0. 环境准备
每每在开始了解新技术的时候,或者编写“Hello World”的时候,我最先了解的是运行“Hello World”所需要的环境和必要的工具。尽管如今国内的 React Native 早已如同寒冬腊月食冰棍--凉透了,在 uniapp 、Taro、 Flutter 等跨端技术盛行的今天,感觉至今依旧未发布 1.0 版本的 React Native 似乎也在等待一个东山再起的机会,可惜留给 React Native 的时间不多了,由于总所周知的原因,从目前国内市场来看,搜索引擎检索到 React Native 的问题基本大都停留在 2018 年,大部分第三方插件和 UI 组件也都处于停摆状态, 即使是一些大厂的“KPI”开源库基本不再有太多的升级。至于涂鸦为什么会选择 React Native 作为物联网客户端主要开发框架,我想更深层次的原因还是团队技术积累,Copy 攻城狮本大狮猜测涂鸦早期就已采用 React Native 来适配跨端开发,毕竟 React Native 的热更新在动态添加设备面板这一功能上的应用还是游刃有余的。目前tuya-home-sdk-react-native基于 React Native 0.59 版本,不排除未来升级到 React Native Next 的可能,非常期待!
说回环境准备,既然选择了跨端开发,如果需要开发 ios 应用,那就意味着需要准备 Mac 系统,鉴于笔者没有苹果证书,暂时只在 Windows 上开发,因此我的环境及工具清单如下:
- Windows 10(或者Mac OS,ios开发依赖Mac OS)
- NodeJS v10.15.0+
- JDK 1.8
- Android Studio && Android SDK && Android Devices(模拟器或者真机)
- Visual Studio Code (非必须)
- tuya 账号及 App SDK 相关配置
是的,开发 React Native 项目连环境搭建都这么繁琐,往往在环境搭建这里就有很多小伙伴开始掉坑里了--官方文档不香吗?不过有时候也会因为硬件的原因而放弃,我的同事就因为要开发 React Native 然后“老破小”的电脑不太能支持,索性换了台 mbp。另一个比较恶心就是众所周知的原因,我们在安装 Android SDK 的时候不一定能顺风顺水,只能想想别的办法巧妙借助社区的力量实现 Android 环境的搭建;JDK 1.8 的下载也是类似问题,需要用到 Oracle 账号……关于软件的下载,我最后发现某雷的下载速度还是挺快的,如您有好的方法欢迎评论区赐教! 个人认为能成功运行 React Native 项目的重要因素包括但不仅限于以下:
- 合适的硬件(如果您有云开发环境请推荐推荐)
- 正确的环境变量配置
- 正确的 SDK 配置
- 连通性好的网络
总之,React Native 开发环境的搭建参考官方文档就够了!
最后,tuya 账号的注册和 App SDK 相关配置也是看官方文档就够了!
……
都是看文档就够了,那我的文字又有何价值呢?非也非也,在我的认知中,长篇大论地复制粘贴官方文档的内容发表甚至出版,是不讲究码德,当然“存在即合理”,不过,哪怕我技术水平差(已经努力在提升了),我觉得我们的衣食父母--亲爱的读者们也不愿意我们嚼碎了喂,原汁原味的文档它不香吗?再说又不是看了文档还不会的复杂技术,勤动手,多动脑,未来会更美好!
