添加icon
参考文档

1. 在项目根目录(index.html同级目录)下添加favicon.ico文件

2. 在项目index.html中引入图标
3. 配置webpack配置文件(build文件夹下面)
在 webpack.dev.conf.js 和 webpack.prod.config.js 中添加如下代码
具体添加位置如下: webpack.dev.conf.js
webpack.prod.config.js
大功告成,运行npm run dev重启项目查看
build打包删除 debugger 和 console.log
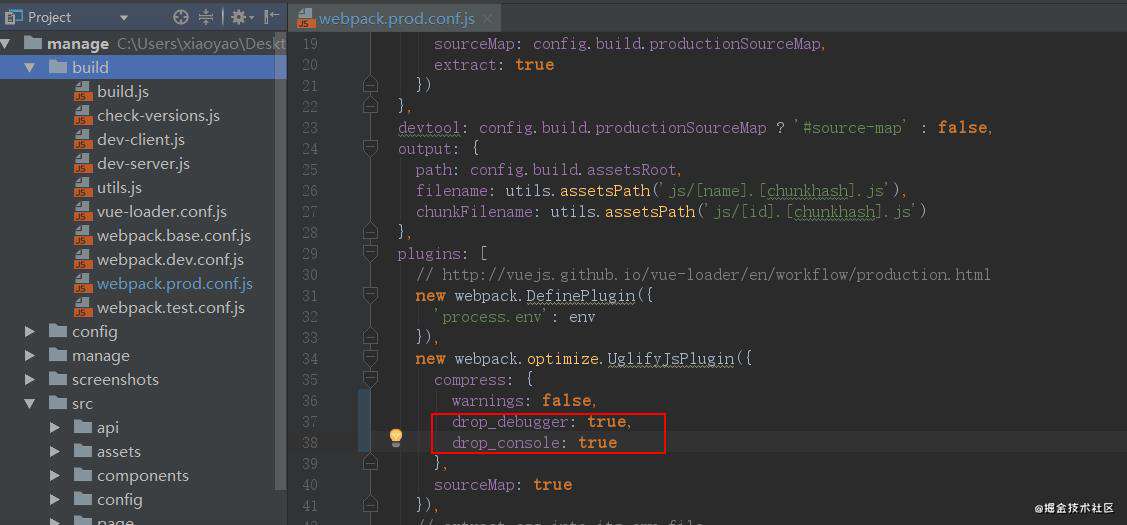
 在 UglifyJsPlugin 插件下添加下列代码
如图,找到build/webpack.prod.conf.js
在 UglifyJsPlugin 插件下添加下列代码
如图,找到build/webpack.prod.conf.js
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!