大家好,我是你们的 猫哥,一个不喜欢吃鱼、又不喜欢喵 的超级猫 ~
前言
猫哥是一个常年混迹在 GitHub 上的猫星人,所以发现了不少好的前端开源项目、常用技巧,在此分享给大家。
已经推荐了 面试项目、css 奇技淫巧项目、代码规范项目、数据结构与算法项目、JavaScript 奇技淫巧项目、前端必备在线工具 等专题的近 100 个优秀项目了。
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目
以下为【前端GitHub】的第 14 期精华内容。

今天给大家推荐的是平时学习前端时,经常用到的一些辅助工具类网站。
| 网址 | 描述 | unbug.github.io/codelf | 变量命名智能推荐(支持中文) | www.docschina.org | Web 前端开发人员提供优质中文文档 | regexr.com | 正则表达式验证匹配 | any-rule | 正则表达式库,非常全,使用起来很方便 | www.toptal.com/developers | 多张图片合成雪碧图,并生成对应 css | tool.lu | 众多工具集合,包括时间戳转换,进制转换等 | www.bootcdn.cn 或 cdn.baomitu.com | 国内的CDN库,速度快 | www.jsdelivr.com | 国外的 cdn 库,支持 github,npm,WordPress | www.gitignore.io | 根据选择会去生成 .gitignore 文件 | codesandbox.io | 在线编辑代码 | www.typora.io | 实用的 Markdown 写作工具,所见即所得 | mdnice.com | 使 markdown 语法更加美观,如果你有写博客,那这个非常合适你(强烈推荐) |
|---|
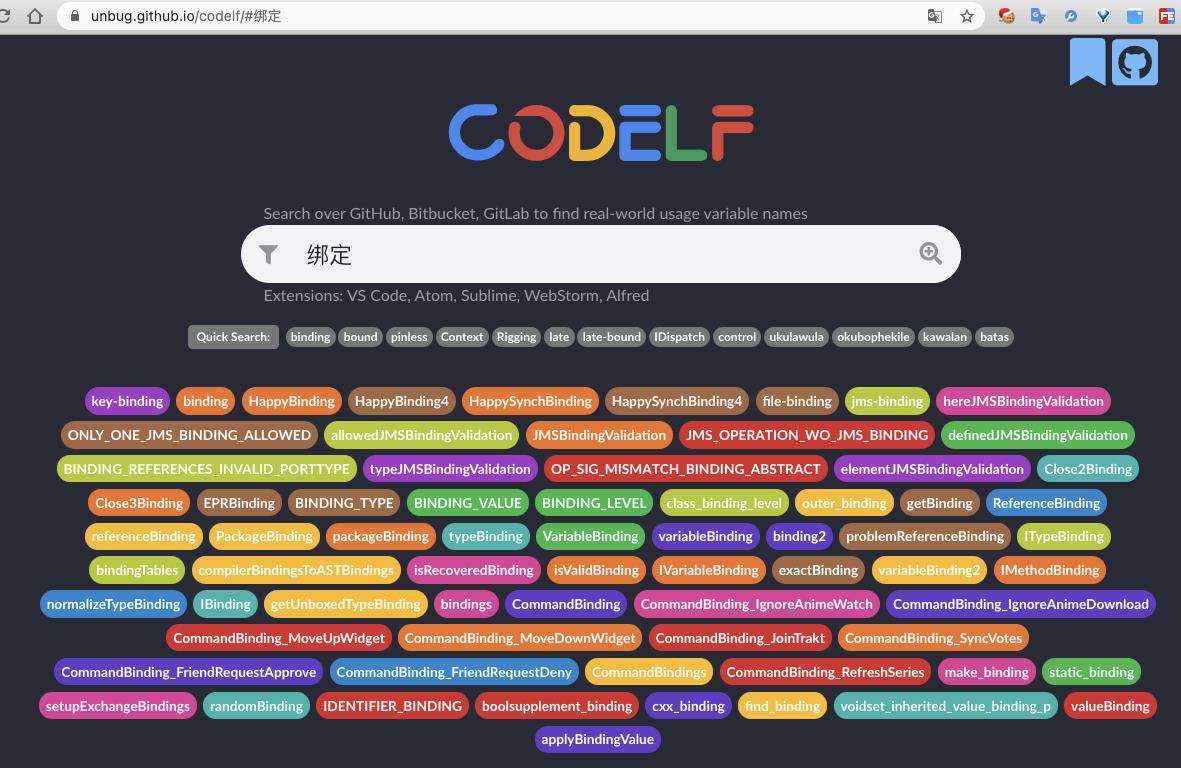
1. codelf
有一种痛,不是程序员可能不懂,但如果是程序员一定懂,那就是给变量或函数命名。
随着项目越来越复杂,变量和函数数量越来越多,英语水平貌似也 hold 不住了。
虽然每个编程语言都有各种命名规范,但是也不能解决所有的问题。
每个程序员或多或少都在写代码的时候为变量和函数命名苦恼过!

