前端顶流:尼古拉斯·泽卡斯Nicholas C. Zakas

作者简介
humanwhocodes.com/
github.com/nzakas/
前端大牛工程师,目前在 Box 公司任职,之前是在雅虎将近工作 5 年。在雅虎期间,他是雅虎首页的前端技术主管,并且是 YUI 库的贡献者。 Nicholas 编写的技术书有:《Maintainable JavaScript | 编写可维护的 JavaScript》、《Professional JavaScript for Web Developers | JavaScript高级程序设计》、《High Performance JavaScript | 高性能JavaScript》、《Professional Ajax》。
book.douban.com/author/2741…
前端代码规范使用airbnb的eslint
github.com/airbnb/java…
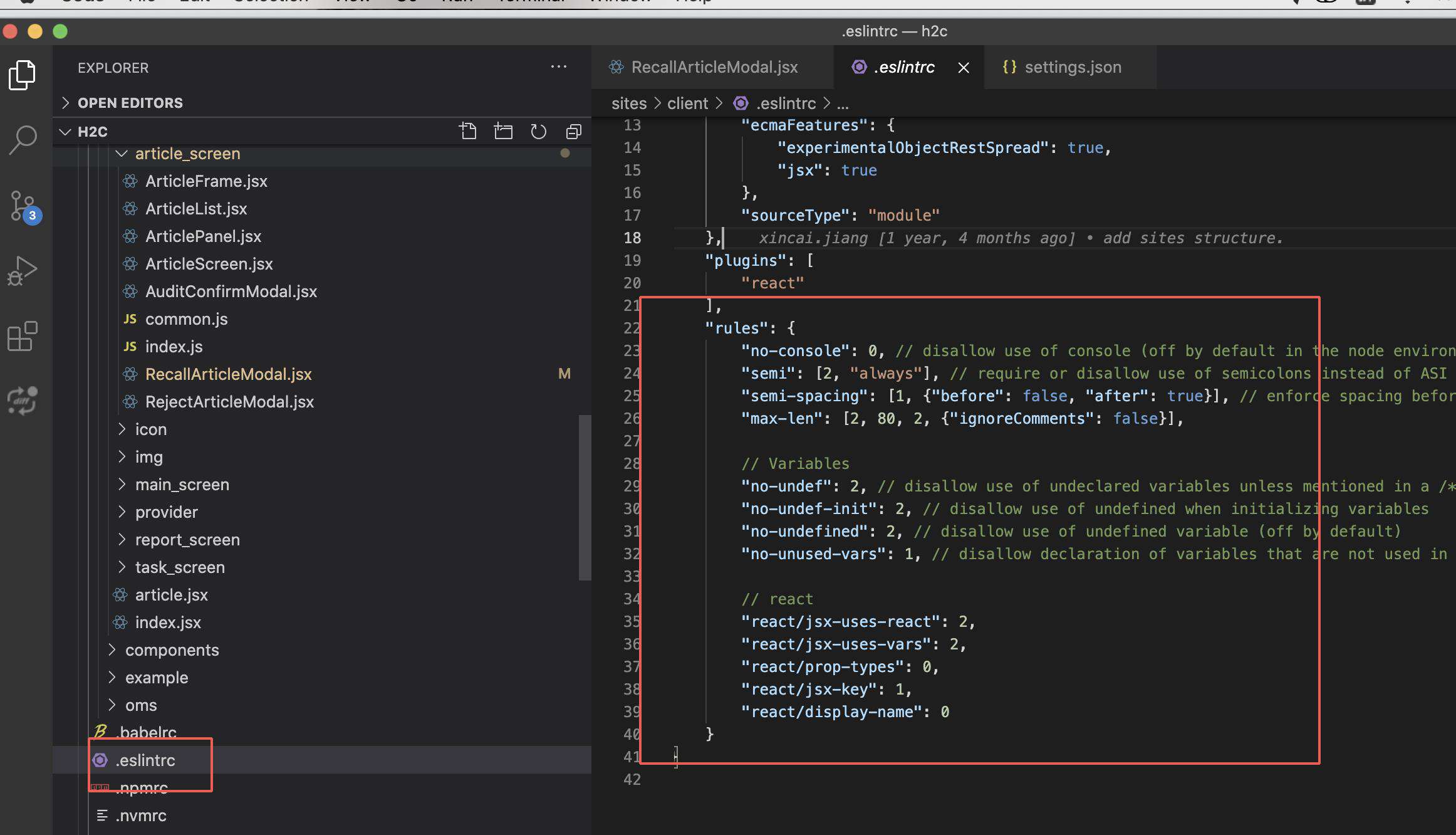
.eslintrc
{ "extends": "airbnb"}
npm install eslint-config-airbnb
npm install eslint-plugin-jsx-a11y
npm install eslint-plugin-import
ESLint: 可组装的JavaScript和JSX检查工具,由 Nicholas C. Zakas 于2013年6月创建