1. 初始化项目
开发环境搭建好了,我们就摩拳擦掌跃跃欲试,定个小目标,先跑个“Hello World”试试,鉴于当前所依赖的 tuya-home-sdk-react-native 基于 React Native 0.59 ,我们就先从 0.59.10 这个版本的 React Native 进行初始化项目。
npx react-native init yourproject --version 0.59.10
# or
react-native init yourproject --version 0.59.10
说得好听点叫初始项目,其实就是代码拷贝,只不过这行命令有点神奇,直接依次触发了多条指令,稍等片刻,成千上万个文件多达好几百 M 的文件立马就钻进了您的本机。这得益于欣欣向荣 NodeJS 生态,当然也有潜在隐患,比如可能会下载到恶意代码或程序,这个问题还得辩证看待。 初始化项目完成以后,先运行一下试试:
cd yourproject
npx react-native run-android
# or
npx react-native run-ios
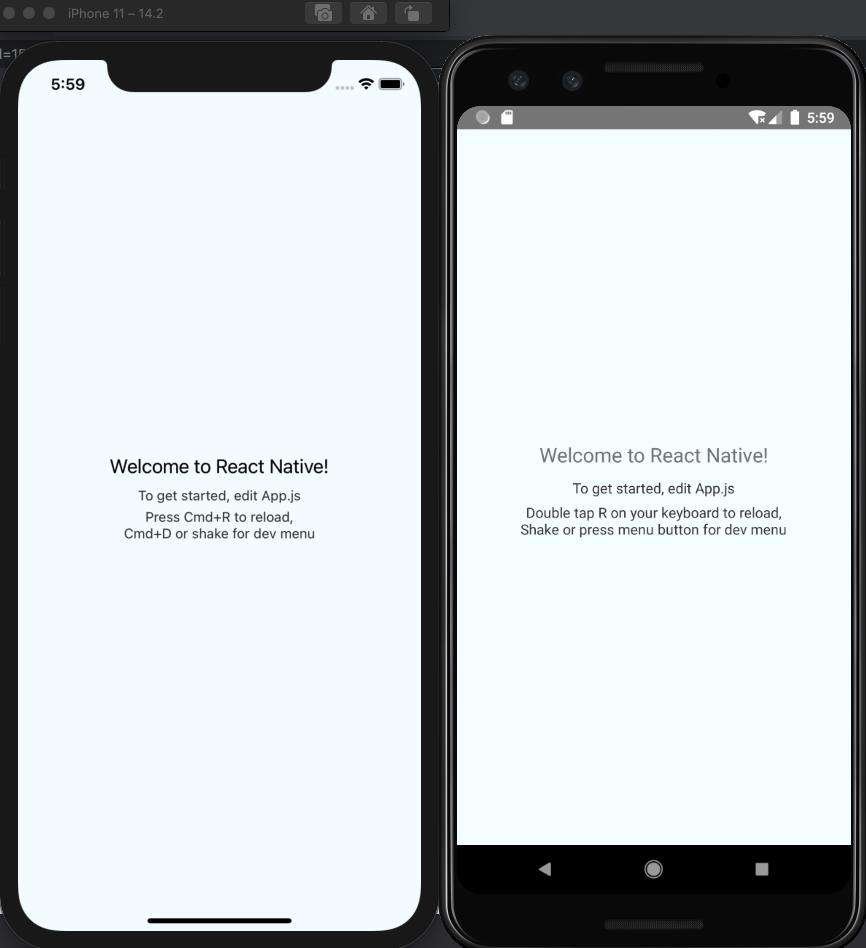
如果您的终端(需开启开发者模式)能正常显示一下类似界面就成功一小步了:

当然也不一定一次就好,就我的经验而言,如果运行不成功先看日志确定错误的范围,常见的包括环境配置不当、网络环境异常、设备连接异常。个人的习惯是在线运行项目的时候,先通过adb devices确保终端设备已连接,如长期未运行当前项目可适当运行gradlew clean和pod denitegrate && pod install进行缓存的清理。当然还有些代码之谜--诸如在启动项目的时候偶尔会遇到 8081 的服务起不来,或者昨天运行项目还好好的改天就跑不起来了……
RN 有风险,入坑需谨慎!
2. SDK 配置
作为资深 Copy 攻城狮,开发中免不了引入第三方框架或者插件,为了应对物联网应用的开发需求,本大狮依旧采用了第三方,这一次,我们基于国产的全球化物联网 AI+IoT 平台--涂鸦智能,因此在开发 App 的时候需要引入 tuya 的 APP SDK。React Native 作为耳熟能详的跨端开发框架,拥有“Learn once, write anywhere”的超能力,于是乎我们把 Android 和 IOS 开发结合在了一起,通过 JavaScript 来实现原生 APP 的开发,特别契合阿特伍德定律--Any application that can be written in JavaScript, will eventually be written in JavaScript.
