写在前面
本文适用于对后端开发领域较为陌生的初级前端开发小伙伴,如果你想一个人搞定一整个项目(服务端接口定义开发+前端页面渲染+数据库搭建+服务器搭建+部署上线),希望这篇文章能给你带来一点点参考价值。
项目简介
实现简单的登录、表单的增删改查、文件上传等功能。以下是项目地址:
前端源码
服务端源码(ps:数据库rnpxDemo.sql在主目录下)
技术栈
前端
主要基于React全家桶,UI框架选用ant-design-pro。 前端部分不做过多赘述,有兴趣的可以直接查看源码。
服务端
服务端采用Nodejs,框架采用的是Koa2.0
目录结构说明
数据库
数据库采用Mysql,框架采用的是Sequelize,是一个基于promise的关系型数据库Node.js ORM框架,用起来还蛮方便,推荐使用。
安装mySql数据库
可以参考官方文档
这里顺便推荐一款比较实用的数据库管理工具:Navicat Premium
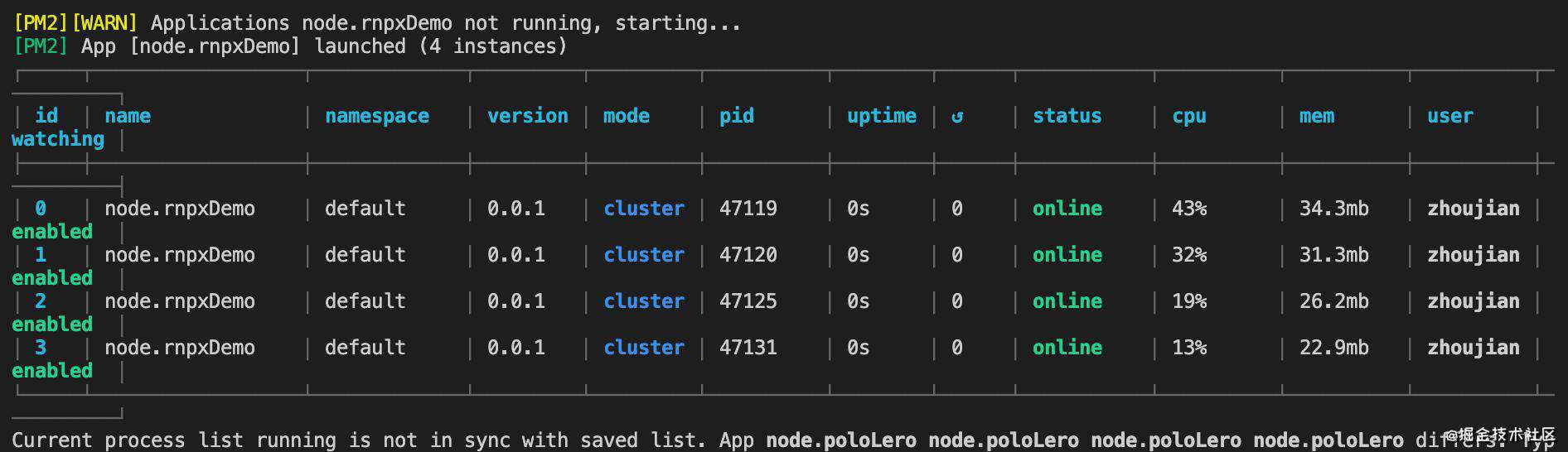
集群管理
集群管理采用PM2,是一个带有负载均衡功能的 Node 应用的进程管理器。pm2的安装和使用非常容易,具体可参考pm2的安装和使用