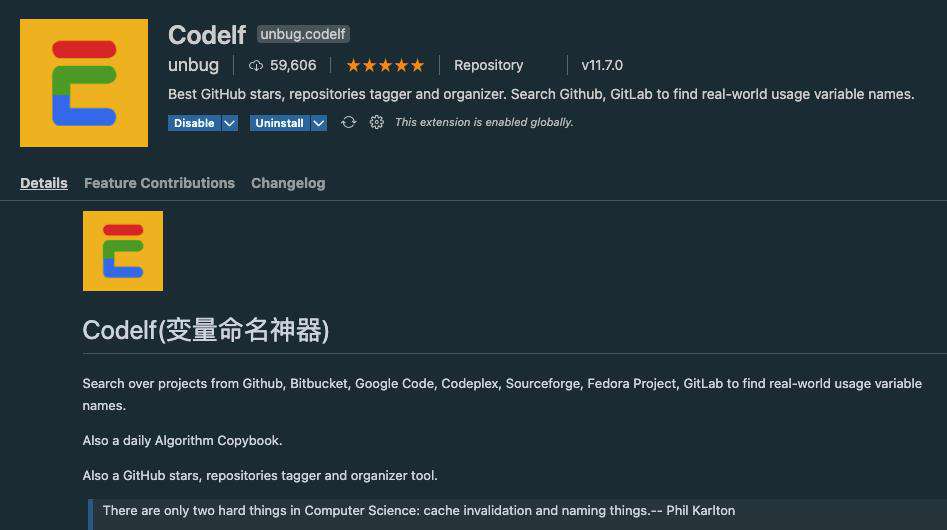
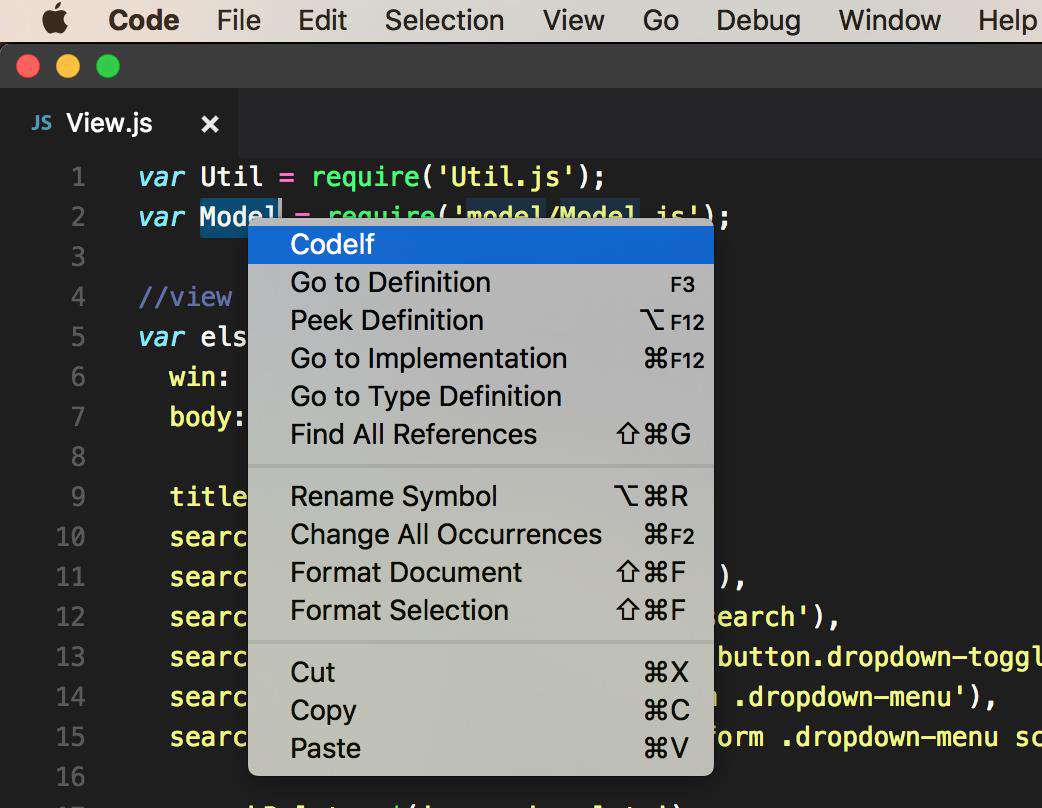
也可以在自己用的编辑器里安装插件,支持 VS Code、Atom、Sublime Text 和 Chrome。
超级猫就是用 VS Code,也有装这个插件呢。


