使用 antd
安装
yarn add antd
配置
仍然需要使用babel-plugin-import,不过在v4版本的介绍文档中没有该部分说明了,需要到v3版本找 —— antd@v3 - 高级配置
yarn add babel-plugin-import -D
只安装babel-plugin-import是不够的,还需要安装less和less-loader
yarn add less less-loader -D
安装完了以后,配置分为以下两步:
- 在
babel-loader的plugin配置项中配置babel-plugin-import
module.exports = {
module: {
rules: [
{
test: /\.(js|jsx|tsx|ts)?$/,
exclude: /(node_modules)/,
loader: 'babel-loader',
options: {
plugins: [
[
'import',
{
libraryName: 'antd',
style: true,
},
],
],
},
},
],
},
};
- 配置
less-loader
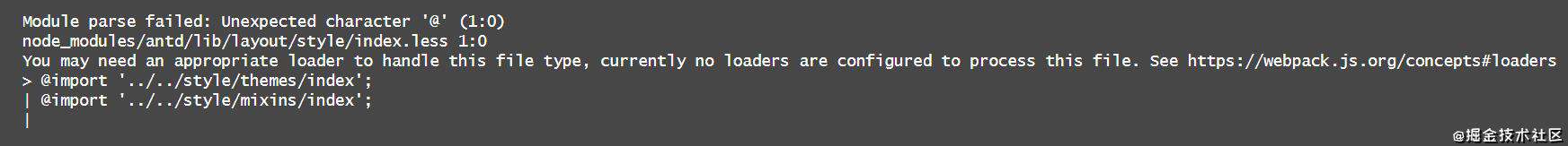
如果项目中遇到下面这个错误,就是因为没有安装less-loader

less的处理需要至少三个相关loader,也就是下面这种配置顺序
module.exports = {
module: {
rules: [
{
test: /\.less$/,
use: [
isDevelopment && {
loader: 'style-loader',
},
isProduction && {
loader: MiniCssExtractPlugin.loader,
options: {
esModule: true,
publicPath: '../../',
},
},
{
loader: 'css-loader',
},
{
loader: 'less-loader',
},
],
},
],
},
};
对于项目中自己写的less和 antd 中的less需要分开配置less-loader,即
module.exports = {
module: {
rules: [
{
test: /\.less$/,
exclude: /node_modules/, // 项目开发时自己写的less
use: [
isDevelopment && {
loader: 'style-loader',
},
isProduction && {
loader: MiniCssExtractPlugin.loader,
options: {
esModule: true,
publicPath: '../../',
},
},
{
loader: 'css-loader',
options: {
esModule: true,
modules: {
localIdentName: isDevelopment
? '[path][name]__[local]'
: '[hash:base64]',
},
},
},
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [
'postcss-flexbugs-fixes',
'autoprefixer',
'postcss-preset-env',
[
'@fullhuman/postcss-purgecss',
{
content: [
path.join(__dirname, './public/index.html'),
...glob.sync(
`${path.join(__dirname, 'src')}/**/*.jsx`,
{
nodir: true,
},
),
],
},
],
],
},
},
},
{
loader: 'less-loader',
options: {
lessOptions: {
paths: [path.resolve(__dirname, 'src')],
},
},
},
].filter(Boolean),
},
{
test: /\.less$/,
include: /node_modules/, // antd的less
use: [
isDevelopment && {
loader: 'style-loader',
},
isProduction && {
loader: MiniCssExtractPlugin.loader,
options: {
esModule: true,
publicPath: '../../',
},
},
{
loader: 'css-loader',
},
{
loader: 'less-loader',
options: {
lessOptions: {
javascriptEnabled: true,
},
},
},
].filter(Boolean),
},
],
},
};
这是因为,webpack 4 以后多数配置会在css-loader中开启 CSS Module 的配置,也就是像下面这样,这个配置默认也会把 antd 的 CSS 文件名进行 hash 改写,所以在项目中引入antd组件后,样式就不会生效了;但是又不能通过exclude直接排除node_modules文件夹,那样 antd 的样式还是找不到,所以就得分开配置
{
loader: "css-loader",
options: {
esModule: true,
modules: {
localIdentName: isDevelopment
? "[path][name]__[local]"
: "[hash:base64]",
},
},
}
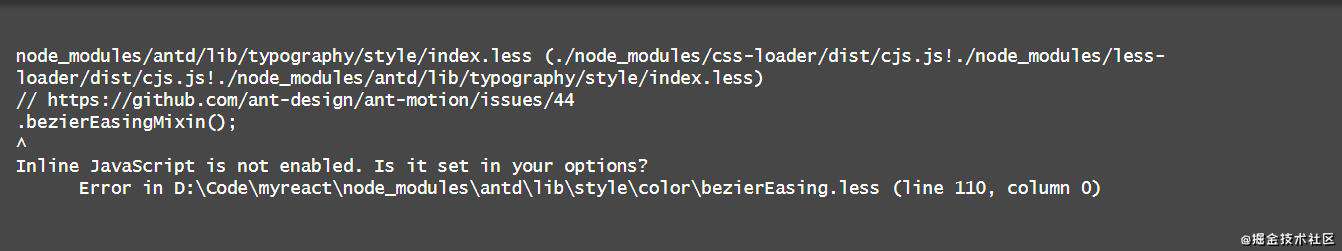
还有一个需要注意的点是对于 antd 的less,les-loader需要额外配置javascriptEnabled: true这个配置项,如果出现像下面这样的错误,就说明没配置正确。并且less-loader的v5版本和v6+版本以后的配置方式也不一样,v5版本是直接在options中配置,而v6+版本以后是在options.lessOptions中配置
// v5版本
{
loader: "less-loader",
options: {
javascriptEnabled: true,
},
},
// v6+版本
{
loader: "less-loader",
options: {
lessOptions: {
javascriptEnabled: true,
},
},
},

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!