Npm
www.npmjs.com/package/esl…
官网
eslint.org/
镜像中文网站
eslint.bootcss.com/
git地址
github.com/eslint/eslint
它为什么会出现和它背后的原理
命令行界面
配置规则

{a} a前后有空格 配置
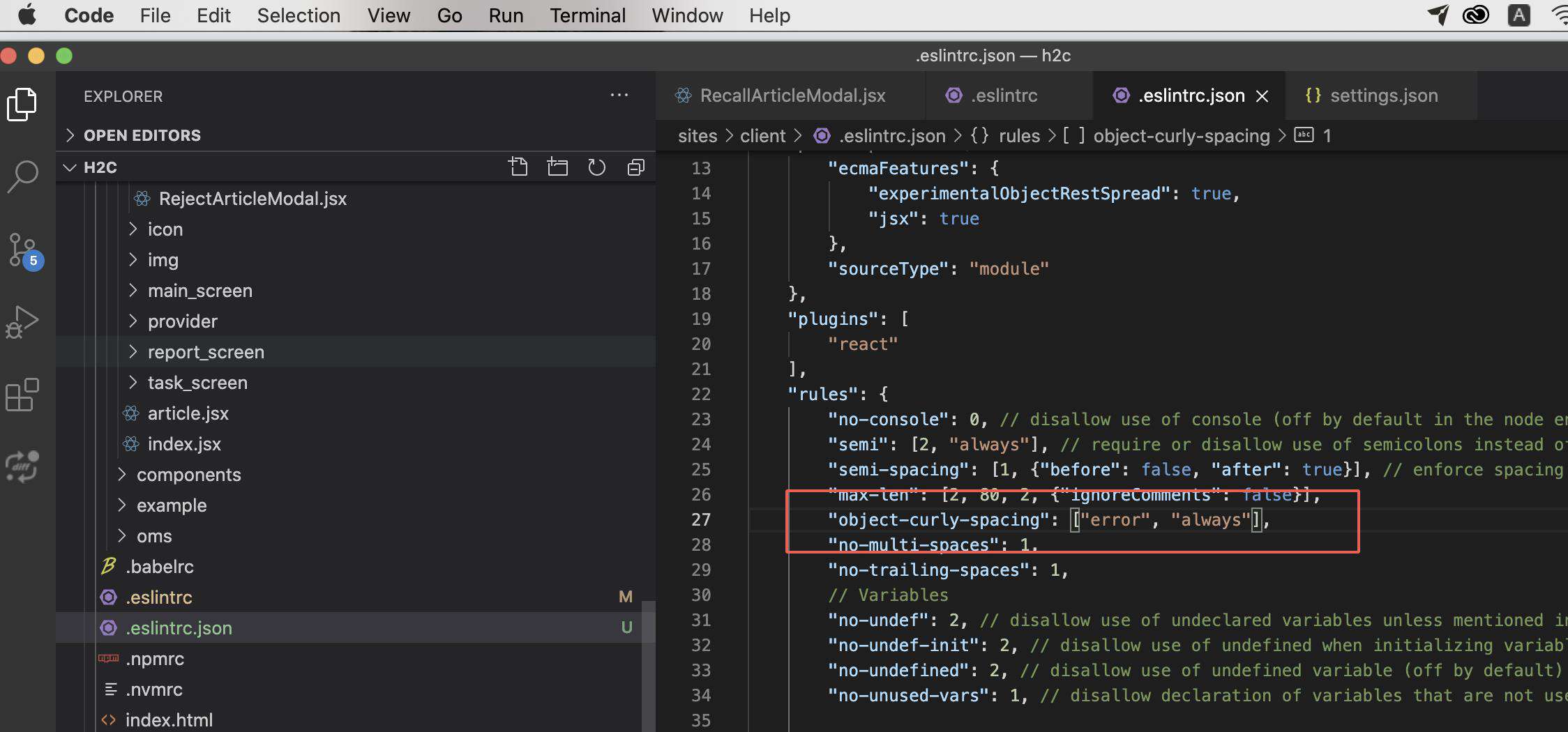
h2c/sites/client/.eslintrc
"object-curly-spacing": ["error", "always"],

ESLint 配置文件优先级
.eslintrc.js(输出一个配置对象)
.eslintrc.yaml
.eslintrc.yml
.eslintrc.json(ESLint的JSON文件允许JavaScript风格的注释)
.eslintrc(可以是JSON也可以是YAML)
package.json(在package.json里创建一个eslintConfig属性,在那里定义你的配置)
开发指南(为eslint提交代码贡献)
husky 或者 pre-commit(git钩子管理包)
segmentfault.com/a/119000000…
Git 钩子介绍
www.cnblogs.com/jiaoshou/p/…
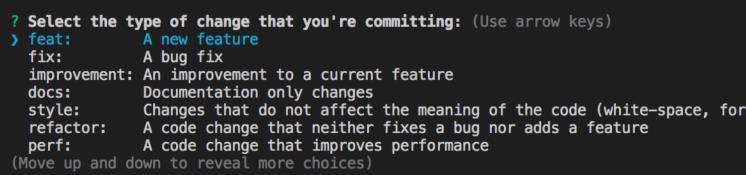