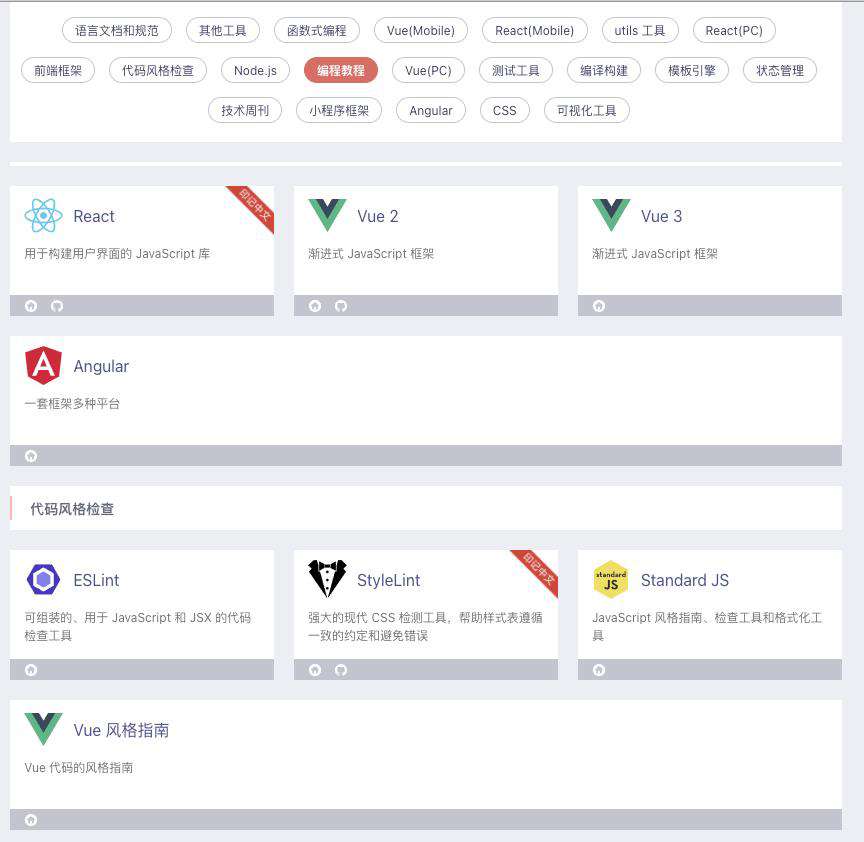
2. docschina
印象中文,为 Web 前端开发人员提供优质中文文档。

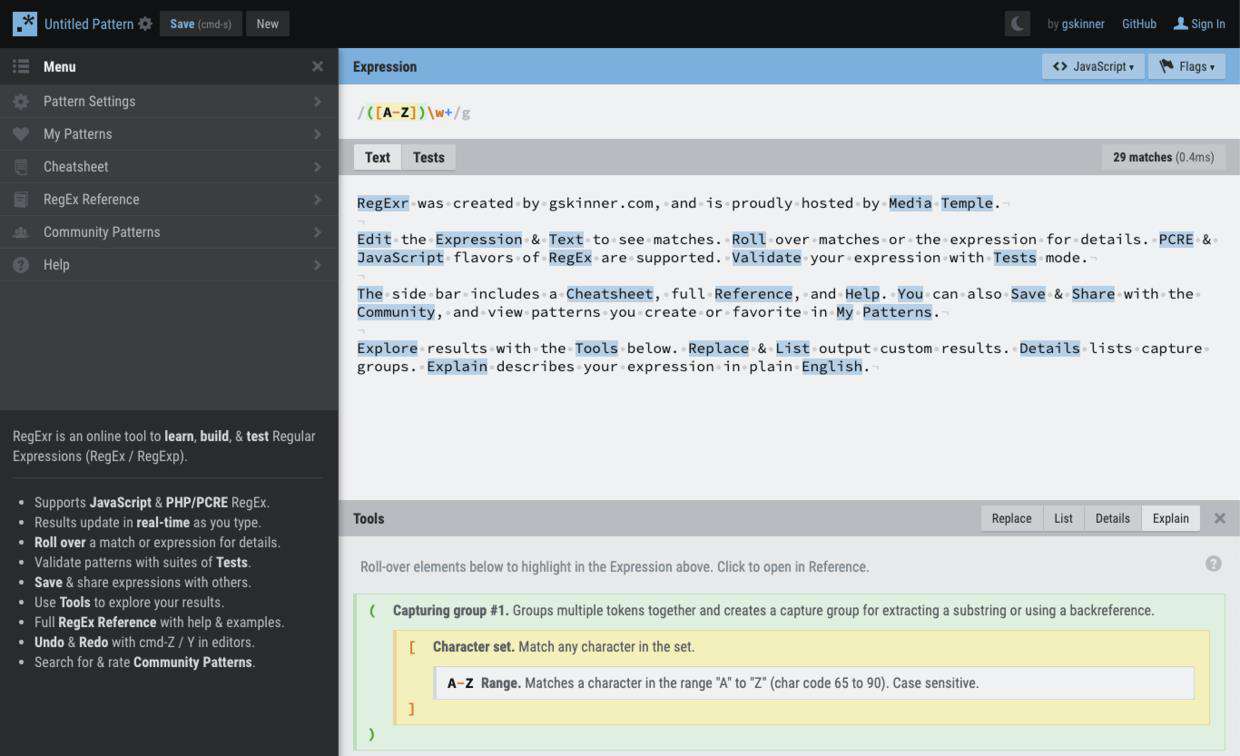
3. regexr
RegExr 是一个基于 HTML/JS 开发的在线工具,用来创建、测试和学习正则表达式。
特性
- 输入时,结果会实时更新