目前 tuya APP SDK 支持 Android 和 IOS , 因此我们需要进行对应平台的配置以获得物联能力,下面我分别对 Android 和 ios 进行了配置。在介绍SDK配置之前,先吐槽一下tuya-home-sdk-react-native,可以考虑升级到支持React Native 0.60+ 了,槽点太多:初始化项目估计只能是基于React Native0.59版本的,暂时落后一个大版本(尽管还没有1.0版本);前端工程化npm依赖包横行天下的今天,居然没有提供npm包,道行不深的我每次新项目使用sdk都需要手动操作;React Native 0.59 及以前的版本不再提供中文网页文档支持,统称为 React Native Archive……
2.1 Android
和React Native 0.59及以下版本引入依赖安卓原生模块的第三方插件一样,我们需要引入android文件夹、修改android目录的一些配置比如android/setting.gradle、android/app/build.gradle等文件,当然这在React Native 0.60+ 版本是有auto-link的功能,自动去做了修改引入,而无需执行react-native link或者手动修改。接下来,我们可以体会到link做了哪些事:
2.1.1 拷贝原生代码
第一步有点类似npm install XX,也就是将我们要用到的SDK代码拷贝过来,代码位于https://github.com/tuya/tuya-home-sdk-react-native/tree/master/sdk/,对于github单个文件夹的拷贝,我们使用svm checkout来实现,需要简单替换一下路径,形同https://github.com/{username}/{repo}/trunk/{dir}。
svn checkout https://github.com/tuya/tuya-home-sdk-react-native/trunk/sdk
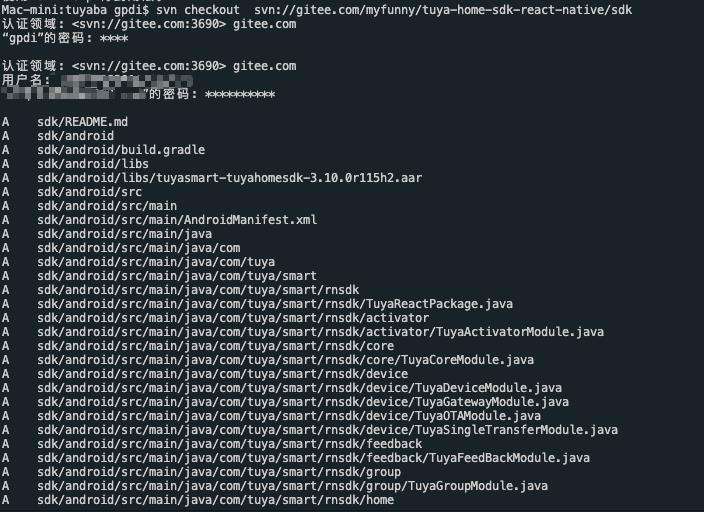
由于众所周知的原因,我们可以先把github仓库代码先clone到gitee上,打开项目的svn开关,checkout gitee上对应的文件,这样速度就“飞”起来了:

从图中我们也可以看出,基本上是安卓原生的代码和js层的方法,我们通过阅读sdk的js源码便能清晰地知晓提供了哪些API以及API改如何使用。
2.1.2 修改配置引入SDK
-
修改
android/setting.gradle在
include ':app'之前添加:include ':tuya-react-sdk' project(':tuya-react-sdk').projectDir = new File(rootProject.projectDir, '../sdk/android') -