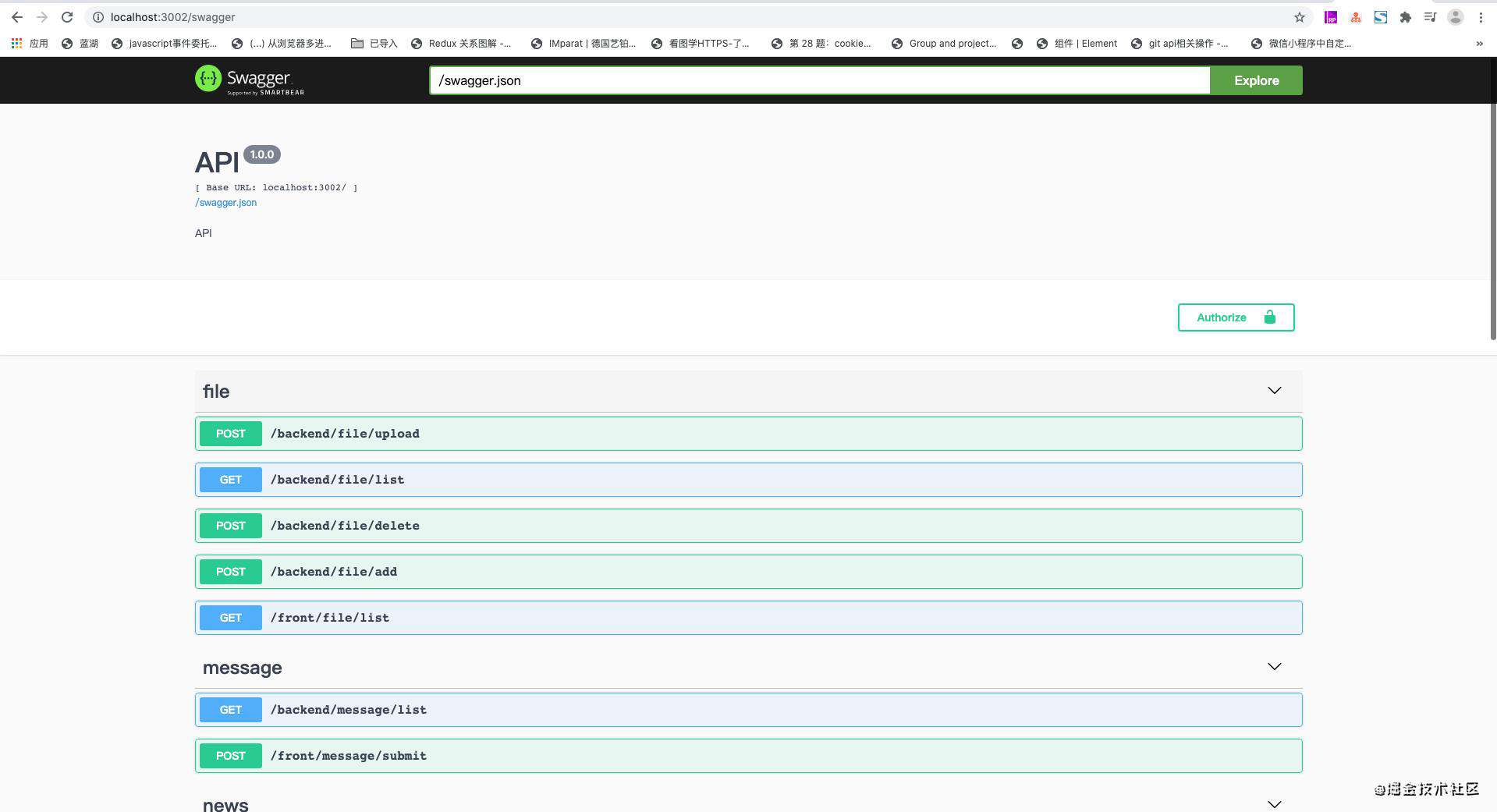
API文档工具
这里再分享一个能自动生成API文档的库koa2-swagger-ui,可以把 json 文件的 api 数据渲染成 swagger ui,具体使用方法可以参考项目代码。

服务端配置说明
www入口文件配置
数据库配置
针对不同环境,配置不同的数据库地址:
路由配置
中间件集合