- 支持 JavaScript 和 php/PCRE RegEx
- 将匹配项或表达式移至详细信息
- 保存并与他人共享表达式
- 在编辑器中使用 cmd-Z/Y 撤消和重做

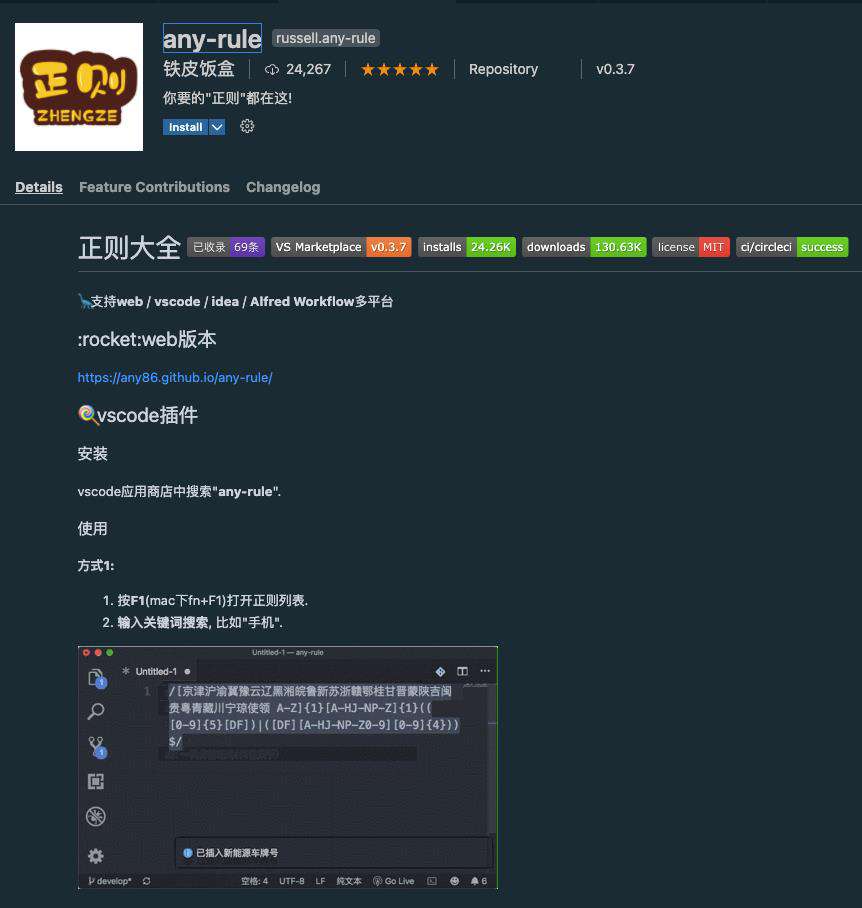
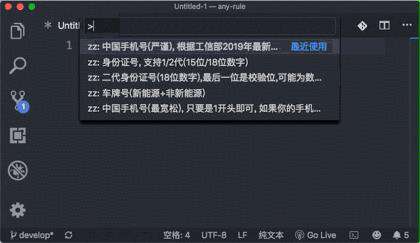
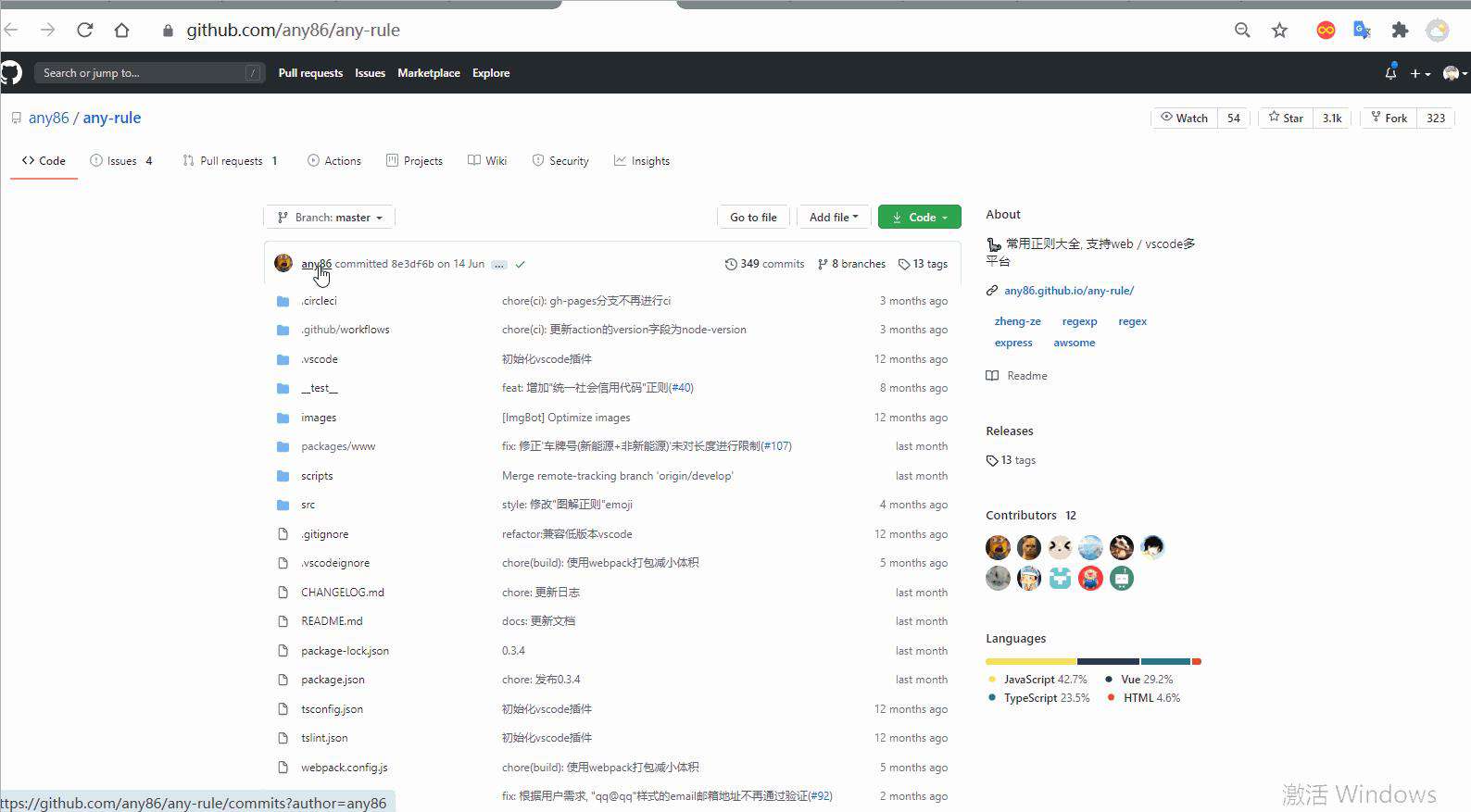
4. any-rule