Commitizen: Commit Message需要遵循一定的范式
编写Commit Message需要遵循一定的范式,内容应该清晰明了,指明本次提交的目的,便于日后追踪问题。
官网安装地址https://github.com/commitizen/cz-cli#optional-install-and-run-commitizen-locally

lint-staged 只检查本次提交所修改的文件
但是在遗留代码仓库上工作的同学很快会遇到新的问题,开启 Lint 初期,你可能会面临成千上万的 Lint Error 需要修复。
Lint-staged仅仅是文件过滤器,每次提交只检查本次提交所修改的文件,不会帮你格式化任何东西,所以没有代码规则配置文件,需要自己配置一下,如:.eslintrc、.stylelintrc等
使用 git commit -a,或者先 git add 然后 git commit 的时候,你的修改代码都会经过待提交区。
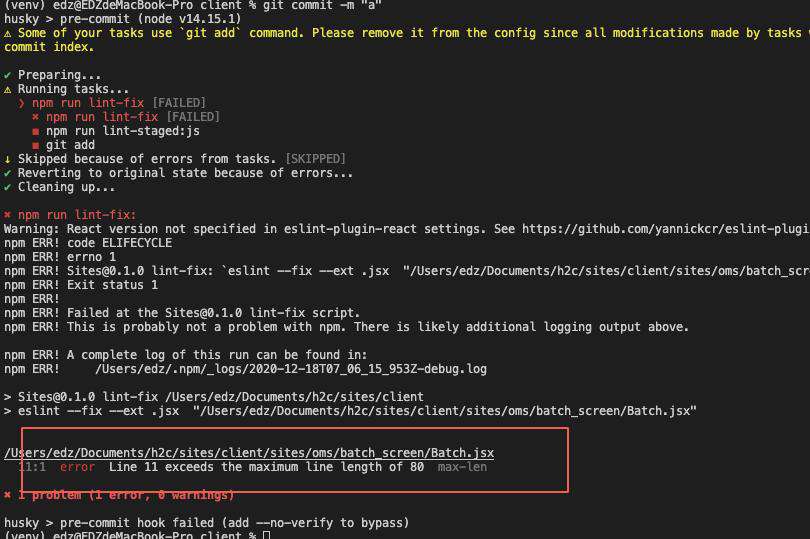
配置不符合lint的代码不能提交git commit
npm install husky --save-dev
npm install lint-staged --save-dev
"scripts": {
"lint-staged:js": "eslint --ext .jsx ",