修改
android/app/build.gradle在
android {}中添加:packagingOptions { pickFirst 'lib/x86/libc++_shared.so' pickFirst 'lib/x86_64/libjsc.so' pickFirst 'lib/arm64-v8a/libjsc.so' pickFirst 'lib/arm64-v8a/libc++_shared.so' pickFirst 'lib/x86_64/libc++_shared.so' pickFirst 'lib/armeabi-v7a/libc++_shared.so' }与
android同级添加:repositories { flatDir { dirs "$rootDir/../sdk/android/libs" } }在
dependencies添加:implementation project(':tuya-react-sdk') -
修改
android/app/src/main/java/com/....../MainApplication.java文件头部引入:
import com.tuya.smart.rnsdk.TuyaReactPackage;getPackages中添加:new TuyaReactPackage(), -
添加安全图片 在涂鸦IoT平台的APP SDK中下载安卓安全图片并重命名为
t_s.bmp,放置在android/app/src/main/assets目录下,不然会遇到SDK签名失败的问题。
2.1.3 使用
引入完成之后,我们通过一小段简单的代码验证一下我们的SDK是否配置成功了。我们在项目的根路径新建constant.js用于存放SDK的配置比如密钥、账号密码之类的,后续这样关键信息建议存放到.env,通过引入react-native-config进行管理,一是避免提交泄露,二是方便管理不同环境的配置。
我们先使用一下TuyaCoreApi和TuyaUserApi这两个API,顾名思义一个是核心API,一个是操作用户的API,简单代码如下:
// App.js
// ……
import{TuyaCoreApi,TuyaUserApi} from 'tuyasmart-home-sdk'
import { iosAppKey, iosAppSecret,androidAppKey,androidAppSecret,userName,password,countryCode } from './constant'
// ……
export default class App extends Component<Props> {
constructor(props) {
super(props);
TuyaCoreApi.initWithOptions({