any-rule 正则表达式
any-rule 维护了一个常用正则表达式合集,并且本身是一个支持 Web/VS Code/idea/Alfred Workflow 多平台的正则表达式工具。


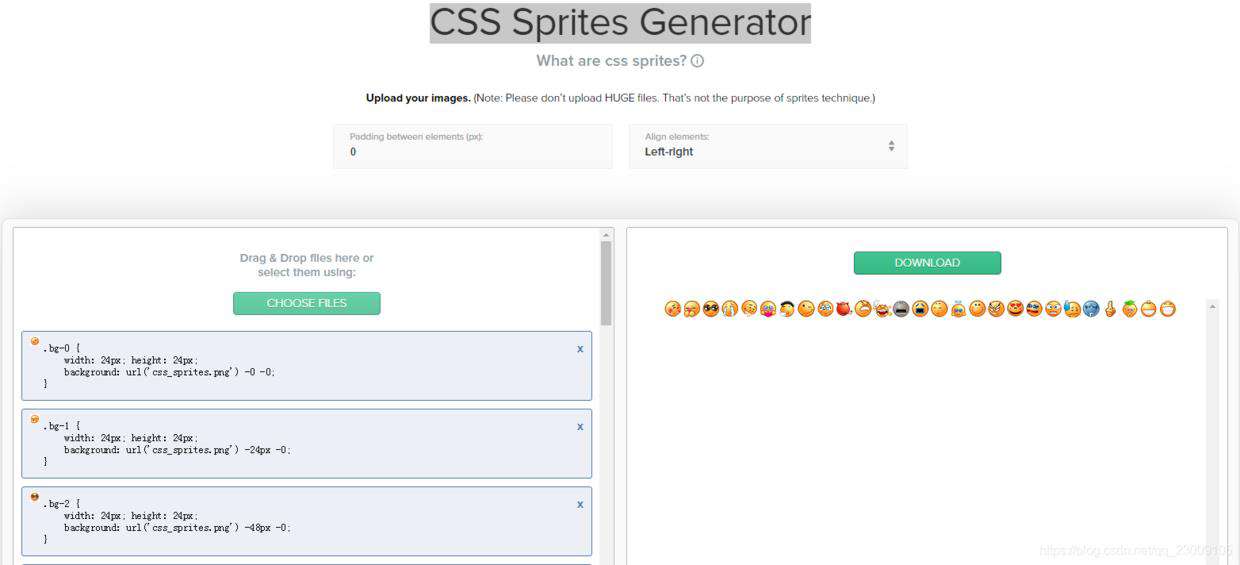
5. CSS Sprites Generato
在很多前端展示页面需要用到将小图标拼合为一整个图片,然后在使用的时候,自动裁剪为单一图片展示。
这个时候就需要一个便捷的工具,CSS Sprites Generator 就是这样一个便捷的CSS图像拼合工具。
比如多张图片生成雪碧图,还有国内的 CDN 库,赶紧去试一试吧。