基本功能展示
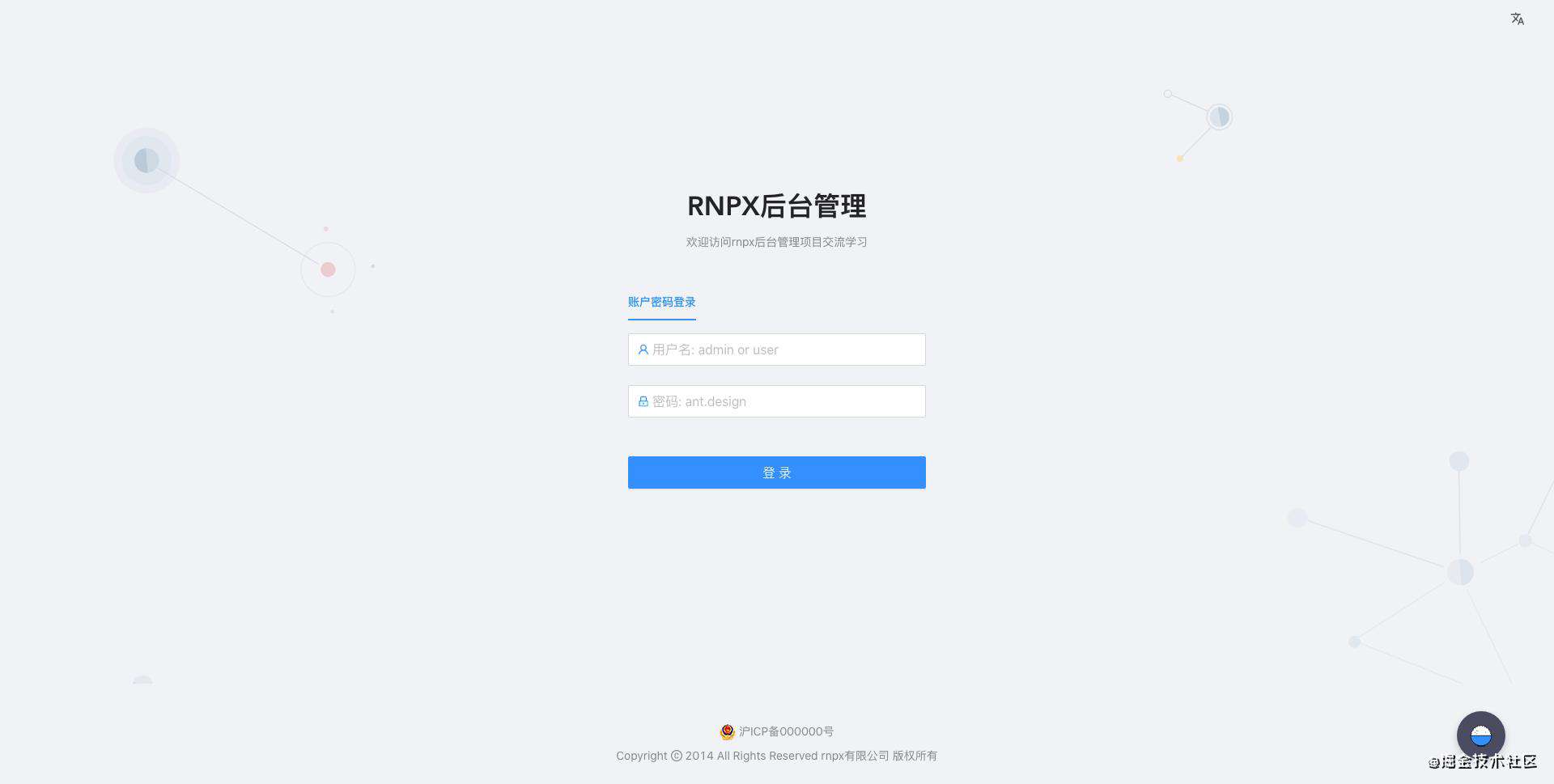
登录
登录模块,这里就介绍下服务端的实现,主要依赖两个插件,jsonwebtoken(jwt)和koa-jwt,前者主要负责加密,生成token返回给前端,后者实现对token的校验,在中间件中实现请求头拦截,验证失败返回401。具体可以参考代码./app/controllers/user.js。

