写测试并不是件令人愉快的事情。但我相信程序猿自测是保障质量体系重要的一环,同时是保障自己写完了程序不会再不断被奇怪的问题打扰的重要工具。
想想好不容易信心满满把项目交托给了测试童鞋,开始了新的征程,还不断因为一个小bug妨碍了人家继续测试而被迫停下手中的活儿回头再改,是不是很让人暴躁?
还有团队的小伙伴改了个与我无关的功能,结果因为他动了一个公用组件,导致我负责的部分也坏了,产品和测试火急火燎地来质问我怎么回事,有没有很头秃?
相较之下,写测试的不愉快也就算不上啥了。
函数单元测试
我实践函数单元测试了挺长一段时间。从强迫自己用宝贵的时间增加少量我已经在浏览器里验证通过的测试开始,到为了写的小库推行顺利没有专业测试小伙伴的保障下勉强写测试,或是手痒重构但不想打扰巨忙的测试大佬们用测试结果自证,再到遇到bug添加测试用例避免再度发生……
现在,写的库、NodeJS CLI工具等都基本依仗测试框架观察模式、CI自动化测试验证效果。生产力提高和问题及时发现修复的体验非常棒,强烈建议公用函数全都加上单元测试!
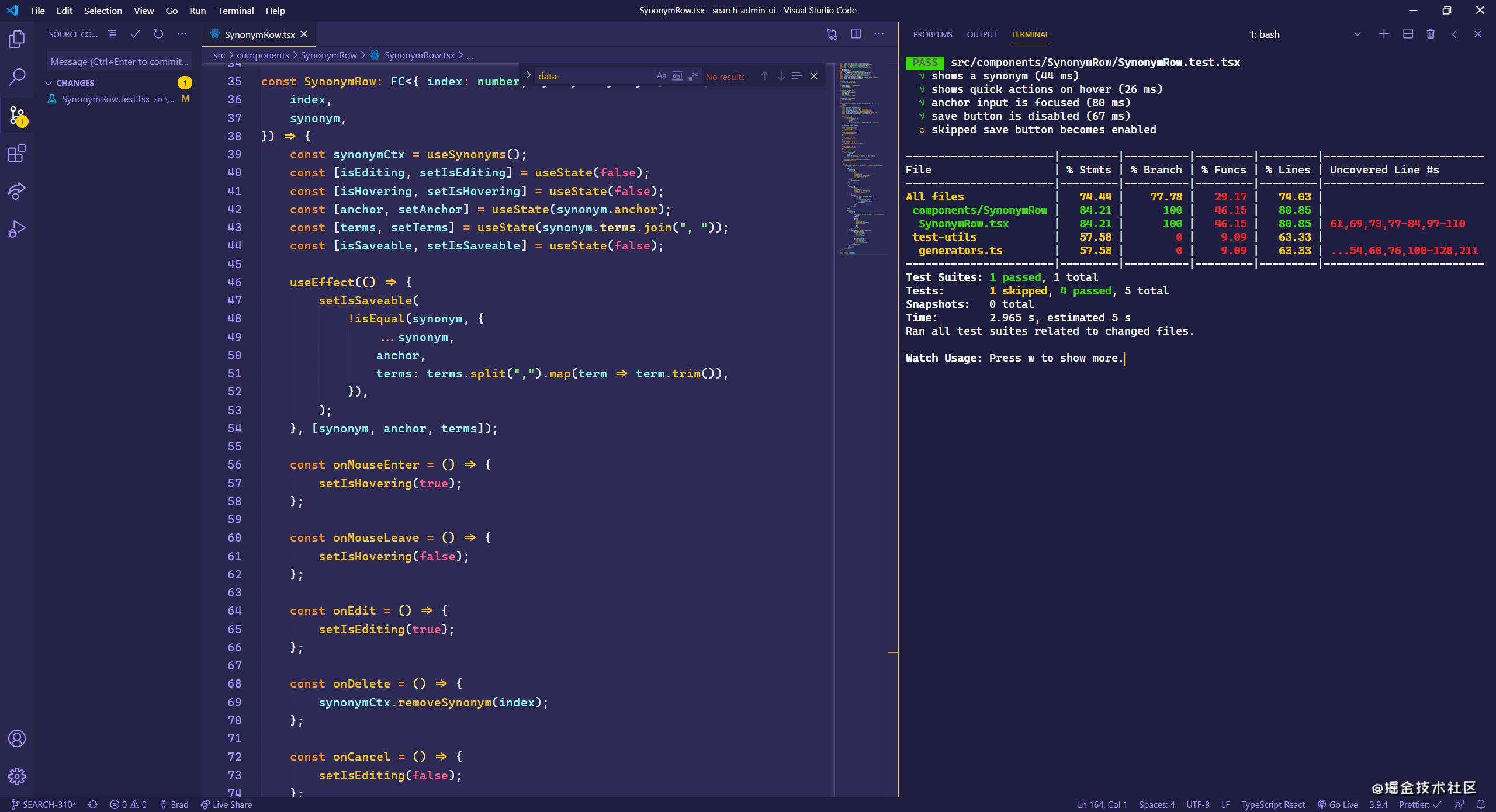
测试框架观察模式可以让我不用把活动窗口反复切换到其他地方就可以快速看到代码运行结果:

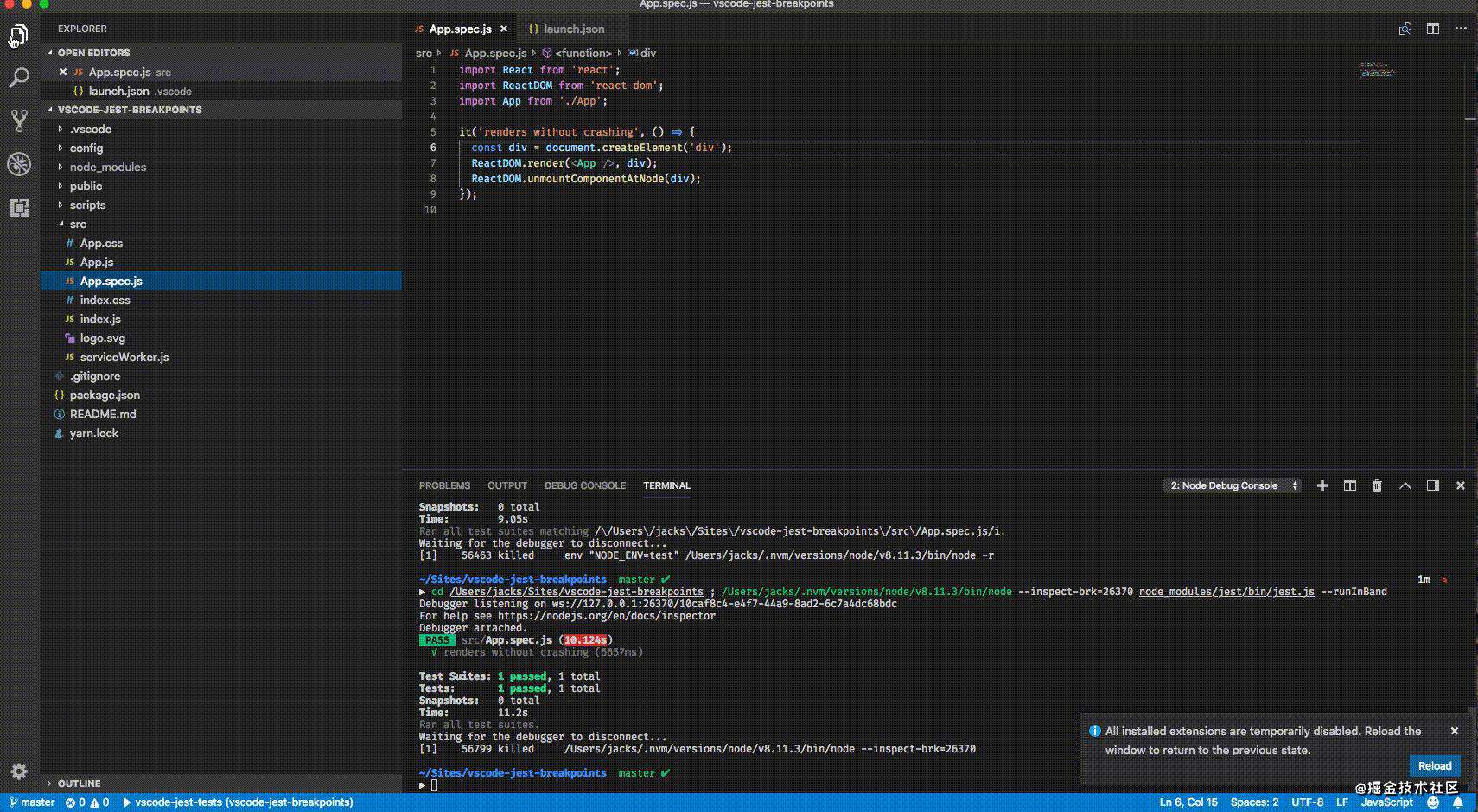
编辑器的支持还能让我直接在里头打断点调试:

只要我写的函数够"纯净",测试帮助我保证指定的输出一定能得到预期的输出。我就能放心大胆地信赖这个函数,缩小发生bug的可能范围。
测不测UI业务组件?