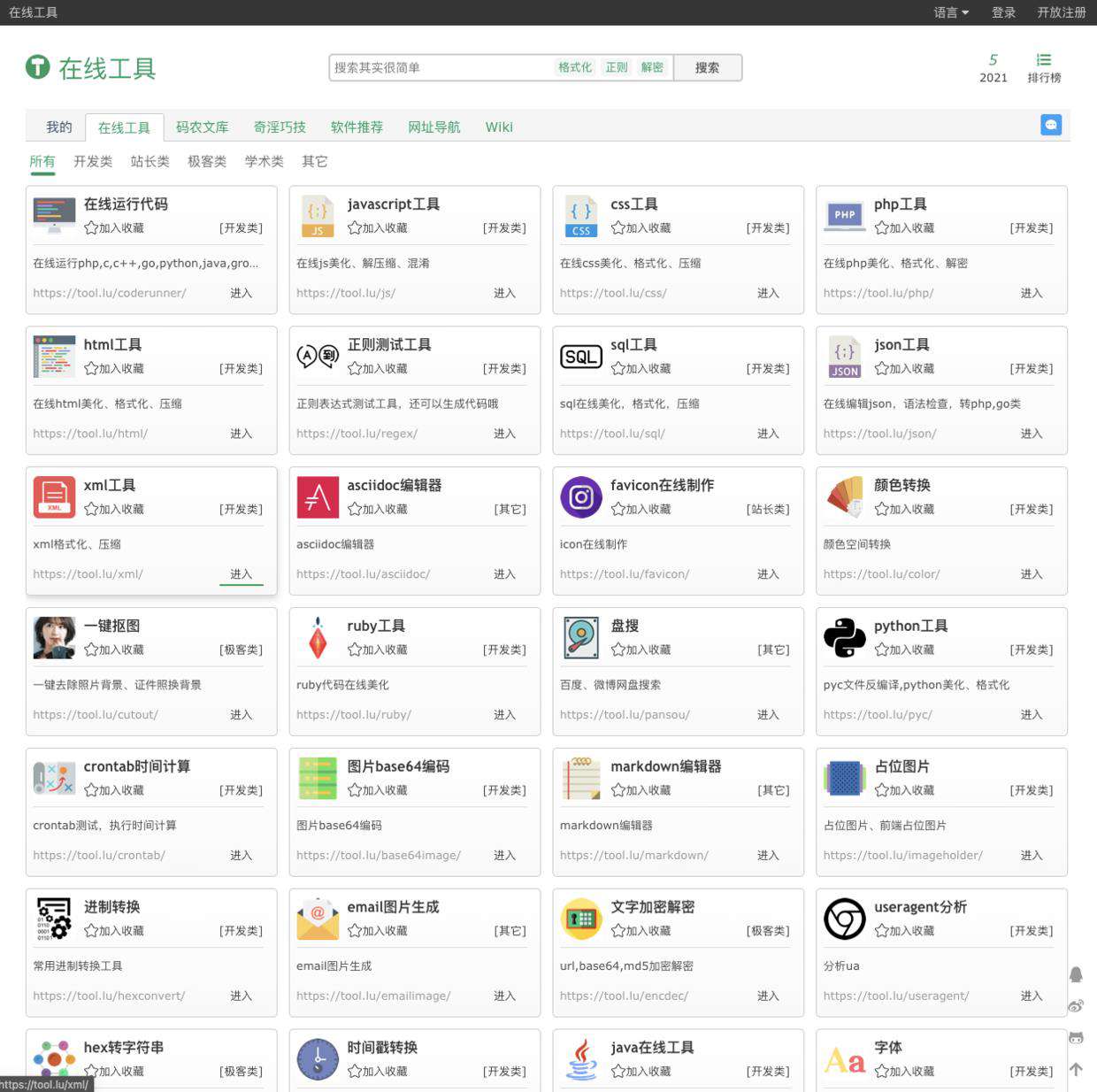
6. tool.lu

众多工具集合,包括时间戳转换,进制转换等
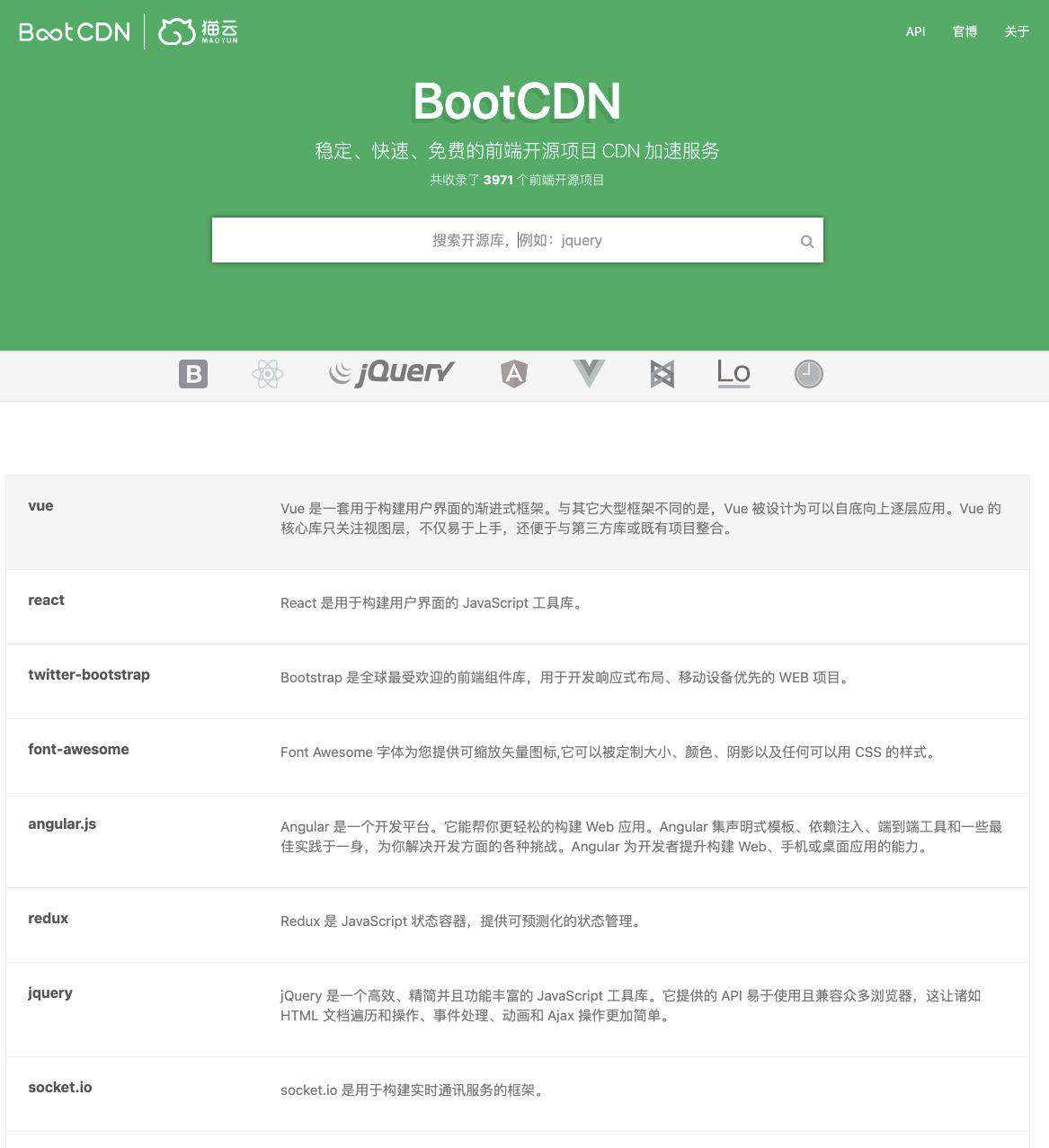
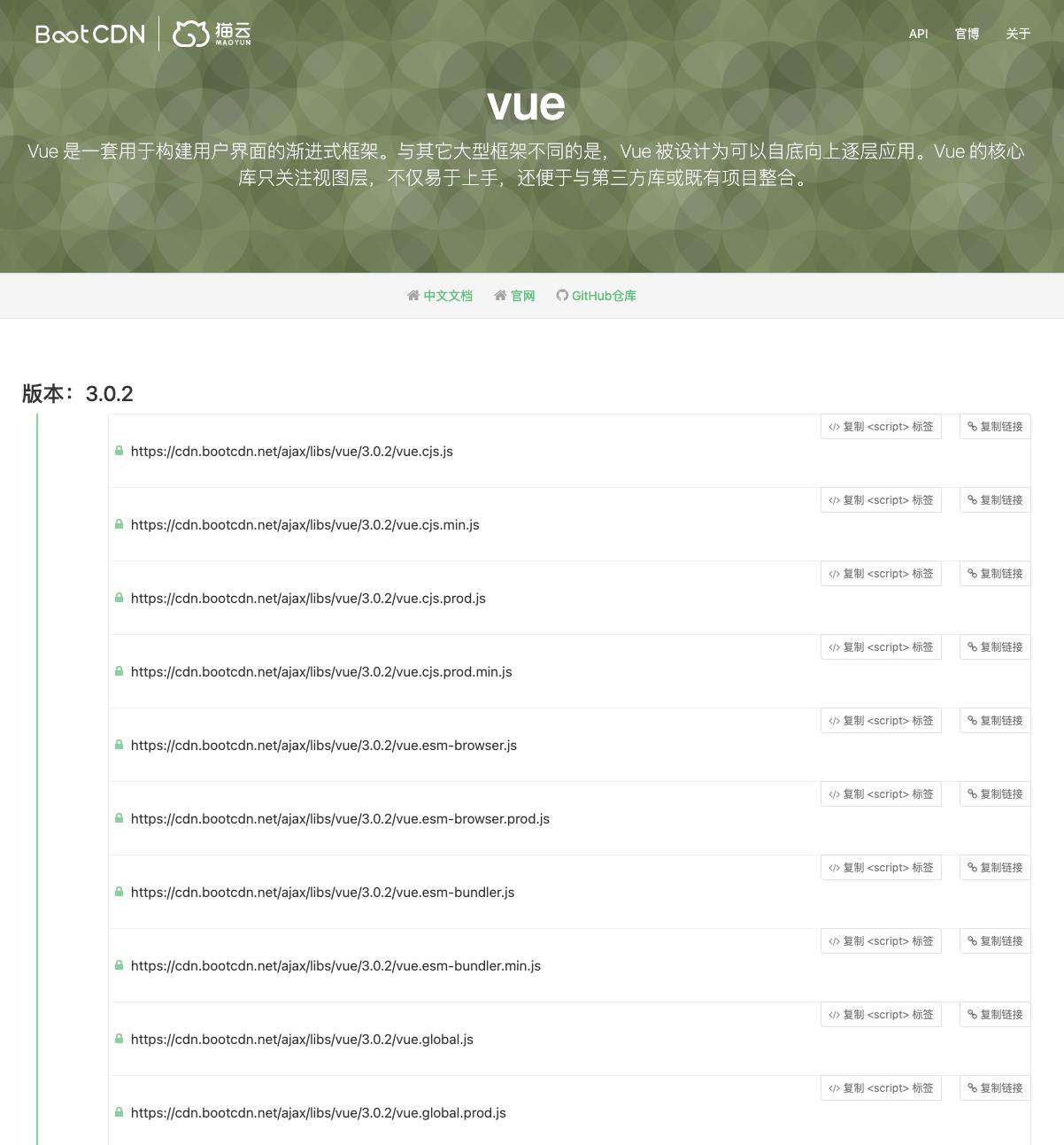
7. bootcdn / baomitu