"prod": "./node_modules/.bin/webpack -p --config webpack.prod.js",
"dev": "./node_modules/.bin/webpack --progress -d --config webpack.dev.js",
"watch": "./node_modules/.bin/webpack --progress -d --config webpack.dev.js -w",
"test": "./node_modules/.bin/jest",
"lint-fix": "eslint --fix --ext .jsx "
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
Git add filename.jsx
Git commit -m "test lint"

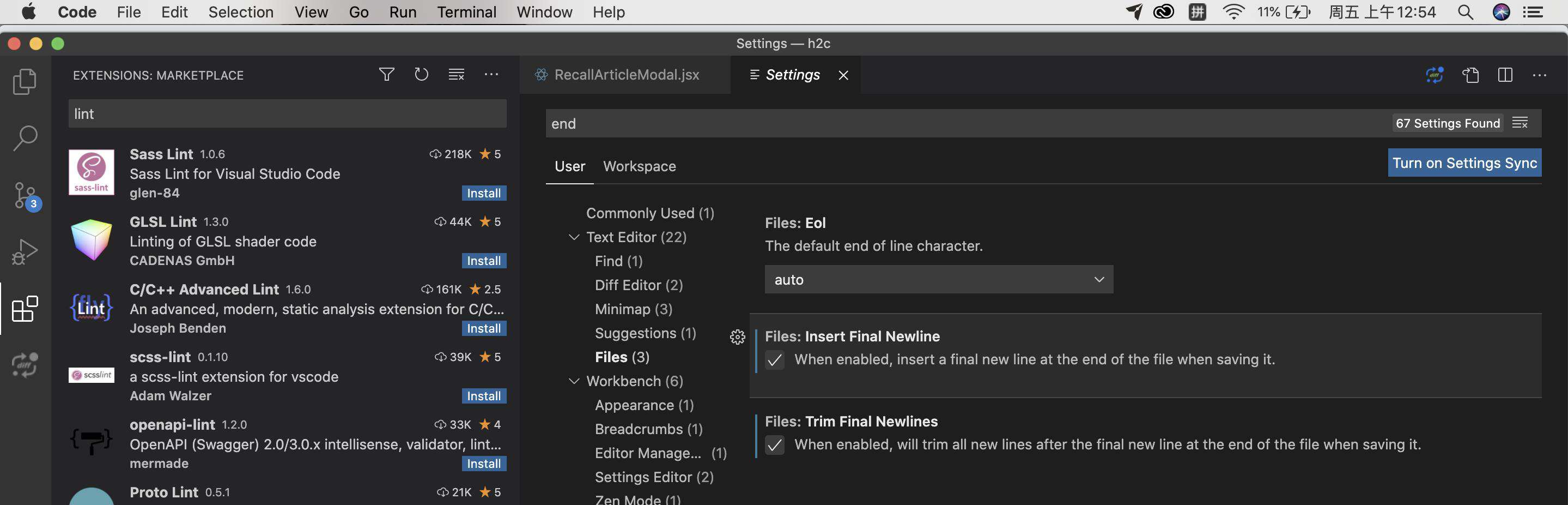
末尾加空行
Code - preferences - setting
User text-editor files

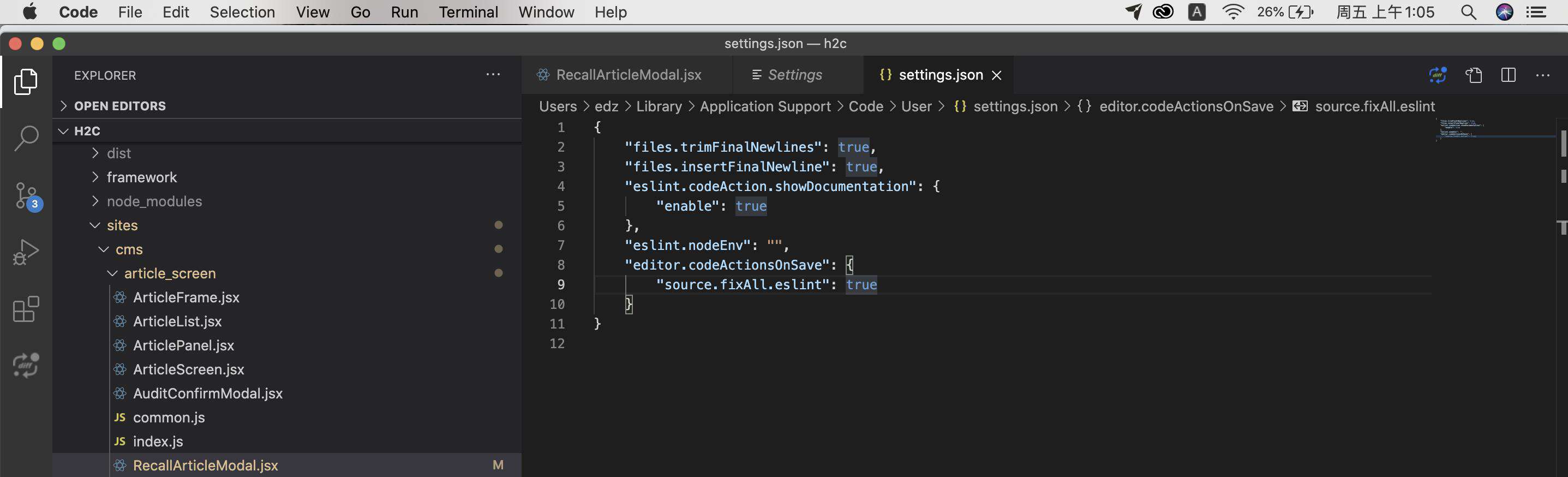
保存自动fix

Code - preferences - setting
Edit in settings.json
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}

命令行fix
