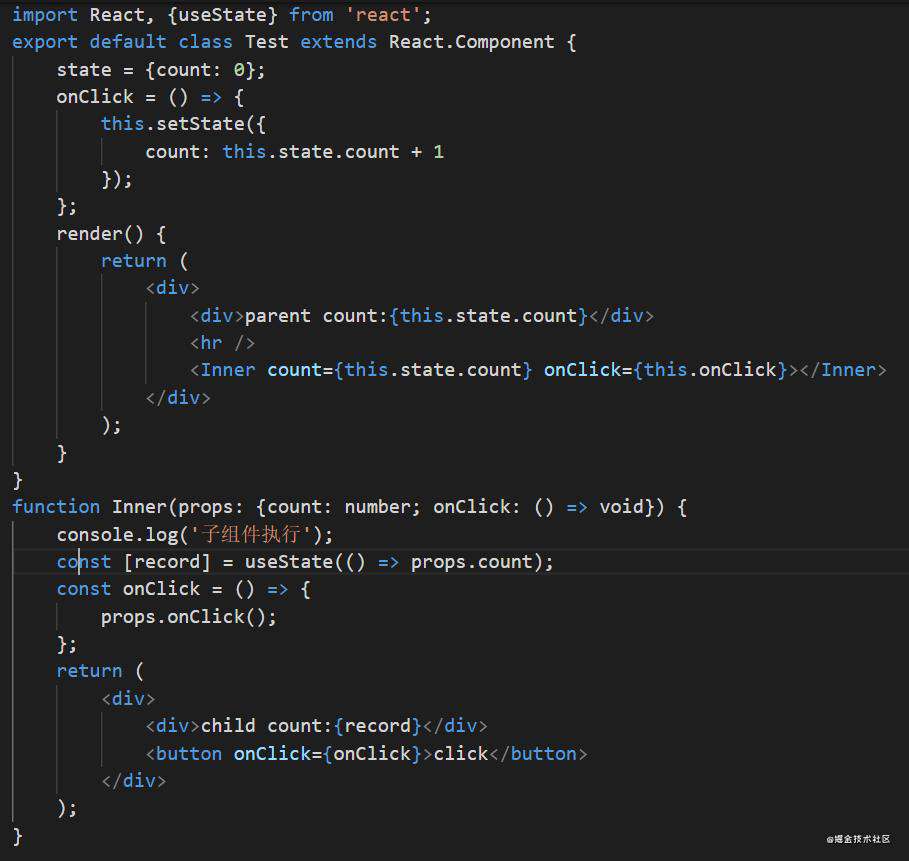
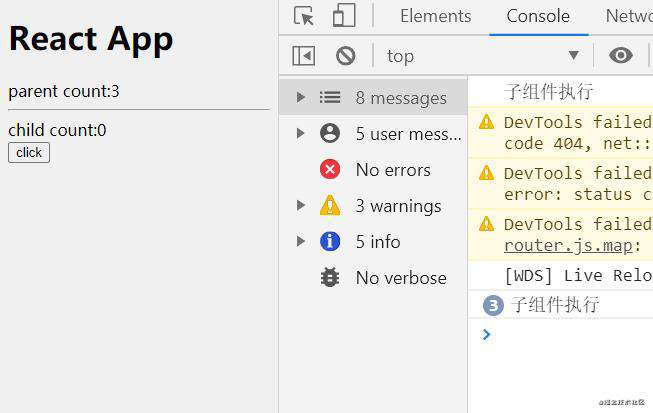
C. 当state依赖于props时,是否会跟着props的改变而重新计算 结论:不会,即使子组件函数重新执行了,但由于useState使用了闭包,state也是从闭包中获取,而不再重新计算,也就是说useState传的值,仅作为初始值


常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!