国内的CDN库,速度快

8. jsdelivr

国外的 cdn 库,支持 github,npm,WordPress。
9. gitignore

根据选择会去生成 .gitignore 文件。
根据用户输入的语言类型或者平台类型,自动生成对应的 gitignore 文件。
例如,输入 Vue,React,点击 "Create" 即可。
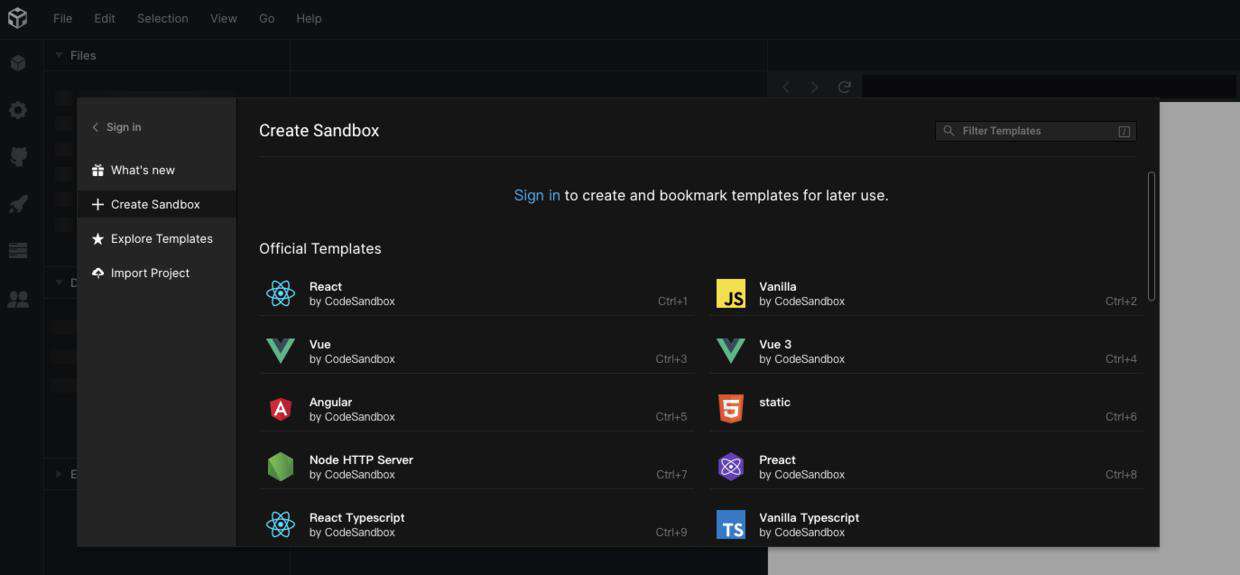
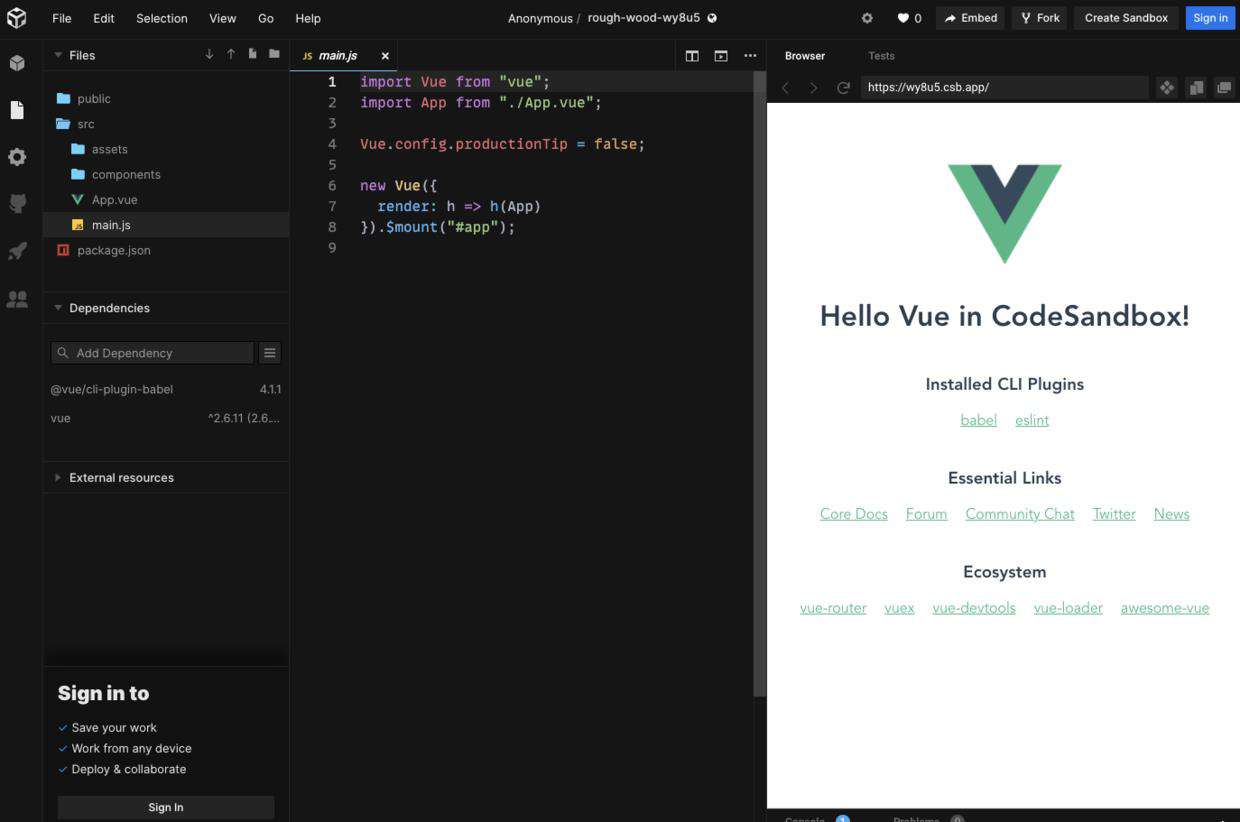
10. codesandbox
CodeSandbox 是一个在线的代码编辑器,主要聚焦于创建 Web 应用项目。
支持主流的前端相关文件的编辑:JavaScript、TypeScript、CSS、Less、Sass、Scss、HTML、PNG 等。
支持自动代码提示。
比如选择创建相关的项目