appKey:Platform.OS=='ios'?iosAppKey:androidAppKey,
appSecret:Platform.OS=='ios'?iosAppSecret:androidAppSecret,
});
TuyaCoreApi.setDebugMode({
debug:true
})
}
componentDidMount() {
TuyaUserApi.isLogin().then(d=>{
if(d){
console.warn("is login",d);
this.getUser();
}else{
console.warn('no login');
console.warn(userName);
TuyaUserApi.loginWithPhonePassword({
phoneNumber: userName,
password: password,
countryCode: countryCode,
}).then(()=>{
TuyaUserApi.isLogin().then(d=>{
if(d){
console.warn("is logined",d);
this.getUser();
}
})
}).catch(err=>{
console.warn(err);
})
}
})
}
getUser = () =>{
TuyaUserApi.getUser()
.then((data) => {
if (data) {
console.warn(data)
}
})
}
componentWillUnmount(){
TuyaCoreApi.onDestroy()
}
// ……
}

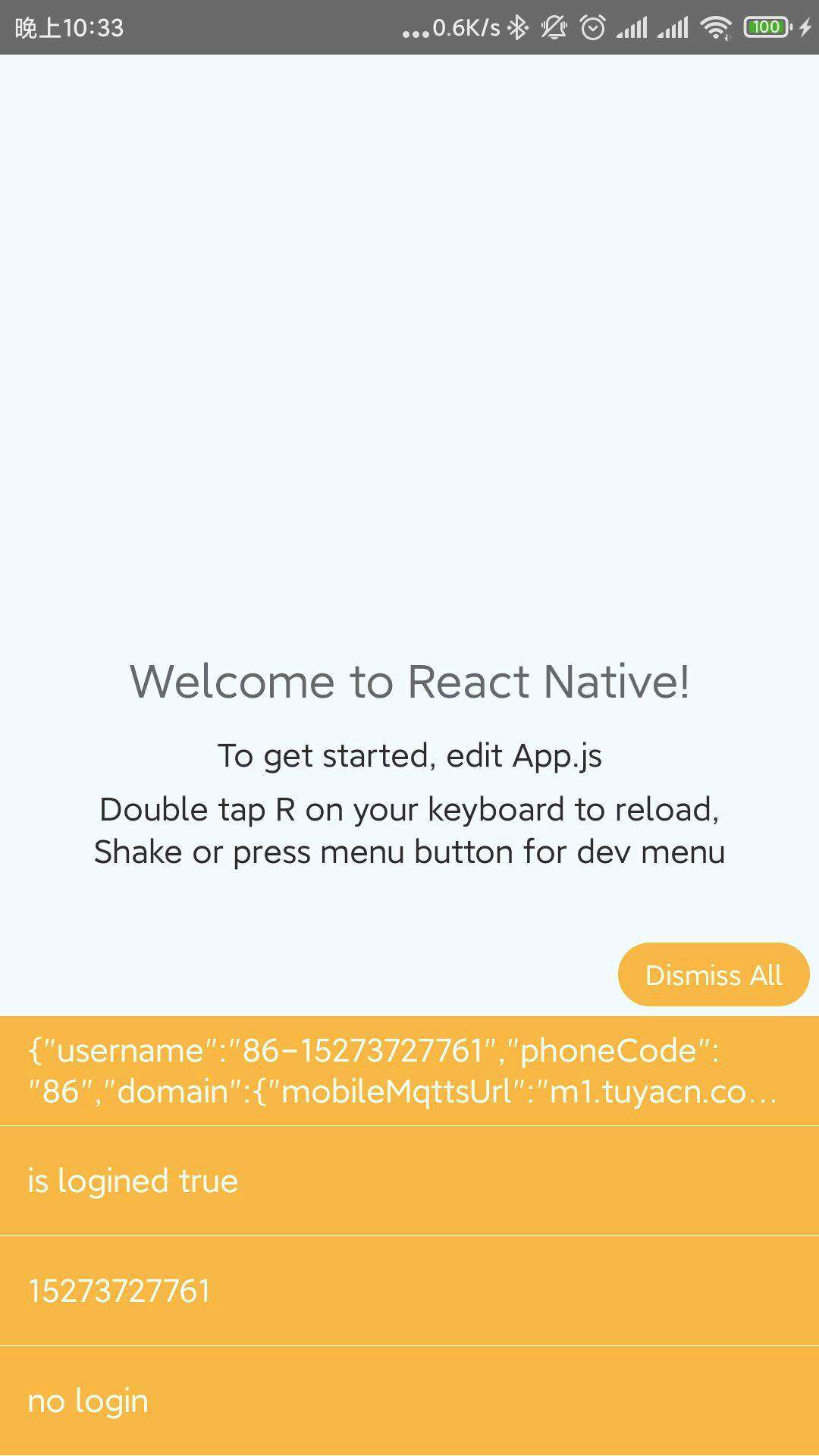
得到了我们预期的结果,当然这里两个小细节:一是React Native 0.59中使用console.log并不会输出,可以使用console.warn替代;二是当我在Mac上使用模拟器时报错cloudn't find libjnimain.so,乖乖用真机吧!
此时运行ios应用时会报错,那我们接着引入ios sdk。
2.2 IOS
2.2.1 拷贝原生代码
和拷贝安卓原生代码一样,我们需要先把SDK的代码拷贝下,代码在https://github.com/TuyaInc/tuyasmart-home-sdk-react-native/tree/master/ios/TuyaRnDemo/TuyaRNSDK
cd ios/yourproject
svn checkout https://github.com/TuyaInc/tuyasmart-home-sdk-react-native/trunk/ios/TuyaRnDemo/TuyaRNSDK
同样的,如果速度慢我们可以先Clone到Gitee启用SVN访问再下载。
2.2.2 配置Pod
