本文目标
- 学会使用elementUI的表单组件
- 组件的传值方式
- 封装input组件、带校验的form组件

先看看elementUI的表单组件是怎么用的
1、 el-form:接收两个参数:model接收外部传的表单的数据,rules接收校验规则
2、el-form-item“这个组件主要展示label和显示校验的错误信息
3、el-input:双向绑定
封装input组件
1、自定义组件要使用v-model,则必须要:value / @input
2、触发input事件的时候,同时派发校验事件,告诉父组件去校验
3、这里用到了v-bind="$attrs": 将调用组件时的组件标签上绑定的非props的特性(class和style除外)向下传递。在子组件中应当添加inheritAttrs: false(避免父作用域的不被认作props的特性绑定应用在子组件的根元素上)。注意: $attrs存储的是props之外的部分
4、与attrs类似的还有:v-on="$listeners":将父组件标签上的自定义事件向下传递其子组件可以直接通过emit(eventName)的方式调用
封装form-item组件
- 展示label和校验错误的信息
- 留插槽,里面放input
- 对单个项进行校验
这里的校验需要用到一个校验库async-validator,具体用法见 github地址
js部分要做的是接受当前项的数据,以及当前项的校验规则,最后进行校验。但是form-item接收的参数只有两个:label和prop都是字符串,拿不到form表单的数据。
由于可以嵌套多层表单,因此不能只用父子传值,把数据传进来。这时候就涉及vue组件传值、通信的几种方式;
组件传值、通信
父=>子
- 属性props
- 引用refs:
this.$refs.form.mobile='123' - children:
this.$children[0].mobile='123'
子=>父
- 自定义事件:
$emit('name',123)/@name
兄弟通信
通过同一个父亲组件搭桥
this.$parent.on('name',123)/this.$parent.emit('name')
爷孙之间
祖父辈通过provide提供数据
子孙辈通过inject注入数据
inject['formData']
任意两个组件
回到form-item获取到最外层父组件form的数据,因此需要form组件provide当前实例给孙子组件,那么form-item就可以注入整个form表单的实例
数据以及规则都已经拿到,下面就是进行校验了!下面按照async-validator文档的用法写校验方法
最后监听校验事件,并且执行校验方法
封装form组件
js部分就是要处理两件事:
- 接收外部数据和校验规则数组
- 对规则进行全局校验
下面是拿到全部form-item的校验方法return出来的结果;注意: async-validator return的校验结果是一个Promise。
这里只需要拿出全部的校验任务,并且执行就可以
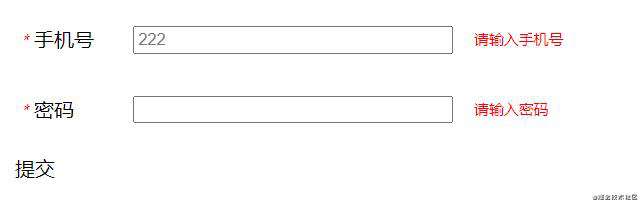
这样一个基本的表单就完成,用法也与elementUI基本一致
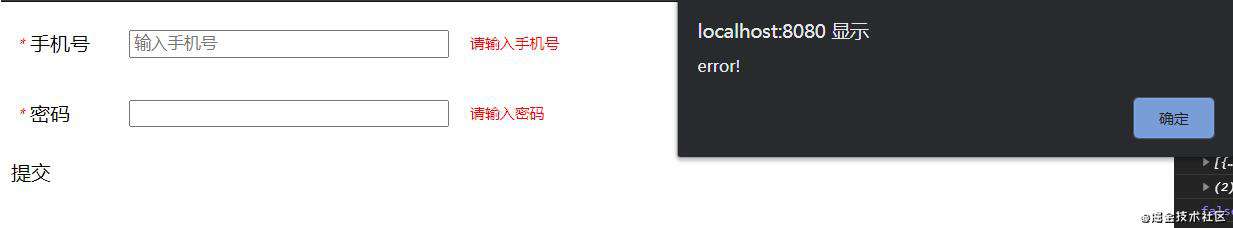
当提交表单的时候只需要通过this.$refs调用form的validate()方法,就可以对整个表单校验

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!