写在前面
今天来谈一谈节流与防抖,这是一个老生常谈的概念,实际应用也特别多,面试中经常会问到。可还是有很多初学者不明白,搞不懂两者之间的区别,或者两者的概念与实际应用中的差别(比如我刚接触的时候就是搞不明白这两个绕来绕去的概念)。其实明白之后就豁然开朗,觉得很简单了。所以今天我们来谈一下这个节流与防抖,争取给它重新谈出花样来?。
防抖篇
★防抖小故事
小熊早上去找小虎玩,到了小虎家门口,小熊准备一直摁门铃吵醒小虎,所以小熊一直摁门铃,可是门铃一次也没有响。小熊以为门铃坏了,于是停止摁门铃,过了一会儿门铃响了。小虎在屋里嘿嘿一笑:我的门铃可是做了防抖操作呦,一直摁只有最后一次才会响。
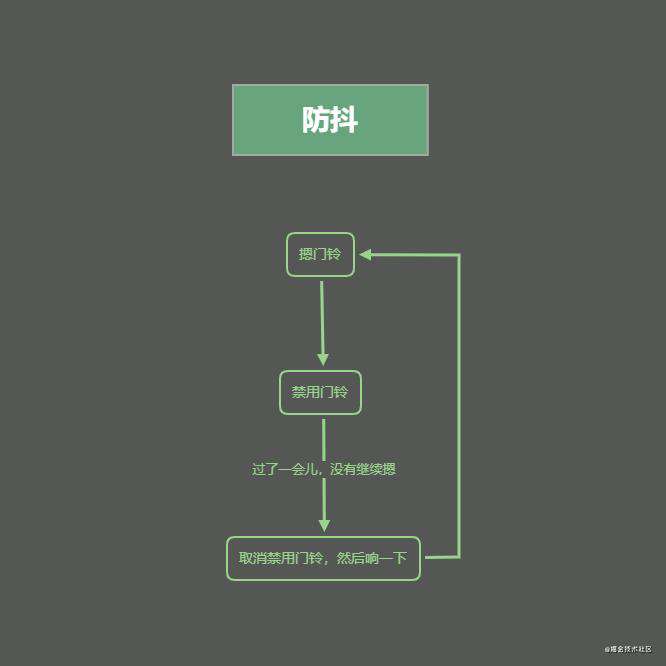
★防抖逻辑图

★防抖代码实现
以滚动结束后3s后触发处理函数为例:
// 防抖初始变量
let debouncTtimeout
// 点击防抖按钮触发函数
function debounce() {
clearTimeout(debouncTtimeout)
debouncTtimeout = setTimeout(function () {
console.log("执行防抖操作啦~")
}, 3000)
}
节流篇
★节流小故事
第二天小虎去找小熊玩,到了小熊家门口,小虎也准备一直摁门铃吵醒小熊,但是门铃只“叮叮叮~”响了一次,就不再响了,小虎一直摁,摁了好一会儿,门铃又响了一次,就又不再响了。小熊在屋里嘿嘿一笑:我的门铃可是做了节流操作呦~
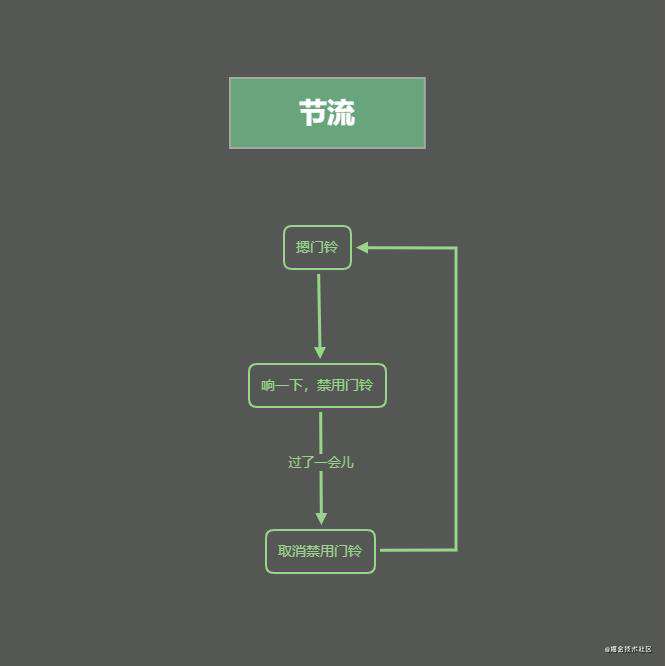
★节流逻辑图

★节流代码实现
以滚动过程每3s触发一次处理函数为例:
// 节流初始时间戳
let pastDate = new Date().valueOf()
// 点击节流按钮触发函数
function throttle() {
let nowDate = new Date().valueOf()
if (nowDate - pastDate > 3000) {
console.log('执行节流操作啦~')
pastDate = new Date().valueOf()
}
}
总结
**函数防抖:**持续点击只有最后一次才触发函数。例如用户滚动页面选点,当用户停止滚动操作才需要触发。
**函数节流:**一定时间内只触发一次函数。例如表单提交按钮,用户可能会多次点击,造成多次发送数据,我们需要让用户每3s内的所有点击只生效一次。
写在后面
关于节流和防抖的例子说明我想了好久,总算想到了合适的例子。我把内容也尽量写的浅显易懂,代码简短,即使是小白阅读起来也不会有任何障碍。也欢迎大神们在评论区提出关于节流和防抖更多的方式和各种骚操作~
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!