在React Native的ios开中,第三方依赖通过Pod引入,如果项目中没有Podfile,可以通过命令生成:
cd ios && pod init
编辑Podfile,添加pod 'TuyaSmartHomeKit', '2.12.46',这里版本号根据需求填写对应的。
再执行pod install进行安装。
理论上安装好依赖就可以接着正常运行ios,不过在我实践中,遇到了pod install 失败的问题,因此无法进行ios端的开发,这个坑大概率是我本地环境的问题导致的,卡了两天就弃坑了……
3. 应用开发
基于SDK我们可以实现众多功能,如账号登录、设备添加、设备共享等,关于TUYA React Native SDK的使用可以参考官方文档https://github.com/tuya/tuya-home-sdk-react-native/blob/master/DOC.md。
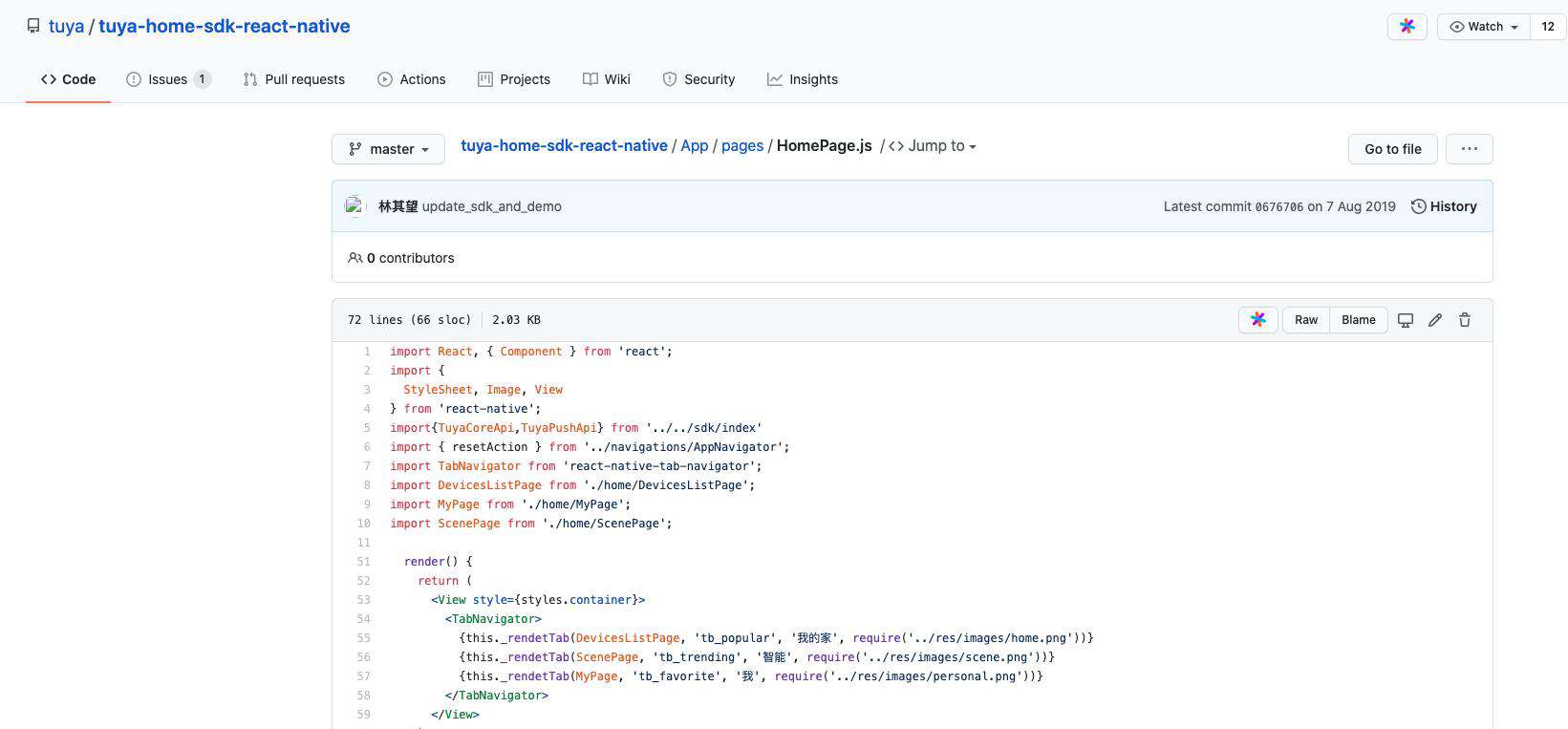
本次实践,我们只运行了已有的代码,来自于仓库中的App目录,尽管代码有些陈旧,从tb_trending
、tb_popular、tb_favorite这些命名来看,路由部分的代码似乎也来源于开源项目,我们大言不惭地说是应用开发。

3.1 模板获取
如果我们的“鸡舍”(基础设施)修得非常完善的话,我们可以基于过往的经验沉淀--模板来快速开始项目,这里我们暂且把tuya-home-sdk-react-native/App的代码当我们的模板:
svn checkout https://github.com/tuya/tuya-home-sdk-react-native/trunk/App
在package.json中添加依赖,目前模板中的依赖的包版本都比较低,先就酱吧!
"react-native-loading-spinner-overlay": "^1.0.1",
"react-native-root-toast": "^3.1.2",
"react-native-scrollable-tab-view": "0.10.0",
"react-native-tab-navigator": "^0.3.4",
"react-native-wheel-picker": "^1.2.0",
"react-navigation": "2.11.2",
"react-navigation-redux-helpers": "^2.0.8",
"react-redux": "^5.1.0",
"redux": "^4.0.1",
"redux-actions": "^2.6.3",
"redux-logger": "^3.0.6",
"redux-thunk": "^2.3.0",
"rxjs": "^6.3.3"
npm i之后就可以执行对应平台的命令运行项目了,如react-native run-android,依旧使用真机吧!