可以直接编辑代码运行

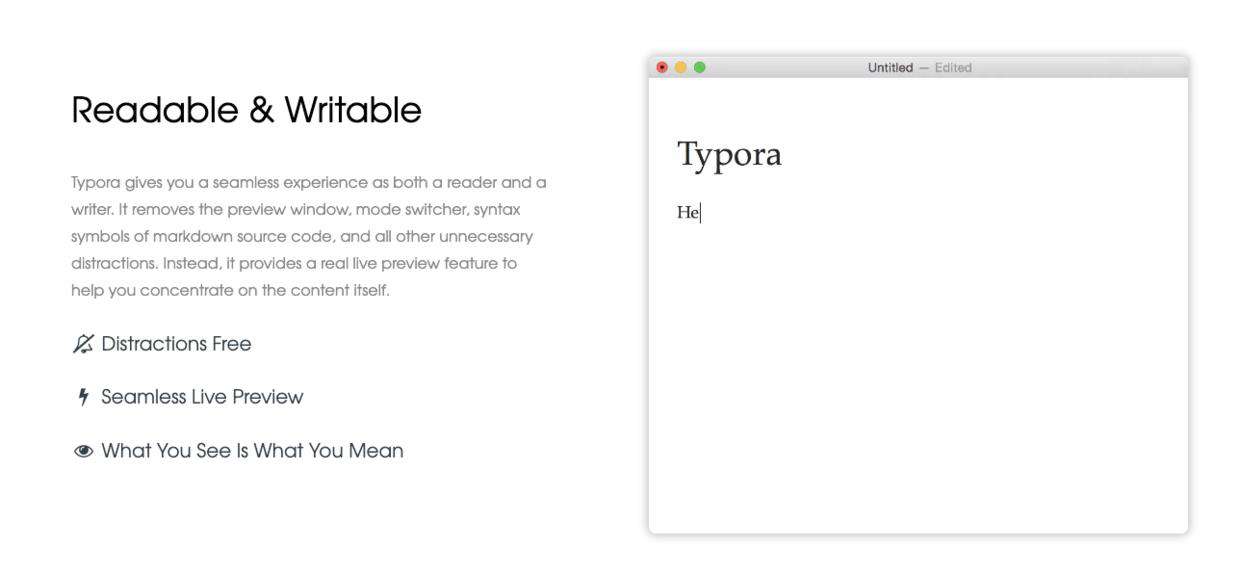
11. typora

实用的 Markdown 写作工具,所见即所得。
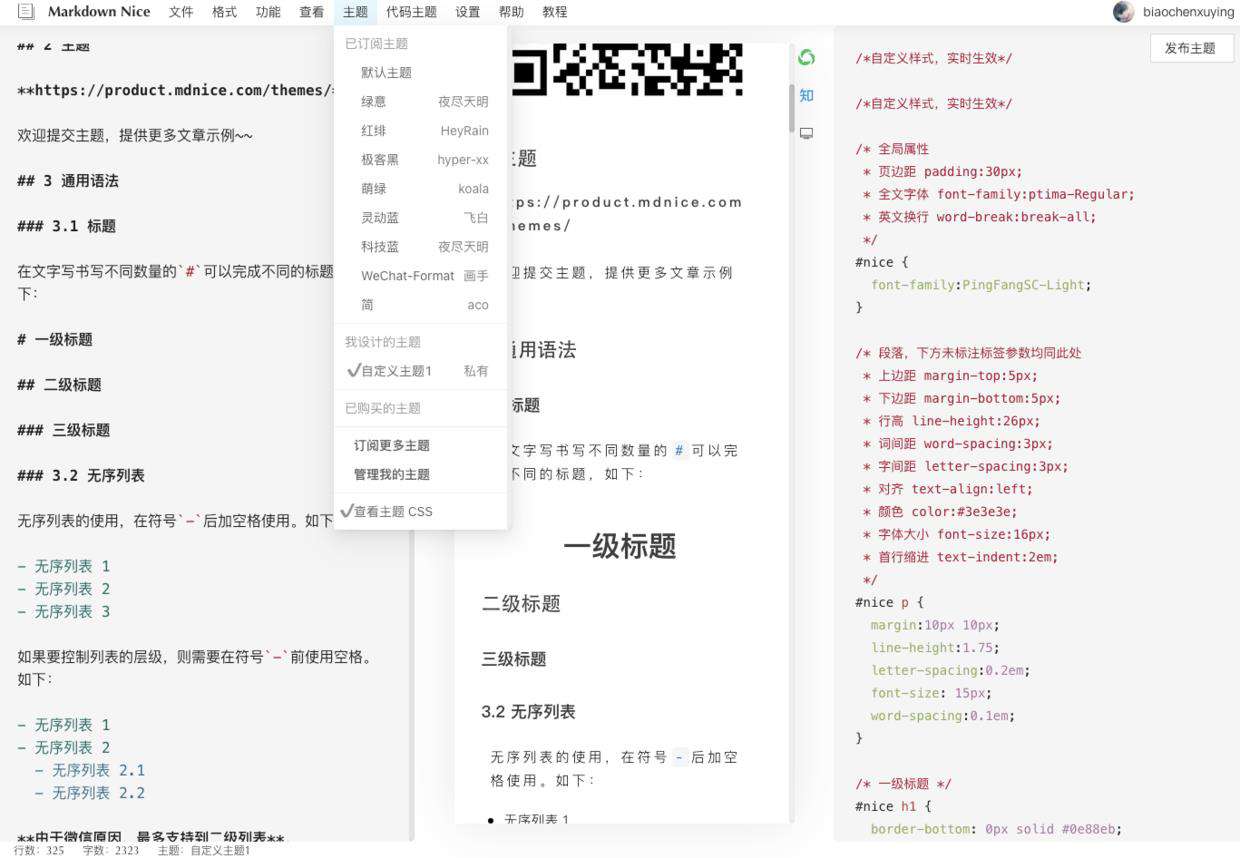
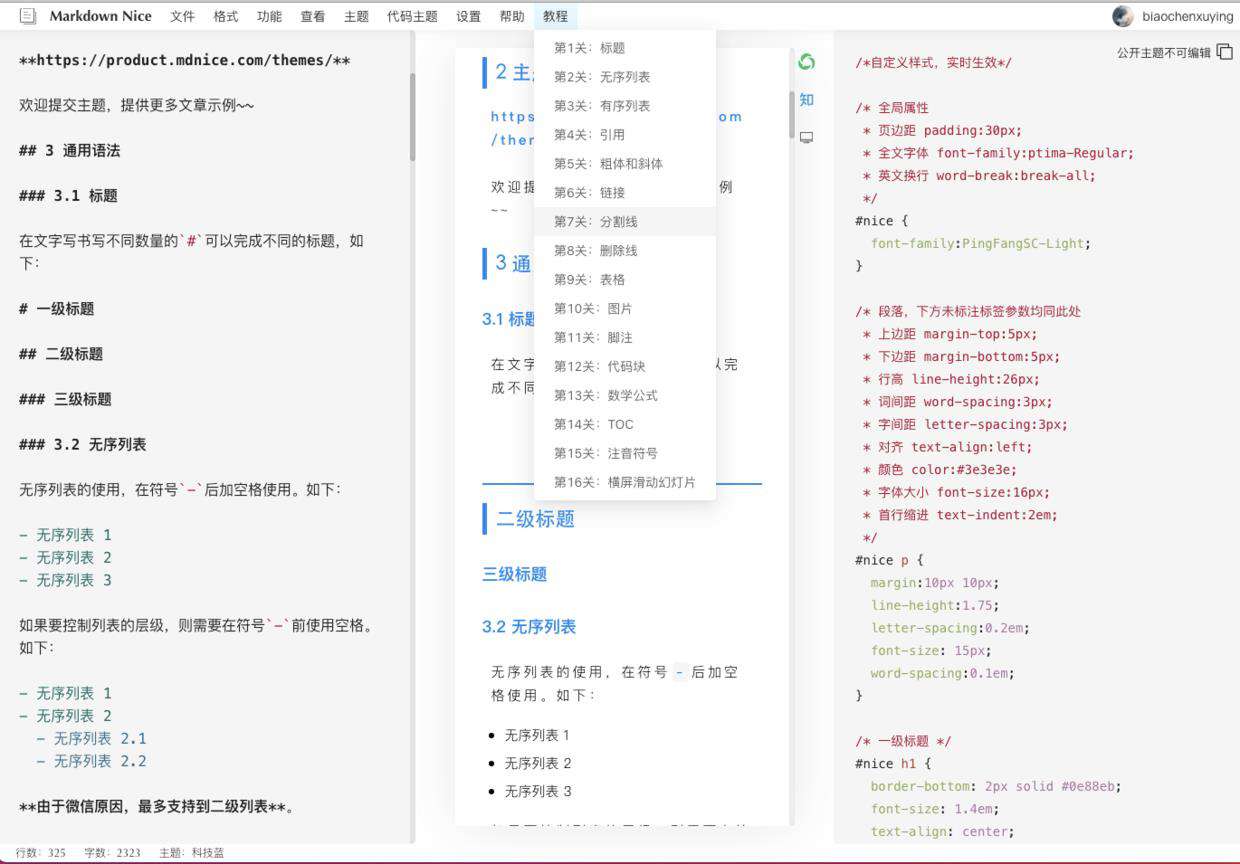
12. mdnice

MDNice 微信 Markdown 编辑器是一款 Markdown 微信编辑器,拥有良好的兼容性、海量主题样式、免费的图床、强大的技术团队,提供文章一键排版,同时支持知乎、掘金、微信。
使 markdown 语法更加美观,如果你有写博客,那这个非常合适你,强烈推荐。
这个工具是大鹏大佬开发的,超级猫一直有用这个工具,那个工具仓库 Star 还不到 200 的时候就给它点赞了,因为实在是好用,觉得肯定会火,现在的确是火了,几乎经常写博客的人都知道和用它。
超级猫还贡献了 2 种主题呢,里面的 绿意、科技蓝 的主题就是笔者贡献的,哈哈。

最后

不知不觉,已经写到第 14 期了呢,已经分享超过 100 个好的前端项目了呢,往期精文请看下方宝藏仓库,点击很危险,请慎入!
平时如何发现好的开源项目,可以看看这两篇文章:如何在 GitHub 上发现优秀开源项目 和 如何使用 GitHub 进行精准搜索的神仙技巧。
觉得有用 ?喜欢就收藏,顺便点个赞吧,你的支持是超级猫最大的鼓励!
可以加超级猫的 wx:CB834301747 ,一起闲聊前端。
微信搜 “前端GitHub”,回复 “电子书” 即可以获得 160 本前端精华书籍哦。
往期精文
-
10 个 GitHub 上超火的前端面试项目,打造自己的加薪宝库!
-
10 个 GitHub 上超火的 CSS 技巧项目,找到写 CSS 的灵感!
-
11 个超火的前端必备在线工具,终于有时间上班摸鱼了
-
11 个超火的大厂前端代码规范,你也能写出诗一样的代码!
你最想对超级猫说点啥?
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!