"lint-fix": "eslint --fix --ext .jsx "
参考文档
小程序配置eslint
zhuanlan.zhihu.com/p/84283104
开发环境与ESLint解析功能不兼容es6
cnpm install babel-eslint --save-dev
react项目配置eslint
juejin.cn/post/684490…
增加react配置lint插件
npm install --save-dev eslint-plugin-react
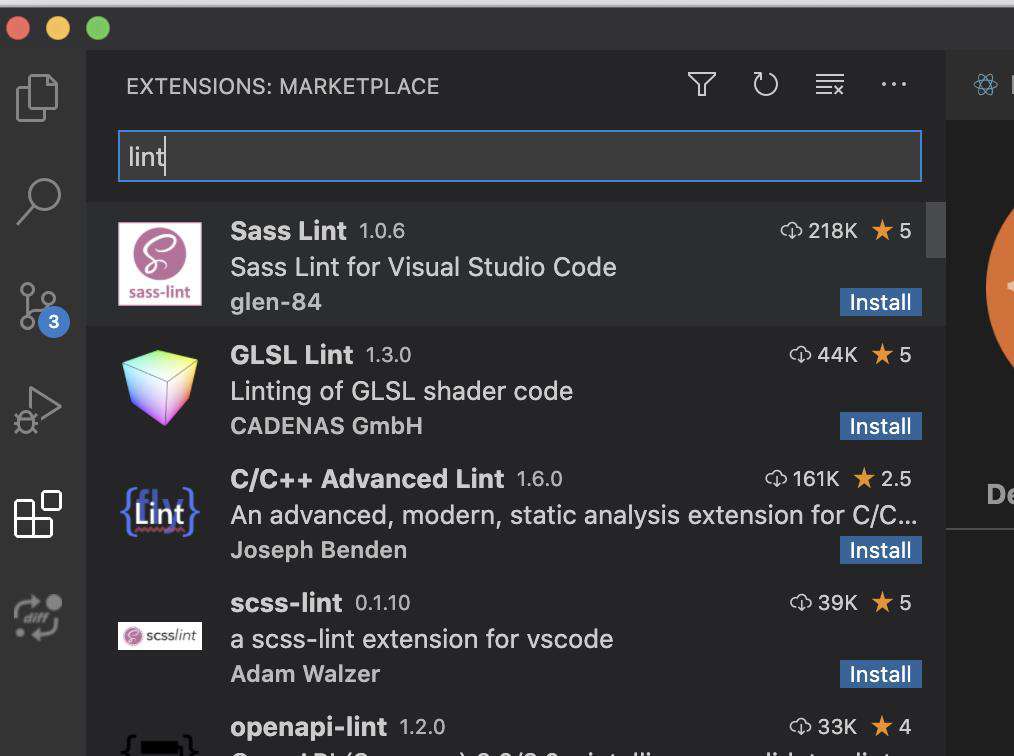
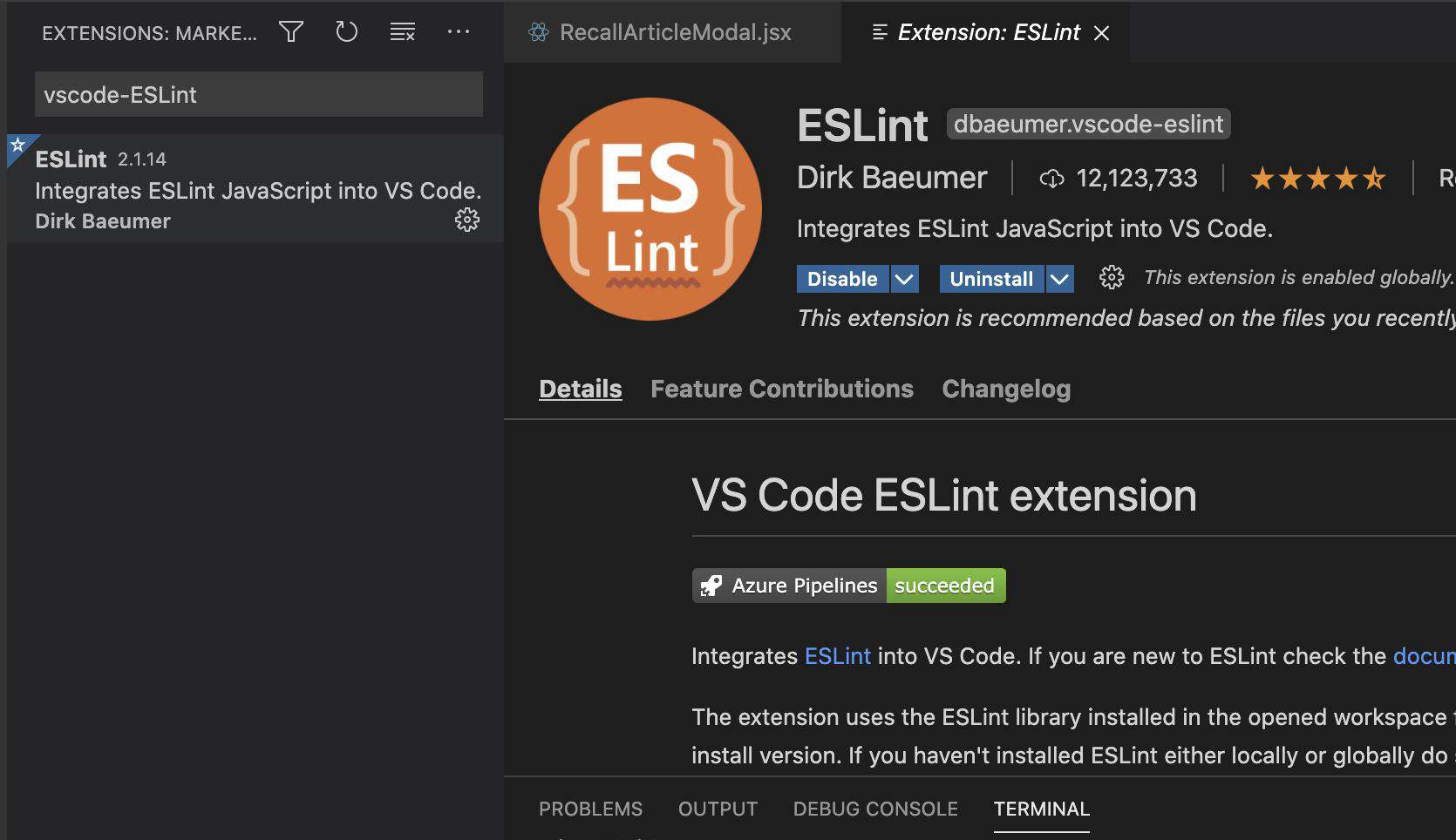
Vscode lint

vscode-ESLint 插件
写代码的过程中直接标注格式错误的区别
vscode-ESLint 是 vscode 插件,会在写代码的过程中直接标注格式错误

ESLint Language Service
ESLint Prettier editorconfig
ESLint 主要解决了两类问题,
-
代码质量问题:使用方式有可能有问题(problematic patterns)
-
代码风格问题:风格不符合一定规则 (doesn’t adhere to certain style guidelines)
但其实 ESLint 主要解决的是代码质量问题。另外一类代码风格问题其实 Airbnb JavaScript Style Guide 并没有完完全全做完,因为这些问题"没那么重要",代码质量出问题意味着程序有潜在 Bug,而风格问题充其量也只是看着不爽。
-
代码质量规则 (code-quality rules)
- no-unused-vars
- no-extra-bind
- no-implicit-globals
- prefer-promise-reject-errors
- ...
-
代码风格规则 (code-formatting rules)
- max-len
- no-mixed-spaces-and-tabs
- keyword-spacing
- comma-style
prettier:只关注格式化,并不具有lint检查语法等能力。它通过解析代码并匹配自己的一套规则,来强制执行一致的代码展示格式。它在美化代码方面有很大的优势,配合ESLint可以对ESLint格式化基础上做一个很好的补充。
editorconfig:代码风格统一,比如缩进是4个空格而不是4个tab等等。EditorConfig有助于从事同一项目的多个开发人员在跨多个编辑器和IDE使用时保持一致的编码风格。
eslint 配置文件查找规则
// todo
不符合规则的老项目如何配置eslint,不影响build
// todo,启动和提交用两份eslint文件
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!