涉及UI的部分,像React Component这种我一直没敢下手尝试。主要原因是一旦涉及UI,不稳定的因素就指数级上升。这不光是因为产品和设计为了改善用户体验经常修修改改,还有提炼总结一个可扩展性强的UI组件比提炼一个函数高一个难度,测试也因我们对不同框架的依赖而变得更为复杂。所以像这位大佬就写了一篇单元测试劝退文。简直道出了心声,一直以来我就是那么劝退自己的?♀️。
但理论上来说,它无非跟函数一样,只管输入输出,只是它比函数更容易有异步操作,并拥有更多的外部依赖,如CSS、图片、UI框架等每一样都可能诱发bug。
那到底要不要测UI和业务组件?我问了自己无数遍,没有答案。直到我看了一系列测试大佬Kent C的视频,介绍使用他自己参与组织开发的react-testing library进行前端测试驱动开发,发现好像这样测试没有之前以为的麻烦。
再想想组件常修常改的担忧也许可以通过分情况讨论解决。如果遇到的只是个一次性短期项目,没有长期维护修改的需求,那也许费这个时间写测试并不是个明智的选择。
如果遇到了需要长期维护的项目,特别是多人一起维护的项目,随着时间推移会在同一个页面、模块修修改改,东添一点西删一点,日趋复杂而且组件互相依赖耦合不断增加的时候,就该考虑写点组件单元测试了。
这样的项目中,虽然仍旧不断有修修改改,但总有一部分"沉淀"下来就稳定不动了,也就是那些被依赖得多的公用或业务公用的组件们。这些组件被依赖得多了,包袱沉重,一般宁可新建一个类似的,也不敢动。有了全方位多角度的测试,就可以放开一点,修改适应新需求的同时做好向后兼容。因此,我建议只给依赖较多的公用组件写单元测试。
最后,公用组件中,还可以考虑忽略一部分没什么逻辑,只是在另一个组件上包一层或者只是出于方便使用把多个组件组合起来的组件。相比之下测试他们不如测试他们所调用的组件。
组件单元测试测什么?
提到组件测试,我想到的有:
-
测显示,有没有跟设计稿要求的一样?
-
测功能,该显示的能不能显示,该触发的能不能触发?
-
测交互,能不能根据产品的要求走通?
第一点显示我认为是比较难用程序界定的,除了技术难度外,这差多少可以接受完全由人的主观感受决定。除非一个像素都不能差(一个像素都不能差就直接设计稿生成吧。。。),这可以考虑程序截图比较。或者自有一套标准范围规定如线框一定是什么颜色的之类(其实设计师自己统一样式都很难做到。。。),就只检测标准规定的部分样式。问题是样式这东西,还会受到组件上下文的影响,单元测试就显得没什么意义,集成测试或许还可以考虑。
第二点功能、和第三点交互在公用组件中很重要。不过交互的部分如果开发使用了一个可靠的状态机如xState之类,那或许可以考虑用基于模型的测试(Model-based test)——每个交互不过是从一个状态改换到另一个状态,切换状态由状态机管理,即只要状态机配置的对就行。不过适应使用别人设计的状态机也是很累人的事。
小结
小小总结一下本篇的观点:
- 强烈建议为函数写单元测试,尽量保证函数“纯净”避免不稳定因素
- 对长期维护的项目,建议为公用组件写单元测试
- 组件的单元测试专注于测功能和交互
文章标题XXX | 创作者训练营 征文活动正在进行中......
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!