3.2 应用运行
简单修改下Constant.js中的配置,加上AppKey、AppSecret等,运行项目,不出意外的话应该能得到一个初始页面,对应的代码在App/pages/Login/LoginHomePage.js:
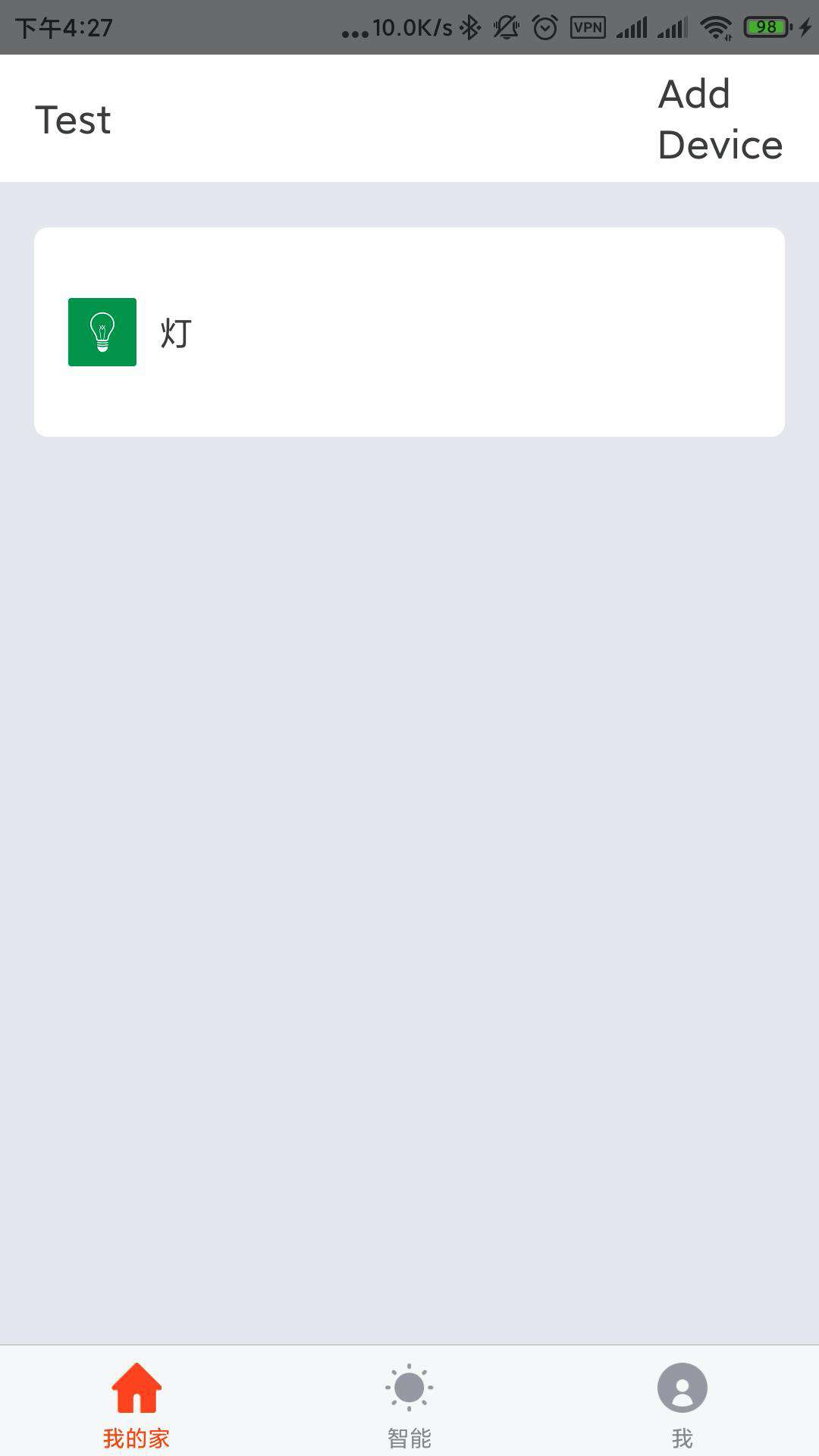
之后可通过首页的Add Device去添加设备,目前我们这边有一个智能灯泡,简单配网就能自动将灯泡连接到Wifi,通过App就可以控制:

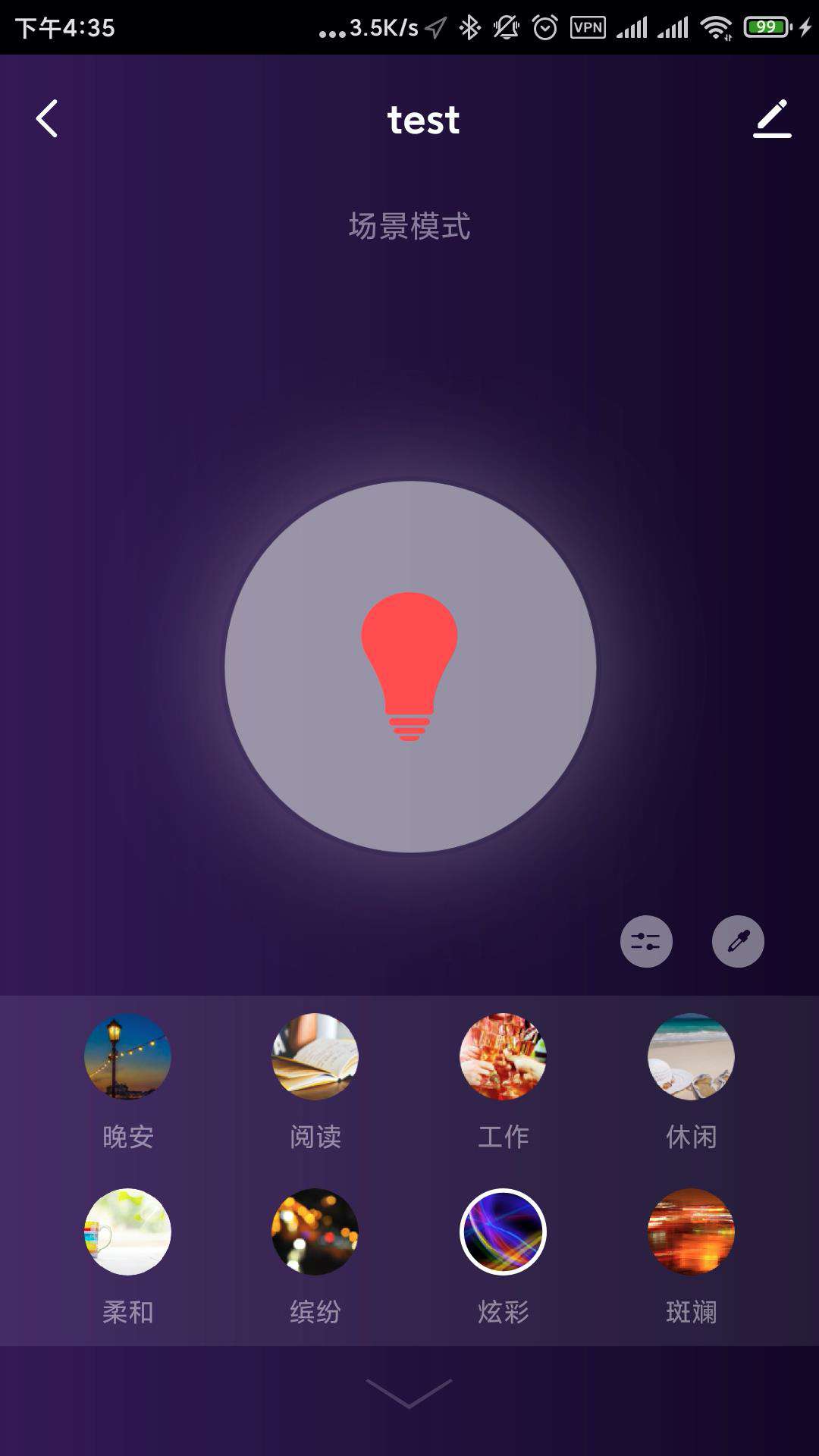
已有的代码存在太多的Bug,也只实现了配网、控制设备开关的功能,实际开发的时候,我们还需一步一步来实现,不过tuya有提供tuya-panel-kit 提供UI组件,另外也提供一些完整的解决方案可供参考,如:

目前本大狮还在摸索中,距离第一高可用的物联网应用还有很长的路要走,总体来说,纯前端就能实现这样一个可控制设备的应用,再结合一些其他创意,比如调用摄像头的能力获取周围环境光动态调节灯、其他一些智能场景联动等等。
总结
这是一次失败的尝试,失败之处在于Copy攻城狮自身功力不够,纠结于已有的代码,没能跳出固有的思维,老想着将tuya-panel-kit在项目中使用起来。不过,已经探索到的是这个方向是没问题的,TUYA SDK已经赋予了我们控制设备的能力,使我们的应用具备了物联控制的功能。如果您有成熟的应用,期待您与Copy攻城狮分享!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!