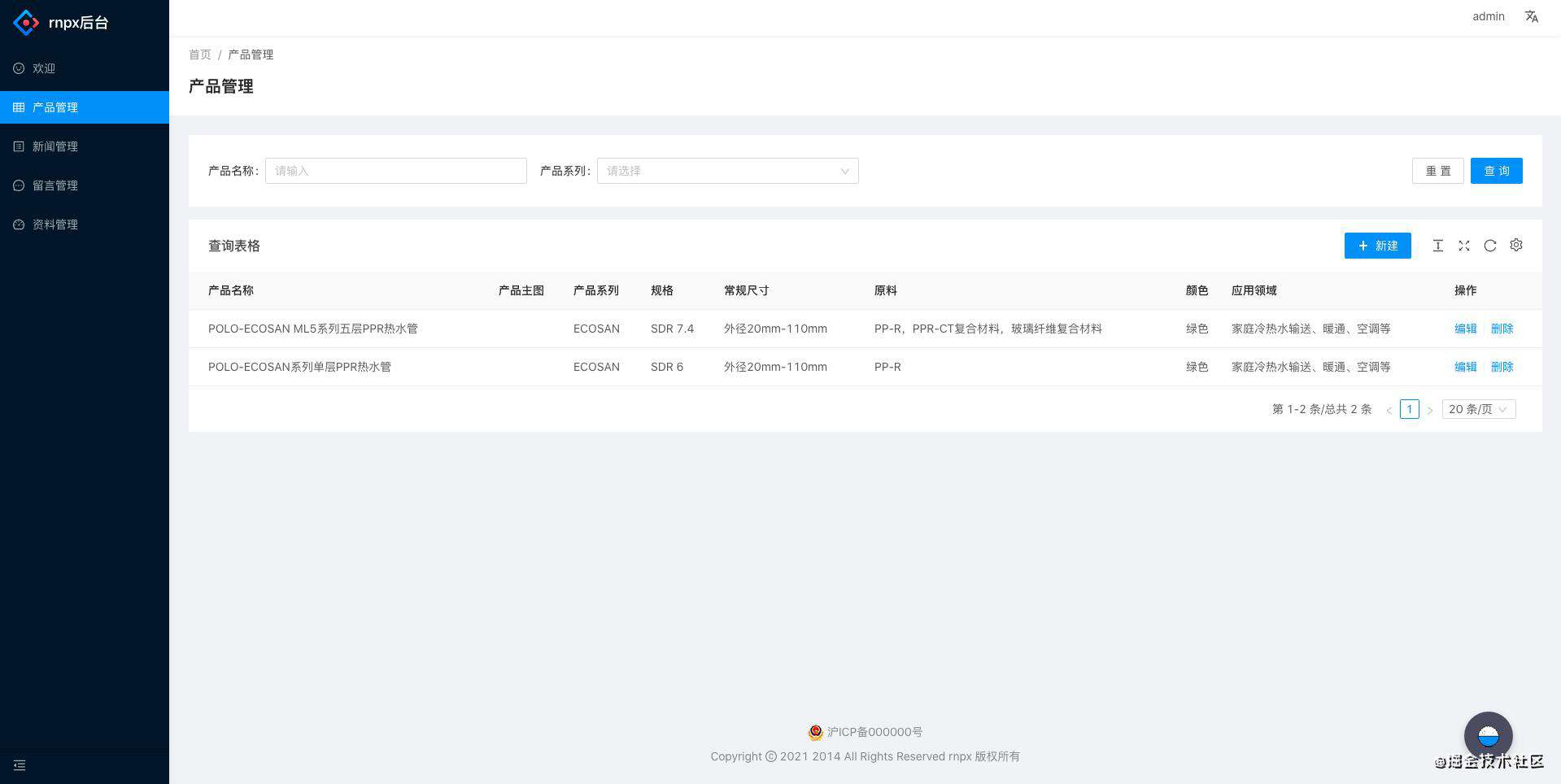
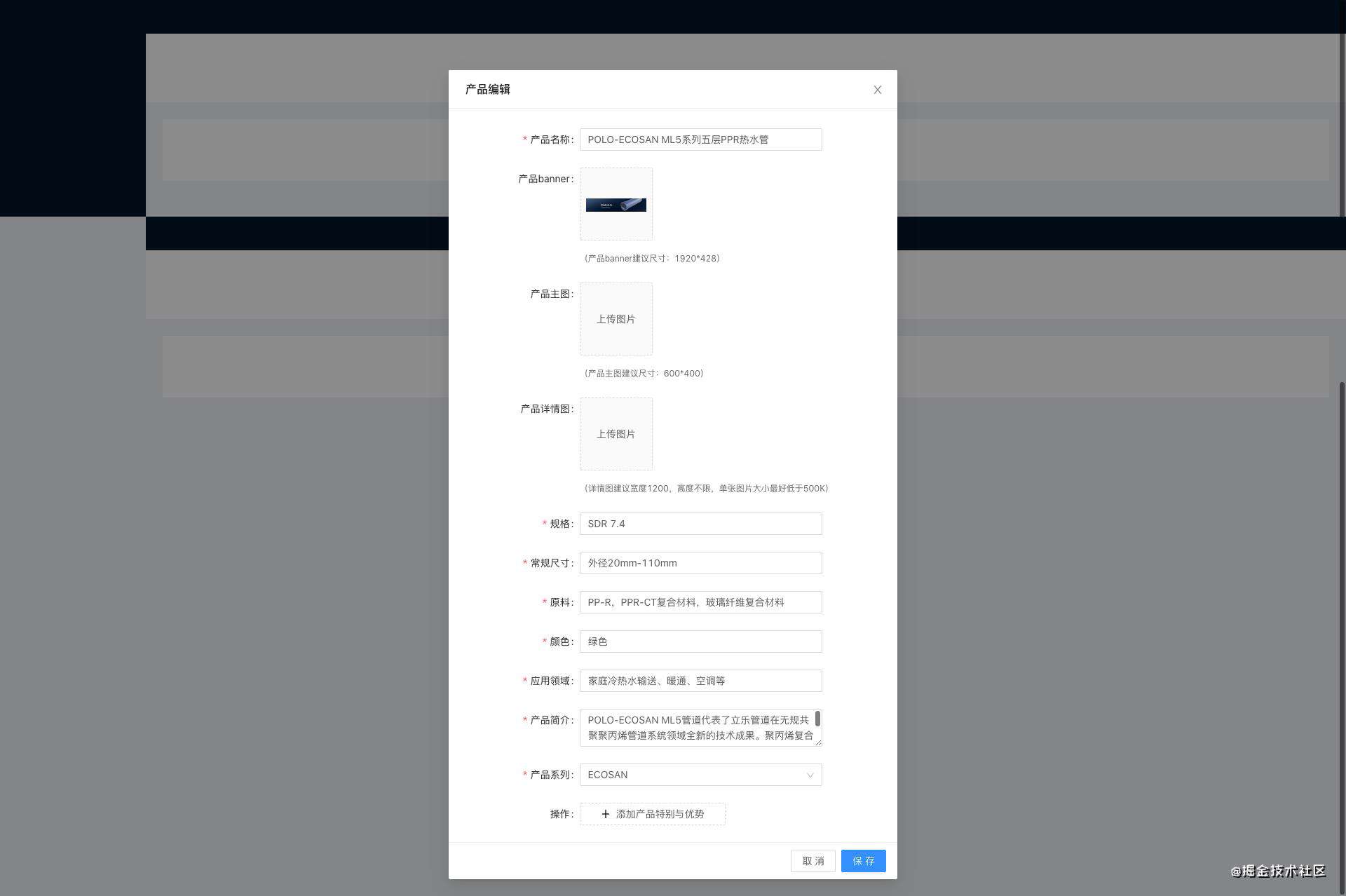
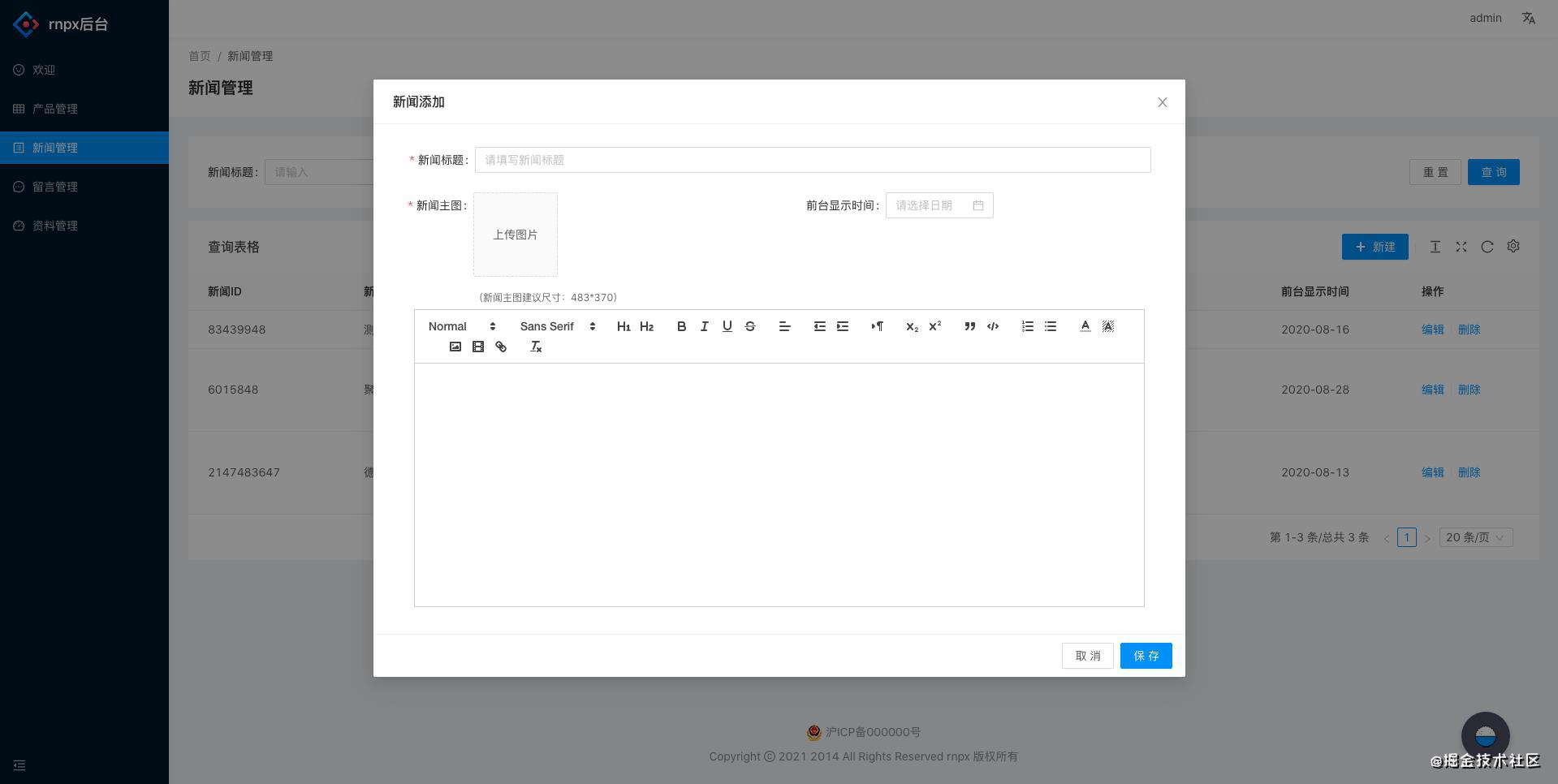
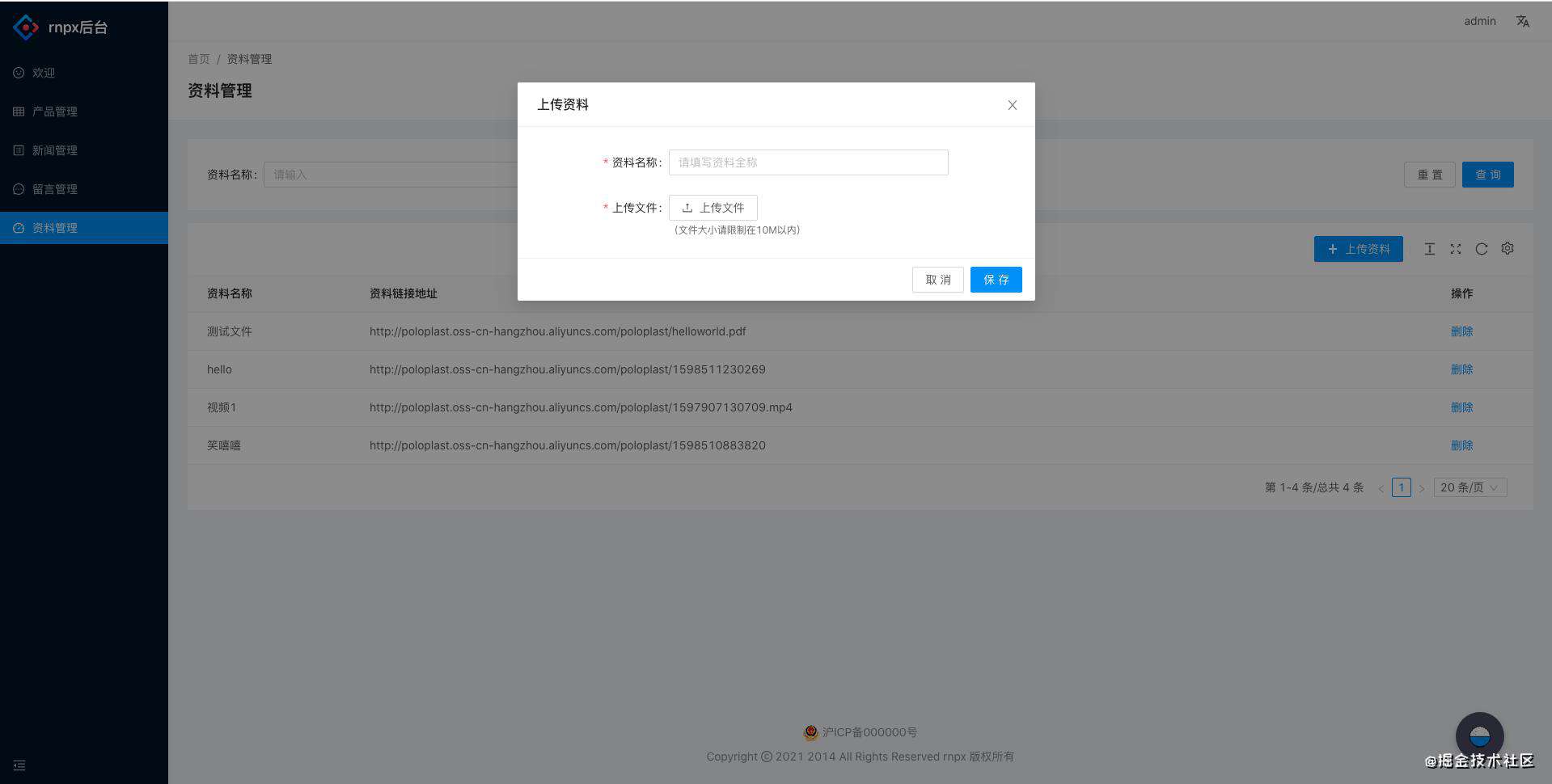
后台部分内容展示




写在最后
以上文章是我前段时间全栈开发已上线项目的简略版分享,文章开头已附上了该项目的前后端源码,顺便提供了测试数据(rnpxDemo.sql),只需把代码克隆下来并保证电脑已安装所需软件,另有不足之处也请多多指正,非常感谢。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!