最近在用Nuxt来写一个跨境电商的PC端项目,第一次使用,这里记录一个坑。如果说的不对欢迎讨论指导。
我们在普通的Vue项目中经常在导航守卫中使用NProgress来做过渡,那么自然会想在Nuxt也这样做。翻看文档,发现Nuxt中自带loading配置,可以在组件中调用内置的Progesss,官方的示例代码如下:
//nuxt.config.js
export default {
loading: true
}
//your component
export default {
mounted() {
this.$nextTick(() => {
this.$nuxt.$loading.start()
setTimeout(() => this.$nuxt.$loading.finish(), 500)
})
}
}
但这种实例对我没有意义,因为这只是个假的loading,500ms之后自动隐藏了。我更希望和路由的进度来挂钩,也就是在路由守卫中来使用。所以默认的这loading对我们来说可能没啥用。
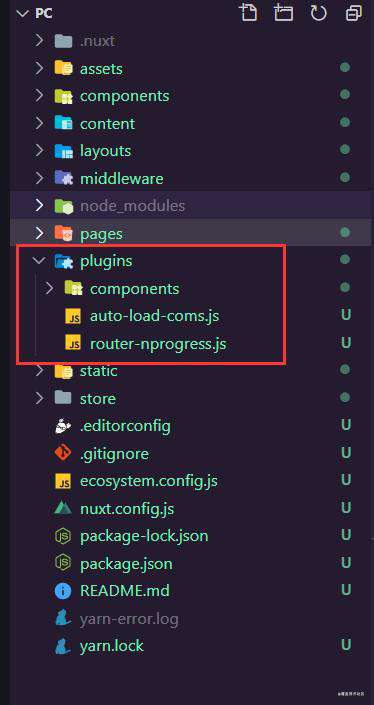
那么Nuxt中如何使用路由守卫呢?在plugins中(也许有更好的方法但我第一次摸还不知道)
也就是在项目下plugins文件夹加一个js文件,只要配置了就会自动加载。我的理解就是这个plugins文件夹代表一个大的插件,你的文件都属于这个插件的一部分,经过插件配置,最后运行时会自动合并加载。
 主要看
主要看router-nprogress.js,代码非常简单,如下:
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
export default ({app}) => {
app.router.beforeEach((to, from, next) => {
NProgress.start()
next()
});
app.router.afterEach(() => {
NProgress.done()
});
}
这样就很熟悉了,网上很多的文章也就写到这里,但经过测试发现都有问题。自己摸索发现问题出现在这里: 他们的插件配置:
//nuxt.config.js
export default {
plugins: [
//其他无关文件忽略不计
'~/plugins/router-nprogress.js'
]
}
如果运行就会报这样的错
pc\node_modules\nprogress\nprogress.js:267
return !!document.getElementById('nprogress');
^
ReferenceError: document is not defined
报DOM对象不存在,那大概率是Node环境报的,如果仔细看过上面的插件配置文档,就会发现插件可以配置为Client还是Server的插件,所以配置需要指定环境:
//nuxt.config.js
export default {
plugins: [
//其他无关文件忽略不计
{ src: '~/plugins/router-nprogress.js', mode: 'client' }
//或者
//{ src: '~/plugins/router-nprogress.js', ssr: false }
]
}
也就是只在客户端生成并使用,服务器端不需要。
经测试这样改完就可以正常使用了,NProgress的其他配置就不说咯。
最后附一张刚微博看到的有趣评论

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!